热门标签
热门文章
- 1linux python换源_linux中python换源
- 2如何用 TensorFlow 训练聊天机器人(附github)
- 3初级python爬虫薪资-python能胜任的四种工作,薪酬高的可怕!
- 4区块链共识技术一:pow共识机制_区块头nonce值
- 5docker centos7离线安装ElasticSearch单机版
- 6Python实战之使用Python进行数据挖掘详解_python数据挖掘筛选出学生读者
- 7技术干货 | 基于MindSpore详解Perplexity语言模型评价指标_from mindspore._checkparam import validator
- 8Vision Transformer 论文_vision transformer论文
- 9Vue中一行文字过多时,超出文本内容用省略号...隐藏显示_文字过长用...表示vue
- 10垂直同步_显示器自适应垂直同步即将大一统:NVIDIA有条件支持FreeSync
当前位置: article > 正文
springboot+element-ui多文件一次上传_springboot el-upload多文件上传
作者:笔触狂放9 | 2024-04-08 08:14:26
赞
踩
springboot el-upload多文件上传

前端:
- <el-upload
- drag
- :multiple="true"
- :limit="10"
- :auto-upload="false"
- :file-list="fileList"
- ref="fileUpload"
- >
- <i class="el-icon-upload"></i>
- <div class="el-upload__text">
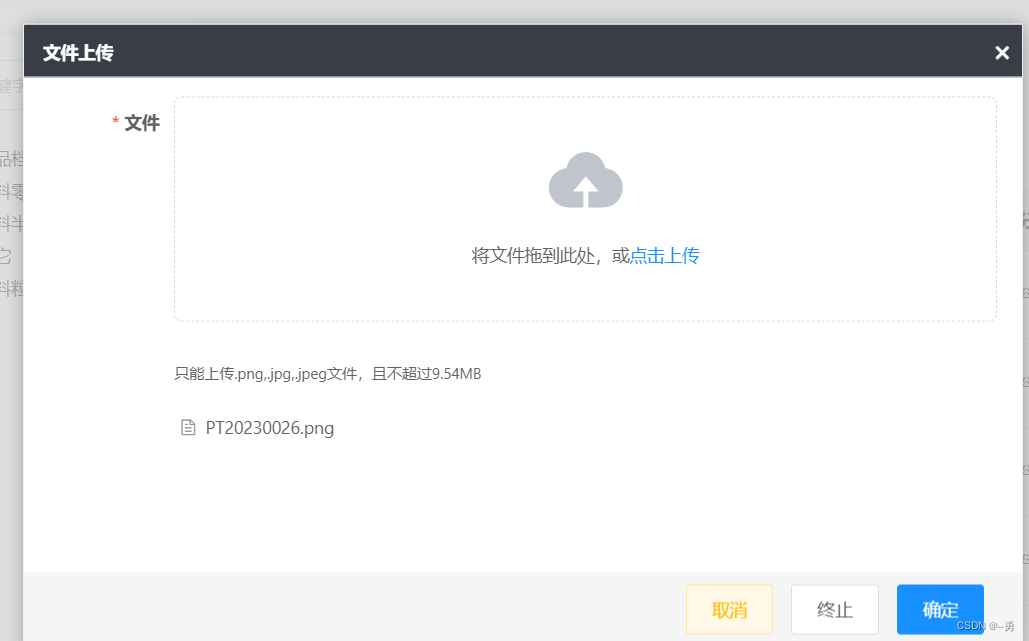
- 将文件拖到此处,或<em>点击上传</em>
- </div>
- <div class="el-upload__tip" slot="tip">
- 只能上传{{ fileExt }}文件,且不超过{{ getFileSize() }}
- </div>
- </el-upload>

定义上传方法:
Java上传:
- @PostMapping(value = "/upload", headers = "content-type=multipart/form-data")
- @SysLog("上传附件")
- @ResponseBody
- public R<Boolean> upload(@RequestParam(value = "file") List<MultipartFile> files,
- @Validated SopFileUploadVO fileUploadVO) {
- // 忽略路径字段,只处理文件类型
- if (files.size() < 1) {
- return R.fail("请上传有效文件");
- }
- for (MultipartFile file : files) {
- //在这里编写上传代码
- }
- return R.success(true);
- }
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/384047


