- 1Mybatis是什么?
- 2从数据处理到3D PDF生成:交互式3D PDF生成引擎HOOPS Publish的工作原理
- 3未来风口专业 | Sora爆火!人工智能专业留学怎么选?
- 4python模拟时钟含注释
- 5华为/小米/OPPO/Vivo手机联系人恢复工具榜单汇总_小米手机有什么联系人恢复软件
- 6【Python】paddleocr快速使用及参数详解_paddleocr参数
- 7uniapp开发小程序Token值失效的问题(带图详细解说)_uniapp小程序token
- 8浅谈OpenHarmony LiteOS-A内核之基础硬件——中断控制器GIC400_gic400中断
- 9【Python 基础扫盲 跳转方式】一文带你了解Python常见的流程控制和跳转方式_python 跳转
- 10Linux glibc 的 mallopt 海量小内存回收问题
Harmony应用开发——定位服务_harmonyos地图与位置服务
赞
踩
1. 位置服务开发概述
移动终端设备已经深入人们日常生活的方方面面,如查看所在城市的天气、新闻轶事、出行打车、旅行导航、运动记录。这些习以为常的活动,都离不开定位用户终端设备的位置。
当用户处于这些丰富的使用场景中时,系统的位置能力可以提供实时准确的位置数据。对于开发者,设计基于位置体验的服务,也可以使应用的使用体验更贴近每个用户。
当应用在实现基于设备位置的功能时,如:驾车导航,记录运动轨迹等,可以调用该模块的API接口,完成位置信息的获取。
2. 位置服务简介
位置子系统使用多种定位技术提供服务,如GNSS定位、基站定位、WLAN/蓝牙定位(基站定位、WLAN/蓝牙定位后续统称“网络定位技术”);通过这些定位技术,无论用户设备在室内或是户外,都可以准确地确定设备位置。
位置服务除了提供基础的定位服务之外,还提供了地理围栏、地理编码、逆地理编码、国家码等功能和接口。
- 坐标系统以1984年世界大地坐标系统为参考,使用经度、纬度数据描述地球上的一个位置。
- GNSS定位基于全球导航卫星系统,包含:GPS、GLONASS、北斗、Galileo等,通过导航卫星、设备芯片提供的定位算法,来确定设备准确位置。定位过程具体使用哪些定位系统,取决于用户设备的硬件能力。
- 基站定位根据设备当前驻网基站和相邻基站的位置,估算设备当前位置。此定位方式的定位结果精度相对较低,并且需要设备可以访问蜂窝网络。
- WLAN、蓝牙定位根据设备可搜索到的周围WLAN、蓝牙设备位置,估算设备当前位置。此定位方式的定位结果精度依赖设备周围可见的固定WLAN、蓝牙设备的分布,密度较高时,精度也相较于基站定位方式更高,同时也需要设备可以访问网络。
3. 运作机制
位置能力作为系统为应用提供的一种基础服务,需要应用在所使用的业务场景,向系统主动发起请求,并在业务场景结束时,主动结束此请求,在此过程中系统会将实时的定位结果上报给应用。
4. 约束与限制
使用设备的位置能力,需要用户进行确认并主动开启位置开关。如果位置开关没有开启,系统不会向任何应用提供位置服务。
设备位置信息属于用户敏感数据,所以即使用户已经开启位置开关,应用在获取设备位置前仍需向用户申请位置访问权限。在用户确认允许后,系统才会向应用提供位置服务。
5. 快速使用
5.1. 在module.json5中申请权限
系统提供的定位权限有:
- ohos.permission.LOCATION:用于获取精准位置,精准度在米级别。
- ohos.permission.APPROXIMATELY_LOCATION:用于获取模糊位置,精确度为5公里。
- ohos.permission.LOCATION_IN_BACKGROUND:用于应用切换到后台仍然需要获取定位信息的场景。
访问设备的位置信息,必须申请权限,并且获得用户授权。
| target API level | 申请位置权限 | 申请结果 | 位置的精确度 |
| 小于9 | ohos.permission.LOCATION | 成功 | 获取到精准位置,精准度在米级别。 |
| 大于等于9 | ohos.permission.LOCATION | 失败 | 无法获取位置。 |
| 大于等于9 | ohos.permission.APPROXIMATELY_LOCATION | 成功 | 获取到模糊位置,精确度为5公里。 |
| 大于等于9 | 同时申请ohos.permission.APPROXIMATELY_LOCATION和ohos.permission.LOCATION | 成功 | 获取到精准位置,精准度在米级别。 |
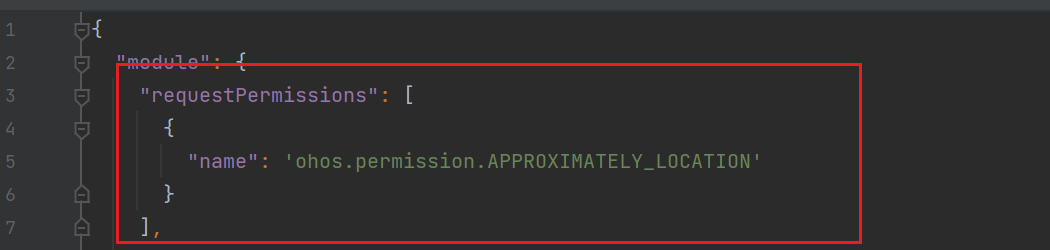
在工程目录下的module.json5中

添加:

根据需要添加权限,这里我只用简单的模糊定位权限(ohos.permission.APPROXIMATELY_LOCATION)来演示
- "requestPermissions": [
- {
- "name": 'ohos.permission.APPROXIMATELY_LOCATION'
- }
- ],
注意:使用位置服务功能,在module.json5添加权限的同时,还需用户动态申请权限。不能够只在module.json5添加权限,还需要用户动态申请权限。而且还需要虚拟机中运行代码。
5.2. 向用户动态申请权限
当应用需要访问用户的隐私信息或使用系统能力时,例如获取位置信息、访问日历、使用相机拍摄照片或录制视频等,应该向用户请求授权。这需要使用 user_grant 类型权限。在此之前,应用需要进行权限校验,以判断当前调用者是否具备所需的权限。如果权限校验结果表明当前应用尚未被授权该权限,则应使用动态弹框授权方式,为用户提供手动授权的入口。
5.2.1. 检查是否拥有权限
在进行权限申请之前,需要先检查当前应用程序是否已经被授予了权限。可以通过
@ohos.abilityAccessCtrl (程序访问控制管理)中的checkAccessToken()方法来校验当前是否已经授权。如果已经授权,则可以直接访问目标操作,否则需要进行下一步操作,即向用户申请授权。
使用@ohos.abilityAccessCtrl (程序访问控制管理)步骤:
导入模块:
import abilityAccessCtrl from '@ohos.abilityAccessCtrl'abilityAccessCtrl.createAtManager获取访问控制模块对象:
let atManager = abilityAccessCtrl.createAtManager();然后利用atManager来执行检查是否拥有权限:
checkAccessToken:
checkAccessToken(tokenID: number, permissionName: Permissions): Promise<GrantStatus>
校验应用是否授予权限。使用Promise异步回调。
参数说明:
| 参数名 | 类型 | 必填 | 说明 |
| tokenID | number | 是 | 要校验的目标应用的身份标识。可通过应用的ApplicationInfo获得。 |
| permissionName | Permissions | 是 | 需要校验的权限名称,合法的权限名取值可在系统权限定义列表中查询。 |
完整代码如下
- async function checkAccessToken(permission: Permissions): Promise<abilityAccessCtrl.GrantStatus> {
- let atManager = abilityAccessCtrl.createAtManager();
- let grantStatus: abilityAccessCtrl.GrantStatus;
-
- // 获取应用程序的accessTokenID
- let tokenId: number;
- try {
- let bundleInfo: bundleManager.BundleInfo = await bundleManager.getBundleInfoForSelf(bundleManager.BundleFlag.GET_BUNDLE_INFO_WITH_APPLICATION);
- let appInfo: bundleManager.ApplicationInfo = bundleInfo.appInfo;
- tokenId = appInfo.accessTokenId;
- } catch (err) {
- console.error(`getBundleInfoForSelf failed, code is ${err.code}, message is ${err.message}`);
- }
-
- // 校验应用是否被授予权限
- try {
- grantStatus = await atManager.checkAccessToken(tokenId, permission);
- } catch (err) {
- console.error(`checkAccessToken failed, code is ${err.code}, message is ${err.message}`);
- }
-
- return grantStatus;
- }
-
- async function checkPermissions(): Promise<void> {
- const permissions: Array<Permissions> = ['ohos.permission.READ_CALENDAR'];
- let grantStatus: abilityAccessCtrl.GrantStatus = await checkAccessToken(permissions[0]);
-
- if (grantStatus === abilityAccessCtrl.GrantStatus.PERMISSION_GRANTED) {
- // 已经授权,可以继续访问目标操作
- AlertDialog.show(
- {
- title: '消息',
- message: '权限已经授权',
- autoCancel: true,
- alignment: DialogAlignment.Bottom,
- }
- )
- } else {
- // 没有被授权
- AlertDialog.show(
- {
- title: '消息',
- message: '权限没有被授予',
- autoCancel: true,
- alignment: DialogAlignment.Bottom,
- }
- )
- }
- }

该代码块中,拥有两个函数checkAccessToken、checkPermissions,其中checkAccessToken用来获取abilityAccessCtrl.GrantStatus类型对象。checkPermissions函数调用checkAccessToken获取abilityAccessCtrl.GrantStatus类型对象后,通过该类型对象进行判定设备是否拥有权限。
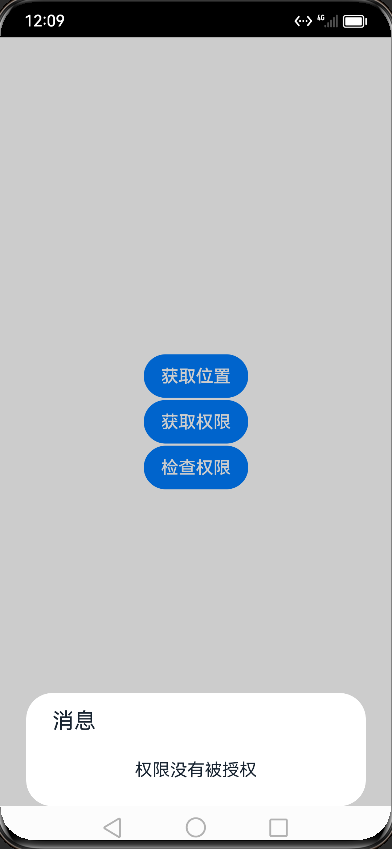
我将上述的代码绑定到检查权限按钮之后,点击按钮后将会出现以下效果:
这是因为我只是检查是否拥有权限,还没去申请权限。

5.2.2. 动态向用户申请授权
动态向用户申请权限是指在应用程序运行时向用户请求授权的过程。可以通过调用requestPermissionsFromUser()方法来实现。该方法接收一个权限列表参数,例如位置、日历、相机、麦克风等。用户可以选择授予权限或者拒绝授权。
接口说明:
requestPermissionsFromUser
requestPermissionsFromUser(context: Context, permissionList: Array<Permissions>, requestCallback: AsyncCallback<PermissionRequestResult>) : void;
用于UIAbility拉起弹框请求用户授权。使用callback异步回调。
模型约束:此接口仅可在Stage模型下使用。
参数说明:
| 参数名 | 类型 | 必填 | 说明 |
| context | Context | 是 | 请求权限的UIAbility的UIAbilityContext。 |
| permissionList | Array<Permissions> | 是 | 权限名列表,合法的权限名取值可在系统权限定义列表中查询。 |
| callback | AsyncCallback<PermissionRequestResult> | 是 | 回调函数,返回接口调用是否成功的结果。 |
使用步骤:
与前面检查是否拥有权限类似:
首先导入模块和创建atManager:
- import abilityAccessCtrl from '@ohos.abilityAccessCtrl';
- let atManager = abilityAccessCtrl.createAtManager();
利用atManager执行requestPermissionsFromUser方法:
完整代码如下
- function reqPermissionsFromUser(permissions: Array<Permissions>): void {
- let context = getContext(this) as common.UIAbilityContext;
- let atManager = abilityAccessCtrl.createAtManager();
- // requestPermissionsFromUser会判断权限的授权状态来决定是否唤起弹窗
- atManager.requestPermissionsFromUser(context, permissions).then((data) => {
- let grantStatus: Array<number> = data.authResults;
- let length: number = grantStatus.length;
- for (let i = 0; i < length; i++) {
- if (grantStatus[i] === 0) {
- // 用户授权,可以继续访问目标操作
- AlertDialog.show(
- {
- title: '消息',
- message: '用户手动授权成功',
- autoCancel: true,
- alignment: DialogAlignment.Bottom,
- }
- )
- } else {
- // 用户拒绝授权,提示用户必须授权才能访问当前页面的功能,并引导用户到系统设置中打开相应的权限
- AlertDialog.show(
- {
- title: '消息',
- message: '用户拒绝授权',
- autoCancel: true,
- alignment: DialogAlignment.Bottom,
- }
- )
- return;
- }
- }
- // 授权成功
- }).catch((err) => {
- console.error(`requestPermissionsFromUser failed, code is ${err.code}, message is ${err.message}`);
- })
- }

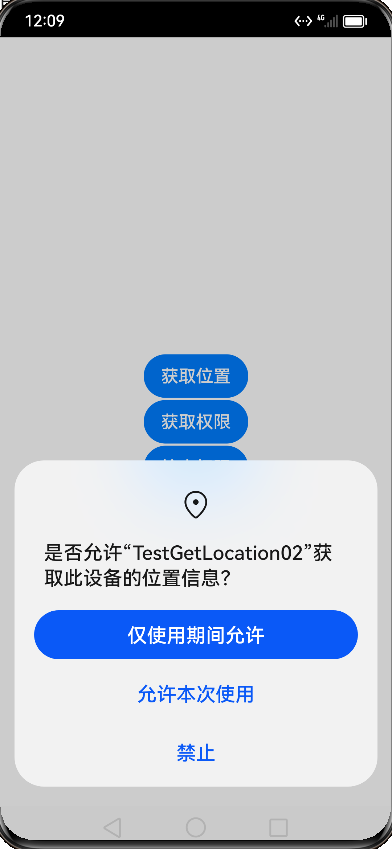
将上述代码绑定到获取权限按钮后,点击将会出现一下效果,如图所示:

5.3. 获取位置信息
当我们将上述申请权限的方法理解之后,我们接下来将通过geoLocationManager模块进行对位置的获取。
5.3.1. 导入模块
import geoLocationManager from '@ohos.geoLocationManager';这里我们使用geoLocationManager.getCurrentLocation来获取定位信息
geoLocationManager.getCurrentLocation
getCurrentLocation(request: CurrentLocationRequest, callback: AsyncCallback<Location>): void
获取当前位置,使用callback回调异步返回结果。
需要权限:ohos.permission.APPROXIMATELY_LOCATION
参数说明:
| 参数名 | 类型 | 必填 | 说明 |
| request | 是 | 设置位置请求参数。 | |
| callback | AsyncCallback<Location> | 是 | 用来接收位置信息的回调。 |
- let requestInfo = {'priority': 0x203, 'scenario': 0x300,'maxAccuracy': 0};
- let locationChange = (err, location) => {
- if (err) {
- console.log('locationChanger: err=' + JSON.stringify(err));
- }
- if (location) {
- console.log('locationChanger: location=' + JSON.stringify(location));
- AlertDialog.show(
- {
- title: '消息',
- message: '获取定位成功:' + JSON.stringify(location),
- autoCancel: true,
- alignment: DialogAlignment.Bottom,
- }
- )
- }

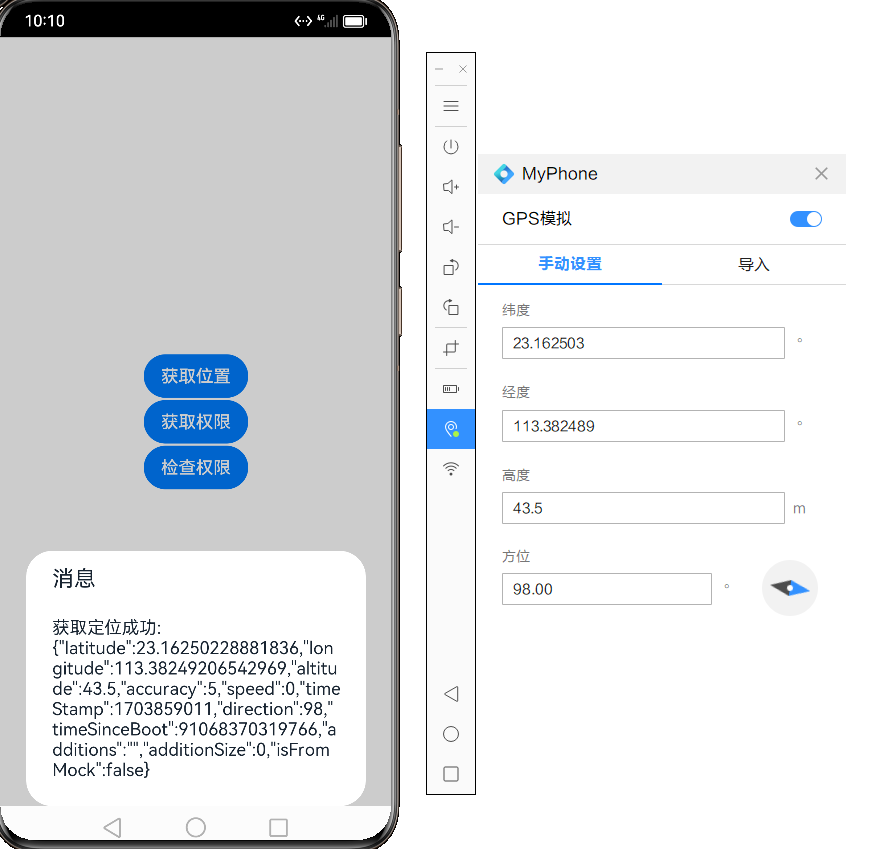
效果如图所示:

Location信息:
| 名称 | 类型 | 可读 | 可写 | 说明 |
| latitude | number | 是 | 否 | 表示纬度信息,正值表示北纬,负值表示南纬。取值范围为-90到90。 |
| longitude | number | 是 | 否 | 表示经度信息,正值表示东经,负值表是西经。取值范围为-180到180。 |
| altitude | number | 是 | 否 | 表示高度信息,单位米。 |
| accuracy | number | 是 | 否 | 表示精度信息,单位米。 |
| speed | number | 是 | 否 | 表示速度信息,单位米每秒。 |
| timeStamp | number | 是 | 否 | 表示位置时间戳,UTC格式。 |
| direction | number | 是 | 否 | 表示航向信息。单位是“度”,取值范围为0到360。 |
| timeSinceBoot | number | 是 | 否 | 表示位置时间戳,开机时间格式。 |
| additions | Array<string> | 是 | 否 | 附加信息。 |
| additionSize | number | 是 | 否 | 附加信息数量。取值范围为大于等于0。 |



