热门标签
热门文章
- 1Android studio打包app(打包后app即可分享给其他人正常安装)_android studio写好的app怎么样让别人的手机也能用
- 2windows程序中生成崩溃转储文件(.dmp)_window系统崩溃 如何转储文件
- 3基于内容的推荐算法物品画像、用户画像_数字画像推荐算法
- 4UTF8和GBK互转_c# string gbk to utf-8
- 5shell编程(五)运算符_shell运算符i
- 6【深度学习】基于华为MindSpore和pytorch的卷积神经网络LeNet5实现MNIST手写识别_lenet5 mnist
- 72021最新HarmonyOS鸿蒙系统应用开发之基础入门教程到实战—持续更新(第三节:鸿蒙的技术特征)
- 8《YOLO小目标检测》专栏介绍 & CSDN独家改进创新实战&专栏目录_class images instances box(p r map50 map50-95): 10
- 9MQ46# 实战|RocketMQ分区阻塞应急处理
- 102023年面试总结_说到权限 那么肯定是根据不同账户得到不同的权限来做路由配
当前位置: article > 正文
Vue+ElementUI启动vue卡死的问题
作者:笔触狂放9 | 2024-03-12 20:51:48
赞
踩
Vue+ElementUI启动vue卡死的问题
0 引言
今天,博主在学习vue+elementui的时候遇到一个问题,卡了博主很久。
1 问题复现
在vue页面的<template>标签中写入两个<div>标签,
- <template>
- <div>
- <h1>第一个div标签</h1>
- <el-table></el-table>
- </div>
- <div>
- <el-pagination
- background
- layout="sizes,prev, pager, next,jumper"
- :total="1000">
- </el-pagination>
- </div>
- </template>
-
- <script>
- export default{
-
- }
- </script>
-
- <style>
-
- </style>

然后启动vue服务器卡死,启动不了

2 问题解决
把<template>标签中的<div>删去一个就行了,
- <template>
- <div>
- <h1>第一个div标签</h1>
- <el-table></el-table>
- <!-- </div>
- <div> -->
- <el-pagination
- background
- layout="sizes,prev, pager, next,jumper"
- :total="1000">
- </el-pagination>
- </div>
- </template>
-
- <script>
- export default{
-
- }
- </script>
-
- <style>
-
- </style>

vue服务器启动成功,

3 问题分析

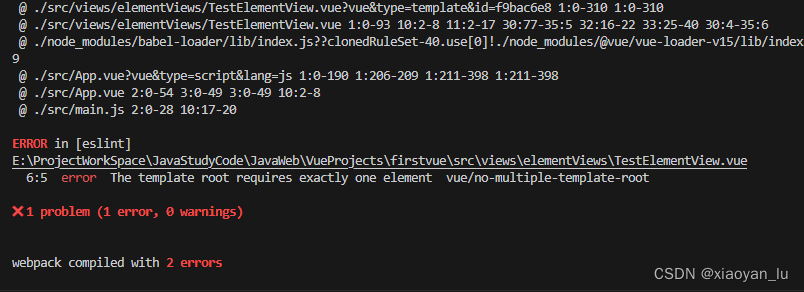
报错中显示,template根节点有且仅有一个元素。
因此,不可以在template中写两个div元素。
4 参考
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/225776
推荐阅读
相关标签


