热门标签
热门文章
- 1HarmonyOS/OpenHarmony应用开发-ArkTS语言声明式UI描述_arkts 定义参数
- 2如何搭建MariaDB并实现无公网ip环境远程连接本地数据库_远程访问mariadb
- 3IDEA中识别Git上新加的分支_在gitlab新建了一个分支怎么在idea里面捡出来
- 4基于STM32芯片的四驱循迹小车_基于stm32的智能小车四轮驱动控制系统设计
- 58.windows ubuntu 子系统:karken2,bracken微生物物种注释
- 6【无标题】_sd1.5 lmsdiscretescheduler
- 7深度学习点云语义分割:CVPR2019论文阅读_point cloud oversegmentation with graph-structured
- 8OpenHarmony标准系统开机时长优化_openharmony 开机优化
- 9【PTA】 统计素数并求和_c语言统计素数并求和pta
- 10熟练使用Wireshark排除网络故障的方法_wireshark抓包分析网络拥堵
当前位置: article > 正文
uniapp页面回到顶部方法_uniapp 回到顶部
作者:笔触狂放9 | 2024-03-25 21:05:59
赞
踩
uniapp 回到顶部
本文讲的是在uniapp项目中实现页面回顶效果的方法。以下是代码(回顶可能多个页面都需要用到建议封装成一个组件)
一、方法一
onPageScroll是页面生命周期,监听页面滚动,参数为Object
uni.pageScrollTo相关参数在官方文档可以查看
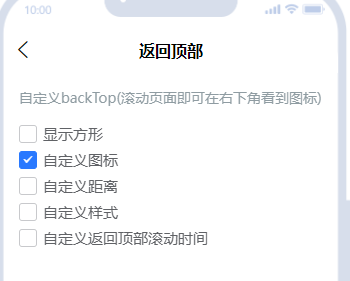
效果图(页面滚动距离大于200显示回顶按钮)

二、使用uView组件

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/312480
推荐阅读
相关标签



