热门标签
热门文章
- 1android studio 生成可执行jar包_android studio 生成jar
- 2实战:向人工智能看齐用Docker部署一个ChatGPT_docker chatgpt
- 3SCO UNIX基本命令_scounix find命令
- 4机器学习技术(三)——机器学习实践案例总体流程_机器学习案例实习
- 5【python plotly库介绍】从视觉到洞见:桑基图在业务分析中的应用【保姆级教程过于详细珍藏版】
- 6百度文库外链的作用有多大
- 7结合umi 中requst二次封装设置请求拦截_umi 请求封装
- 8v74.01 鸿蒙内核源码分析(编码方式篇) | 机器指令是如何编码的 | 百篇博客分析OpenHarmony源码_鸿蒙 底层 内核 代码
- 9011-通过网络协议解析网络请求-DNS-ARP-TCPIP
- 10springmvc-ssm整合_springmvc整合 sse
当前位置: article > 正文
工作169:vue项目报错[Vue warn]: Property “visible“ must be accessed with “$data.visible“ because properties
作者:笔触狂放9 | 2024-03-26 08:30:36
赞
踩
工作169:vue项目报错[Vue warn]: Property “visible“ must be accessed with “$data.visible“ because properties
vue项目中报错:
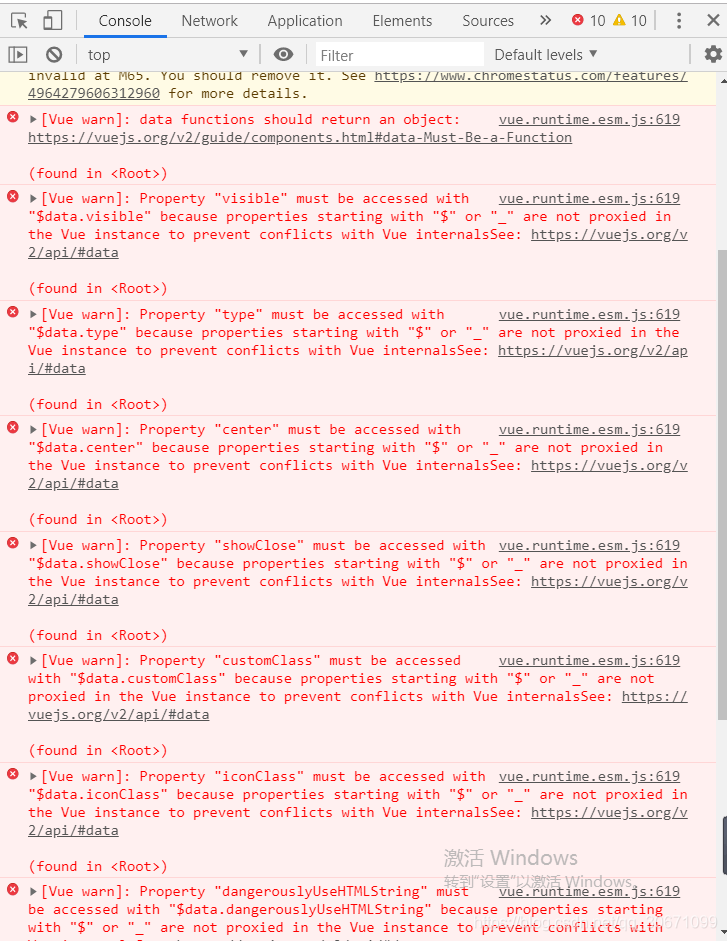
[Vue warn]: Property "visible" must be accessed with "$data.visible" because properties starting with "$" or "_" are not proxied in the Vue instance to prevent conflicts with Vue internalsSee: https://vuejs.org/v2/api/#data
如下:

报错原因:
项目中使用的是Element UI消息提示Message:import { Message } from 'element-ui';
请求响应拦截器中err处理的代码错误:
Message.error(response.data.data|| "出现错误,请稍后再试");//写法错误,因为Message.error()或Message()接收类型string/VNode,而现在response.data.data是个数组,所以报错。
解决方法:
改成如下两种写法都可以了
- Message.error({
-
- message: response.data.data || "出现错误,请稍后再试"
-
- })
-
- 或
-
- Message({
-
- type:'error',
-
- message: response.data.data || "出现错误,请稍后再试"
-
- })
总结:这种错误一般都是因为传的参数跟方法接受参数类型不符引起的。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/315761
推荐阅读
相关标签


