- 1AI文章编写助手:知识生成新利器,比传统撰写快10倍_文章助手
- 2NLP-基于bertopic工具的新闻文本分析与挖掘_bertopic教程
- 3【python入门篇】你好python_您好,python编程语言
- 4广告行业中那些趣事系列66:使用chatgpt类LLM标注数据并蒸馏到生产小模型
- 5NER任务语料_bosonnlp_ner_6c
- 6ARJ压缩软件使用说明_解压arj32文件命令
- 7excel if in函数_【Excel函数教程】IF函数你都不会用,还敢说熟练使用Excel?
- 8《Machine Learning(Tom M. Mitchell)》读书笔记——5、第四章_"tom mitchell \"machine learning\" (4.10)"
- 9鸿蒙开发实战项目(四十三):闹钟(ArkTS)_鸿蒙项目闹钟
- 10已经阻止此发布者在你的计算机上运行软件win10,win10系统打开软件提示已经阻止此发布者在你的计算机上运行软件怎么办...
创建一个C# WinForm应用程序的步骤
赞
踩
- 创建项目
- 界面设计
- 设置属性
- 编写代码
- 保存项目
- 运行程序
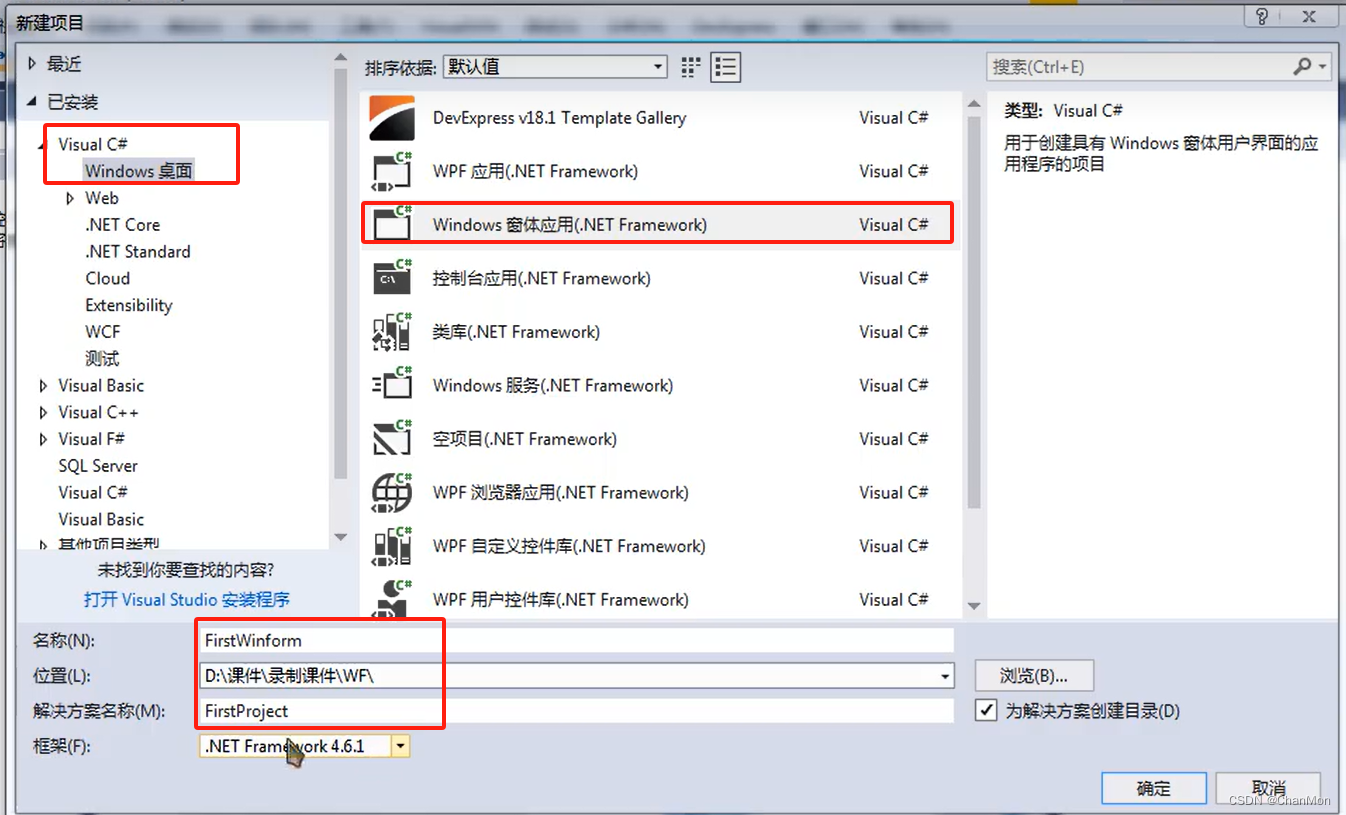
1. 新建项目

默认情况下,项目名称和解决方案名称是保持一致的,用户也可以修改成不一样的。一个解决方案下面是可以包含多个项目的,比如和应用程序相关的数据结构项目、一些资源等。
点击 “确定”,新建项目。

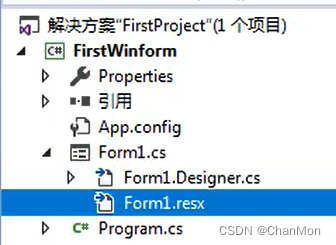
新建的项目包含
-
Properities:项目属性
-
引用:项目需要用到的一些 dll文件等。
-
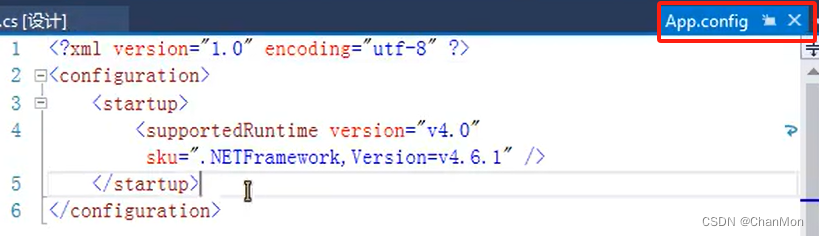
App.Config:应用程序的配置文件,与数据库交互可以在这里配置连接字符串,默认有以下内容:

-
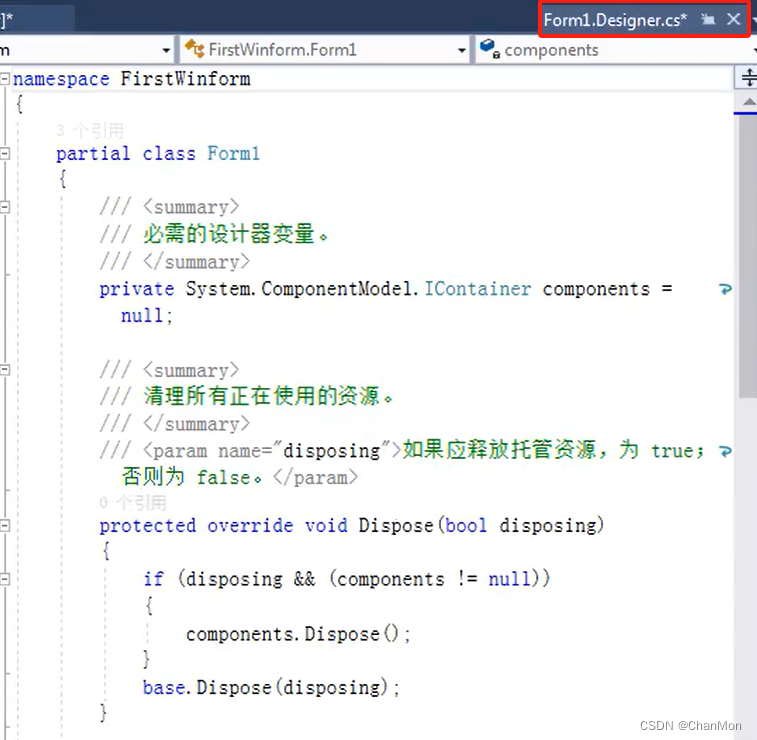
Form1.cs:默认生成的窗体文件,包含它的设计页面 Form1.Designer.cs 和代码页面


-
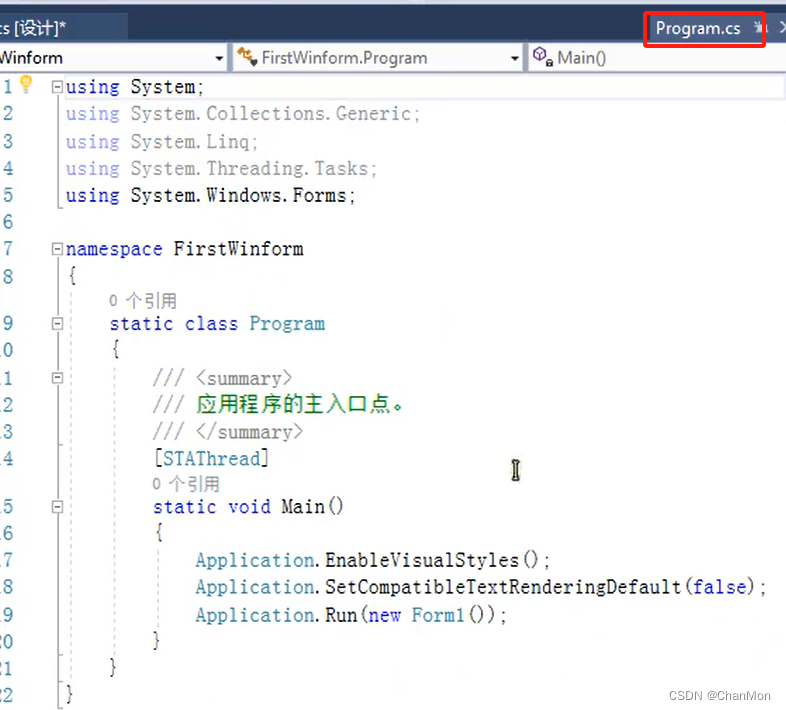
Program.cs:应用程序的主入口点

2. 界面设计 —— 拖控件,布局
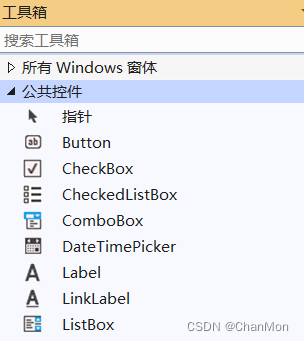
菜单栏 “视图” → “工具箱”
快捷键:Ctrl+Alt+X

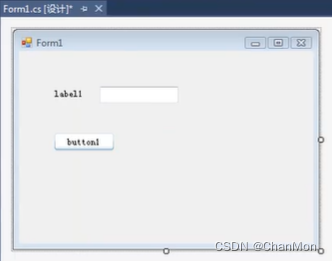
往窗体中拖三个控件:Label,TextBox,Button,如下:

3. 设置窗体/控件的属性
右键 窗体/控件 → 属性 → 弹出属性界面

Text属性的值:窗体/控件上显示的文字(可以理解为QQ昵称)
(Name) 属性的值:代码中标识 窗体/控件时用到的名字(可以理解为QQ号)
MaximizeBox属性的值:True/False,是否可以最大化窗体
ShowIcon属性的值:True/False,是否显示窗体左上角的图标
ForeColor属性的值:前景色,页面上文字的颜色等
BackColor属性的值:背景色
将窗体的Text属性设置为:用户页面
将窗体的(Name) 属性设置为:FrmUser
将Label控件的Text属性设置为:用户名:
将TextBox控件的(Name) 属性设置为:txtUserName
将Button控件的(Name) 属性设置为:btnConfirm
将Button控件的Text属性设置为:提交

一个个窗体在代码中实际上就是一个个类,partial类和设计页面的类编译过后会生成一个类

4. 编写代码
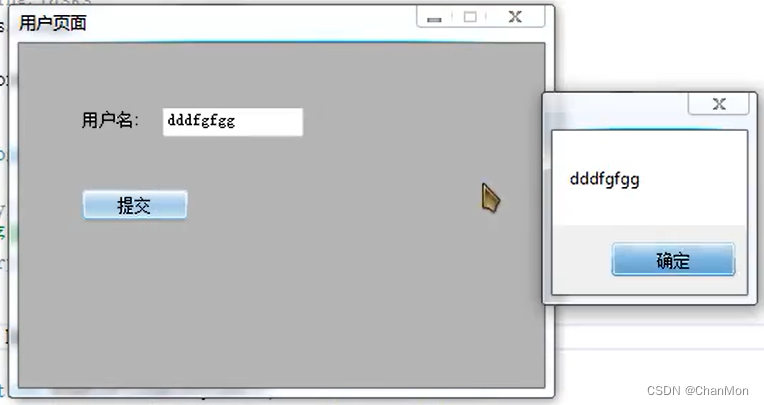
要实现的功能:点击“提交”按钮,系统会把输入的用户名通过 MessageBox 显示出来
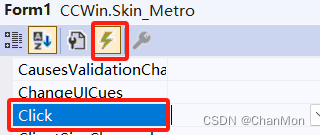
右键 “提交” 按钮,打开属性,把“Click”属性的值设为 btnConfirm_Click,并按回车,VS会自动跳转到btnConfirm_Click 函数的位置

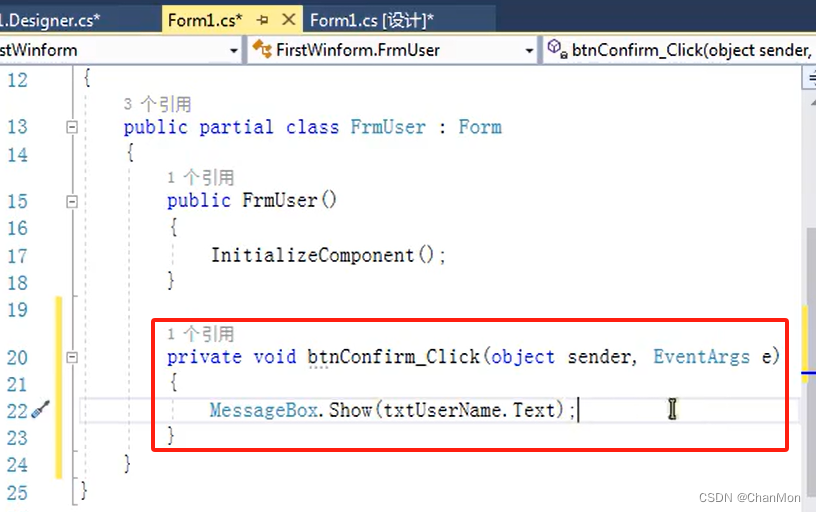
编辑 btnConfirm_Click 函数的内容:将textBox中的文字通过 MessageBox 显示出来

5. 保存项目

6. 运行程序
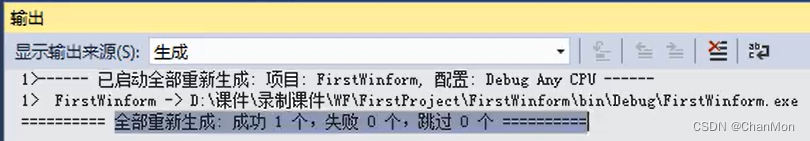
第一次运行,点击 菜单“生成” → “生成解决方案”

点击 “启动”

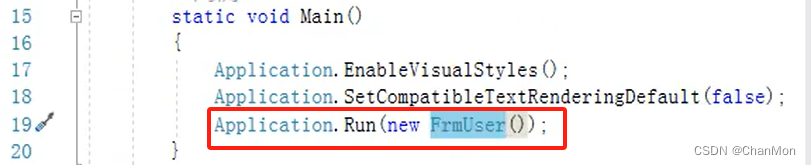
会启动窗体 “FrmUser”,如果需要启动其他窗口,也可以写在 Program.cs 的这个地方

结果: