- 1python 爬虫爬取地理空间高程图GDEMV2 30m 中国地形
- 2c++课程设计(学生课程学分信息管理)_(1)能从键盘输入某位学生的信息(不包含学分)。(2)给定学号,显示该学生的所完
- 3已解决ERROR: pip’s dependency resolver does not currently take into account all the packages异常的正确解决方法,亲_pip's dependency resolver does not currently take
- 4python编程自动化实例_Python自动化开发学习8
- 5ffmpeg 提取视频文件关键帧
- 6【QT入门】VS qt和QtCreator项目的相互转换
- 720道常见的kafka面试题以及答案_kafka运维面试问题
- 8Zabbix 3.4过滤多余的windows网卡监控
- 9jieba分词浅析---关键词提取_jieba关键词提取
- 10【JS 逆向百例】吾爱破解2022春节解题领红包之番外篇 Web 中级题解
基于eclipse的android开发:百度地图初体验(1.加载地图+定位)_eclipse加载百度地图
赞
踩
最近开始学习android软件的开发设计,选择了做一个地图这个实用的app,研究了郭大神的《第一行代码》和社区的许多博主的文章,开始了自己的百度地图开发之旅。
由于社区和网上的文章代码大多基于很多年前百度地图刚开源时的地图SDK,android版本和java版本,实用性不高,但可以参考学习,将它变成自己的东西。
在这里带给大家本人在学习过程中遇到的问题的解决方法和开发经历,希望对后面的新人有所帮助。
经过漫长时间(几个月)的研究现在抽时间做个总结,如果只是初体验看这文章足够了,更深入的更改对于新人很麻烦,写起来也没法写,怪不得基本上没什么文章将深入开发。(个人感觉自己开发远不如直接关联拿来用,木有下篇我也很绝望呀)实习转前端了,现在开新坑了。。。。。
1.了解百度地图
由于百度地图早已开源,各位开发者可以去搜索引擎搜索“百度地图开发”,进入百度地图开放平台(传送门:点击打开链接)
首先开发文档里有着百度提供给我们的所有工具包,当然也有他们自己的demo(也仅仅只能拿来参考,非大佬怕是没法直接改了拿来用的):
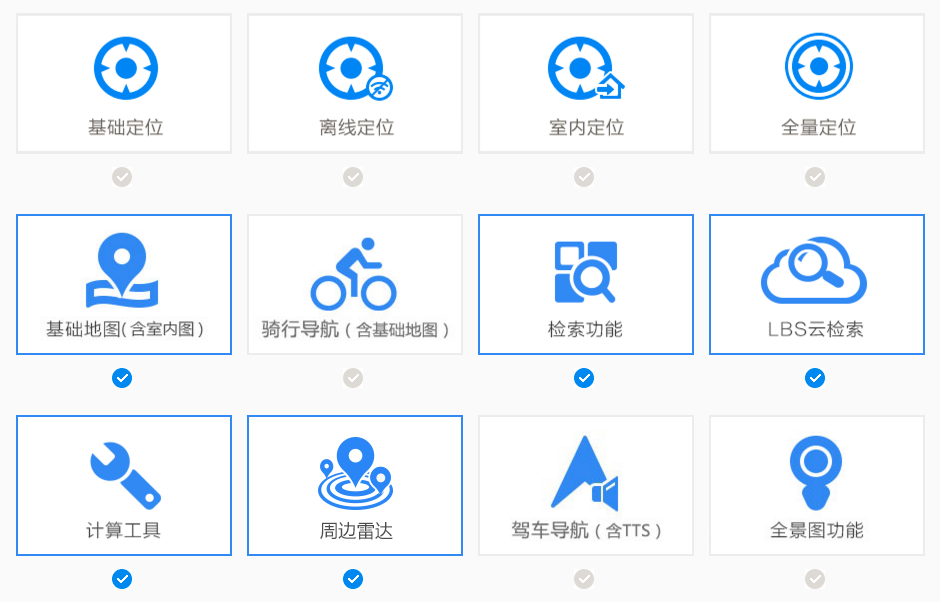
我是用的是android地图SDK,根据自己的方案决定开发包的下载:
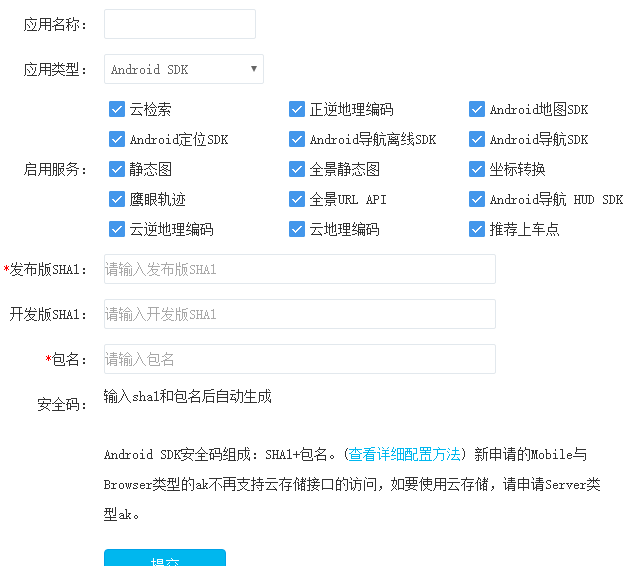
在控制台申请API:
到了第一个关键部分了
我使用的是最新版的eclipse和java包(都差不多)
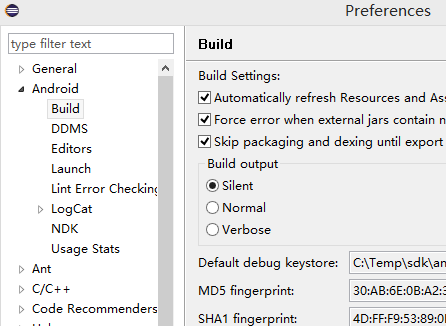
如何获取SHA1?
打开eclipse->window->preferences->android->build就可以看到了。
至于eclipse上配置android环境大家都能百度到自己想要的结果,这里就不多说了(android SDk manger和 AVD是肯定要有的)
一定要先创建好android项目输入正确包名才行。
将下好的开发包解压后将内容复制到你项目中的libs文件夹里(没有的话自己建一个呗)
科普一下:前五个是百度提供的框架(AVD:虚拟机所适配的cpu类型)
将jar包import到你的项目里,准备就差不多了。
2.地图加载和定位
声明:使用android6.0版本
在AndroidManifest.xml里添加权限(具体就是英文的字面意思)
- <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
- <uses-permission android:name="android.permission.INTERNET" /> //访问网络
- <uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
- <uses-permission android:name="android.permission.WAKE_LOCK" />
- <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
- <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
- <uses-permission android:name="android.permission.GET_TASKS" />
- <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
- <uses-permission android:name="android.permission.WRITE_SETTINGS" />
- <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
- <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
- <uses-permission android:name="android.permission.READ_PHONE_STATE" />
- <uses-permission android:name="android.permission.MOUNT_UNMOUNT_FILESYSTEMS" />
在<application 里加入
- <meta-data
- android:name="com.baidu.lbsapi.API_KEY"
- android:value="自己申请的key">
- </meta-data>
- <service
- android:name="com.baidu.location.f"
- android:enabled="true"
- android:process=":remote" >
- </service>
在res->layout->activity_main.xml里添加地图控件
- <com.baidu.mapapi.map.MapView
- android:id="@+id/bmapView"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_alignParentBottom="true"
- android:layout_alignParentLeft="true"
- android:clickable="true" >
- </com.baidu.mapapi.map.MapView>
- // 隐藏logo 加在Oncreate里即可
- View child = mMapView.getChildAt(1);
- if (child != null && (child instanceof ImageView || child instanceof ZoomControls)){
- child.setVisibility(View.INVISIBLE);
- }
-
- //地图上比例尺
- mMapView.showScaleControl(false);
- // 隐藏缩放控件
- mMapView.showZoomControls(false);
接下来就是主文件MainActivity.java
很多大佬都将地图转移的函数放到监听函数外面,虽然逻辑上正确,但是location值传递错误,每次打开就是一个天安门,很绝望。(也有可能是自己没理解对吧),不过无论怎么都获取不到方向信息,但也不影响(可能是自己手机的问题吧)
第一步就到这了,等到完成搜索功能再接后续吧。
代码只有参考功能,环境不一样,配置不正确都会造成很多错误,慢慢调试吧码农
完成全部代码后会提供下载