- 1小米、vivo纷纷自研OS !了解一下HarmonyOS自动化测试框架—Hypium
- 2业务设计原则--防重设计
- 3Yolo(1)Yolo v1
- 4MySQL下载及安装
- 5Premiere Pro之时间轴面板(二)_链接选择项
- 6flex 下对齐_Flex 布局大全
- 7js通过识别字符串中的分号进行换行_jq找到字符串里面的分号
- 8application.properties配置文件_application.properties是自动生成的吗
- 9HarmonyOS鸿蒙应用开发 (二、应用程序包结构理解及Ability的跳转,与Android的对比)_openharmony startability跳转动画
- 10python读取csv文件_Python之Pandas使用系列(六):读写各种外部文件之CSV文件
Leaflet 改变 Marker(标记) 颜色_leaflet加载 kml格式数据marker颜色
赞
踩
方案一:
这是谷歌在设计Leaflet Icon时的最佳热门之一,但它没有一个没有第三方的解决方案,我在React中遇到了这个问题,因为我们需要动态颜色来处理路线和图标。
我想出的解决方案是使用Leaflet.DivIcon html属性,它允许您传递一个被评估为DOM元素的字符串。
例如,我创建了一个标记样式如下:
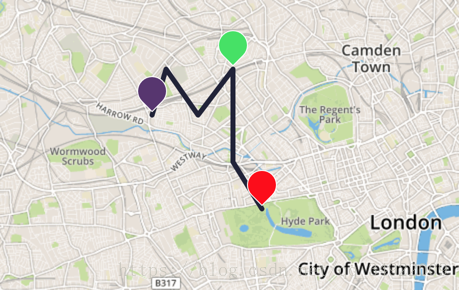
- const myCustomColour = '#583470'
-
- const markerHtmlStyles = `
- background-color: ${myCustomColour};
- width: 3rem;
- height: 3rem;
- display: block;
- left: -1.5rem;
- top: -1.5rem;
- position: relative;
- border-radius: 3rem 3rem 0;
- transform: rotate(45deg);
- border: 1px solid #FFFFFF`
-
- const icon = Leaflet.divIcon({
- className: "my-custom-pin",
- iconAnchor: [0, 24],
- labelAnchor: [-6, 0],
- popupAnchor: [0, -36],
- html: `<span style="${markerHtmlStyles}" />`
- })

将markerHtmlStyles中的背景颜色更改为您的自定义颜色,您就可以开始使用了。
方案二:
绑定这个网站的图标!
https://github.com/pointhi/leaflet-color-markers
网站上包含详细的操作方法信息。
用法:
- var greenIcon = new L.Icon({
- iconUrl: 'https://cdn.rawgit.com/pointhi/leaflet-color-markers/master/img/marker-icon-2x-green.png',
- shadowUrl: 'https://cdnjs.cloudflare.com/ajax/libs/leaflet/0.7.7/images/marker-shadow.png',
- iconSize: [25, 41],
- iconAnchor: [12, 41],
- popupAnchor: [1, -34],
- shadowSize: [41, 41]
- });
-
- L.marker([51.5, -0.09], {icon: greenIcon}).addTo(map);
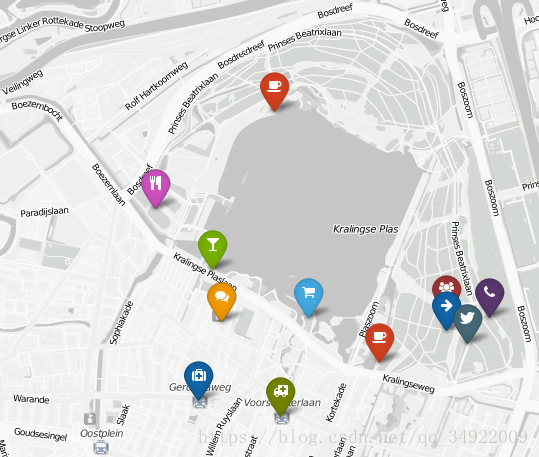
方案三:
试试 Leaflet.awesome-markers lib - 它允许你设置颜色和其他样式
1.首先,按照将Font-Awesome或Twitter bootstrap或Ionicons包含在您的应用程序中的步骤进行操作。
对于Font-Awesome,步骤位于:http://fortawesome.github.io/Font-Awesome/get-started/
对于Twitter bootstrap,步骤如下:http://getbootstrap.com/getting-started/
对于Ionicons:
你可以添加 ionicon stylesheet 从 https://ionicons.com/ ,或者直接在 head 引入以下内容:
<link rel="stylesheet" href="http://code.ionicframework.com/ionicons/1.5.2/css/ionicons.min.css">2.接下来,将dist / images目录,awesome-markers.css和awesome-markers.js复制到项目中并包含它们:
<link rel="stylesheet" href="css/leaflet.awesome-markers.css"><script src="js/leaflet.awesome-markers.js"></script>3.现在使用插件创建一个这样的标记:
- // Creates a red marker with the coffee icon
- var redMarker = L.AwesomeMarkers.icon({
- icon: 'coffee',
- markerColor: 'red'
- });
-
- L.marker([51.941196,4.512291], {icon: redMarker}).addTo(map);
详细的用法可以参考github,这里我不在赘述。
相关资源也可以到我的CSDN下载,希望这篇文章能帮到大家!
leaflet-color-markers-master.zip
Leaflet.awesome-markers-2.0-develop.zip