热门标签
热门文章
- 1【HTML】制作一个简单的实时字体时钟
- 2git push origin master 长时间卡住,或者报错 Missing or invalid credentials 怎么办_missing or invalid credentials.
- 3Word 2016 交叉引用 章节的题注与交叉引用_交叉引用找不到引用的题注
- 4大批985,211,双非大学最近发布计算机考研调剂信息!
- 5NLP基础笔记3——句法分析_句法树里s代表
- 6使用TortoiseGit操作分支的创建与合并
- 7分布式爬虫scrapy-redis源码超级详解_分布式爬虫实现代码
- 8基于Python爬虫河南洛阳天气预报数据可视化系统设计与实现(Django框架) 研究背景与意义、国内外研究现状_基于python天气预警系统的设计与实现
- 9数据湖浅析(以hudi为例)_hudi 是解决数据湖的什么问题的?
- 10面试题
当前位置: article > 正文
若依前后端分离 获取动态菜单路由_若依动态路由
作者:笔触狂放9 | 2024-04-11 00:34:36
赞
踩
若依动态路由
前端
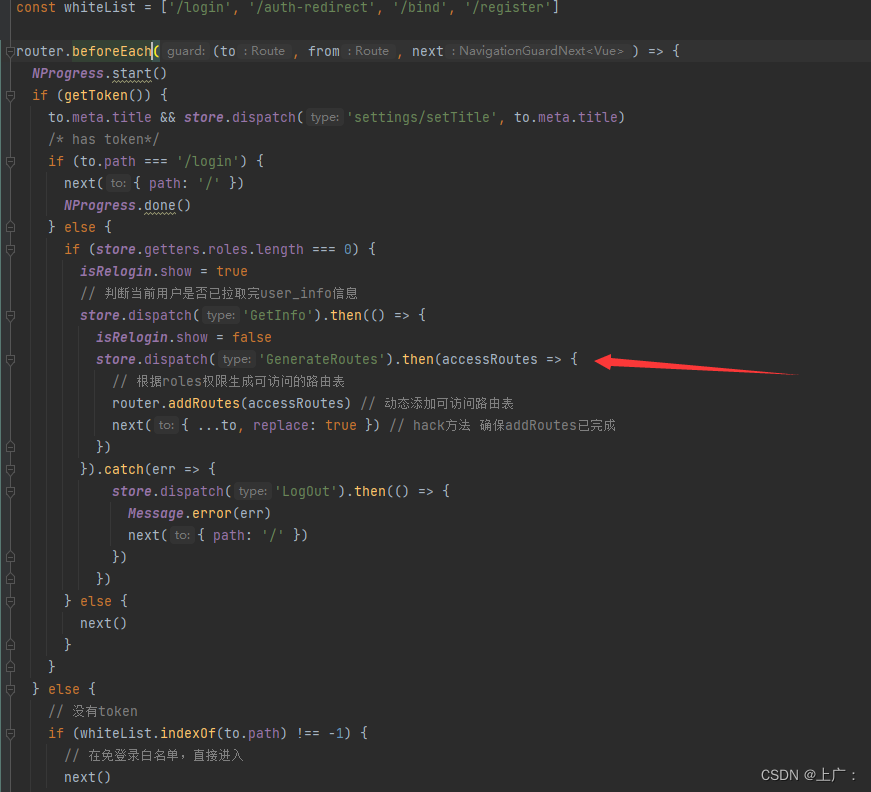
在全局路由中GetRouters


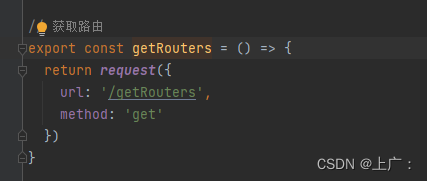
getRouters方法获取全局路由

后端
接收前端信息
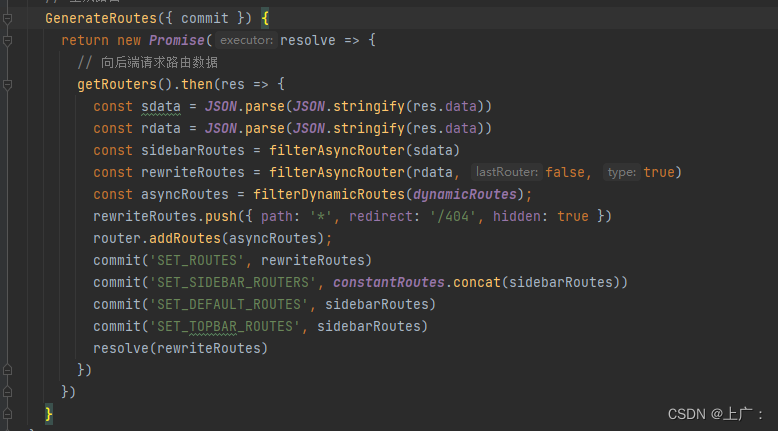
调用方法获取路由信息

先获取id 再根据查找menus 路由菜单
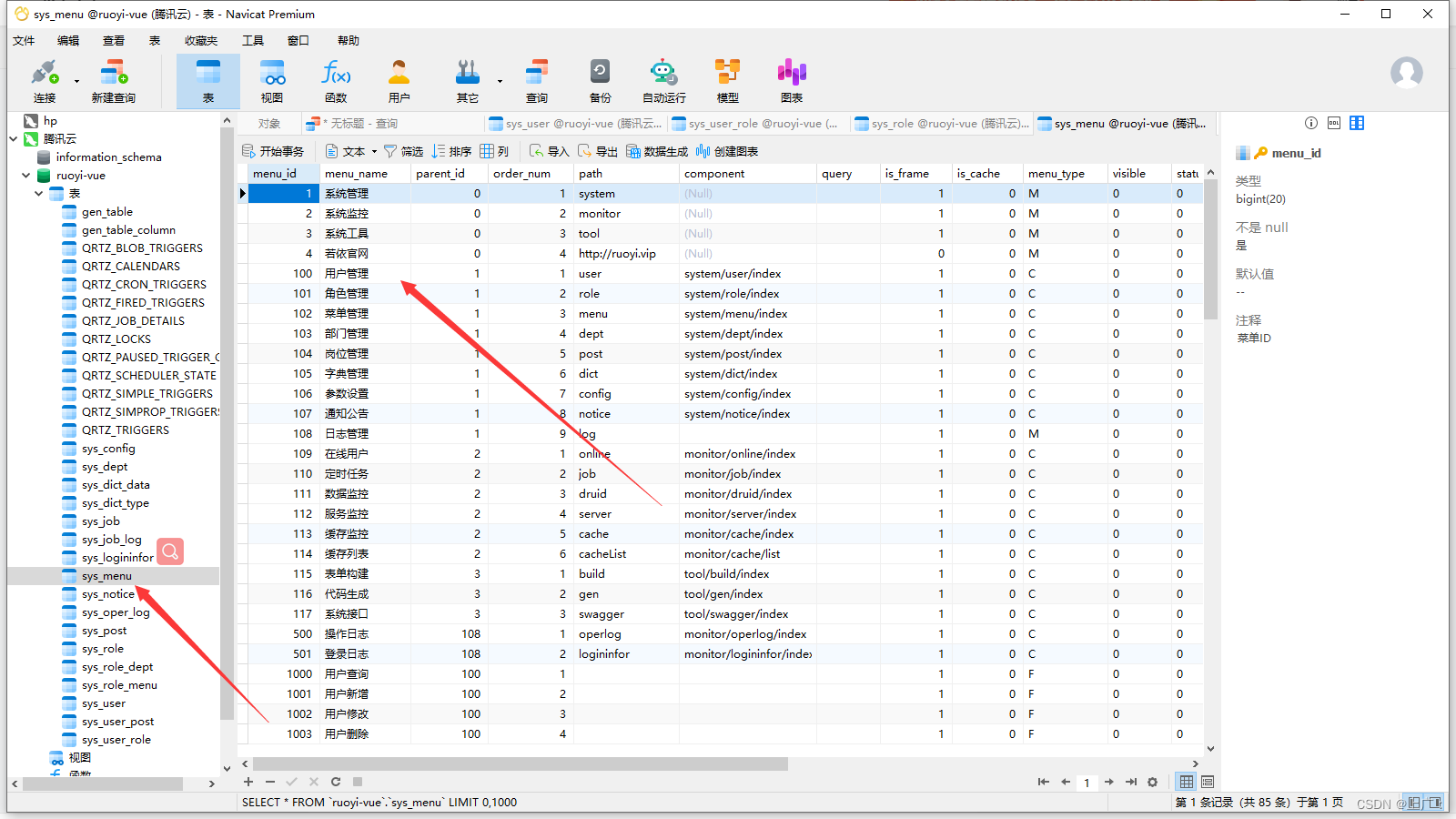
查询所有menu

- <select id="selectMenuTreeAll" resultMap="SysMenuResult">
- select distinct m.menu_id, m.parent_id, m.menu_name, m.path, m.component, m.`query`, m.visible, m.status, ifnull(m.perms,'') as perms, m.is_frame, m.is_cache, m.menu_type, m.icon, m.order_num, m.create_time
- from sys_menu m where m.menu_type in ('M', 'C') and m.status = 0
- order by m.parent_id, m.order_num
- </select>
查询menu表
返回的menu菜单集合是一个三级树

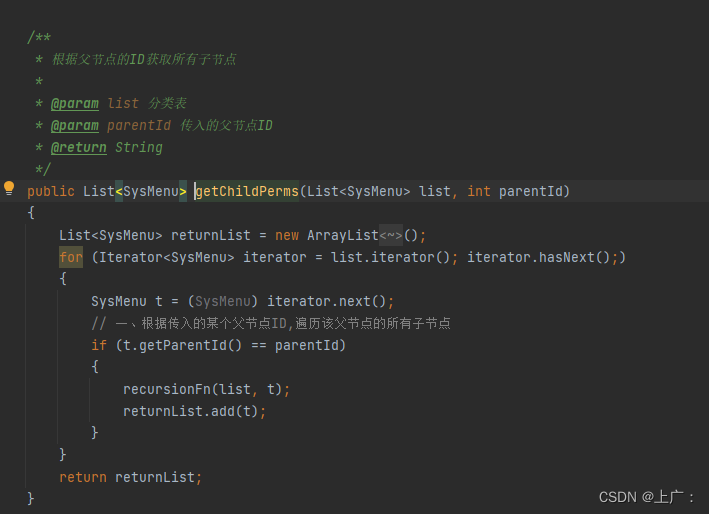
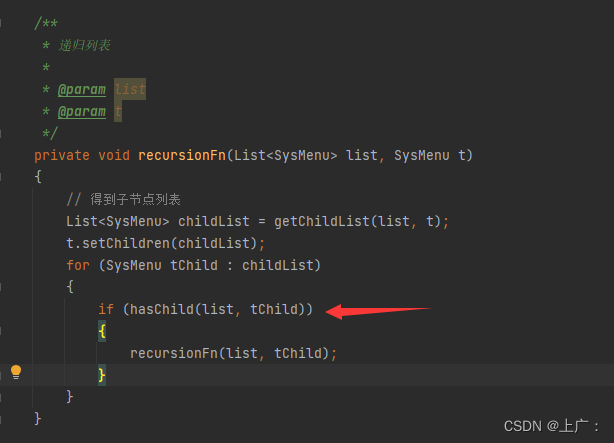
递归获取一个节点的所有子节点 直到没有子节点为止

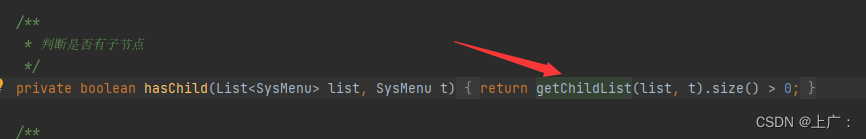
传入列表 看是否还有子节点 size为0则没有

前端路由跳转
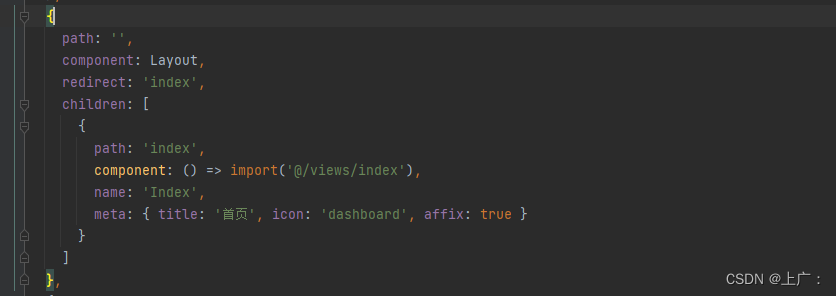
跳转到根路径 
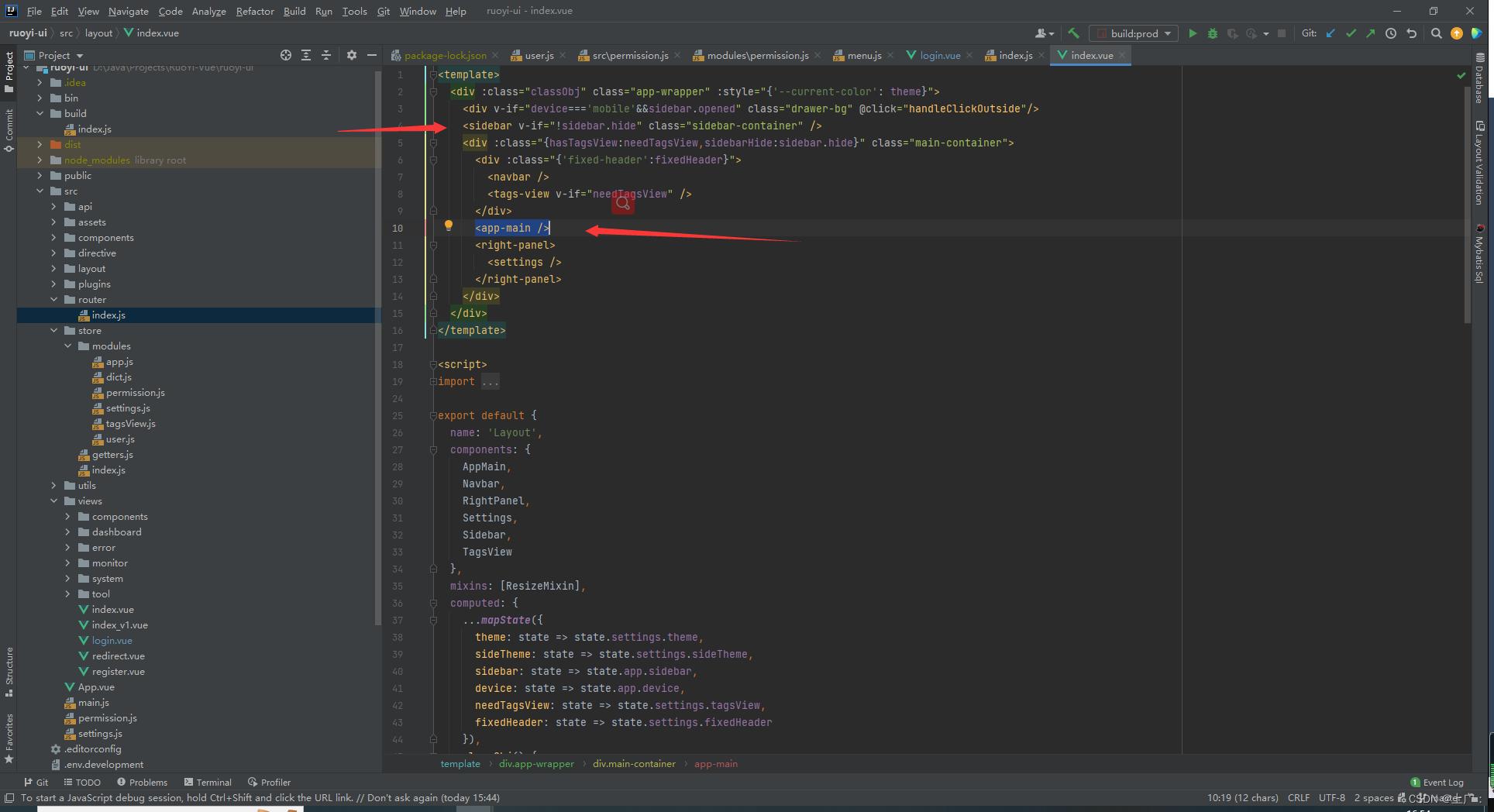
依靠Layout组件完成跳转
sidebar为侧边栏
app_main为主要内容

v-for 遍历循环加载出来页面

- <sidebar-item
- v-for="(route, index) in sidebarRouters"
- :key="route.path + index"
- :item="route"
- :base-path="route.path"
- />
总结
前端getRouters 请求路由到后端
后端将数据打包成三级树发到前端
前端用for循环遍历展示出来
前端首页如何展示出来的
rediect重定向跳转到views/index
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/401884
推荐阅读
相关标签


