- 1AI聊天伴侣的语料采集大揭秘:OpenCV如何轻松识别聊天图片?_图像识别聊天框
- 2开源项目——ROSECHO 中文ROS语音交互模块(一)_ros语音控制命令前往指定地点
- 3体感游戏开发:体感游戏常用技术
- 4Edge-TTS 语音朗读
- 5国考【行测】类比推理真题分析——2023.12.27更新_显示屏计算机手机类比
- 6【华为机试】2024年真题C卷(c++)-机器人搬砖_华为od 机器人搬砖,一共有n堆砖存放在n个不同的仓库中,第i堆砖中有bricks[i]块砖
- 7【EduCoder答案】git相关实训答案_#请在下面的begin/end内填写语句以将远程版本库clone到本地 #********** be
- 8【前沿技术杂谈:NLP技术的发展与应用】探索自然语言处理的未来
- 9正样本和无标签学习(PU Learning):使用机器学习恢复数据的标签
- 10VRRP实验(eNSP)_ensp vrrp
小程序如何反编译_小程序反编译
赞
踩
环境安装
微信开发者工具
下载地址:稳定版 Stable Build | 微信开放文档 (qq.com)
只支持windows和mac
nodejs
模拟器
这里推荐用雷电模拟器,真机也行,只要能登录微信都可以
解包工具
xuedingmiaojun/wxappUnpacker: 小程序反编译(支持分包) (github.com)
选择一个文件夹,通过如下命令安装
git clone https://github.com/xuedingmiaojun/wxappUnpacker cd wxappUnpacker npm install
操作步骤
首先打开模拟器,安装下微信(获取小程序的包)和RE文件管理器(找到小程序的包并导出)
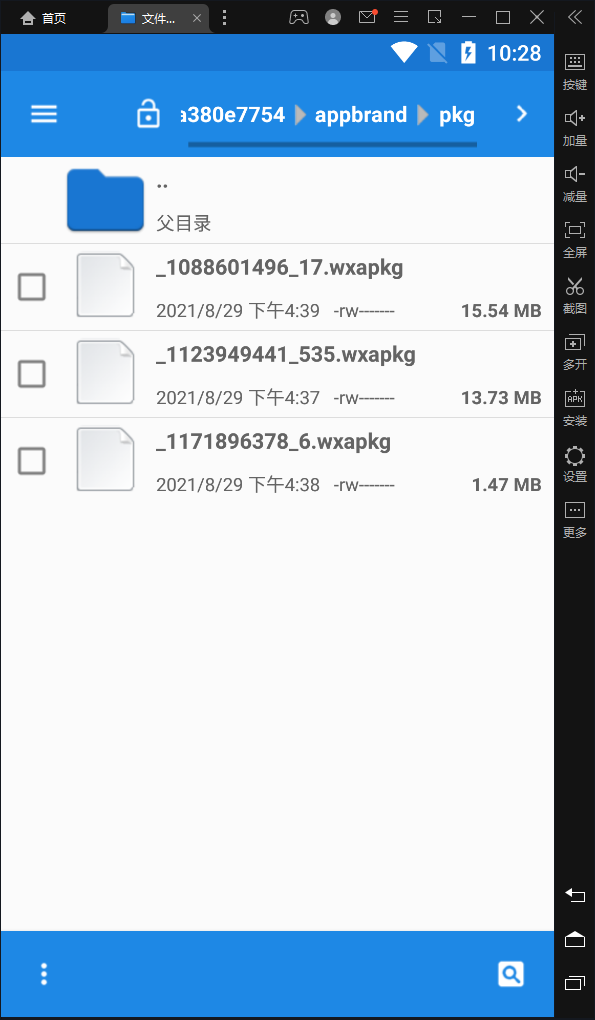
登录微信,然后进入要反编译的小程序,打开RE文件管理器,找到路径/data/data/com.tencent.mm/MicroMsg/{{哈希值}}/appbrand/pkg/xxxxx.wxapkg 对应程序包。
如:/data/data/com.tencent.mm/MicroMsg/a5e1a6f4438d7cad5182e77248180f50/appbrand/pkg/xxxxx.wxapkg,具体哈希值需要根据生成文件时间来判断

如果是模拟器的话,可以使用QQ或者是模拟器自带的文件共享器,将文件导入至电脑,真机的话直接连接电脑传输文件即可。
注:本人测试中Root过的机型是无法登录微信,要么一直转圈圈要么滑块加载不出来,也许是模拟器的问题或是之前已经安装过一些插件导致的。如果登录不上可选择关闭Root登录微信后,在打开Root。
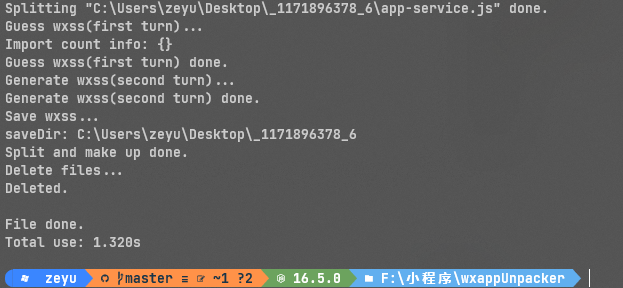
接着打开解包工具文件夹,打开控制台窗口 输入 node wuWxapkg.js <wxapkg路径>,运行结果如下图

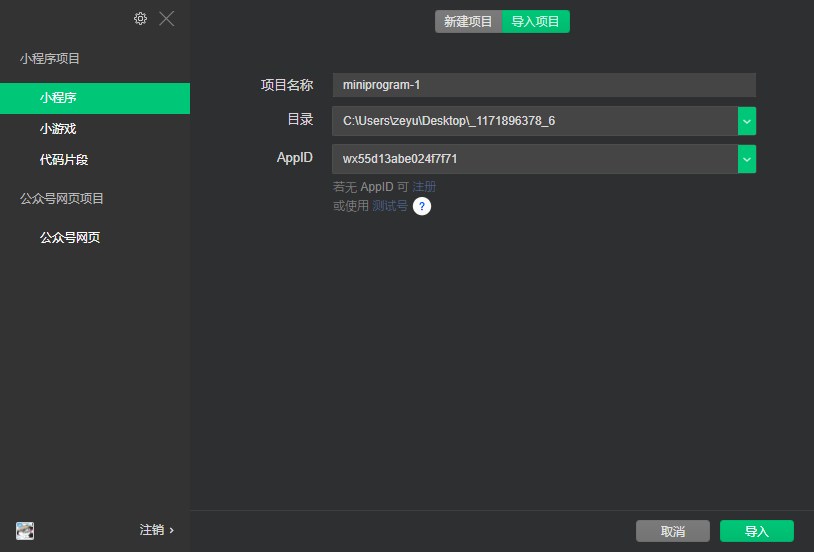
会在wxapkg文件下生成与之对应的文件夹,接着打开微信开发者工具,选择导入项目,选择对应文件夹,选择测试号

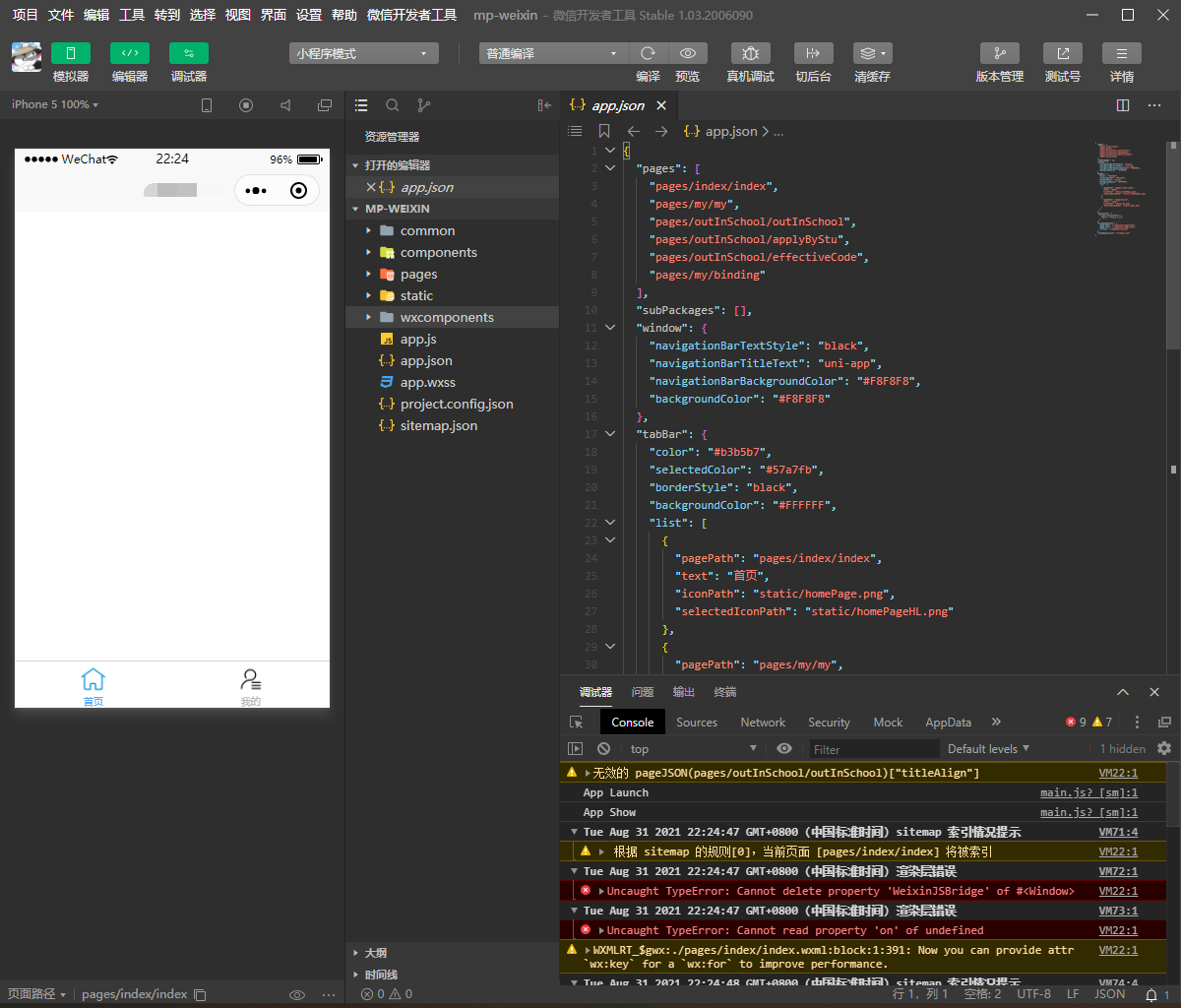
导入即可运行,接着就可以开始分析小程序的参数和页面样式了。

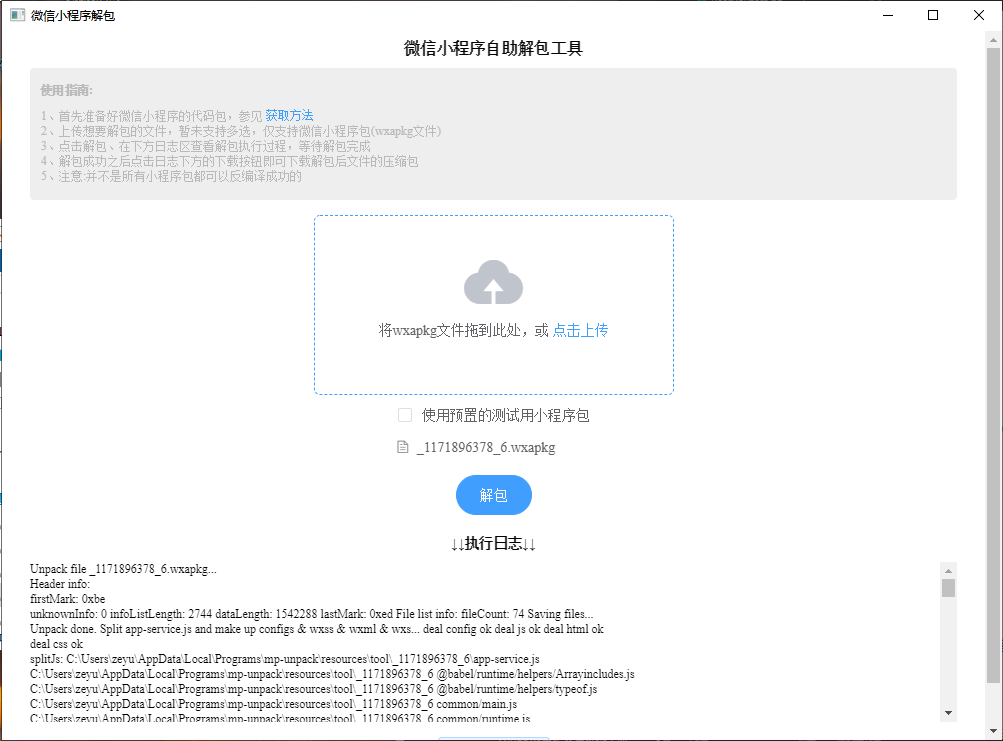
一键导包工具
xuedingmiaojun/mp-unpack: 基于electron-vue开发的跨平台微信小程序自助解包(反编译)客户端 (github.com)
有个基于electron-vue开发的一键导包工具,具体的话可以查看对应源码,需要的可自行编译,不过也已经提供各平台对应的应用程序。

不过是因为electron写的,且不支持选择路径,所以C盘会瞬间多个150M左右,安装包大约40M,除此外的话使用体验还是非常好的。(至少可以不用输入命令)
一些问题
Q:电脑也能运行小程序,那能不能从电脑上导包呢
A:能,电脑导包的路径为C:\Users\{{电脑用户名}}\Documents\WeChat Files\Applet\{{小程序AppID}}\{{随机产生的数字}}\__APP__.wxapkg,然后按照如上步骤,就可反编译小程序,不过电脑导包可能会出现magic number is not correct 的错误 (本人测试是这样的),毕竟小程序主要运行在手机上,所以还是推荐手机导包。
Q:反编译后的小程序能重新打包后在发布吗
A: 理论上是可以的,但不能保证反编译后的小程序就一定能重编译成功,毕竟有一些插件等等,编译都不能编译,就别谈打包了。并且反编译后的代码都是经过压缩的,阅读性略差,不过如果是uniapp编写的话,除了js文件外,其余基本原封不动(前提没做混淆的情况下),所以要仿一个页面的话,完全可以新建一个Vue文件,然后将其html与css添加至对应模板处,然后js就只能扣去部分代码,至于接口的话都是别人的,所以一般分析下页面样式和参数就差不多了。
我写这篇的时候目的就是为了查看别人小程序的样式而已。
最后
小程序反编译比我想象中的简单,相对于安卓与windows程序反编译的话(当然也可能是我逆向玩多了),并且几乎能无缝运行,不过小程序也算是用前端技术写的了,网页F12打开控制台就可看到源码,小程序的话,em。。。
由于我是接触过Uniapp开发的,并且我自己所编译的小程序也是Uniapp开发的,所以一些相关的样式就自然熟悉不过了,将其几个页面转化为Vue代码也算比较轻松了


