- 1Modelsim do文件的自动化仿真及模板_modelsim 切换 到 目录 do 文件 仿真 vlib work vlib work
- 2Java还是要系统学习,阿里面试失败的经验总结,最终获字节offer_阿里一面答得不好
- 3AIGC 与游戏的深度融合:腾讯全链路解决方案
- 42023年 HCIP-Datacom(H12-831)最新题库_hcip-datacom题库
- 5天星数科以金融数字化转型为核心,提升服务实体经济质效
- 6在Linux系统下检测U盘是否已连接的方法_linux系统查看u盘识别到没有
- 7预测房价--基于python的线性回归模型_房价预测模型python
- 8数据集说明文档_nus_48e
- 9Centos离线手动安装gcc_gcc_rpm.tar.gz
- 10使用 Verilog HDL 在 FPGA 上进行图像处理_去图像坏点 verilog
uni-app封装网络请求uni.request_uniapp 三级封装请求
赞
踩
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
直接进入正题,先上代码
/**************************************** * 在main.js里面添加import {myRequest} from './util/api.js' 接收封装的方法 * 添加 Vue.prototype.$myRequest = myRequest 挂载到全局 * * 调用示例 * async getXXX(){ * const res = await this.$myRequest({ * url: 'xxx', * method: 'GET', * data:{ * xxx:xxx * }, * }) * // 接口获取来的数据进行赋值 * this.xxx = res.xxx * } * * * ****************************************/ const BASE_URL = 'xxxxxx' export const myRequest = (options) => { return new Promise((resolve, reject) => { uni.request({ url: BASE_URL + options.url, method: options.method || 'POST', contentType: 'application/json;charset=utf-8', header: { Token: 'xxx' }, data: options.data || {}, success: (res) => { // 如果返回失败 if (!res.data == null) { return uni.showToast({ title: '获取数据失败' + res }) // console.log(res); } // 如果返回错误信息 if (!res.data.IsSuccess) { return uni.showModal({ title: '错误', content: res.data.ErrorMessage, }); // console.log(res); } resolve(res) }, // 如果接口调用失败 fail: (err) => { return uni.showToast({ title: '请求接口失败' + err }) reject(err) } }) }) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
使用步骤
1.新建文件夹
新建一个util文件夹,在这个文件夹里新建一个api.js文件(当然,文件夹名称和文件名称都可以根据自己的喜好来建的)

大致的项目结构就是这样啦
2.封装网络请求
在刚才新建的api.js文件里面放入封装好的代码
const BASE_URL = 'xxxxxx' export const myRequest = (options) => { return new Promise((resolve, reject) => { uni.request({ url: BASE_URL + options.url, method: options.method || 'POST', contentType: 'application/json;charset=utf-8', header: { Token: 'xxx' }, data: options.data || {}, success: (res) => { // 如果返回失败 if (!res.data == null) { return uni.showToast({ title: '获取数据失败' + res }) // console.log(res); } // 如果返回错误信息 if (!res.data.IsSuccess) { return uni.showModal({ title: '错误', content: res.data.ErrorMessage, }); // console.log(res); } resolve(res) }, // 如果接口调用失败 fail: (err) => { return uni.showToast({ title: '请求接口失败' + err }) reject(err) } }) }) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
3.不同的参数介绍及实际项目如何修改
3.1 method介绍

因为我们的项目里面POST请求比较多,所以在封装的时候,如果参数里面没有传递method的话,就代表默认是POST请求,这里可以根据你们的项目进行修改POST或者GET
3.2 contentType介绍

这个contentType就是用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,这里因为接口都是用application/json;charset=utf-8所以,就传了一个固定的值。
当然如果你们的项目是要根据需求传递不同的参数contentType也可以这样写
contentType: options.contentType ||'application/json;charset=utf-8',
- 1
也就表示,如果调用这个request时,如果没有传递参数就用application/json;charset=utf-8,如果有就用你传递进来的参数
3.3 data介绍

data这里也和上面的类似了,如果没有参数就传空
3.3 success介绍

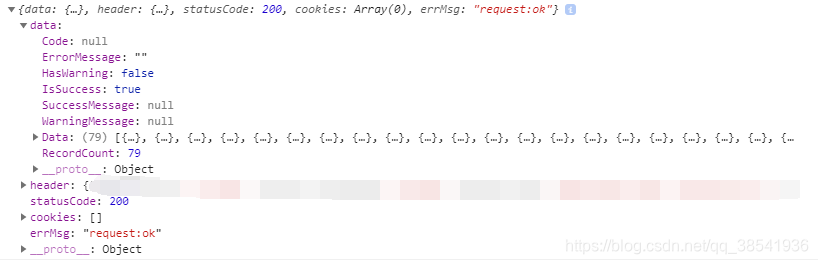
success代表了接口调用成功,但是我们接口调用成功会有不同的情况,下面是我们接口返回的数据

根据data返回,有3种情况
一种是接口返回成功,且有数据,那么就可以正常return出去数据
一种情况就是接口返回成功,但是没有数据,这时候就是看你们项目对于这种情况是怎么处理了

就是这一块如何处理了,我们返回的接口里面具体数据都是在data里面的,所以就判断如果data为空的话,就返回一个错误信息
还有一种情况就是接口返回失败了

这种情况是我们的接口返回的参数错误、或者是其他问题返回的信息,然后给了一个提示
3.3 fail介绍

最后就是接口调用失败返回的错误了
4.如何调用
4.1 全局挂载
在main.js里面添加全局方法

导入并挂载到全局
import {myRequest} from './util/api.js'
Vue.prototype.$myRequest = myRequest
- 1
- 2
4.2 页面调用
async getXXX(){
const res = await this.$myRequest({
url: 'xxx',
method: 'GET',
data:{
xxx:xxx
},
})
// 接口获取来的数据进行赋值
this.xxx = res.xxx
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
直接在method方法里面写上上面的代码就可以了
如果实际使用的时候遇到问题可以在下面留言评论,我会及时解答的



