- 1每日一看大模型新闻(2024.1.12)首个国产开源MoE大模型来了!性能媲美Llama 2-7B,计算量降低60%;谷歌MIT最新研究证明:高质量数据获取不难,大模型就是归途;为大模型恶补数学
- 2如何用bat命令对某一文件夹下图片批量命名_用bat批量改文件夹下照片名称
- 3【Harmony OS】【ARK UI】自定义弹窗_harmony os自定义弹窗内容构造器
- 4OpenHarmony命令行工具hdc_std简介
- 5markdown数学公式_markdown数学公式大全
- 6ScreenCapture:通过DirectX 库进行屏幕捕获
- 7解决编写lambda表达式时出现lambda expressions are not supported at this language level问题
- 8LangChain简明指南,LangChain是什么?可以用来做什么?
- 9看完秒懂robots.txt写法和注意事项_robots.txt文件书写规范
- 10塑形内力重分布_混凝土构件可采用考虑塑性内力重分布方法
前端知识分享---Vue前置基础知识
赞
踩
一.前言
学习Vue的最少方式:Vue官网查看 ----https://v2.cn.vuejs.org/
二:概念
-
1.Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架
-
Vue是一个
JavaScript框架-
Vue是一个用于
构建用户页面的框架-
Vue是一个用于构建用户界面得
渐进式框架
-
-
-
-
2.渐进式框架介绍
-
a. Vue.js提供了很多的功能,但是这些功能并不是集成在一起的,而是分开的
-
类似于Nodejs,拆分成很多个小模块
-
-
b. 在项目中我们用到什么,就导入什么
-
这样可以保证我们用到的最少
-
-
2.1 Vue的MVVM设计框架
-
MVVM设计模式:一种软件架构模式,决定了写代码的方式。
-
M:model数据模型(ajax获取到的数据)
-
V:view视图(页面)
-
VM:ViewModel 视图模型(vue实例)
-
-
MVVM通过
数据双向绑定让数据自动地双向同步 不在需要操作DOM-
V(修改视图) -> M(数据自动同步)
-
M(修改数据) -> V(视图自动同步)
-
2.3.Vue基本使用
使用的基本步骤:导包,写HTML结构,js中初始化配置
代码演示:
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <!-- 1.导包 -->
- <script src="./vue.js"></script>
- </head>
-
- <body>
- <!-- 2.HTML结构 -->
- <div id="app">
- {{ message }}
- <br>
- {{ name }}
- <br>
- {{ age }}
- </div>
-
- <script>
- /* 3.初始化vue实例 */
- /*
- (1)Vue是导入vue.js之后得到的一个全局构造函数
- (2)app是调用Vue构造函数 创建一个vue实例对象
- */
- let app = new Vue({
- //el: element 用来设置vue实例的挂载点(将数据渲染到哪个元素身上)
- el: '#app',
- //data: 要渲染的数据
- /* 数据驱动:vue会根据data中的数据,自动渲染页面(无需DOM操作) */
- data: {
- message: 'Hello Vue!',
- name:'冠希哥',
- age:32,
- }
- })
- </script>
- </body>
-
- </html>

2.4 挂载点介绍
挂载点的作用:就是告诉Vue实例,你想要将data中的数据渲染到哪一个视图
注意点:
(1)挂载点可以使用id选择器 (Vue推荐使用),类选择器 标签选择器或其他符复核选择器等
(2)页面中的html标签和body标签不可以作为渲染对象(报错)
(3)开发中一般都是选择id选择器,保证html标签的唯一性
(4) 如果选择器选择了多个元素,只会渲染第一个元素
代码演示:
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <!-- 1.导包 -->
- <script src="./vue.js"></script>
- </head>
-
- <body>
- <!-- 2.HTML结构 -->
- <div id="hm">
- <div id="app">
- {{ message }}
- </div>
-
- <hr>
- <div id="box" class="container">
- {{ message }}
- </div>
-
- <hr>
- <div class="container">
- {{ message }}
- </div>
- </div>
-
- <script>
- /* 3.初始化vue实例 */
- let app = new Vue({
- //el: element 用来设置vue实例的挂载点(将数据渲染到哪个元素身上)
- /*
- (1)挂载点可以使用 id选择器(vue推荐使用) 类选择器 标签选择器
- (2)如果选择器选中了多个元素,只会选择第一个元素
- (3)挂载点不能设置为html和body标签 (程序报错)
- */
- el: '#hm',
- //data: 要渲染的数据
- /* 数据驱动:vue会根据data中的数据,自动渲染页面(无需DOM操作) */
- data: {
- message: 'Hello Vue!'
- }
- })
- </script>
- </body>
-
- </html>

2.5 Vue的差值表达式
差值语法的学习模板--官网模板语法 — Vue.js
1.差值表达式的作用:
-
使用data中的数据渲染视图(模板) -
在视图中,使用插值表达式来告诉vue,你想把数据渲染在什么位置
2.插值表达式语法: {{ 表达式 }}
3.注意点:
(1) 差值表达式是基本语法,支持三元运算符
(2) 使用的数据要在data中存在
(3)不支持分支和循环
(4)不能写在元素行内
代码演示:
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <!-- 1.导包 -->
- <script src="./vue.js"></script>
- </head>
-
- <body>
- <!-- 2.HTML结构 -->
- <div id="app">
- <p>数据: {{ name }}</p>
- <p>二元: {{ age + 1 }}</p>
- <p>三元: {{ age > 30 ? '大叔' : '欧巴' }}</p>
- <p>数组: {{ list[1] }}</p>
- <p>方法: {{ list.join() }}</p>
- <p>对象: {{ data.title }}</p>
- </div>
-
- <script>
- /* 3.初始化配置 */
- let app = new Vue({
- //el: 挂载点
- el: '#app',
- //data: 数据
- /*
- (1) {{ }} : 插值表达式,也叫胡子语法
- (2) 插值表达式作用:使用data数据渲染到视图(模板)
- (3) 支持二元、三元、数组、对象语法
- (4) 不支持分支与循环
- (5) 不能写在元素行内
- */
- data: {
- name: '坤哥',
- age: 32,
- list:['代码','学生','咖啡'],
- data:{
- title:'ikun'
- }
- }
- })
-
- </script>
- </body>
-
- </html>

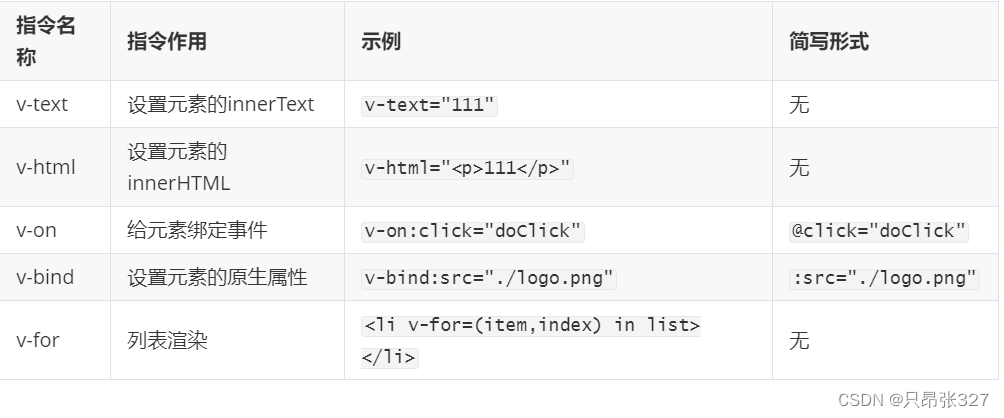
最后附上Vue基本指令介绍,使用方法均在官网API — Vue.js

-
1.Vue指令的
本质是: Vue为HTML标签新增的一些属性,-
a. 每一个HTML标签都有自己的原生默认属性
-
HTML标签的每一个属性都有自己独特的功能
-
例如 img标签的src属性,a标签的href属性
-
-
b. Vue认为,HTML标签原生的属性还不够用,所以Vue为HTML标签新增了很多的属性,每一个属性(指令)都可以实现一个强大的功能
-
-
2.在Vue中每一个指令都是以
v-开头 (用于区分HTML标签原生属性)-
语法 :
指令名=“指令值”-
例如
v-text = msg
-
-
-
3.使用Vue的指令,就像使用HTML标签原生的属性一样去使用即可。


