- 1【springboot开发】项目打包、发布和部署_springboot项目打包部署
- 2实例99:使用AEGAN对MNIST数据集压缩特征及重建_ae-gan
- 3通过openssl生成密钥以及如何设置flask接口的https访问_openssl 证书 flask
- 4云原生向量数据库Milvus(二)-数据与索引的处理流程、索引类型及Schema_milvus 多字段search
- 5美国国会听证会探讨“深度伪造(deepfake)”风险及对策_深度伪造引发社会风险
- 6解决Plugin ‘xxx‘ is incompatible with this installation的问题(bito)_this plugin is not a production of jetbrains
- 7恐怖的ChatGPT,肉哥也All in了!
- 8使用Unity3D 自主实战开发的赛车游戏实例,关键点记录 (五)之实时排名系统
- 9哲理故事300篇 中_我要松下特别痛苦走到哪住哪楼上做装饰销售可达弄到我身上老愈吗
- 10F5负载均衡
Qt designer界面和所有组件功能的详细介绍(全!!!)_qt designer 的功能键如何找到,功能触发如何设置
赞
踩
PyQt5和Qt designer的详细安装教程:https://blog.csdn.net/qq_43811536/article/details/135185233?spm=1001.2014.3001.5501
1. 界面介绍
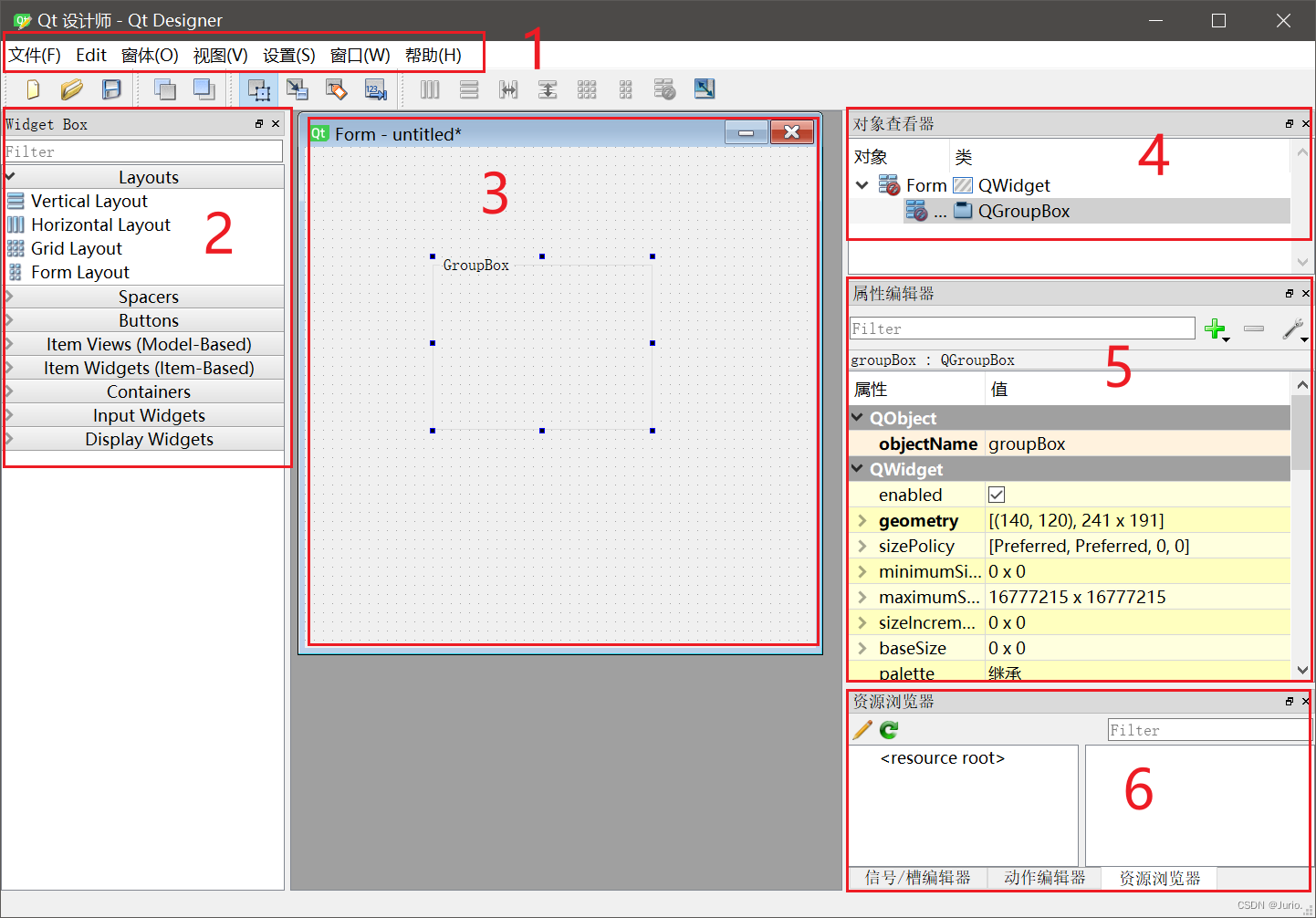
如下图所示是Qt designer的一个标准界面。按1~6的顺序简要介绍各模块:
- 导航栏:包括文件操作(新建、导入、保存等)、窗体(预览窗口3中的UI效果)、视图(显示or关闭各种模块窗口2~6)、设置(各种页面属性设置)等。其中最为常用且重要的是文件和窗体,选择窗体
→
\rightarrow
→预览(或者快捷键
Ctrl+R)可以看到UI的实际运行效果。视图保持默认的全部开启即可。 - Widget Box(部件盒):Widget Box位于Qt Designer界面的左侧,它提供了各种可用的窗口部件(widgets)。可以从Widget Box中拖放这些部件到主界面编辑区域,以构建GUI界面。Widget Box中的部件包括按钮、标签、文本框、下拉列表等。
- Form Editor(表单编辑器):Form Editor是Qt Designer界面的主要编辑区域,位于中央部分。在表单编辑器中,可以拖放部件到界面上,调整它们的位置和大小,并设置它们的属性和布局。可以使用表单编辑器创建和修改GUI界面的布局,如添加布局管理器、设置部件的位置和大小等。换句话说就是你设计UI的地方。
- Object Inspector(对象检查器):Object Inspector位于Qt Designer界面的右侧,它显示了当前选中部件的属性和布局信息。可以使用对象检查器来查看和修改部件的属性,如文本、字体、大小等。它还允许设置部件的布局属性,如位置、大小、对齐方式等。
- Property Editor(属性编辑器):Property Editor位于Qt Designer界面的右方中部,默认显示在对象检查器下方。它提供了一个表格视图,显示了当前选中部件的属性列表。可以使用属性编辑器来直接编辑和修改部件的属性值。通过双击属性值可以进行编辑或选择合适的值。
- 窗口6包含3个模块:
- Resource Browser(资源浏览器):资源浏览器是一个用于管理和引用资源文件的功能模块。资源文件可以包含图像、字体、样式表等应用程序所需的各种资源。资源浏览器提供了一种方便的方式来添加、编辑和使用这些资源。
- Signal/Slot Editor(信号/槽编辑器):Signal/Slot Editor位于Qt Designer界面的底部,通常与属性编辑器一起显示。它提供了一个图形界面,用于管理和连接部件之间的信号和槽。通过信号/槽编辑器,可以将部件的信号与其他部件的槽函数进行连接,以实现交互和事件处理。
- Action Editor(动作编辑器):Action Editor是Qt Designer中的一个独立模块,用于管理和配置菜单栏、工具栏和上下文菜单中的动作(actions)。通过动作编辑器,可以添加、修改和删除各种动作,并为它们设置相应的属性和快捷键

2. Widget Box 常用组件
2.1 Layouts(布局)
Widget Box中的Layouts(布局)组件提供了一种方便的方式来管理部件的位置和大小,以及定义它们之间的关系。这些布局部件可以帮助您创建自适应和灵活的GUI界面。以下是Widget Box中常见的布局组件及其功能介绍:
- QVBoxLayout(垂直布局):VBox Layout按垂直方向排列其子部件。它们会根据容器的大小自动调整子部件的大小和位置。可以向垂直布局添加部件,并控制它们的对齐方式、间距等属性。
- QHBoxLayout(水平布局):HBox Layout按水平方向排列其子部件。类似于垂直布局,它们会根据容器的大小自动调整子部件的大小和位置。可以向水平布局添加部件,并控制它们的对齐方式、间距等属性。
- QGridLayout(网格布局):Grid Layout将部件排列为网格状结构,可以在行和列中进行布局。可以指定部件的位置,并控制它们在网格中的大小和间距。
- QFormLayout(表单布局):Form Layout适用于创建表单样式的界面,其中包含标签和对应的输入部件。它将标签和部件配对,并按照列的方式进行布局。可以控制标签和部件的对齐方式、间距等属性。

2.2 Spacers(间隔器)
在Widget Box中,Spacers(间隔器)是一组组件,用于在布局中创建空白空间,以调整部件之间的距离和位置。它们有助于实现灵活的界面布局。以下是Widget Box中Spacer组件及其功能介绍:
- QSpacer:QSpacer是一个简化的间隔器部件,它可以直接添加到布局中。它可以在垂直布局、水平布局或网格布局中创建空白空间。可以调整QSpacer的大小和属性,以满足您的布局需求。包括:Horizontal Spacer & Vertical Spacer。

2.3 Item Views(项视图)
Widget Box中的Item Views(项视图)组件提供了用于显示和编辑结构化数据的部件,例如表格、树状结构和列表。这些组件提供了丰富的功能和灵活的选项,以满足各种数据展示和交互需求。以下是Widget Box中常见的Item Views组件及其功能介绍:
- QListWidget(列表视图):QListWidget是一个用于显示和编辑简单列表数据的部件。它以列表形式呈现数据,并支持单选和多选模式。可以添加、删除和编辑列表项,并设置其图标、文本等属性。
- QTreeView(树视图):QTreeView是一个用于显示和编辑树状结构数据的部件。它以层次结构形式展示数据,并可展开和折叠节点。可以通过设置模型和委托来自定义树视图的外观和行为。
- QTableView(表格视图):QTableView是一个用于显示和编辑二维表格数据的部件。它以表格形式呈现数据,并提供了各种功能,如排序、编辑、选择、拖放等。可以通过设置模型和委托来自定义表格的外观和行为。
- QColumnView(列视图):QColumnView是一个用于显示和编辑多列数据的部件。它以列的形式展示数据,并允许用户在列之间进行导航和选择。可以设置列视图的模型和委托来自定义其外观和行为。

2.4 Item Widgets(项部件)
在Widget Box中,Item Widgets(项部件)是一组用于在Item Views组件中显示和编辑数据的部件。与Item Views类似。

2.5 Containers(容器)
容器部件(container widget)在窗体中提供更高级的对象分组控制。它们可以作为多种用途使用,诸如管理输入部件(input widgets)、提供分页和选项卡布局、又或者仅仅作为其它对象的装饰性容器等等。以下是常见的Containers组件及其功能介绍:
- Group Box (组框):组框的主要应用场景就是将复选框和单选按钮等作为一个集合有机的进行分组。每个组框都有自己的布局,尤其当其包含部件时,布局是必需有的。同日常的布局操作一样,对组框的布局操作也没有什么特别的,只需要在其内部右键操作布局即可。
- Scroll Area(滚动区域):提供了在有限空间内显示大量内容的功能。当内容超过Scroll Area的可见区域时,它会自动添加滚动条,以便用户可以滚动查看内容,例如文本、图像、部件等。
- Tool Box(工具箱) :可以理解为,工具箱有很多抽屉,每次只能打开一个,抽屉里可以放很各种各样的东西,例如QQ的好友分组,每个分组下有不同数目的联系人。点击不同抽屉时,会触发
currentChanged信号。 - Tab Widget(多页面切换):可以实现在同一区域中自由切换不同页面的内容,该控件是一个容器类控件,并提供友好的页面切换方式。
- Stacked Widget(层叠窗口/堆栈窗口):多界面切换。可以填充一些小控件,但是同一时间只有一个小控件可以显示。QStackedWidget控件不能在页面之间进行切换,它与当前选中的QListWidget控件中的选项进行连接
currentRowChanged信号。 - Frame(框架):控制一些边框的样式,凸起,凹下,阴影等。
- Widge:组件,主窗体容器。
- MDI Area:可以同时显示多个文档的区域。
- Dock Widget(浮动窗口):它是放置在QMainWindow中的中央窗口小部件周围的停靠窗口小部件区域中的次要窗口。QDockWidget由一个标题栏和内容区域组成。标题栏显示浮动窗口小部件窗口标题,浮动按钮和关闭按钮。

2.6 Input Widgets
Widget Box中的Input Widgets(输入部件)提供了多种用于用户输入数据的部件。以下是这些组件的详细功能介绍:
- Combo Box :组合框。是一个集按钮和下拉选项于一体的控件,也称做下拉列表框。
- Font Combo Box :字体组合框。组合框中填充了按字母顺序排列的字体系列名称列表,让用户选择字体。
- Line Edit :单行文本框。
- Text Edit :多行文本框。可显示多行文本内容,当文本内容超出控件显示范围时,可以显示水平和垂直滚动条。
- Plain Text Edit :纯文本框。用于编辑和显示纯文本控件。在默认情况下,一个换行符表示一个段落,文档可以一个或者多个段落组成,且段落中的每个字符都可以有其自己的属性,例如有自己的字体和颜色。
- Spin Box :整型数值计数器。允许用户选择一个整数值通过单击向上向下或者按键盘上的上下键来增加减少当前显示的值,当然用户也可以输入值。
- Double Spin Box :浮点数值计数器。默认精度是两位小数,可以通过setDecimals()来改变。
- Time Edit :时间编辑。
- Date Edit :日期编辑。
- Date/Time Edit :时间/日期编辑。
- Dial :圆表盘控件。例如汽车仪表盘上的速度计,就是一个圆表盘。
- Horizontal Scroll Bar :水平滚动条。
- Vertical Scroll Bar :垂直滚动条。
- Key Sequence Edit :用于输入快捷键序列的控件。

2.7 Display Widgets
Widget Box中的Display Widgets(显示部件)用于在应用程序中显示和展示数据或信息。以下是这些组件的详细功能介绍:
- Label : 标签。QLabel用于在应用程序中显示文本或图像。它可以显示静态文本、富文本或图像,并且支持自动换行、对齐和格式化等功能。
- Text Browser : 文本浏览框。QTextBrowser用于在应用程序中显示多行文本或富文本。它提供了一个只读的多行文本显示区域,支持显示和浏览大段文本、富文本或超链接等。
- Graphics View : 用于显示QGraphicsScene场景的部件,可用来显示图片。QGraphicsView框架主要包含三个主要的类QGraphicsScene(场景)、QGraphicsView(视图)、QGraphicsItem(图元)。
- Calendar Widget : 日历小部件。是一个设置日历的控件,它提供了一个基于月份的视图,允许用户通过鼠标和键盘选择日期,默认是选中今天,可以对日期的范围进行限制。
- LCD Number : LCD屏部件,显示LCD样式的数字。
- Progress Bar : 进度条,其实就是滑块,可以设置其最小值、最大值、当前值,也可以设置其方向,如横向或者竖向。
- Horizontal Line : 水平线。
- Vertical Line : 垂直线。
- OpenGL Widget : 是一个OpenGL(Open Graphics Library,开放图形库)图形渲染的部件,可以在PyQt和Qt的应用中显示图形(包括2D和3D图形),在Designer中,该部件没有任何独有属性,都是继承的QWidget的属性。



