- 1华为云CTF cloud非预期解之k8s渗透实战
- 2百度地图自定义瓦片切片工具_baidumaptile
- 3Linux 学习笔记 (一)
- 4手把手教你用frp内网穿透_frpc内网穿透怎么用
- 5java设计模式系列--单例模式_利用java单例模式,管理文件中读取的数据,模拟程序的缓存设置。利用`get`方法获取
- 6AI智能语音机器人开源源码系统二次开发各版本部署
- 7深度学习模型编译框架TVM概述
- 8已解决module ‘keras.preprocessing.image‘ has no attribute ‘load_img‘异常的正确解决方法,亲测有效!!!_module 'keras.preprocessing.image' has no attribut
- 9CSS 属性值计算过程
- 10信号处理国际会议排名_sigcse ts会议等级
两种方法教你在postman设置请求里带动态token_postman带token发请求
赞
踩

问题描述
在使用postman调试接口时,遇到一些需要在请求里加上token的接口,若token出现变化,需要手动修改接口的token值,带来重复的工作量,翻看postman使用手册后,我发现了两种方法可以解决这个问题。
01 设置全局/环境变量传递
postman中有个全局变量功能,类似js语法中的全局变量,一旦设置了,就可以在每个接口中获取到值,环境变量的功能也类似。
这里以环境变量为例,说说解决思路:
请求一次登录接口,得到token;
在postman中新增一个环境变量devToken,将上一步获取到的token赋值给devToken;
其他请求接口根据需要在请求时带上devToken
如果 devToken显示过期,再次请求一次登录接口,这时会将新的token赋值给devToken
具体实现如下:
在postman中新增一个环境变量devToken

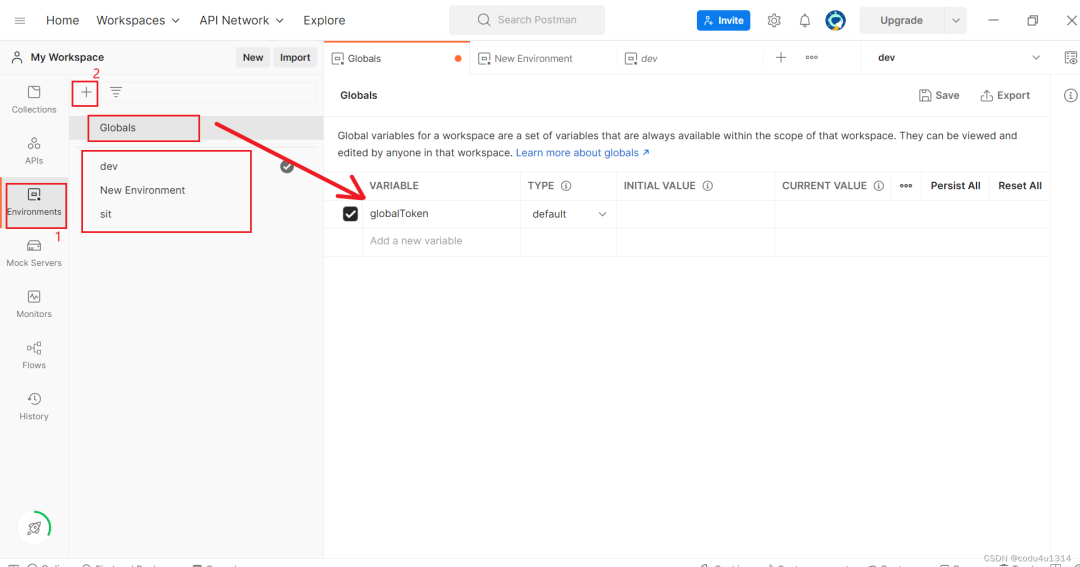
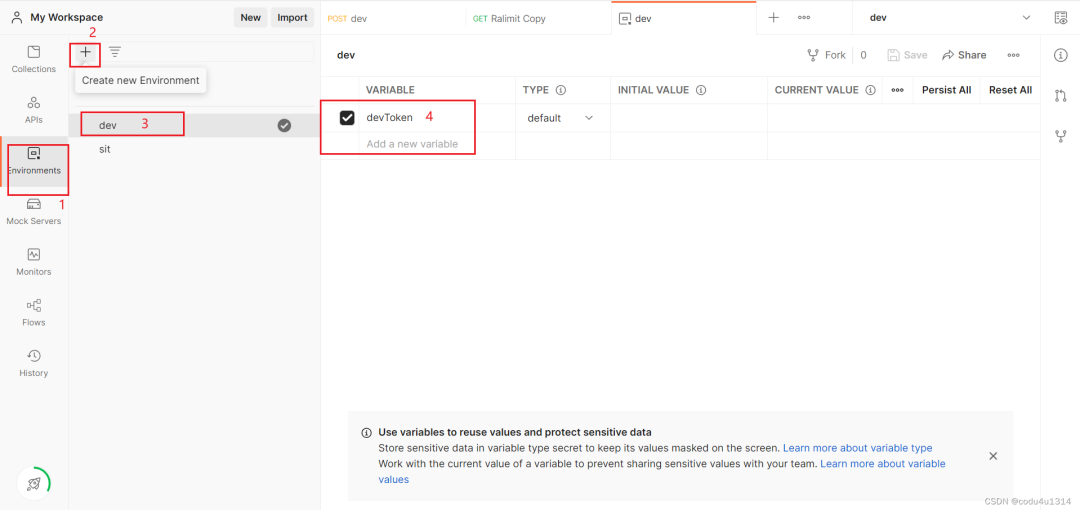
如图所示,打开最新版本的postman,然后点击Environments,就可以看到有Globals和下面的environment空白区域;
Globals区域一般用来存储不会随环境变化的参数,而token一般会随环境变化,所以我们还是新建environment参数,点击 “+”:

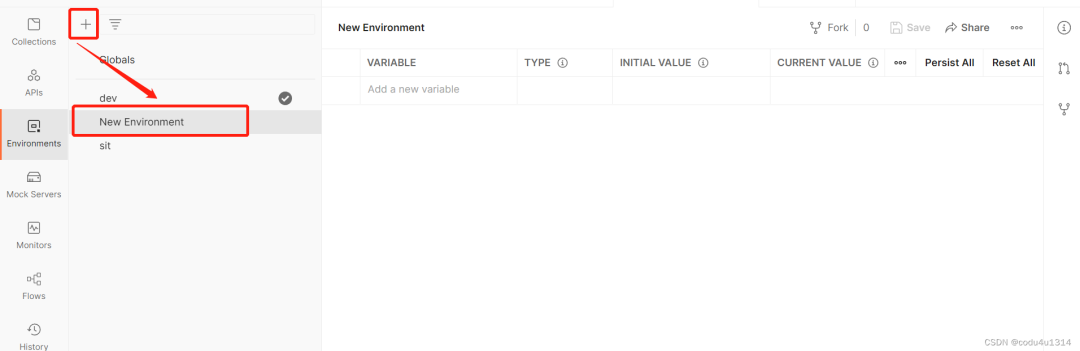
可以看到多了一个"new environment",这里我们将名字修改为dev;
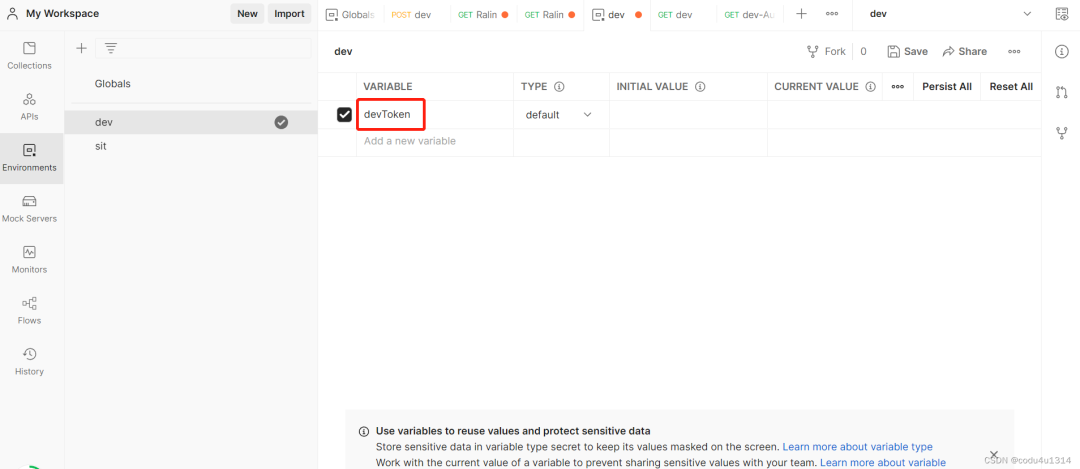
然后添加一个任意命名的变量(也可以后续在JavaScript脚本里添加,这里为了演示方便,先行添加了),我这里命名为“devToken”:

注意,不要添加initial value和current value,这些都会在我们请求登录接口后设置。
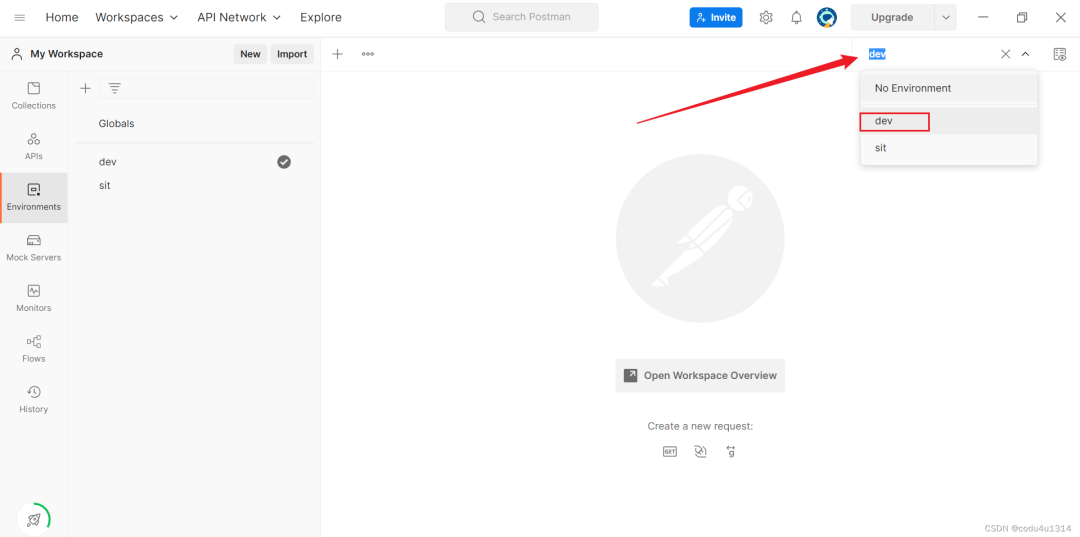
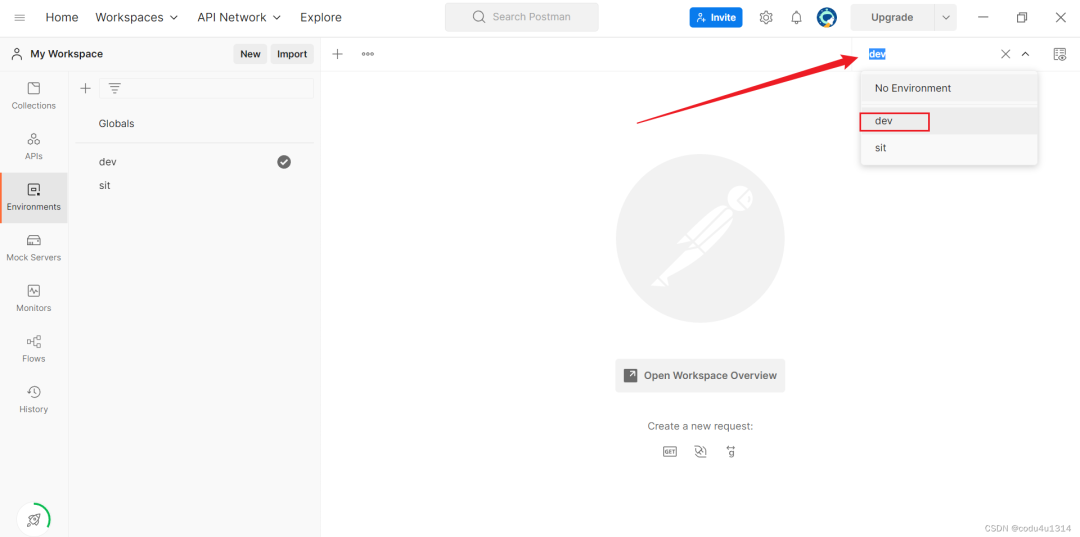
新增完成后,需要将当前环境设置一下:

将获取到的token赋值给devToken
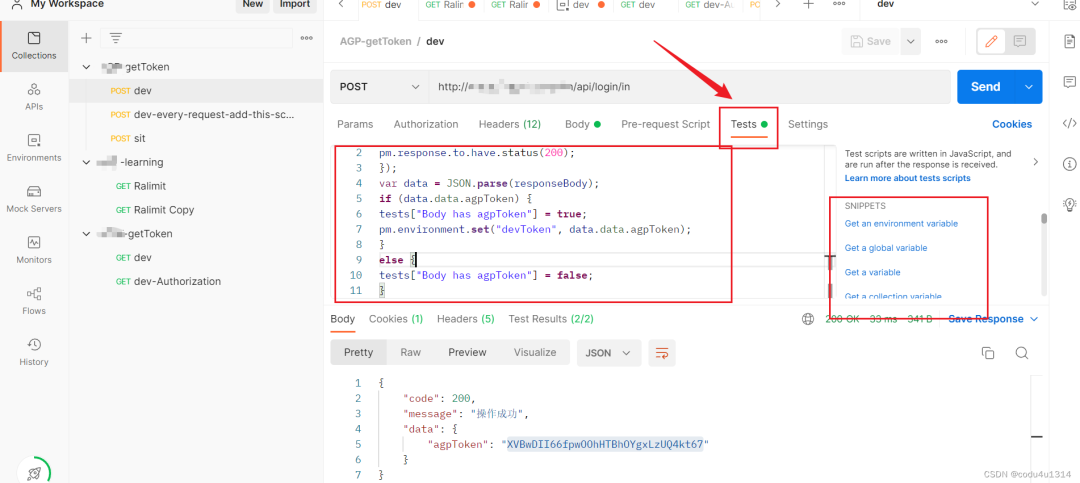
postman在每个接口的Tests区域里,都可以用JavaScript对请求结果做断言结果验证:

如上图所示,右侧是一些常用的写法,这里不做展开阐述,我们用js脚本将验证结果写入到刚才设置的"devToken"里:
- pm.test("Status code is 200", function () {
-
- pm.response.to.have.status(200);
-
- });
-
- var data = JSON.parse(responseBody);
-
- if (data.data.agpToken) {
-
- tests["Body has agpToken"] = true;
-
- pm.environment.set("devToken", data.data.agpToken);
-
- }
-
- else {
-
- tests["Body has agpToken"] = false;
-
- }

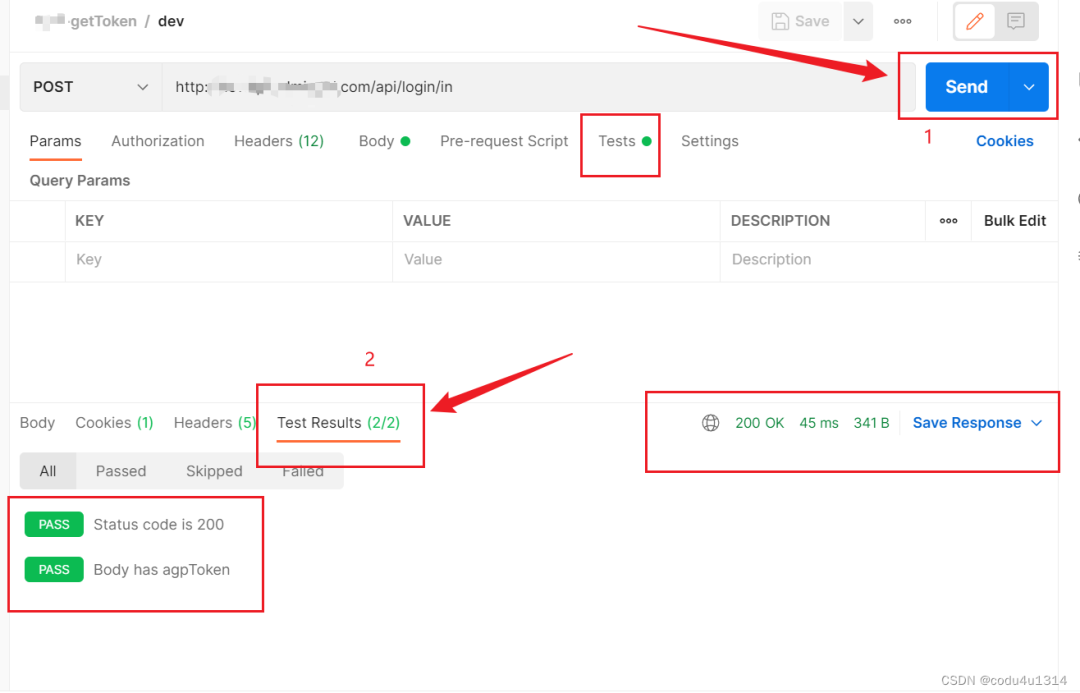
然后,我们send请求,再查看Test results区域,请求成功:

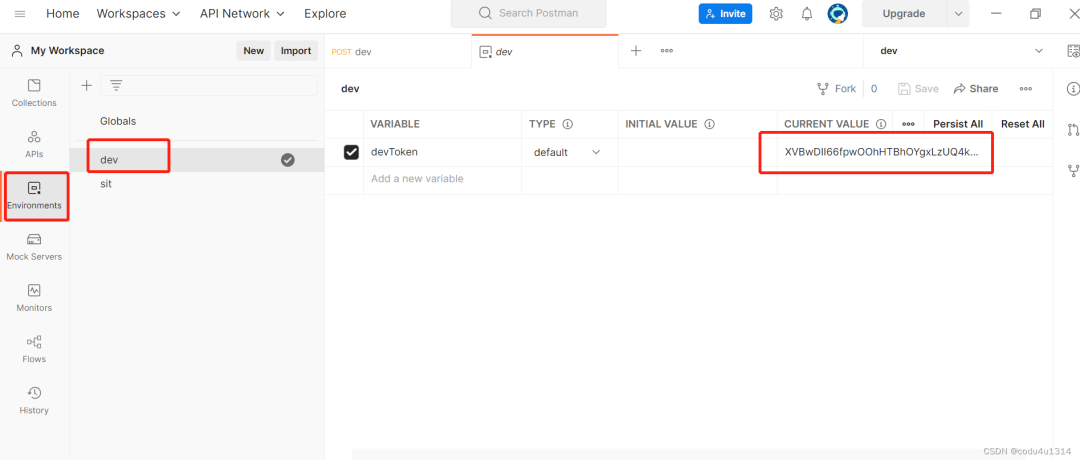
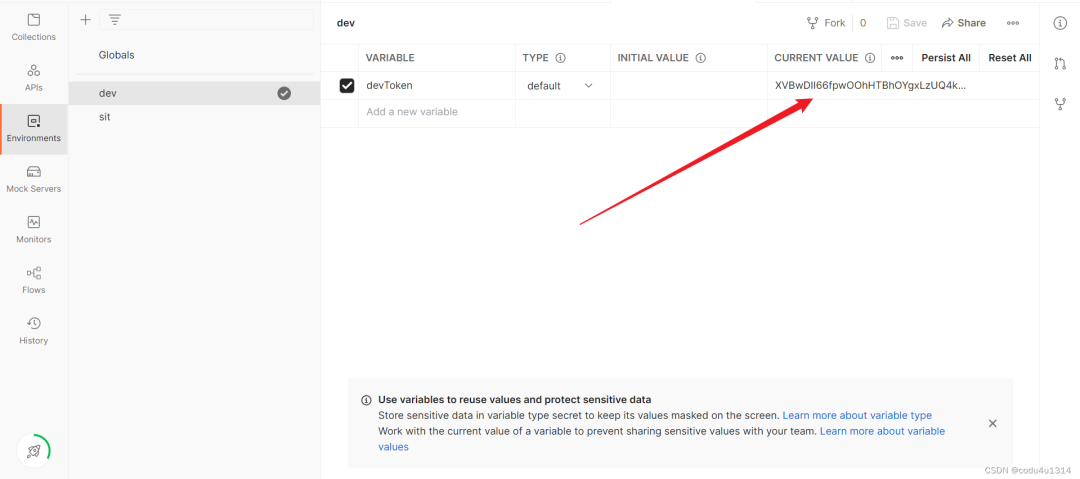
我们再查看environment里的devToken:

currentValue里有值,说明设置成功
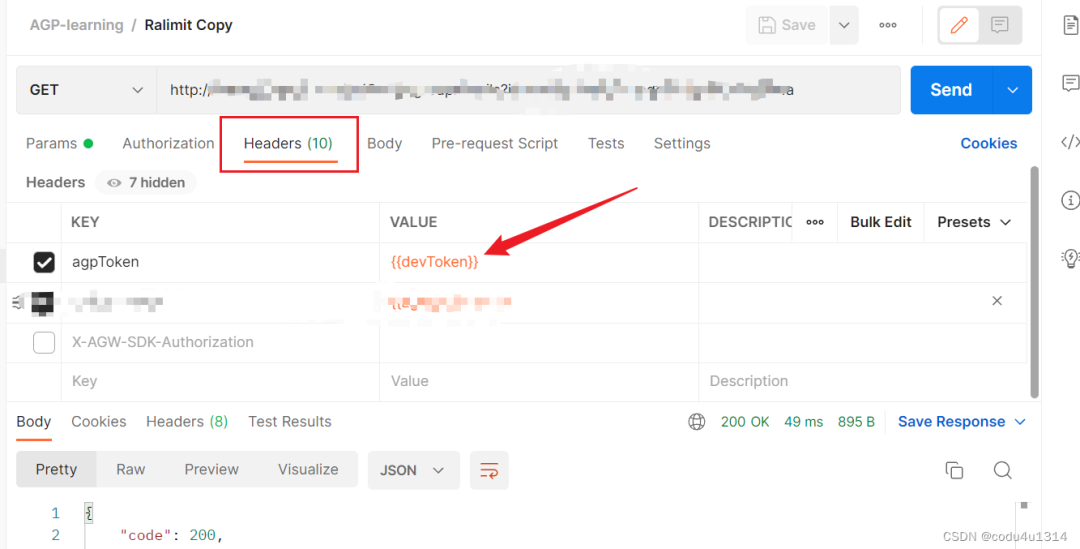
其他请求接口根据需要在请求时带上devToken
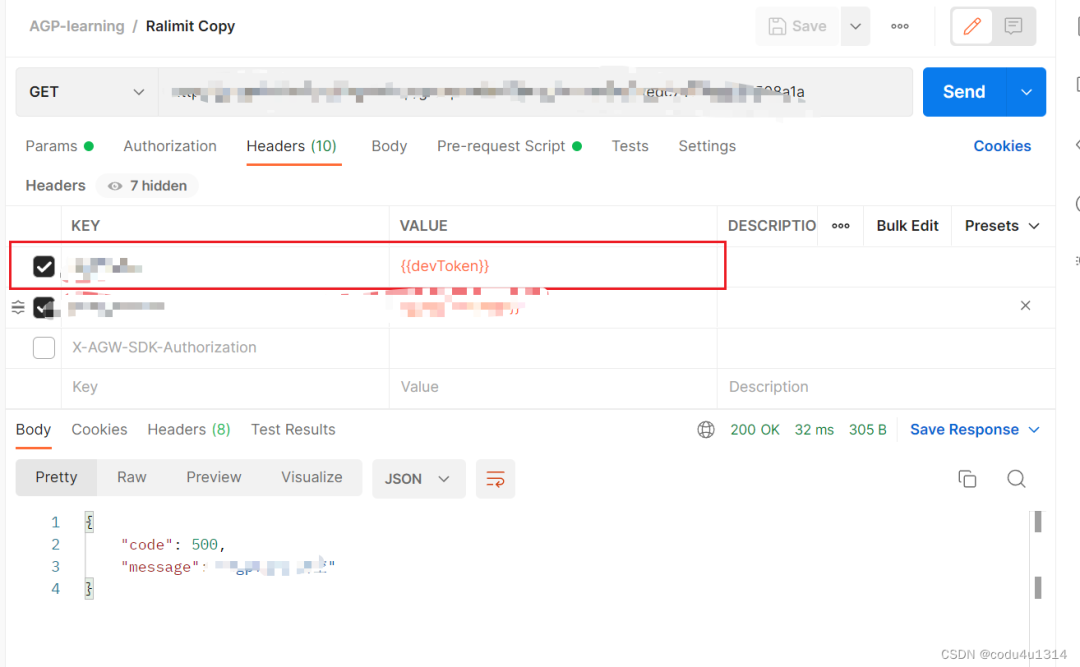
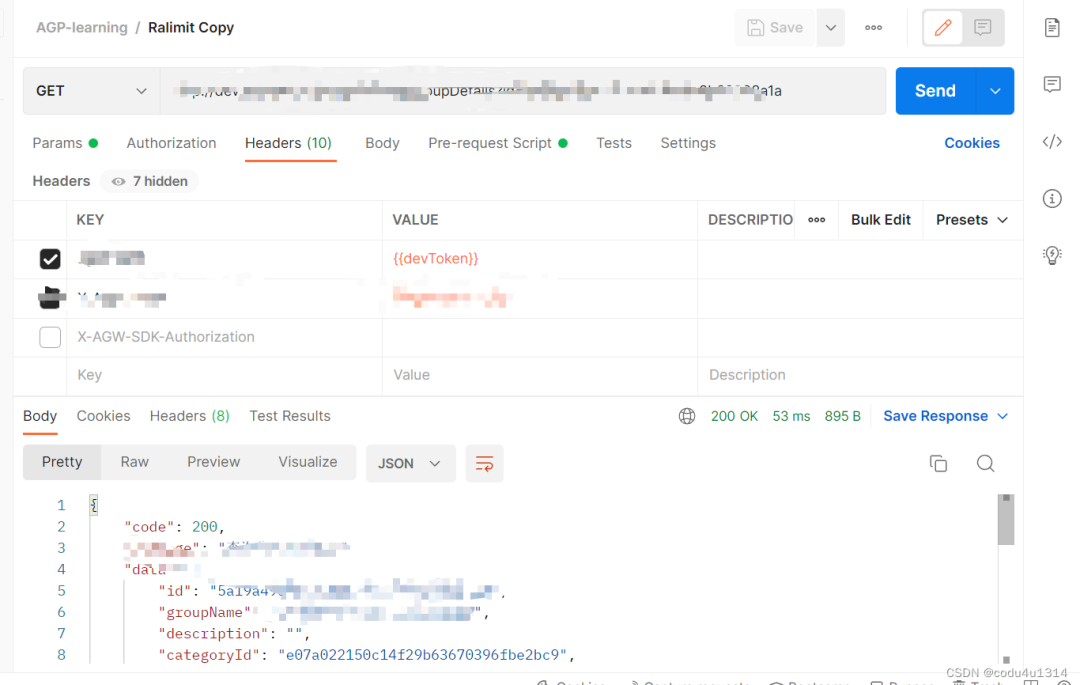
如果你想要在其他接口用上devToken,应该写成{{devToken}},如下:

我这里是加在请求头里,其他地方也类似,可以看到,response里code是200,请求成功了。
02 获取预请求得到的token
在每个请求中带上预请求,再获取预请求得到的token
这种解决方式,跟上一种的差别是,需要在每个请求中手动添加一个Pre-request script,会比较麻烦,不过可以保证获取到的token绝对不会过期,不需要多次请求登录接口,实现思路如下:
通过预请求,类似于常见的先登录再访问的方式,预先请求登录接口,获得token;
新建全局变量devToken,将第一步获得的token赋值给devToken,并在请求中带上devToken
具体实现方式如下:
新建全局变量devToken,同样,点击postman右侧菜单栏environment,然后点击“+”号,创建好后如下:

新增完成后,需要将当前环境设置一下:

预先请求登录接口,获得token,并将获得的token赋值给devToken
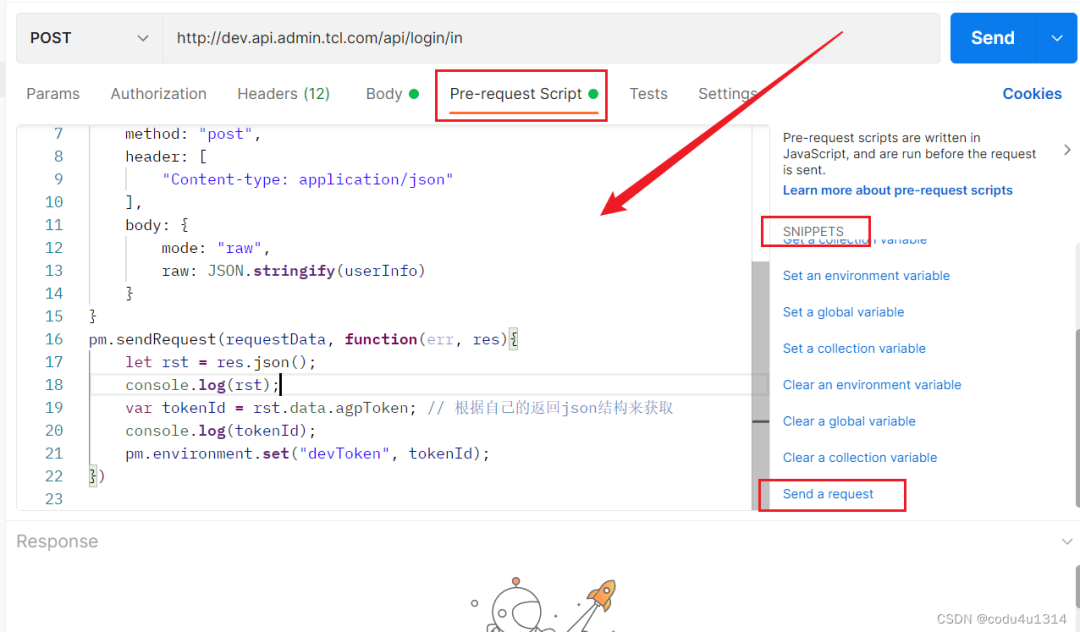
这一步通过postman的Pre-request script方式实现,具体代码如下:
- let userInfo = {"username":"xxxx","password":"xxxx=="}
-
- let requestData = {
-
- url: "http://localhost:8888/auth/login",
-
- method: "post",
-
- header: [
-
- "Content-type: application/json"
-
- ],
-
- body: {
-
- mode: "raw",
-
- raw: JSON.stringify(userInfo)
-
- }
-
- }
-
- pm.sendRequest(requestData, function(err, res){
-
- let rst = res.json();
-
- console.log(rst);
-
- var tokenId = rst.data.tokenId; // 根据自己的返回json结构来获取
-
- console.log(tokenId);
-
- pm.environment.set("tokenId", tokenId);
-
- })

这个区域同样有很多的脚本语言可以参考,具体看右侧,此处按下不表,我们在该请求的pre-request script区域里加上以上脚本:

并在请求头里带上devToken:

然后,我们去发送请求:

查询成功了,并且我们查看environment里的devToken,发现也被赋值了:

需要注意的是,这种设置动态参数的方式,需要在每个request的pre-request script区域里都加上该脚本。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。




