- 1[Linux C] linux C实现trim功能_c trim_string
- 2Spring MVC AbstractHandlerMapping原理解析
- 3解决git clone时报SSL错误_git clone ssl
- 4西安华为OD面试体验_西安华为od怎么样
- 5Linux怎么对文件内容trim,Linux平台下SSD的TRIM指令的最佳使用方式(不区别对待NVMe)...
- 6【鸿蒙手机】获取UDID,并添加签名认证_华为手机udid
- 7python 全栈开发,Day75(Django与Ajax,文件上传,ajax发送json数据,基于Ajax的文件上传,SweetAlert插件)...
- 8亚马逊云计算技术应用有哪些?_亚马逊云技术侧重点
- 9小心被偷脸!天天用的人脸识别风险原来这么多?_人脸验证是否会泄露信息
- 10STM32CubeMX学习笔记(10)——SPI接口使用(读写SPI Flash W25Q64)_stm32cubemx配置spi
Vuex介绍
赞
踩
目录
一、Vuex简介
1、Vuex的定义:官方解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。通俗点讲可以想象为一个“前端数据库”(数据仓库),管理前端项目变量。
2、Vuex的作用:
Vuex的作用可以防止变量名重复,管理变量。
3、Vuex的能够解决的问题:
1)多个视图依赖于同一状态
2)来自不同视图的行为需要变更同一状态
二、Vuex来源
在没有学习Vuex之前,vue中各个组件之间传值方式有以下两种方法,在这两种方法中的一些问题,为了解决其中的问题就诞生了Vuex,Vuex也就成为了vue中各个组件之间传值的第三种方式。
1、父子组件(通过变量来进行传值):
父组件-->子组件,通过子组件的自定义属性:props

子组件-->父组件,通过自定义事件:this.$emit('事件名',参数1,参数2,...);

2、非父子组件或父子组件
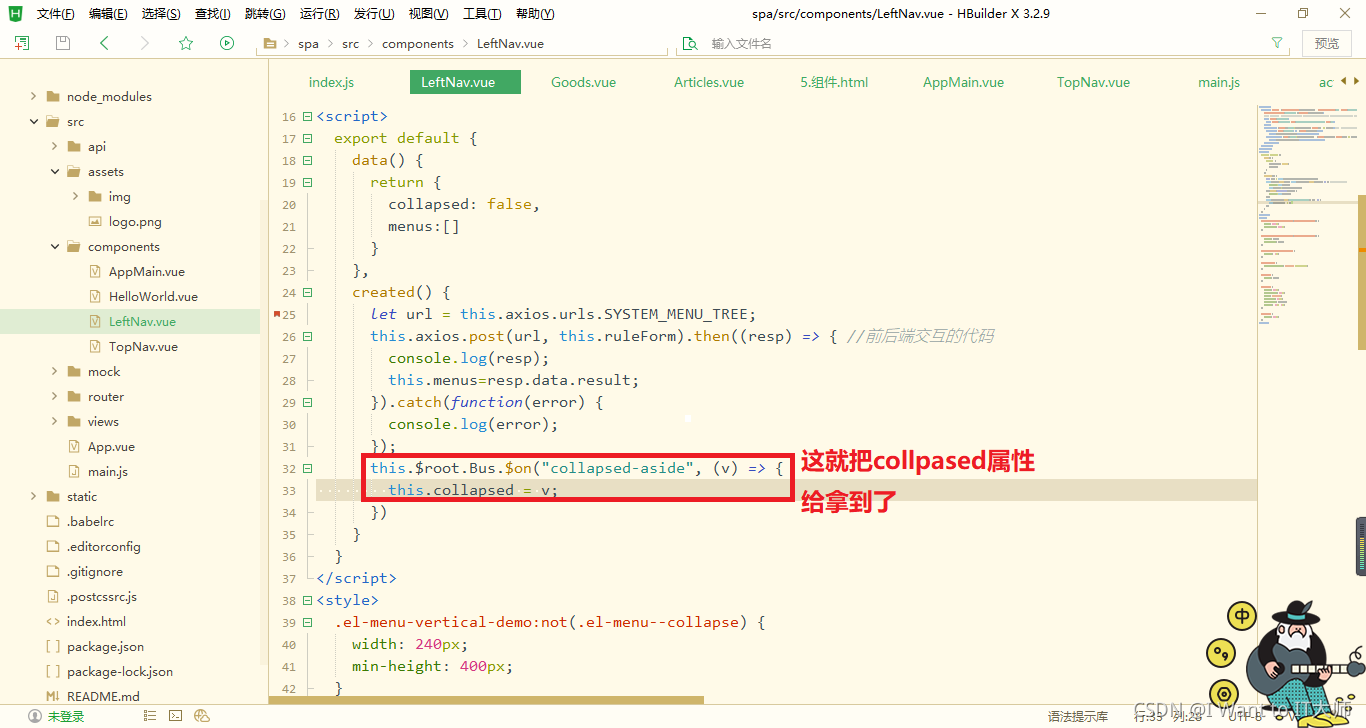
这种方式的传值是通过数据总数Bus,this.$root.$emit('事件名',参数1,参数2,...)下面这张图,是一个TopNav组件想要传值给LeftNav组件通过总线来传值的方式:
TopNav:

LeftNav:

3、Vuex传值
第三种方式就是用Vuex来进行传值,那么Vuex是怎么来的呢?我将用一张图来告诉大家!

这张图片总结了第一种方式和第二种方式的传值方式,但是Vuex的诞生是根据第二种方式而来,可以从上图看出Vue总线传值的缺陷大致有两点:
1、组件变量值多
2、组件名重复
根据以上两个问题Vuex就诞生了。Vuex可以解决以上问题。
三、了解vuex中的各个js文件的用途
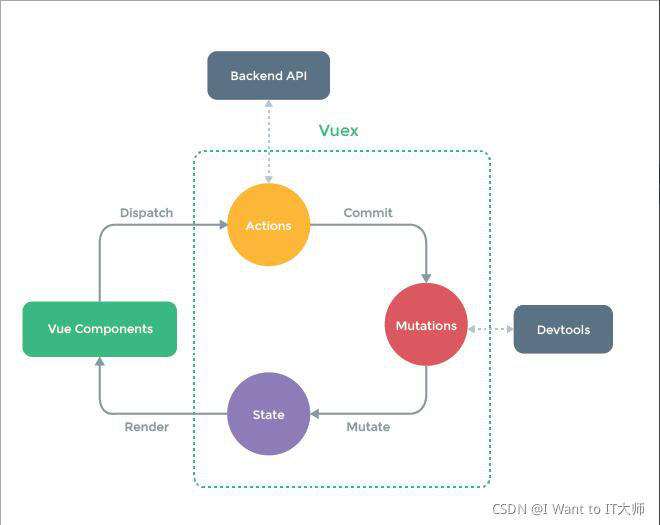
1、Vuex中的四个组件(js)关系图:

官方图示:

1.State:单一状态树用一个对象就包含了全部的应用层级状态;每个应用将仅仅包含一个 store 实例
2.Getters:状态获取(可以认为是store的计算属性),在组件中的computed中引入
getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算
Getter 接受 state 作为其第一个参数,也可以接受其他 getter 作为第二个参数
3.Mutations:
3.1触发同步事件更改 Vuex 中 store 的状态的唯一方法是commit mutation;
3.2mutation类似于事件,每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler);
3.3回调函数对状态进行更改, state 作为第一个参数
4.Actions:提交mutation,可以包含异步操作
4.1Action提交的是mutation,而不是直接变更状态
4.2.Action可以包含任意异步操作
4.3.Action的回调函数接收一个 context 上下文参数,注意,这个参数可不一般,它与 store 实例有着相同的方法和属性
5.store
每一个Vuex应用的核心就是store(仓库),store基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
四、利用vuex同步存值
前提:在进行vuex的操作时,必须要将Vuex的配置给安装好:
1、安装(将一下命名在项目的cmd窗口中运行)
npm install vuex -S
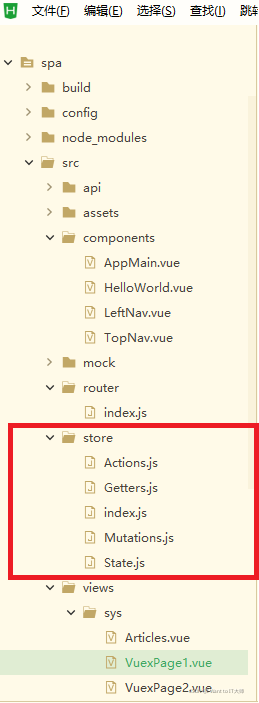
2、创建store模块,分别维护state/actions/mutations/getters
注意state/actions/mutations/getters四个文件的首字母要大写!下图的四个文件首字母全为大写

3、在store/index.js文件中新建vuex的store实例,并注册上面引入的各大模块
- //当我的Vue想要用vuex实例时,就直接到用index.js
- import Vue from 'vue'
- import Vuex from 'vuex'
- import state from './State'
- import getters from './Getters'
- import actions from './Actions'
- import mutations from './Mutations'
- Vue.use(Vuex)
- const store = new Vuex.Store({
- state,
- getters,
- actions,
- mutations
- })
-
- export default store
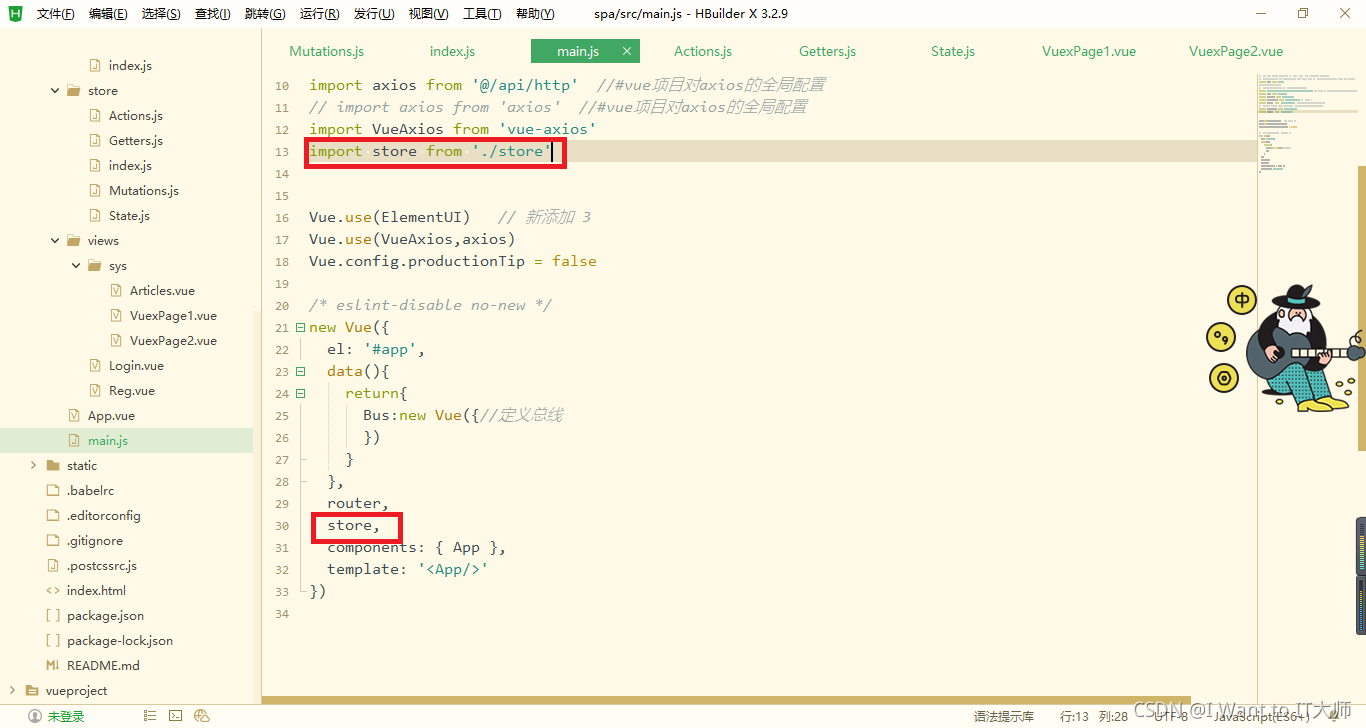
4、在main.js中导入并使用store实例

import store from './store'
5、之后按要求编码,即可使用vuex的相关功能
一、同步存值主要是用到Mutations.js文件,下面我将用代码来验证Mutations.js文件同步存值的功能。(上述第二点有讲到Mutations.js的用途及功能)
代码验证思路:现在有两个界面,一个是VuexPage1(用户管理)界面,另一个是VuexPage2(角色管理)界面,当我在VuexPage1点击改变值的方法时,就会调用Mutations.js文件中的setResturantName方法,VuexPage1的值发生改变时,这时VuexPage1中的值也会随之改变两个界面中的值同时进行改变。
二、预览整体效果:
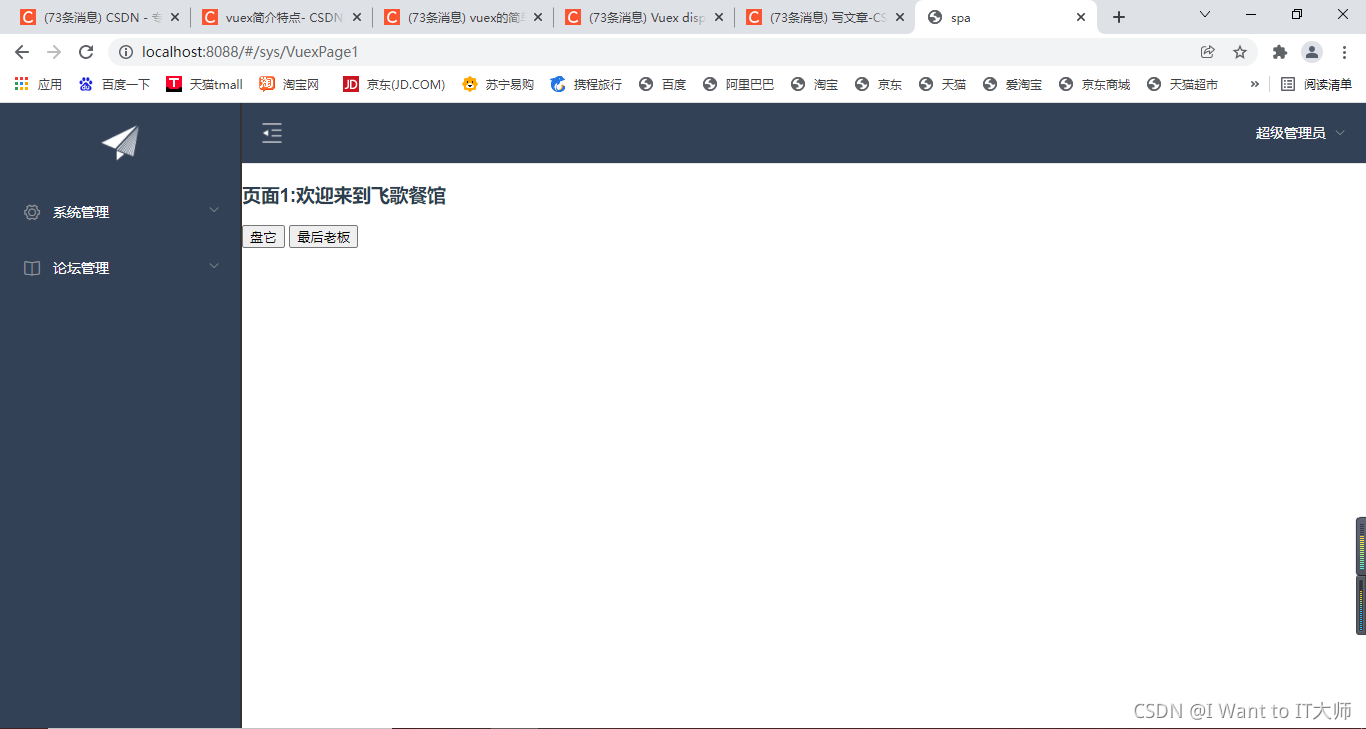
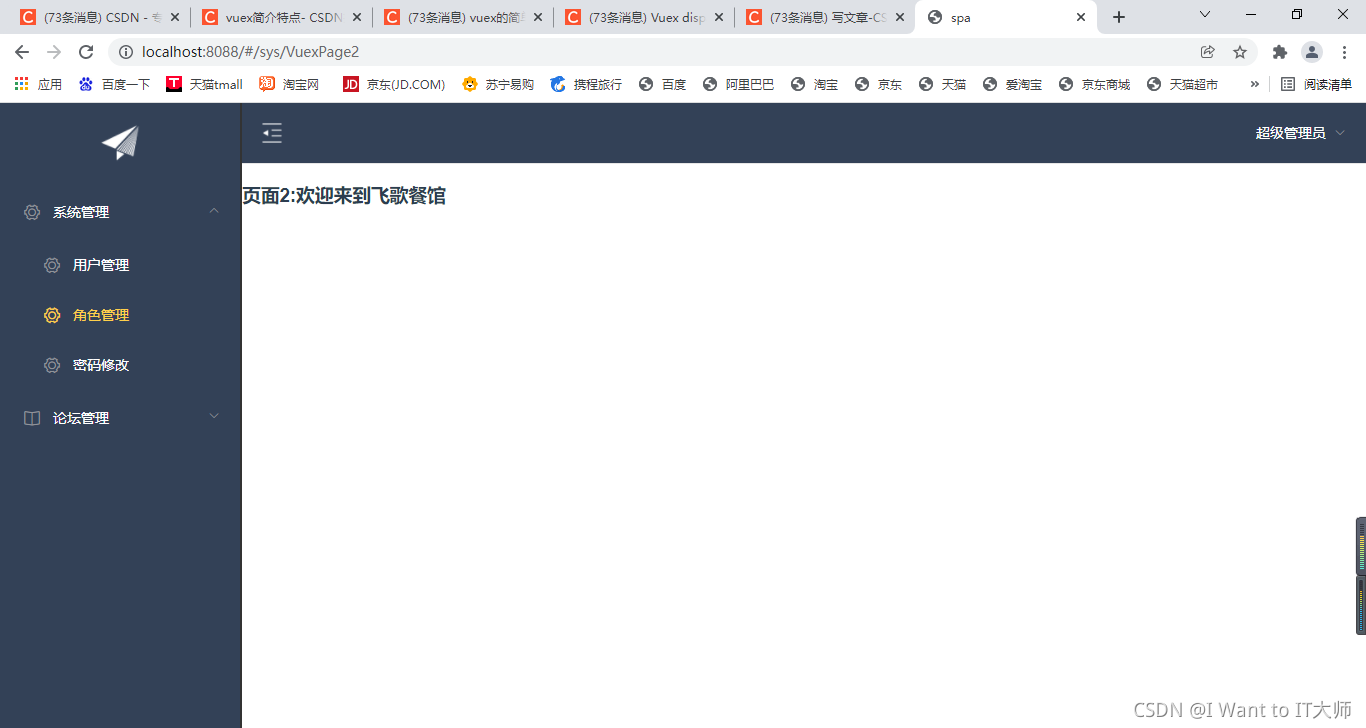
首先VuexPage1界面餐馆的名字叫做飞歌餐馆,VuexPage2界面的餐馆的名字一样。
VuexPage1:

VuexPage2:

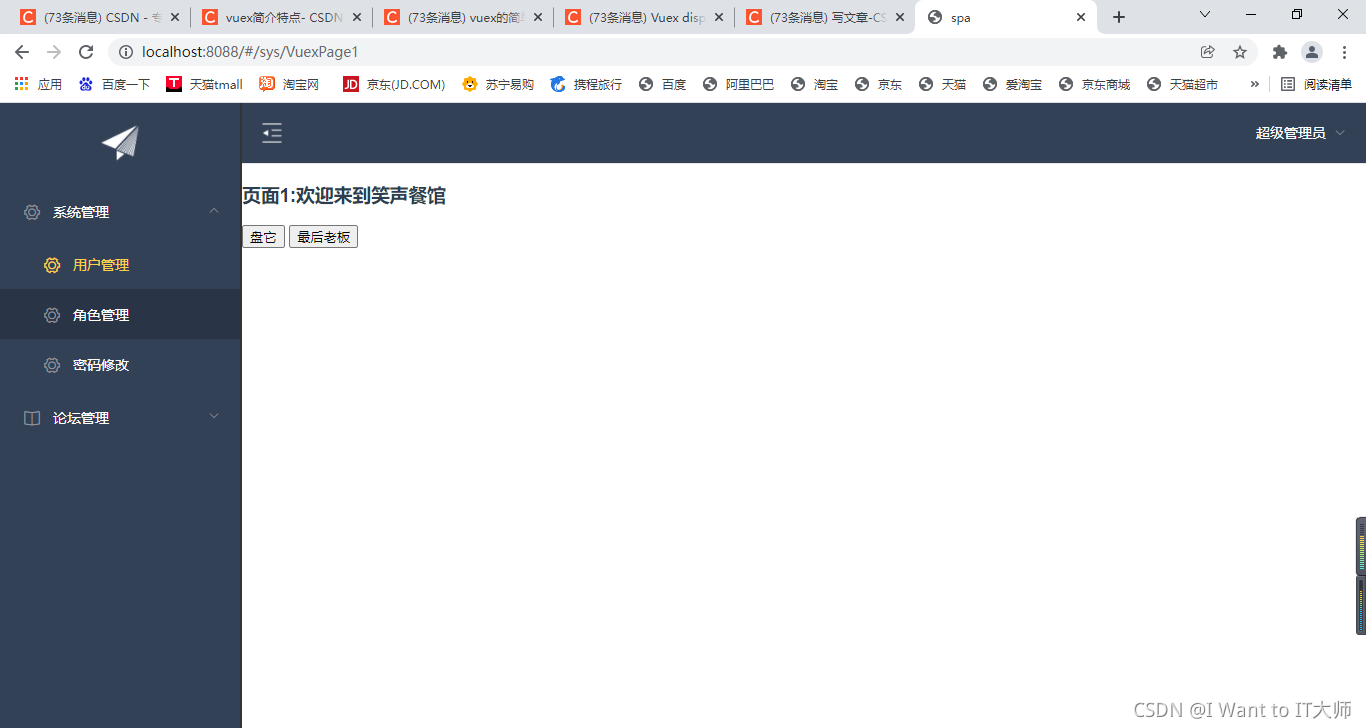
当我点击盘它这个按钮时,两个界面的值同时发生改变!
VuexPage1:

VuexPage2:
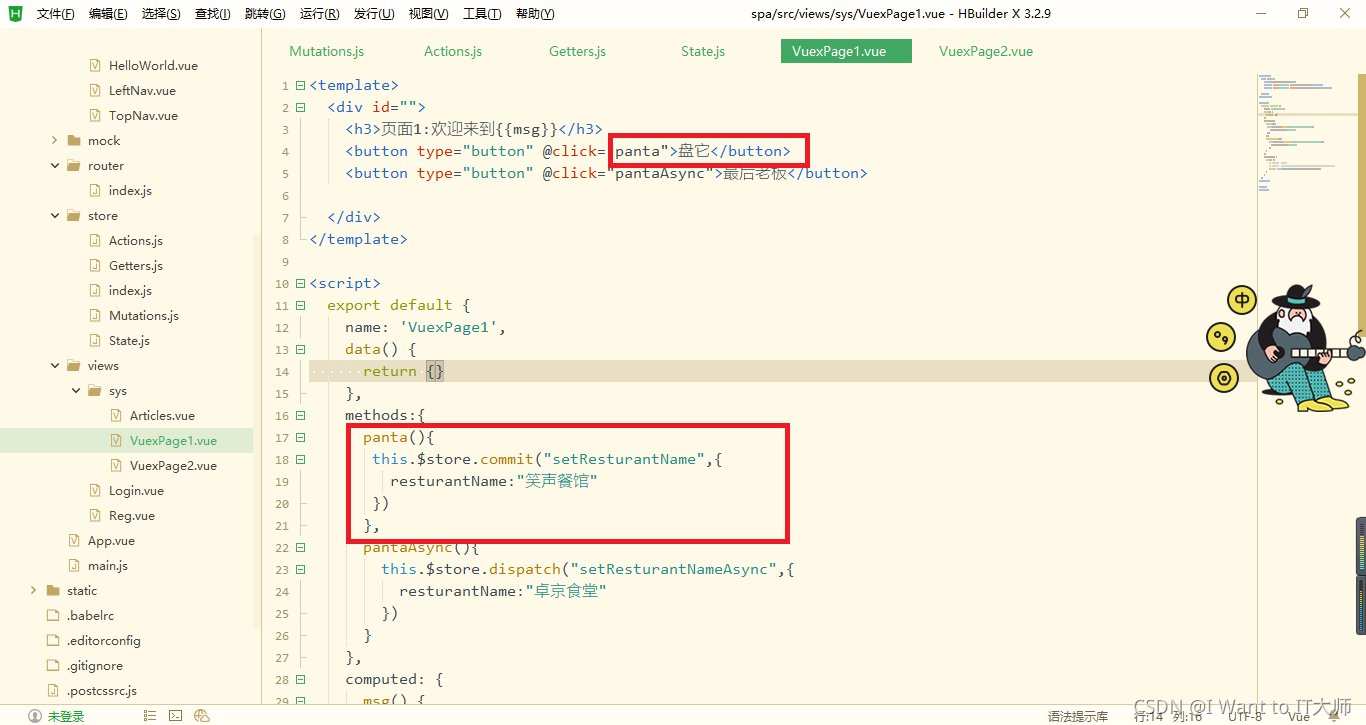
 3、具体代码:
3、具体代码:
VuexPage1:

VuexPage2:(用户管理界面中的内容没有多少):
- <template>
- <div id="">
- <h3>页面2:欢迎来到{{msg}}</h3>
- </div>
- </template>
-
- <script>
- export default {
- name: 'VuexPage2',
- data() {
- return {}
- },
- computed: {
- msg() {
- return this.$store.state.resturantName;
- }
- }
- }
- </script>
-
- <style>
- </style>
Mutations.js:
- export default {
- setResturantName: (state, payload) => {
- //payload为载荷保存且传递的参数
- state.resturantName = payload.resturantName;
- }
- }
其中关于方法中两个参数的讲解:
// type(事件类型): 其值为setResturantName
// payload:官方给它还取了一个高大上的名字:载荷,其实就是一个保存要传递参数的容器
注意:
注1:mutations中方法的调用方式
不能直接调用this.$store.mutations.setResturantName('KFC'),必须使用如下方式调用:
this.$store.commit(type,payload);
// 1、把载荷和type分开提交
store.commit('setResturantName',{
resturantName:'KFC'
})
// 2、载荷和type写到一起
store.commit({
type: 'setResturantName',
resturantName: 'KFC'
})
问题:为什么Mutations.js必须是同步函数?
异步方法,我们不知道什么时候状态会发生改变,所以也就无法追踪了
如果我们需要异步操作,Mutations就不能满足我们需求了,这时候我们就需要Actions了
mutations: {
someMutation (state) {
api.callAsyncMethod(() => {
state.count++
})
}
}
完成以上操作后,整个效果就会出来了。
五、利用vuex取值
1、vuex取值主要是运用了Getters.js文件中的取值方法,为什么会用到Getters.js文件?下图中给出了答案,
 用图中第二种形式
用图中第二种形式
2、具体代码:
Getters.js:
- export default {
- getResturantName: (state) => {
- return state.resturantName;
- }
- }
VuexPage1:
- computed: {
- msg() {
- // return "KFC"
- // return this.$store.state.resturantName;注意要用下面的形式
- return this.$store.getters.getResturantName;
- }
- }
- }
按照以上操作效果还是一样的!
六、Vuex的异步加载问题
1、Vuex的异步加载主要是用到了Action.js文件,其次还需要用到Mutations.js文件。异步简单点讲就是两个方法互补干涉,互不影响,两个方法同时进行。
2、明确效果:
当我点击盘它的按钮时,餐馆变为笑声餐馆,点击最后老板时就会变为卓京餐馆,变成卓京餐馆的时候中间间隔三秒,就是为了凸显出异步二字,
点击最后老板按钮:两个界面都会变为卓京食堂

3、具体代码:
Actions.js:
- export default{
- setResturantNameAsync: (context, payload) => {
- // context等价于this.$store,也就是代表了Vuex的上下文
- //在这个文件中可以调用同步文件mutation.js同步方法
- //payload为载荷保存且传递的参数
- // state.resturantName = payload.resturantName;
- setTimeout(function(){
- context.commit("setResturantName",payload);
- },3000);
- }
- }
这个文件中的代码和同步文件中的代码不一样,这里的context等价于this.$store,也就是代表了Vuex的上下文,payload在上面已经讲解到
VuexPage1:

- pantaAsync(){
- this.$store.dispatch("setResturantNameAsync",{
- resturantName:"卓京食堂"
- })
- }
完成上述步骤后,异步就完成了,效果也就随之出来。
4、关于异步的实现思路:
当我点击VuexPage1中的最后老板方法时,我就会调用store中的dispatch(异步)方法,里面有两个参数,第一个参数是要调的方法名,第二个是要改的餐馆名字(也就是一个对象,载荷),之后进入到Action.js中,调用方法,这里调用了一个3秒的方法,之后就会跳到Mutations.js中调用同步存值的方法,这时两个界面的值就会同时改变了,从一开始讲的异步,其实是两个方法进行对比,这里是将改变和最后老板两个方法进行对比,当你点击第一个方法时,会发生改变,点击第二个方法时,也会发生改变。互不影响,互不干涉
今天的知识就分享到这了,希望能够帮助到你!



