热门标签
热门文章
- 1大模型部署避坑指南--OSError: Unable to load weights from pytorch checkpoint file for_pytorch_model-00001-of-00002.bin
- 2Xshell 修改中文字体大小的方法
- 3【小沐学NLP】Python实现聊天机器人(ChatterBot,集成web服务)_python chatterbot 中文
- 4报错:Property or method “value“ is not defined on the instance but referenced during render. 的解决办法_property or method "value" is not defined on the i
- 5word2vec-词向量模型_代码实现word2vec词向量模型
- 6面试算法-93-交错字符串
- 7Unable to load class 'org.gradle.api.internal.component.Usage_your project may be using a third-party plugin whi
- 8售货机大数据大屏可视化设计_制作无人售货机库存分析可视化大屏
- 9QEMU安装和使用@Ubuntu(待续)
- 10CentOS7安装MySQL5.7_centos7 安装mysql 5.7
当前位置: article > 正文
两个小工具反编译微信(PC)小程序源码_unpackminiapp
作者:笔触狂放9 | 2024-03-27 10:09:03
赞
踩
unpackminiapp
现在微信小程序有很多,但是想自己开发时候遇到技术瓶颈想参考(借鉴)别人小程序怎么办,网上资料又很少,很多坑爹的需要付费。作为搞技术的人直接把小程序反编译是不是更直接,接下来敲小黑板。
我们用到的工具很简单:
1、UnpackMiniApp.exe
2、反编译工具 wxappUnpacker-master
3、微信客户端
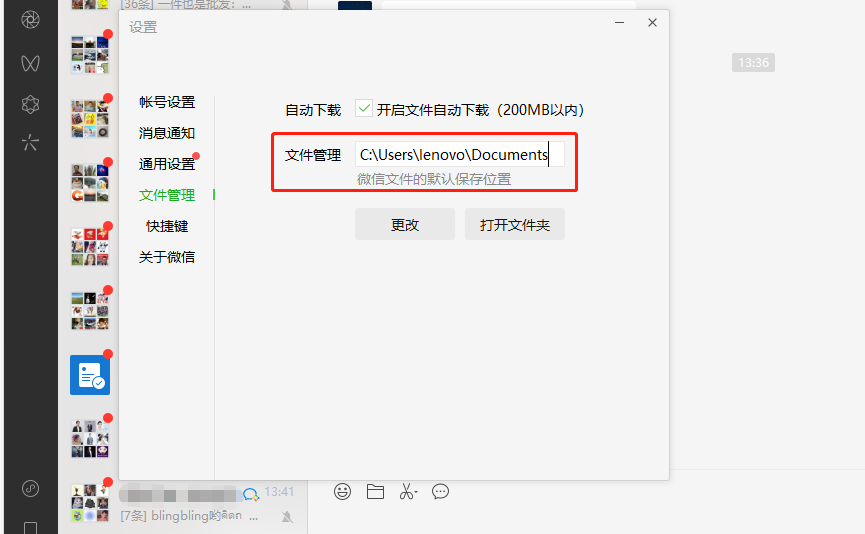
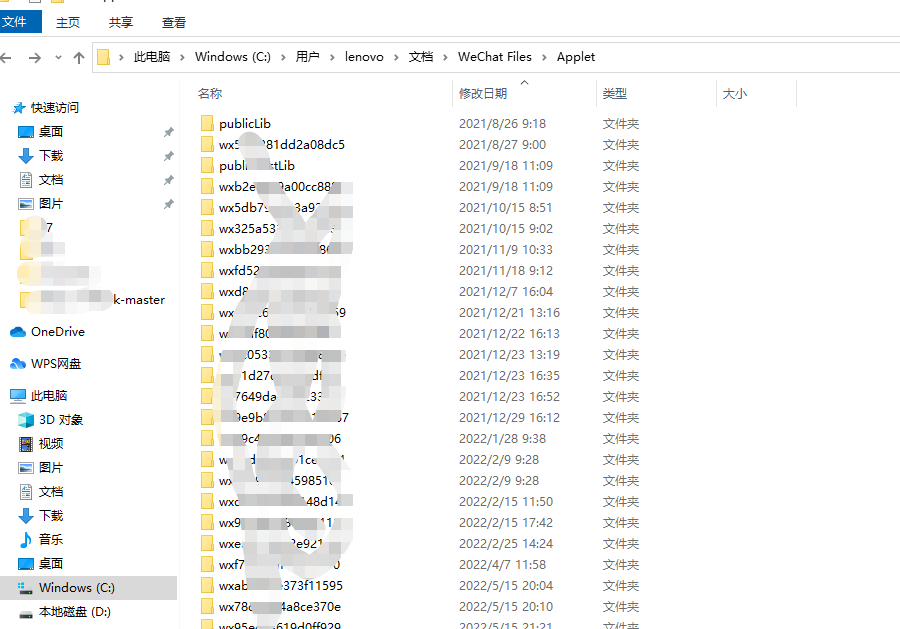
步骤1、先到微信程序中拿下安装包


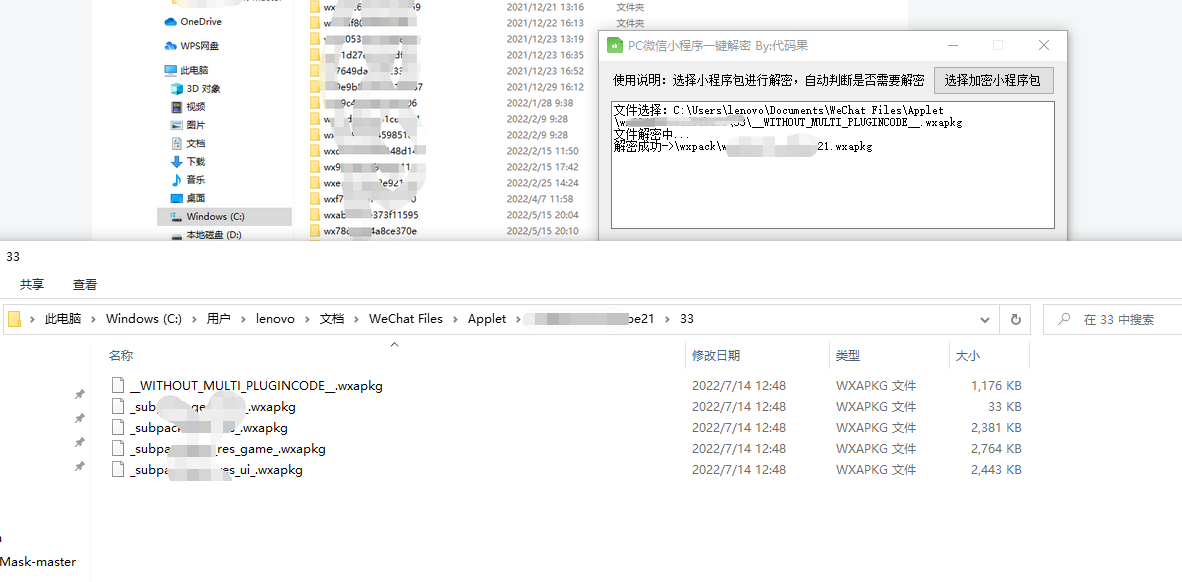
步骤2、打开UnpackMiniApp.exe工具,选择需要解密的程序包,Tip:需要再UnpackMiniApp.exe同一级目录下新增文件夹wxpack,否则将会报错
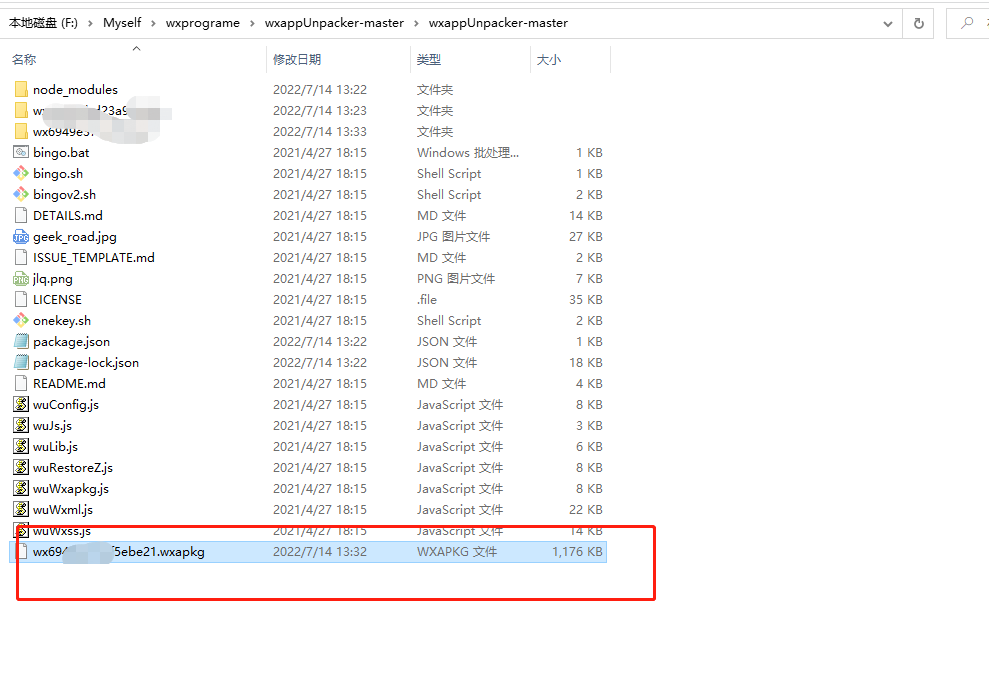
步骤3、将解密成功的包放到反编译工程里面,接下来就是真正的反编译

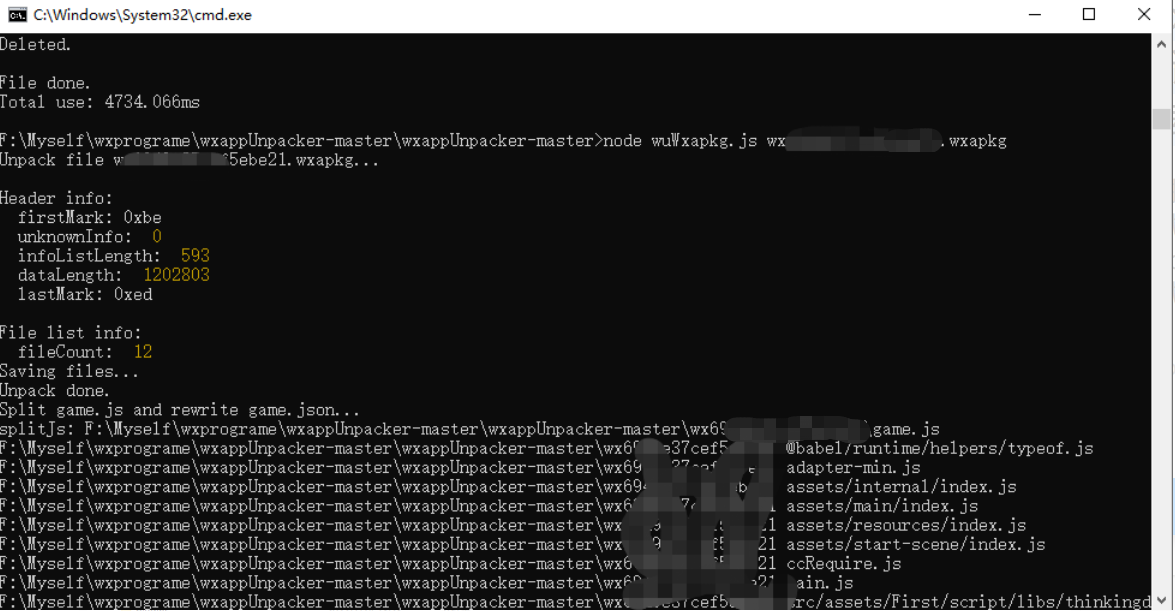
步骤4、执行反编译命令
执行前先安装必要插件
- npm install esprima
- npm install css-tree
- npm install js-beautify
- npm install uglify-es
- npm install vm2
- npm install cssbeautify

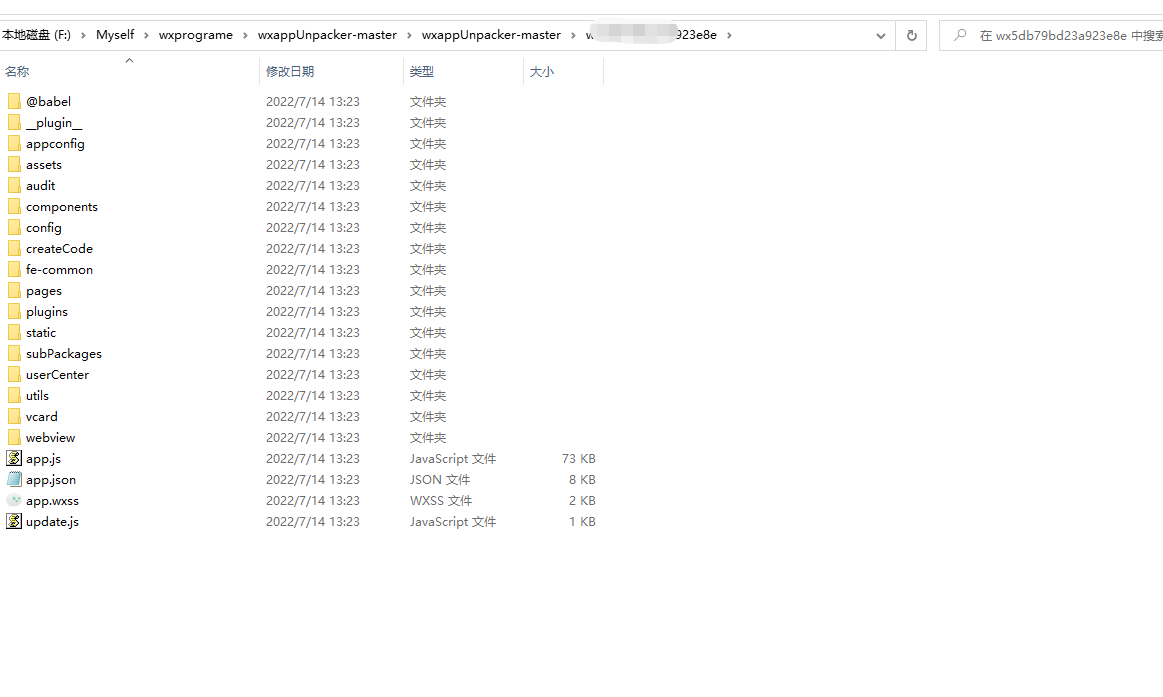
检验下成果:

步骤5、打完收工
在运行中还会报其他的错误,不同计算机有可能不一样,下面贴出本人出现的错误以及解决方法:
1、Error: Cannot find module 'uglify-es'
- npm install esprima
-
- npm install css-tree
-
- npm install js-beautify
-
- npm install uglify-es
-
- npm install vm2
-
- npm install cssbeautify
2、Module build failed: Error: Cannot find module ‘escodegen’
npm i --save-dev escodegen3、 Error: Cannot find module ‘cheerio’
- npm install uglify-es --save
- npm install esprima --save
- npm install css-tree --save
- npm install cssbeautify --save
- npm install vm2 --save
- npm install uglify-es --save
- npm install js-beautify --save
- npm install escodegen --save
- npm install cheerio --save
站在巨人肩膀上地址链接:
反编译微信小程序保姆级教程(PC端程序包)_素质教育漏网之魚的博客-CSDN博客_pc小程序反编译
如果有这方面的研究可以加企鹅一起讨论:3329064898
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/323498
推荐阅读
相关标签


