- 1android setorientation方法,Android横竖屏切换你必须知道的事
- 2pytorch中RNN参数的详细解释_pytorch rnn
- 3C#初学者教程系列5:C#枚举Enum使用示例_c#枚举类型enum用法取值
- 4网络安全设备概念的熟悉和学习_脆弱性、基线、主机、web应用、安全
- 5rabbitmq 报错解决_org.springframework.amqp.rabbit.support.listenerex
- 6黑白盒 对抗攻击方法 现成调用库 Attacks Toolbox_advertorch生成对抗样本
- 7三种8卡GPU评测Llama2:解密大模型训练、微调和推理运行时的性能问题
- 8【2022年度总结&2023新年Flag】--2022:高考失利,我奋力奔跑的大一上;2023,朝着成为更优秀的自己迈进ing_2024新年flag和今年收获
- 9YOLOv3
- 10保研经历分享(一)
Unity教程||Unity添加中文字体||Unity知识记录--制作UI粒子特效_unity 中文字体
赞
踩
Unity添加中文字体
## 1、拷贝字体文件
拷贝C:\Windows\Fonts文件夹下,华文细黑常规文件到项目中

## 2、下载中文字库
链接: https://pan.baidu.com/s/1KW31KB5vEImZHUWvQ9PLEQ 提取码: bgug
3、添加字体字库
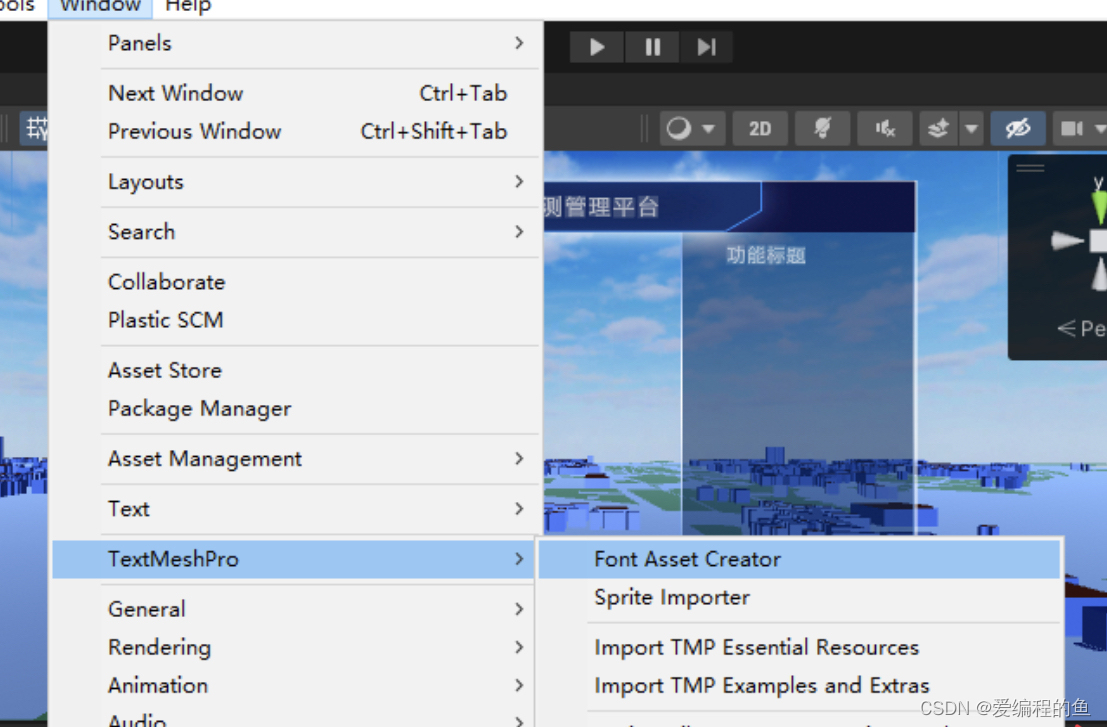
选择Window->TextMeshPro->Font Asset Creator

进入Font Asset Creator
a、Source Font File 选择字体文件
b、Atlas Resolution 都设置为8192
c、Character Set 选择Characters from File
d、Character File 选择字库文件
e、点击Generate Font Atlas(等待完成)
f、点击Save

Unity知识记录--制作UI粒子特效
假如我们希望制作一个UI界面上的粒子特效,创建一个特效在场景中,这个特效会被UI完全遮挡,接下来要将这个特效放到UI上。
首先我们现在场景中创建一个粒子特效,这个无所谓你放在哪。
然后将这个特效粒子的Layer选择为UI,我们希望这个特效渲染在UI层上。

接下来添加一个相机,我们需要一个单独的相机对这个特效进行渲染。其他的GameObject请不要在意,就不单独开项目解释原理了。
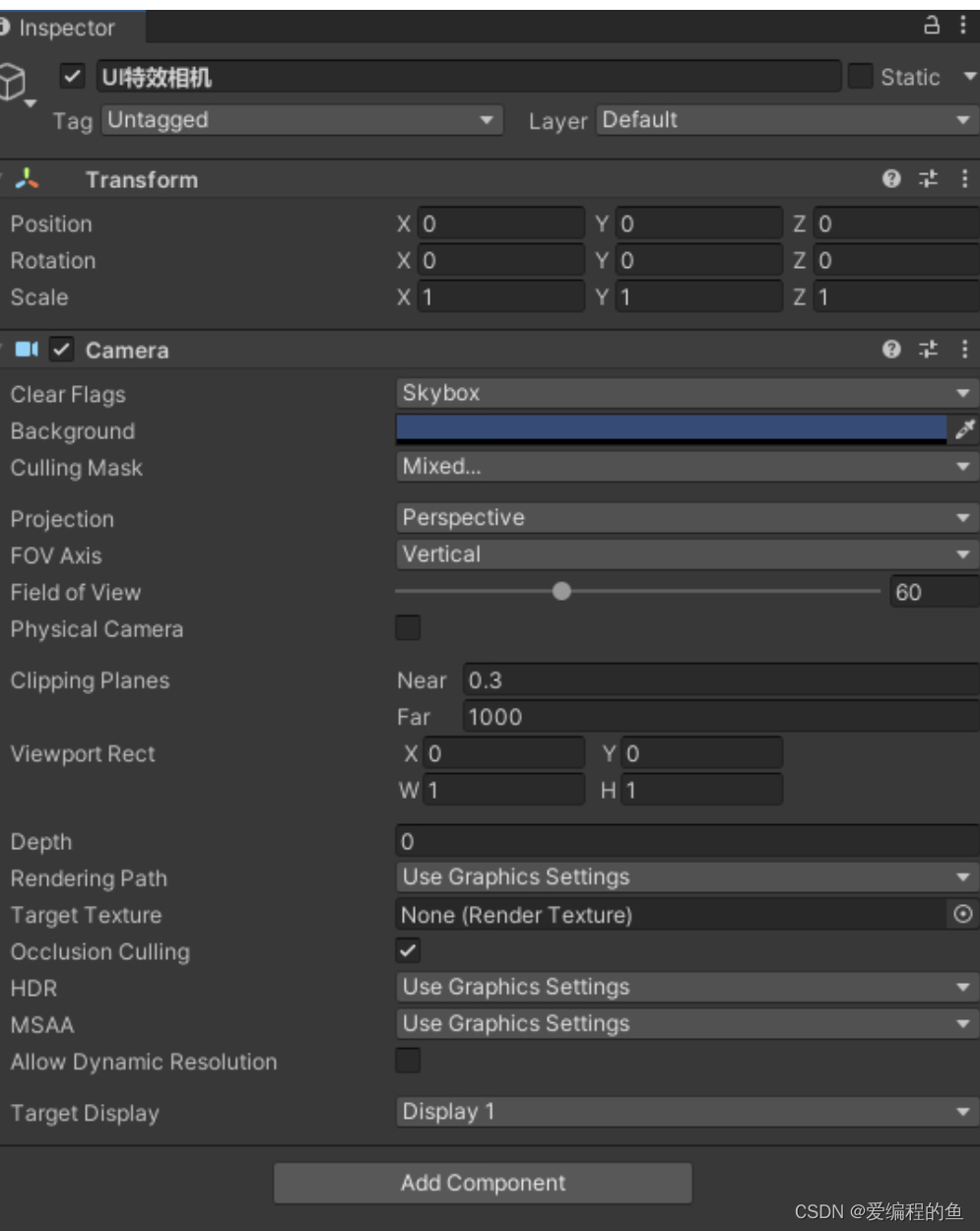
这个特效相机,我们只需要一个最简单的Camera。

接下来要对这个Camera的属性进行设置。

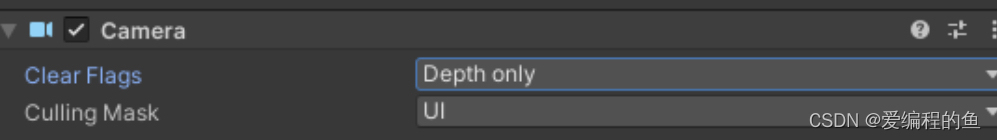
Clear Flags是没有东西可以渲染的空白处用什么填充,这个Depth only表示留空。
Culling Mask可以限制那些层不与场景中的光照发生互动。

UI是一个平面嘛,所以这里的渲染空间选择正交Orthographic。

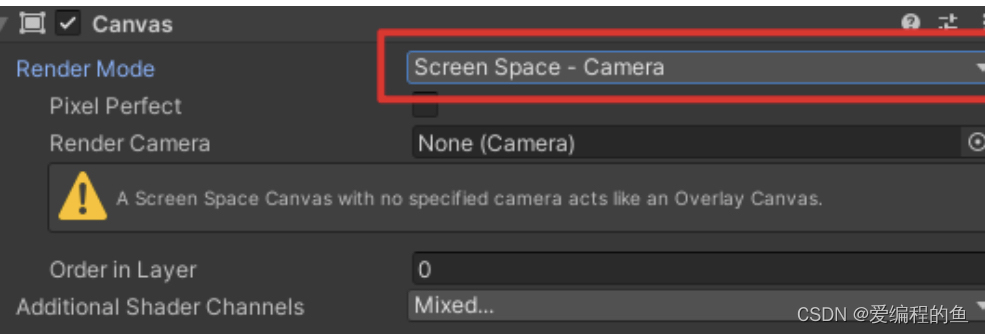
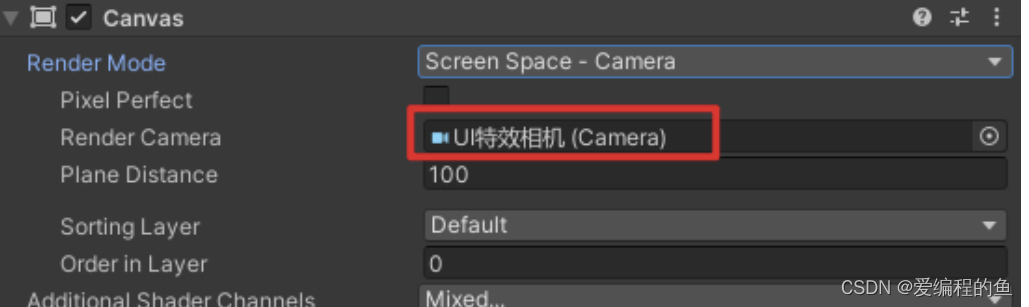
接下来到我们UI的Canvas上,将渲染模式设置为Screen Space - Camera。

然后将我们的粒子相机拖入。
最后将粒子放到相机视野中即可。

GIF
这个粒子特效制作好之后呢,可以制作成Prefab再使用,你可以放在任意UI组件下使用。注意设置放入后的Transform属性。

还有一个针对渲染层级的问题。我们有时希望特效在最前或最后。可以通过设置Sorting Layer及Order in Layer来控制。

在UI的Canvas中也会有这个属性,相互配合完成效果。
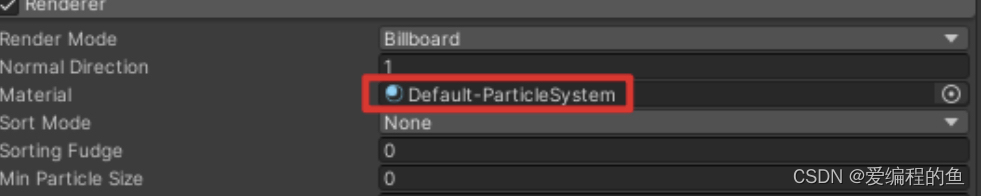
注意在配置前后顺序时一定要赋予材质,否则渲染计算会有问题。

通过调整Order in Layer来控制前后渲染位置。


