热门标签
热门文章
- 1Web漏洞-access注入、Sql Sever(Mssql)注入、PostgreSql注入、Orache注入、MongoDB注入、Oracle注入-SQLmap使用教程-附实例_your sqlmap version is outdated
- 2基于Java技术的宠物医院预约就医系统设计与开发(Springboot框架)研究背景和意义、国内外现状_国内宠物管理系统的现状和发展
- 3【大数据处理】消费者行为与购物习惯数据分析及可视化_客户购物偏好数据集 kaggle
- 4Python爬虫之Scrapy框架系列(17)——实战某代码托管平台登录【FormRequest类】_forrequest 框架
- 5TimesNet:时间序列预测的最新模型_时间序列预测模型 最新
- 6RUST内存安全杂述_rust 为什么安全
- 7推荐系统里的那些算法—— TF-IDF(附python代码)_p(u,i)=∑(nu,b nb,i)
- 81DCNN原理详解_一维卷积神经网络
- 9NLP-中文分词:最大正向匹配算法_最大正向匹配分词算法
- 10NLP | SentenceTransformer将句子进行编码并计算句子语义相似度
当前位置: article > 正文
微信weui框架页面html,微信小程序设计weui框架
作者:笔触狂放9 | 2024-04-07 11:02:04
赞
踩
weui纯html下载
原标题:微信小程序设计weui框架
weui-wxss是微信官方提供的ui框架,用起来也很方便(copy)。下载地址:https://github.com/weui/weui-wxss
第一步:需要把下载的内容copy到项目中,主要是dist目录下的style目录下的weui.wxss文件。
第二步:在全局的app.wxss文件中引用 , 注意目录是相对路径
@import "style/weui.wxss";
第三步:加class样式

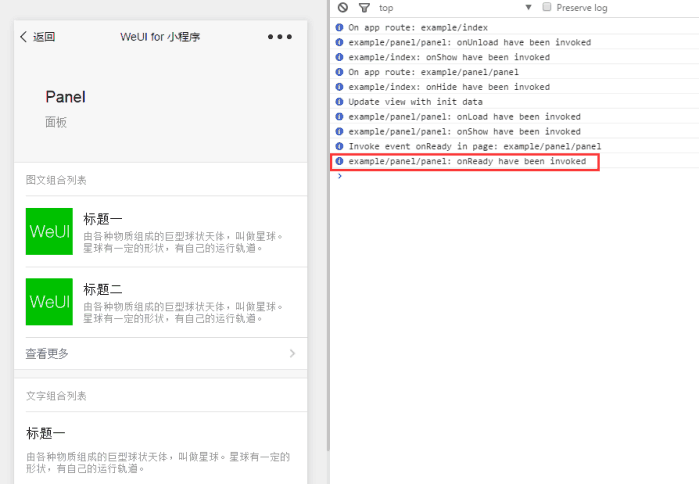
这个步骤很关键,怎么找到合适的文档呢?weui-wxss是没有文档的,但是它有例子。在下载的内容中,dist目录下的example目录下全部都是例子。我们需要做的是将dist目录导入IDE中,然后找到合适的UI。

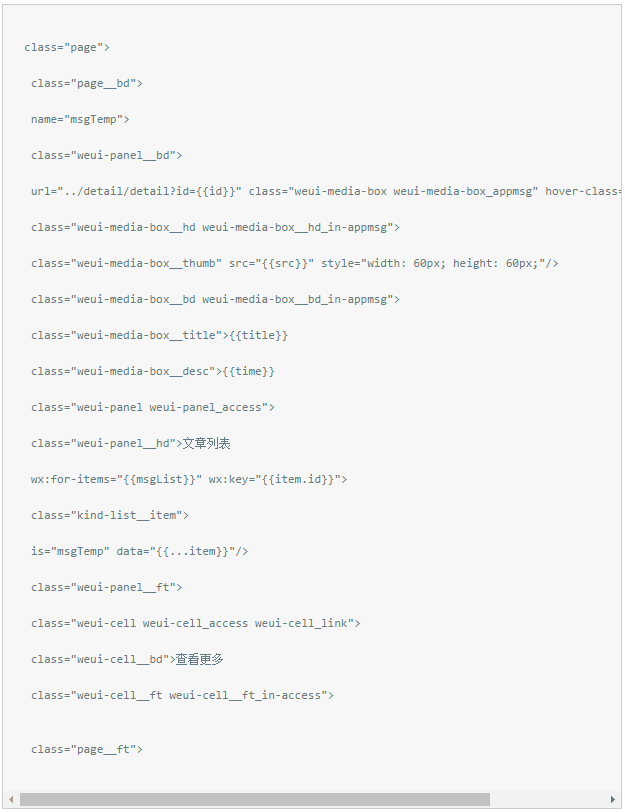
如图所示,找到合适的页面,然后通过红色框的路径找到对应的wxml文件,把需要的部分copy出来,再结合自己的要求修改。文章列表效果图:

注意点:copy出来的代码,势必会打乱原来代码的结构,这时不能心急,慢慢修改。毕竟这些class的命名是比较长的。
文章作者:0127的救赎
版权说明:本文转载于小程序社区(wxapp-union.com)有问题请联系我们。返回搜狐,查看更多
责任编辑:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/378205
推荐阅读
相关标签


