热门标签
当前位置: article > 正文
Axure RP 9 制作拖动按钮面板,同步拖动图片
作者:笔触狂放9 | 2024-04-09 11:56:25
赞
踩
Axure RP 9 制作拖动按钮面板,同步拖动图片
实现功能效果:

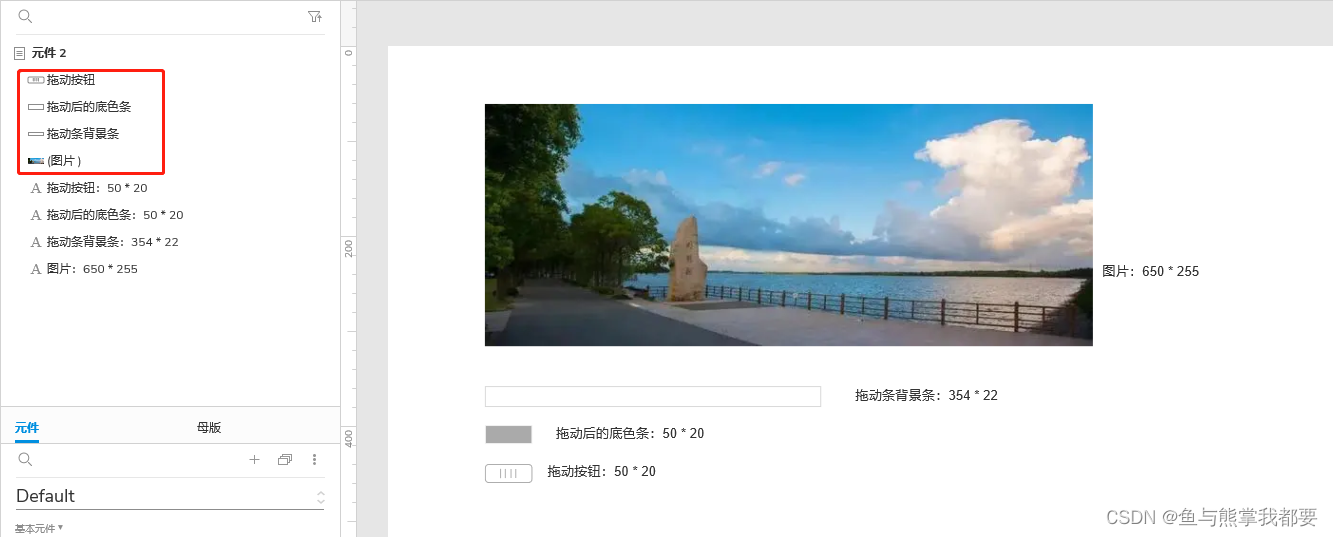
1、准备组件,组件及组件命名、大小如下图

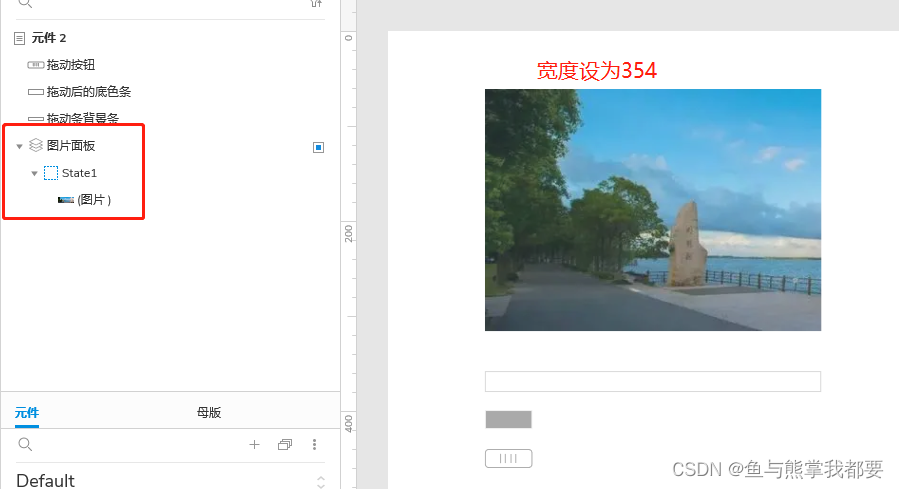
2、将图片转换为动态面板,并设置图片面板的宽度为354(与“拖动条背景条”的宽度一致)

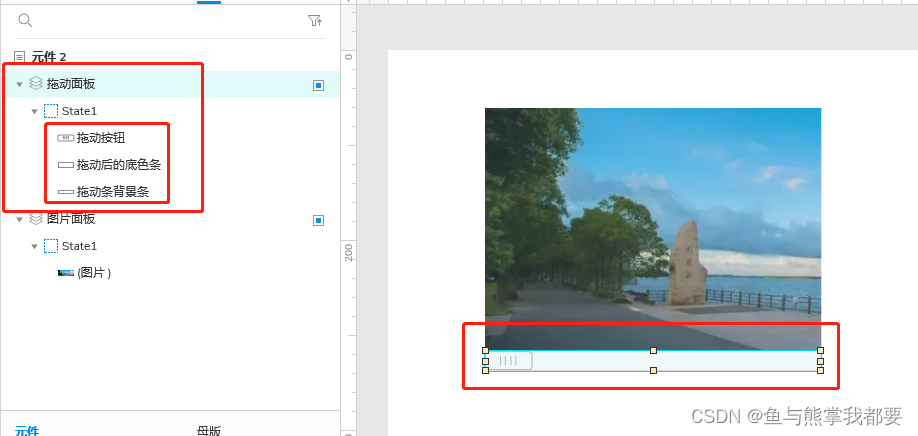
3、同时选中“拖动按钮”、“拖动后的底色条”、“拖动条背景条”三个组件,转换为动态面板并命名,将三个组件对齐,如下图所示。

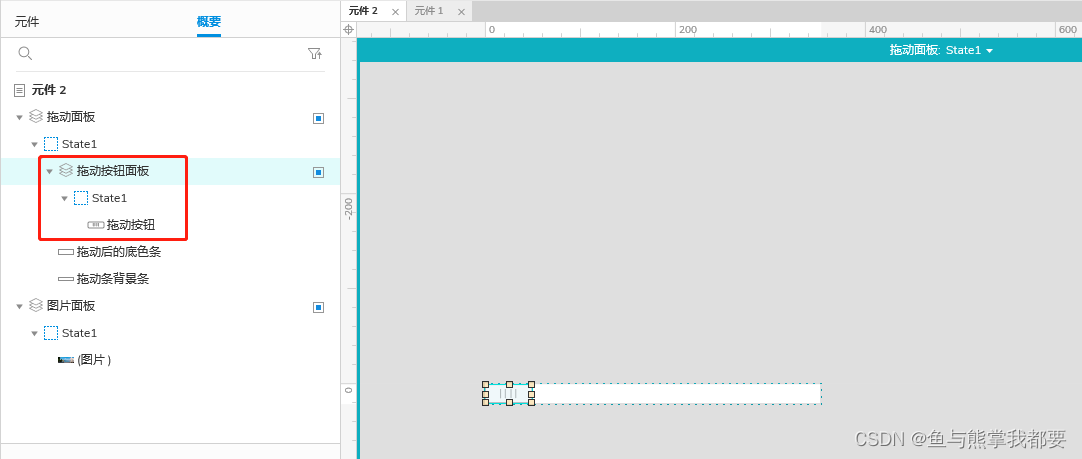
4、将“拖动按钮”组件单独在转换为动态面板并命名,如下图所示

5、给“拖动按钮面板”添加“拖动时”的交动作
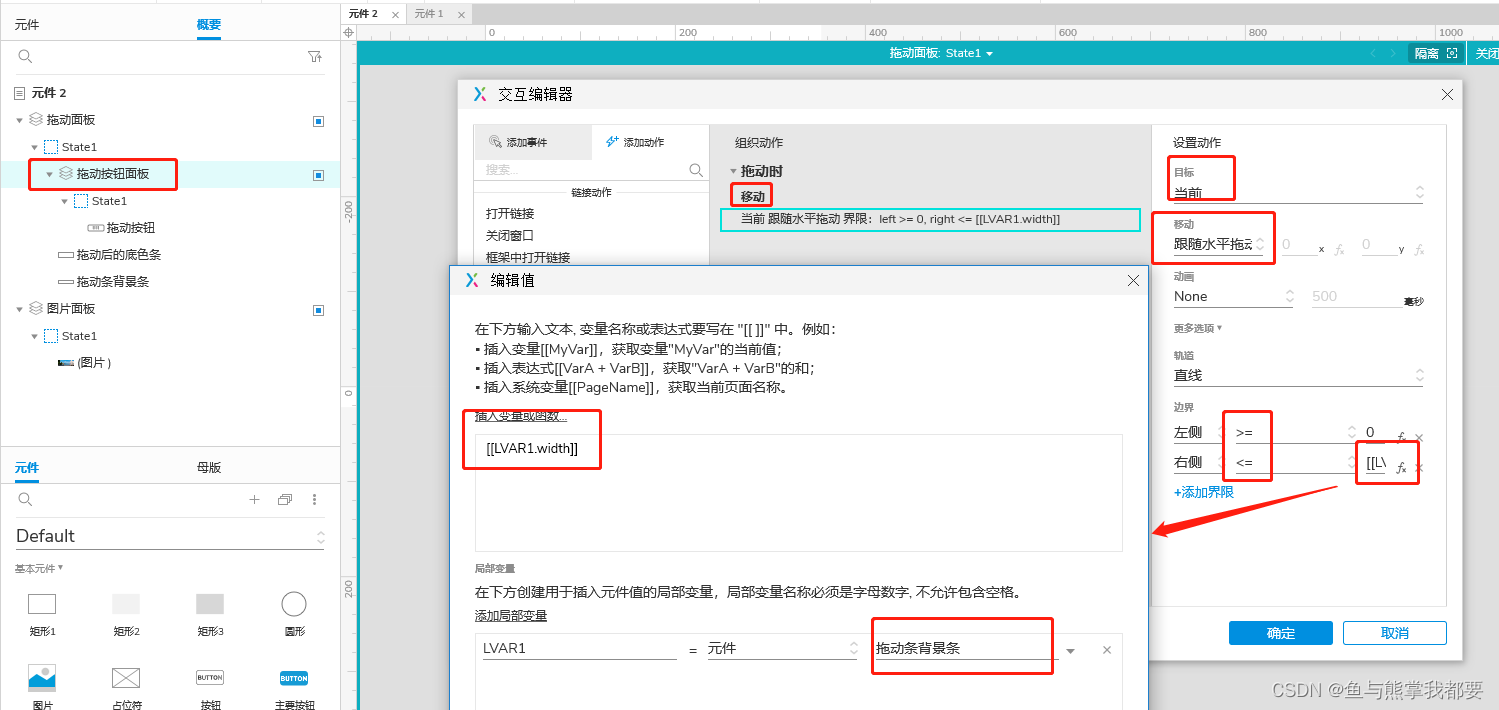
5.1添加 “拖动按钮面板”组件跟随水平移动 的事件,如下图所示

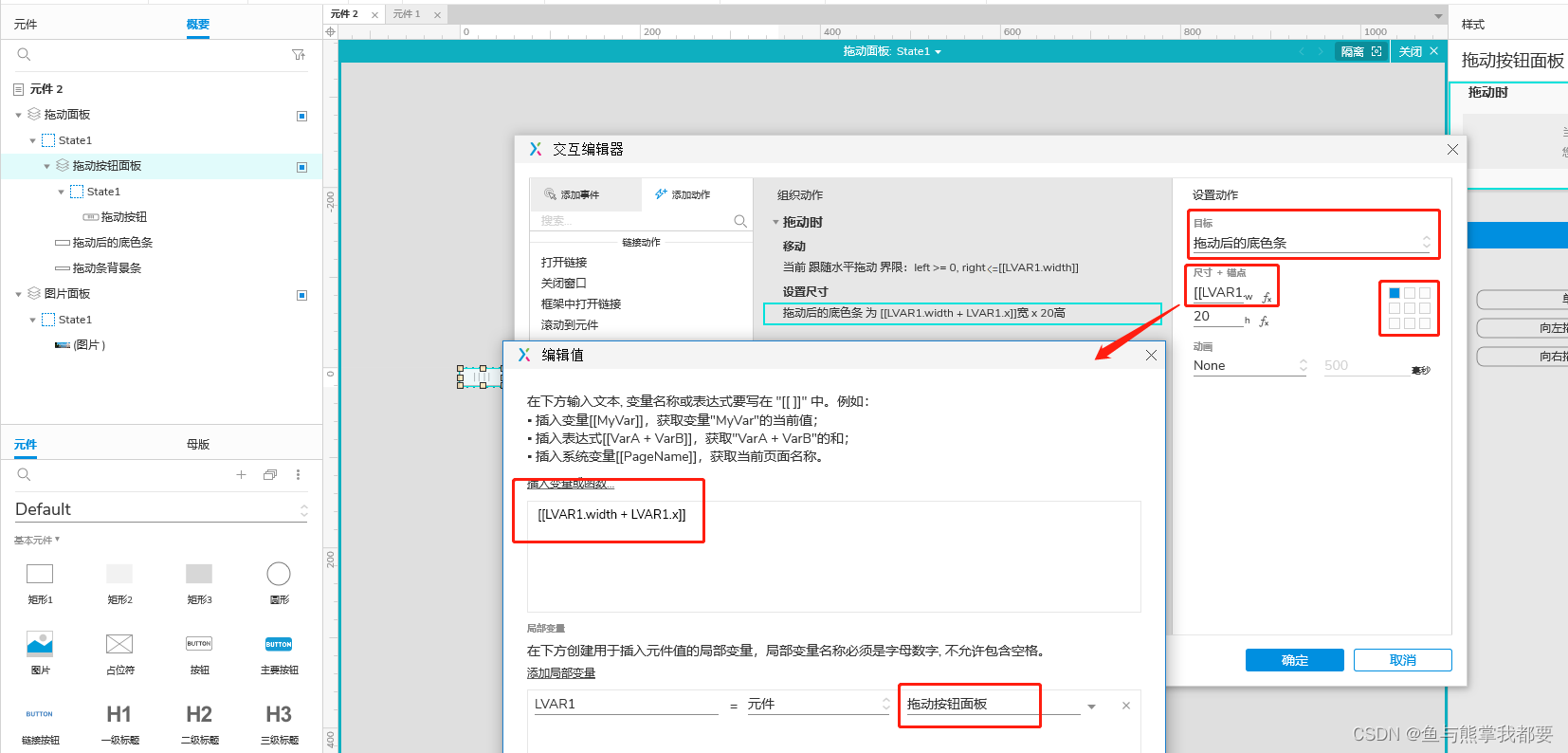
5.2、添加 设置“拖动后的底色条”组件的尺寸 的事件,如下图所示

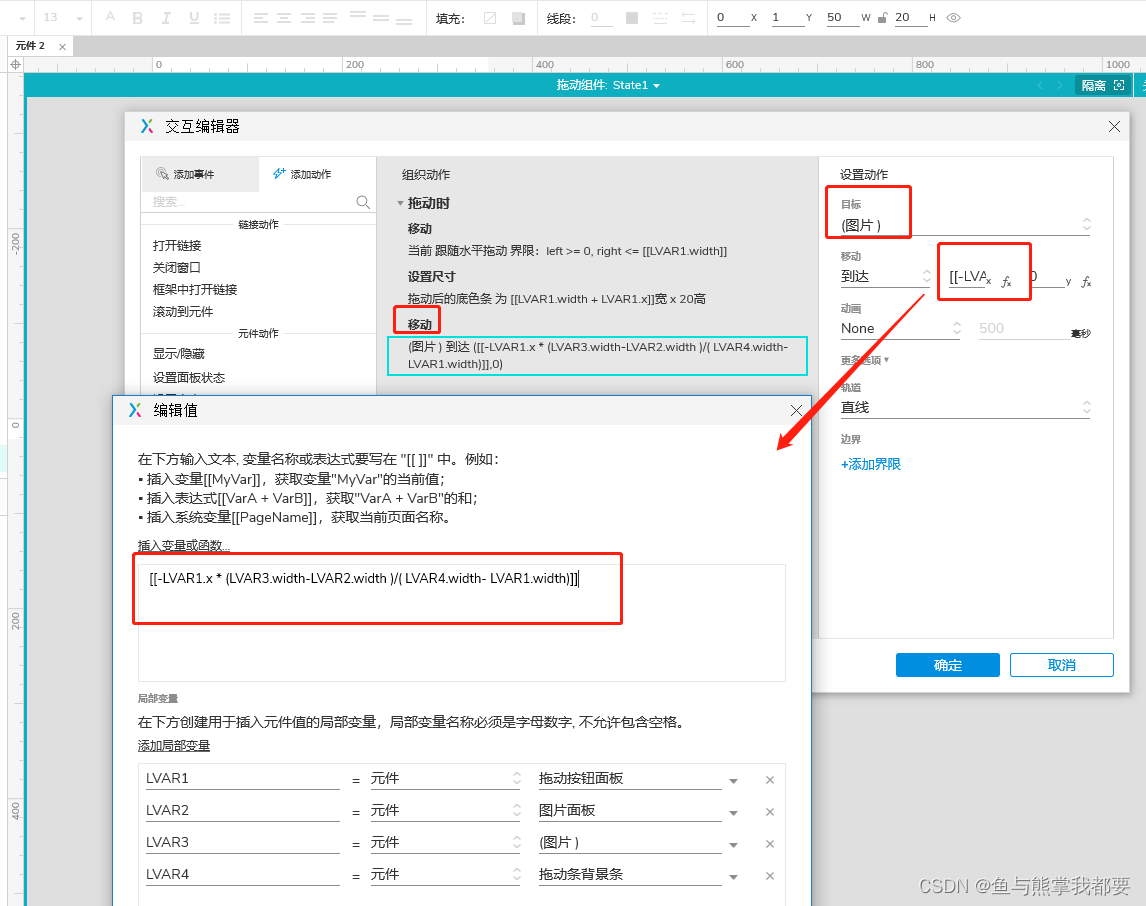
5.3、添加 “图片”组件的移动事件,如下图所示

6、完成制作,预览如下

制作过程视频及原型文件下载:
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/392612
推荐阅读
相关标签


