- 1【Windows系统】产品ID、设备ID等系统参数_设备id和产品id的区别
- 2Pixel4 安卓源码及内核修改编译教程 | 基于Android12 AOSP【更新:231128】_pixel4 编译aosp
- 3计算机网络MTU和MSS的区别_mtu和mss区别
- 4Gem5 Garnet互连网络环境安装与程序测试_garnet_standalone
- 5Linux错误(3)Linux里IP套接字sendmsg出现EPERM错误
- 6WPF中使用MVVM模型进行数据绑定_wpf mvvm下拉框 binding
- 7北斗三号短报文+4G的低功耗太阳能船载报位监控方案_北斗自报位持续时间
- 8百度Comate代码助手全新上线SaaS服务,助力企业释放10倍软件生产力!
- 9Flask实战
- 10从新手到Flutter架构师,一篇就够!Flutter-最全开源项目(UI、导航、网络、导航、音视频---)_flutter值得学习的项目
一文学会VSCode代码同步至GitHub_vscode github
赞
踩
一、上手GitHub
1. 了解GitHub
上手GItHub之前首先要了解一下GItHub的关键词,如下:
(1) 仓库 (Repository) 仓库是用来存放项目代码,每一项目对应一个仓库。
(2) 收藏 (Star) 收藏别人的仓库,方便自己查找。
(3) 复制/克隆项目 (Fork)。
别人仓库的代码可以克隆到自己的账号下的中,可以对仓库进行更改。自己在仓库中对bug进行更改不会影响原作者的仓库,但可以通过向原作者发起请求 (Pull Request)。Fork也可以理解为分叉。
(4) 关注(Watch)
使用Watch功能关注了其他作者的仓库,如果作者的仓库发生更新,会发送通知到自己的账户上(类似于关注了别人就可以关注别人的动态)。
(5) 事物卡片(Issue)
发现别人的仓库代码出现Bug或有疑问时,可以通过Issue来和代码的作者进行咨询和讨论。然后作者可以收到别人的提问,然后可以回复。回复完成可以关闭当前的Issue。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
2. 注册GitHub账号
此处忽略
3. 新建仓库
按以下步骤创建

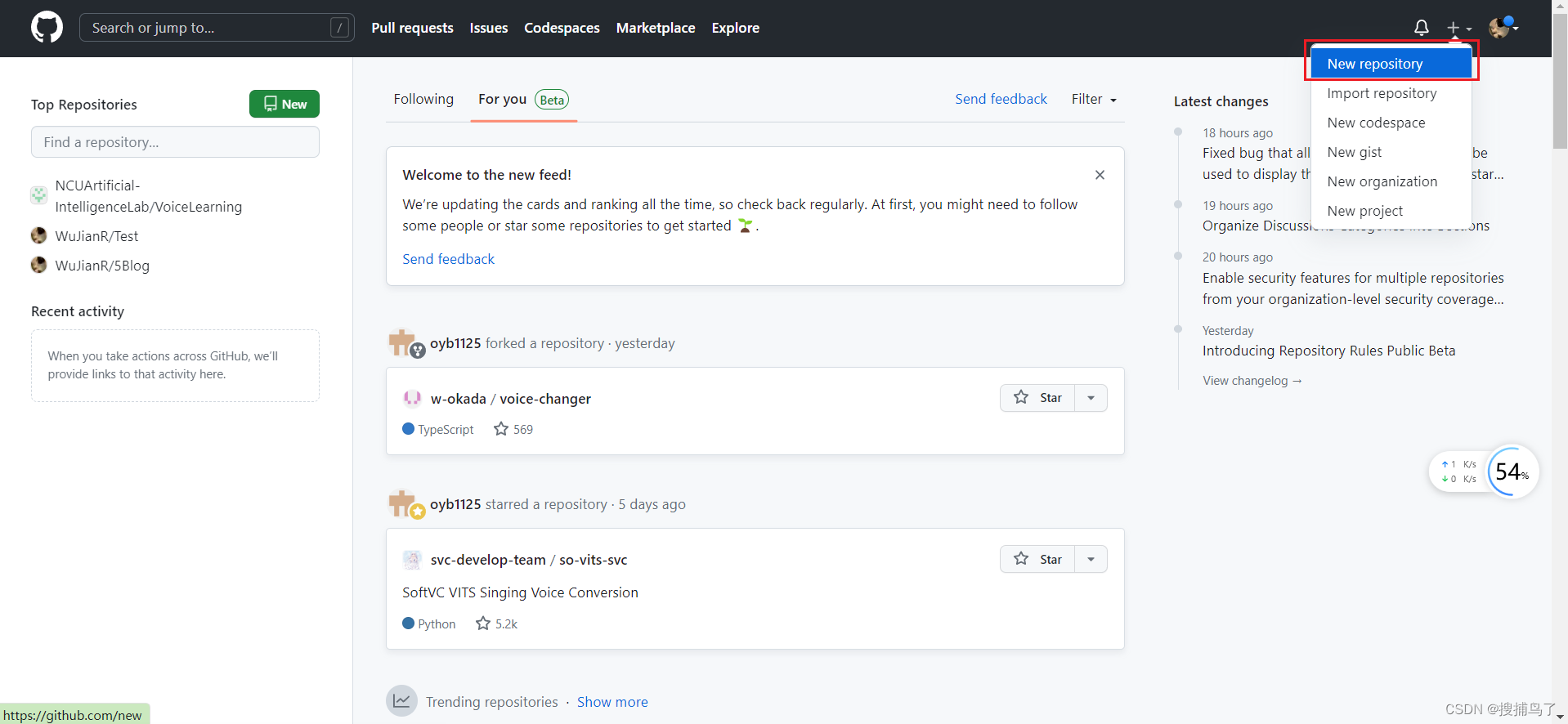
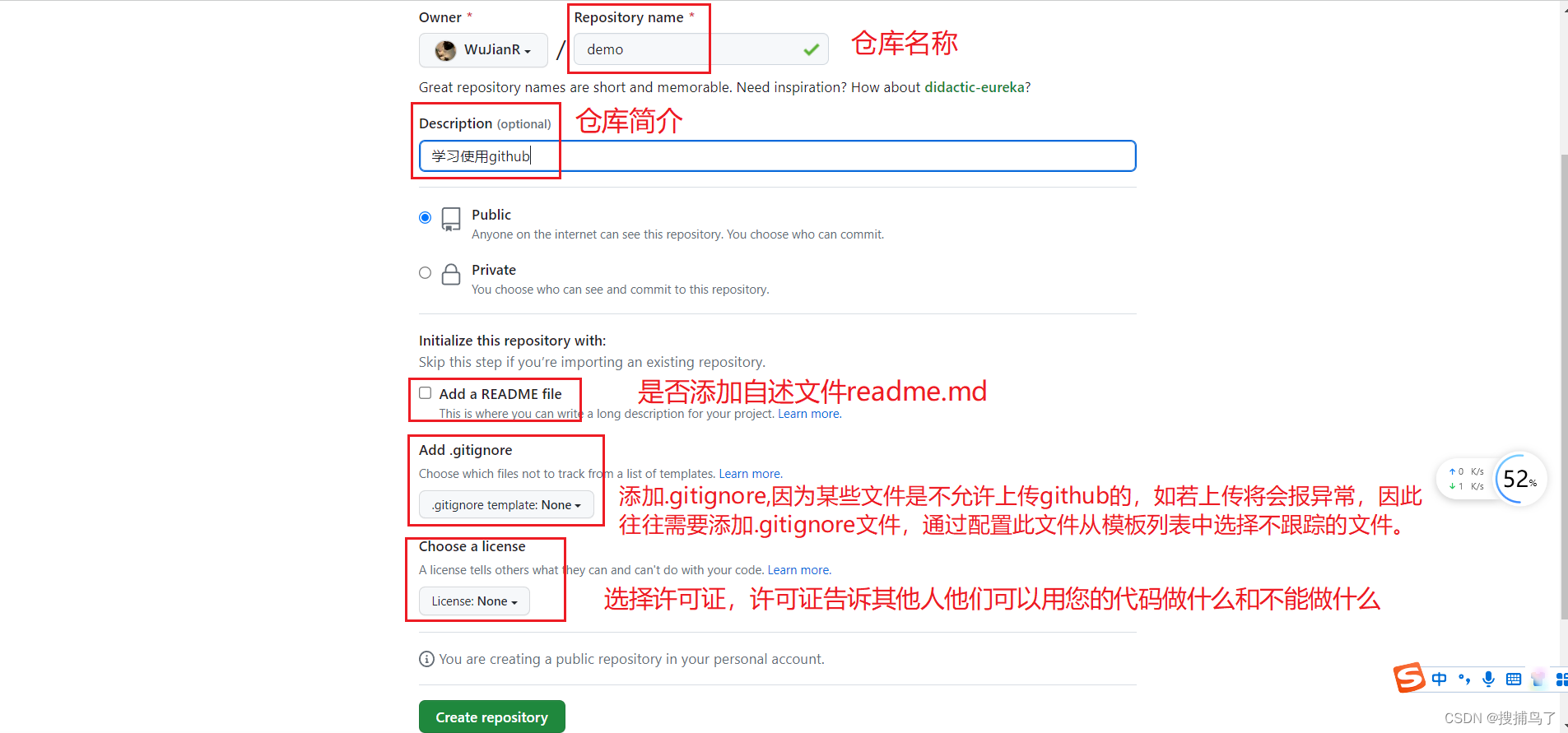
点击新建仓库按钮跳转新建仓库页面,如下图

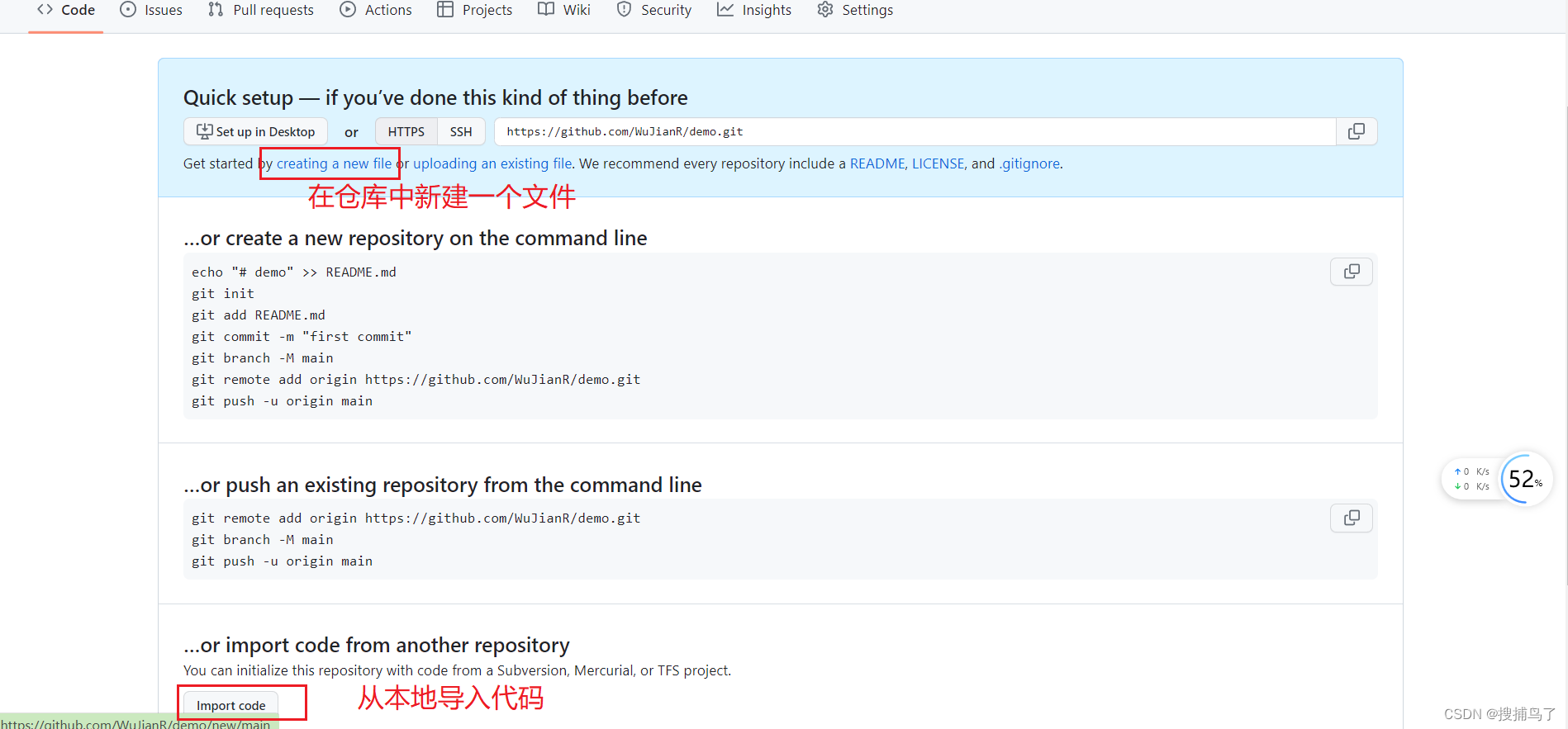
点击Create repository按钮创建仓库会调整至以下页面

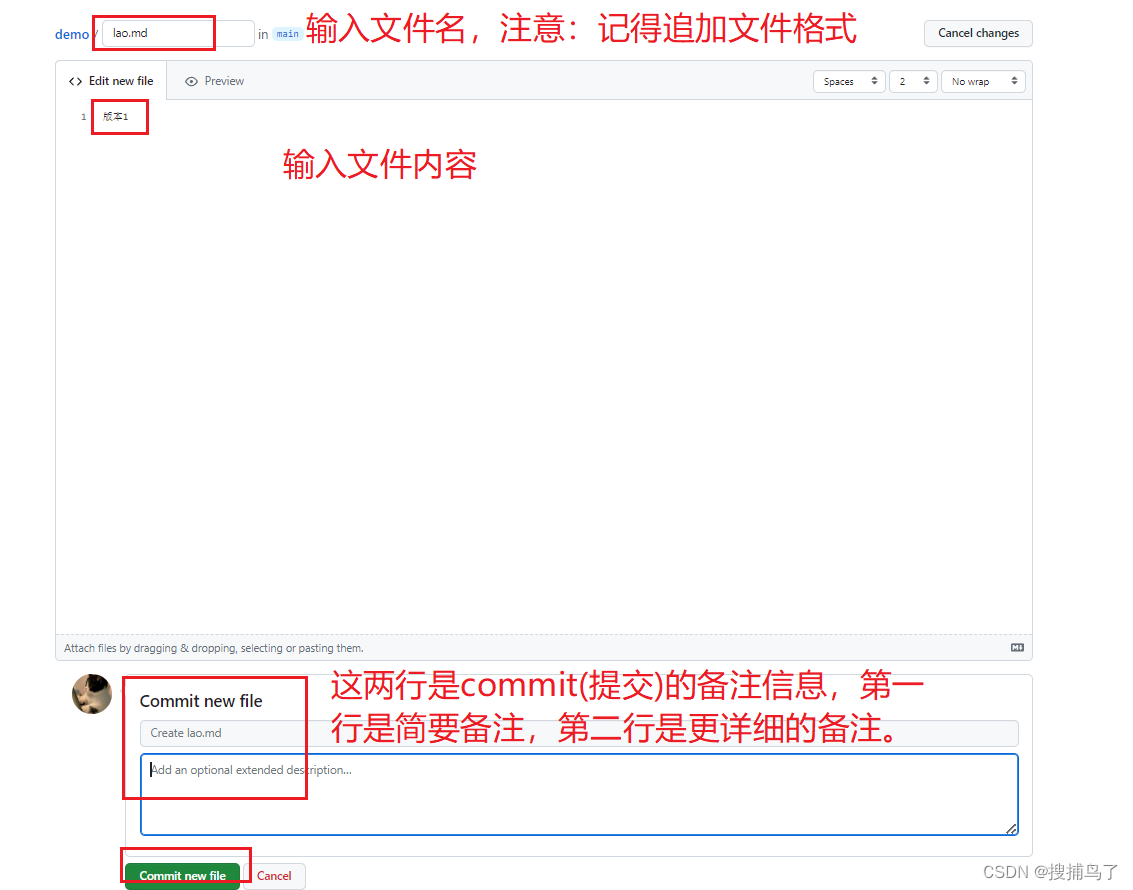
这里我们点击在仓库中新建一个文件以演示github的使用。

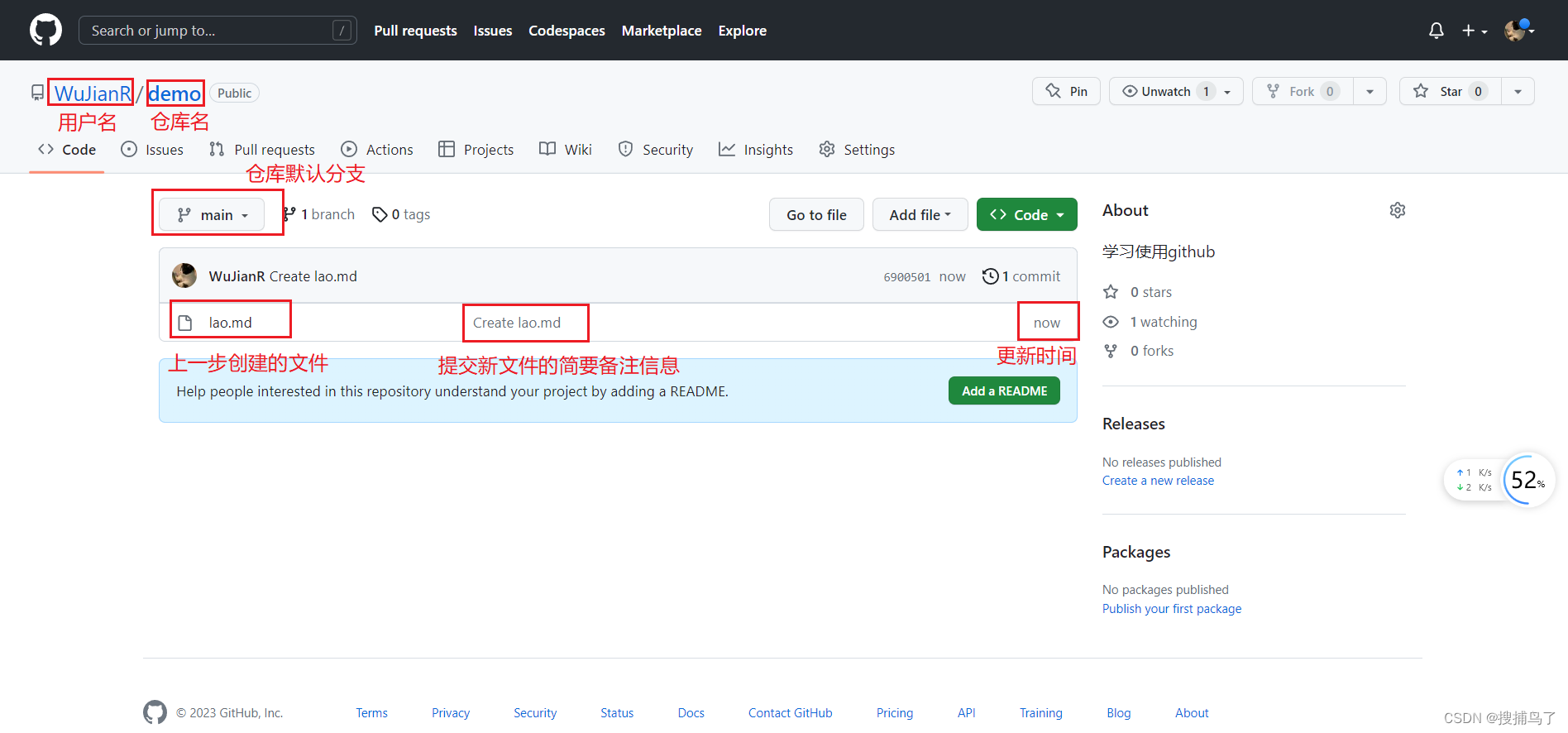
这里我们在详细备注中输入版本1后点击绿色按钮创建文件,创建成功后将自动跳转至文件页,如下图

点击刚创建的文件可以对文件进行编辑等操作,以上就是新建仓库的基本操作。
二、Git实操
1. 了解Git
什么是Git?
Git(读音为/gɪt/)是一个开源的[分布式]版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。
Git分区有哪些?
(1) 工作区(Working Directory) 添加、编辑、修改文件等操作。
(2) 暂存区(Stage) 暂存已修改的文件,最后会统一提交到Git仓库中。
(3) Git仓库(Git Repository) 最终确定的文件保存到Git仓库成为一个新版本。
2. clone仓库
在从GitHub上克隆资源前,建议新建一个合适的文件夹以存放,这里我在桌面新建一个test文件夹。

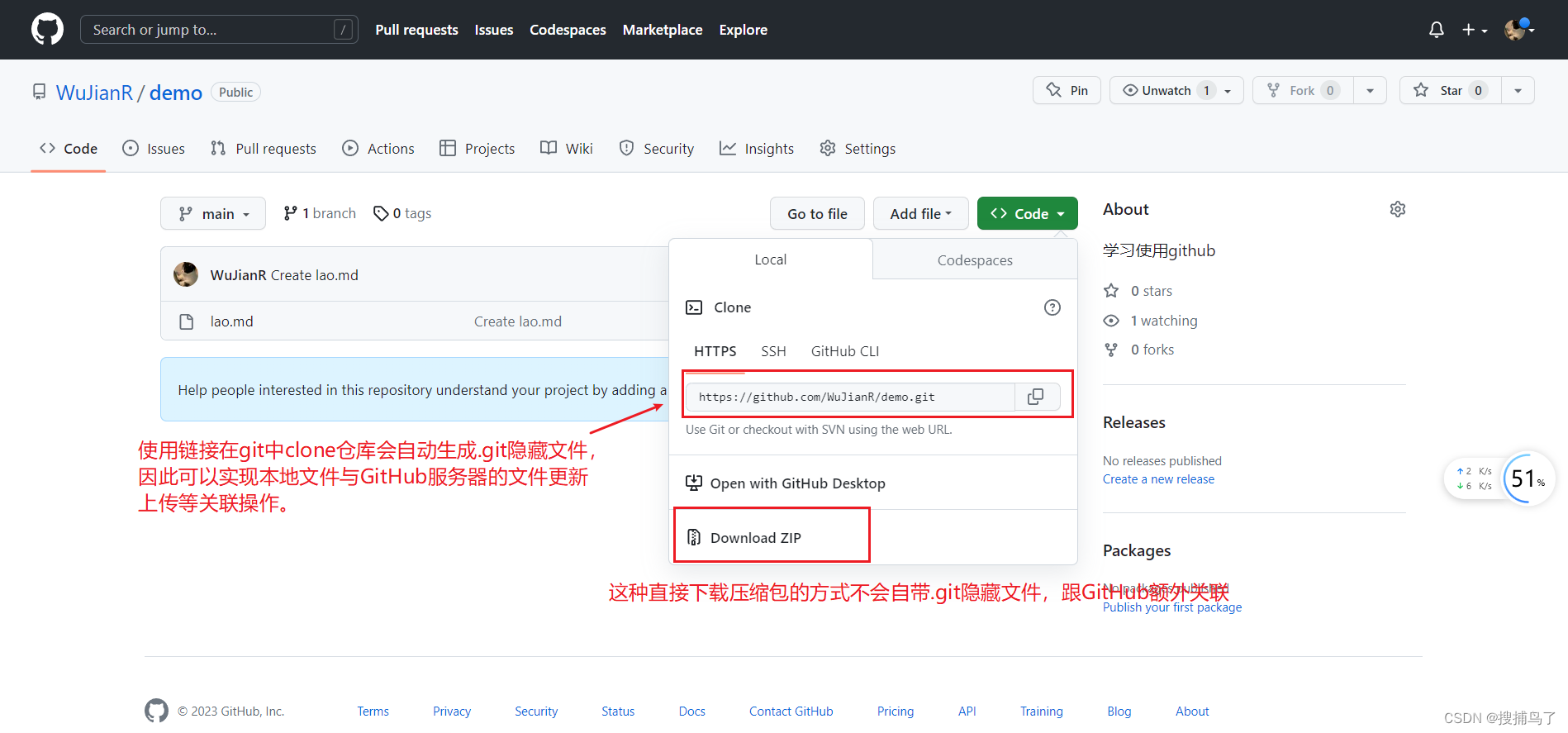
有两种克隆GitHub资源的方式,如下图

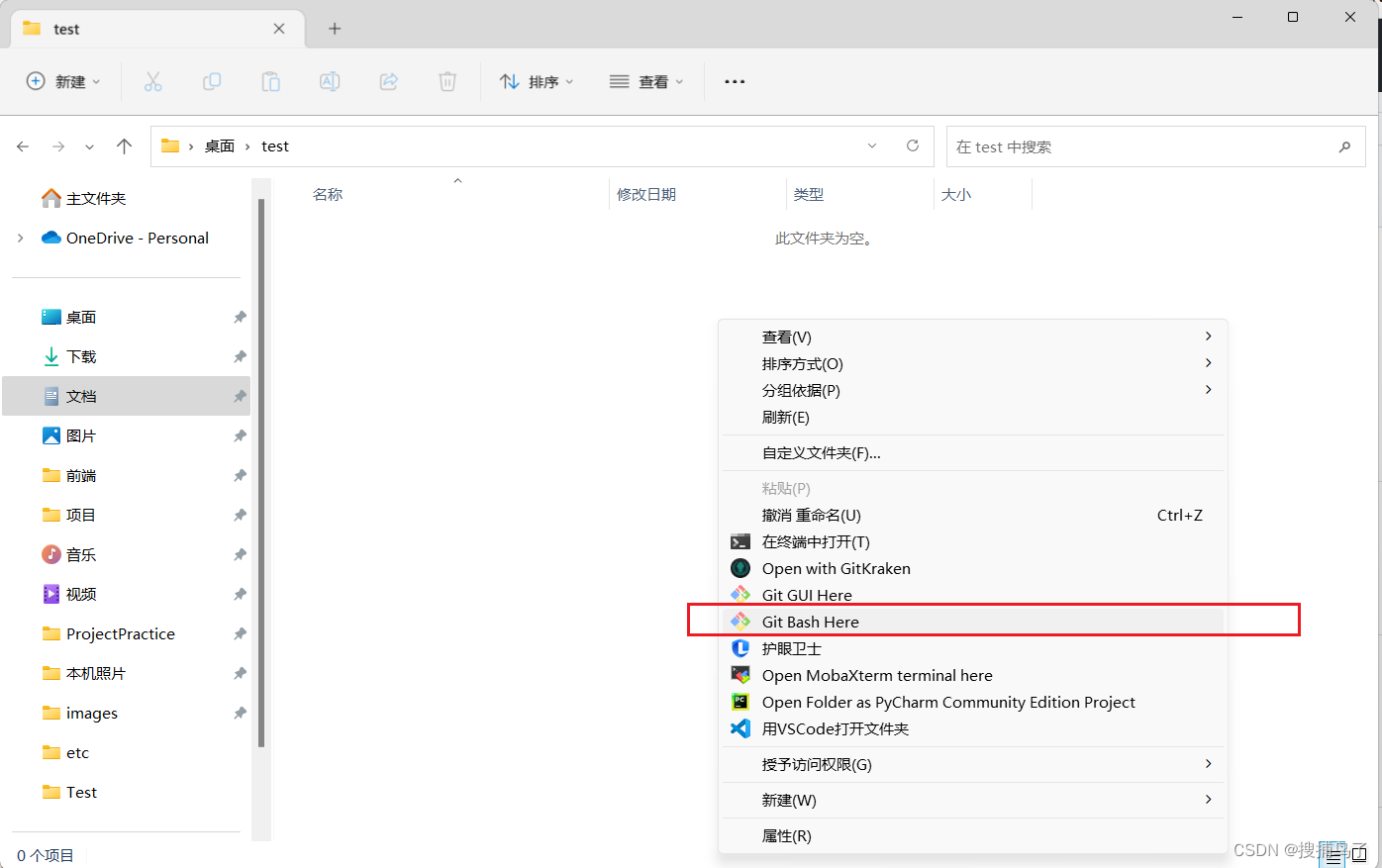
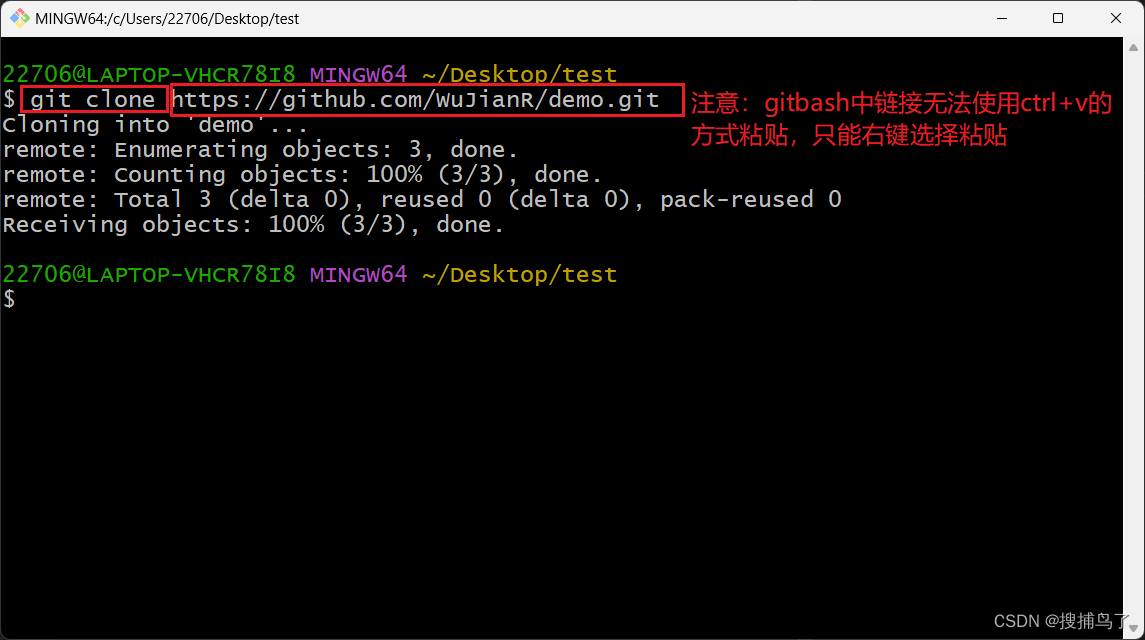
我们这里选择使用git克隆文件。在test文件夹里右键打开git Bash面板

输入指令git clone "资源链接"后回车
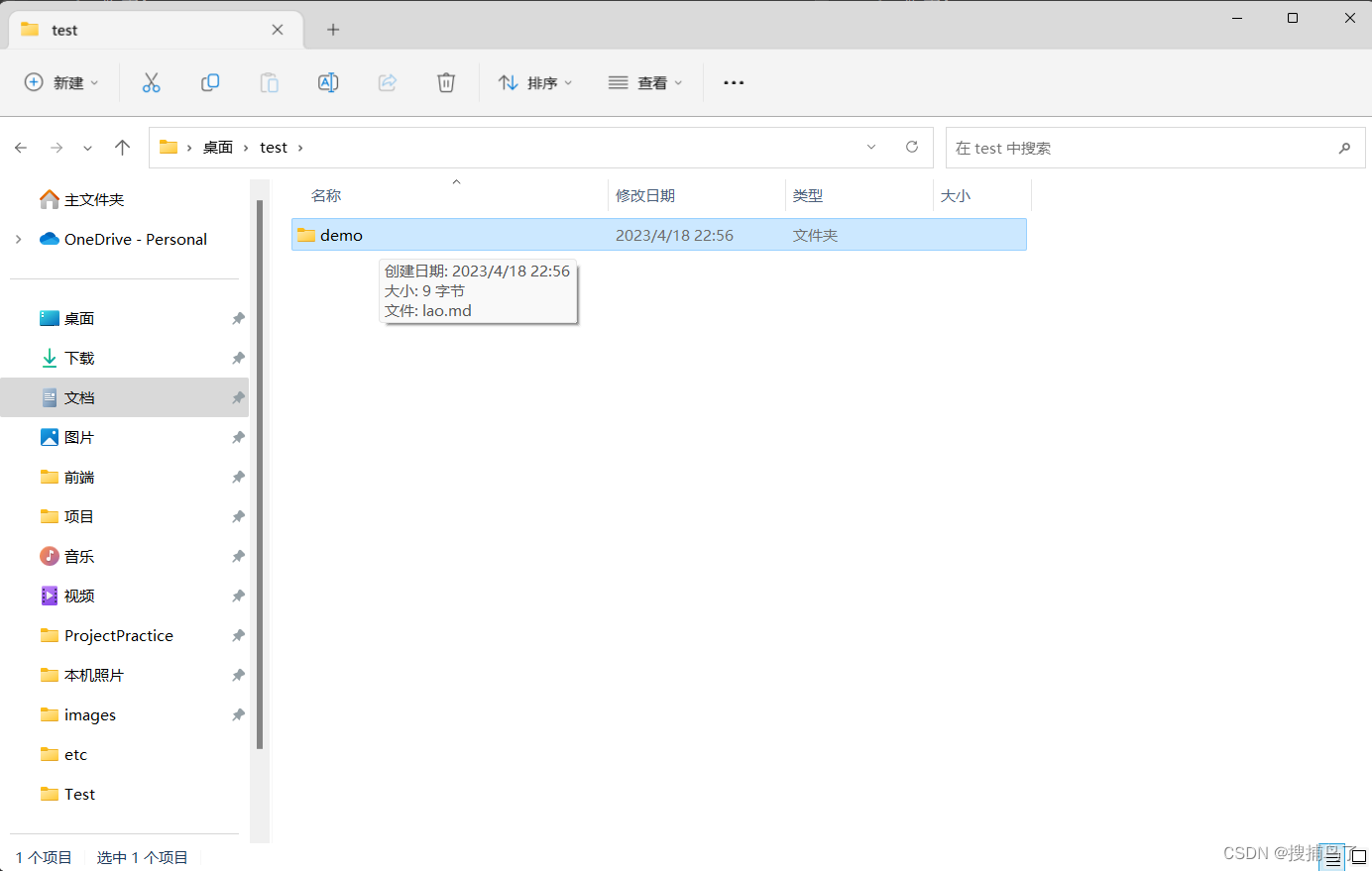
得到上图类似响应结果表示克隆成功。文件夹内会新增克隆下来的仓库,如下图
 打开文件夹可以看到有隐藏文件夹
打开文件夹可以看到有隐藏文件夹.git(记得启动隐藏的项目开关)以及先前在仓库内新建的文件lao.md。
打开文件可以看到与仓库中文件完全一致的内容,如下图

3. 使用Git上传本地更新至远程仓库
在使用git上传更新前需要安装并配置git,如何配置git可以参考以下文章
git使用指南
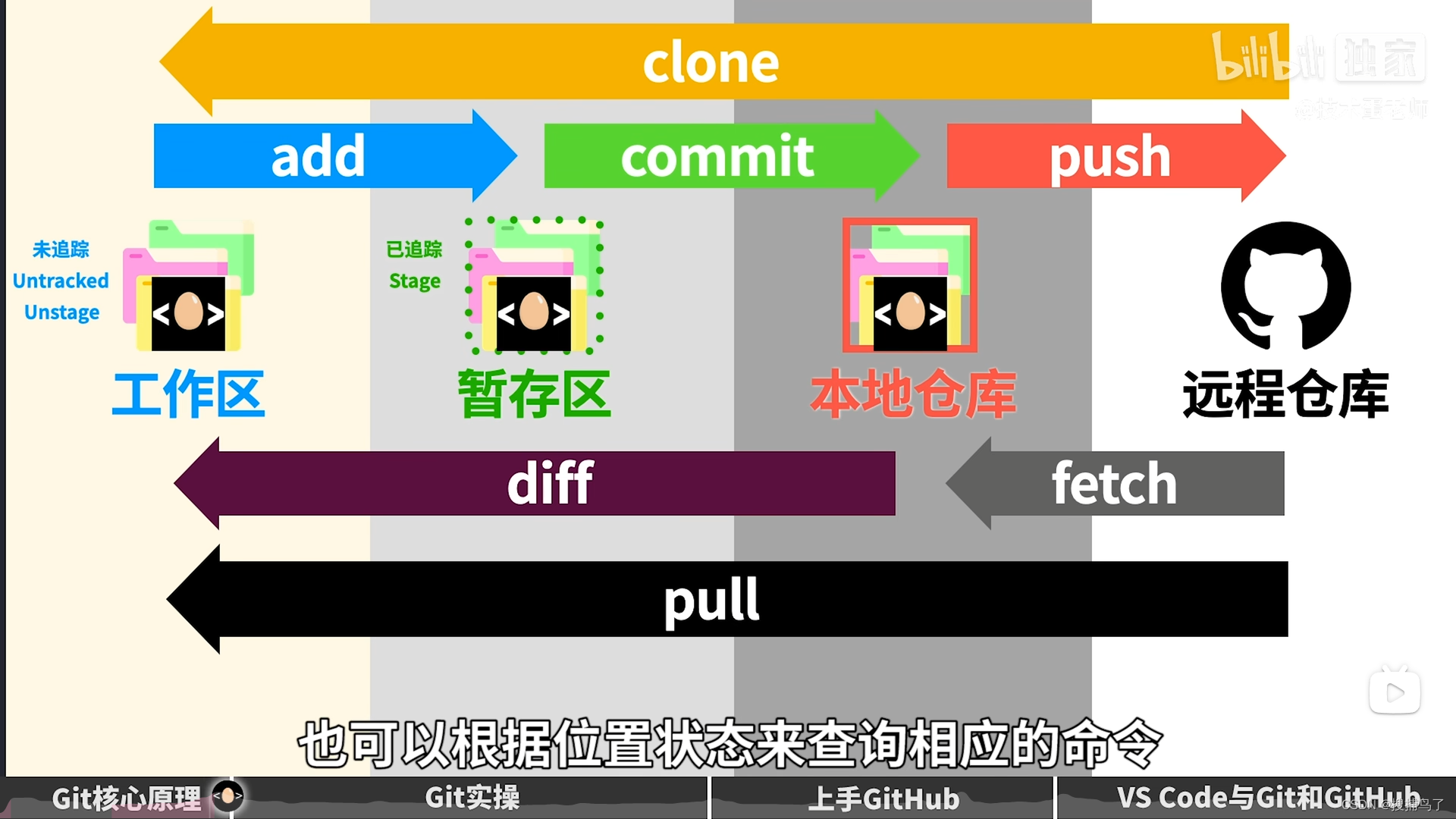
下图描述了GIt的核心原理

接着我们回归主题,如何使用GIt将本地的更新上传至远程仓库?
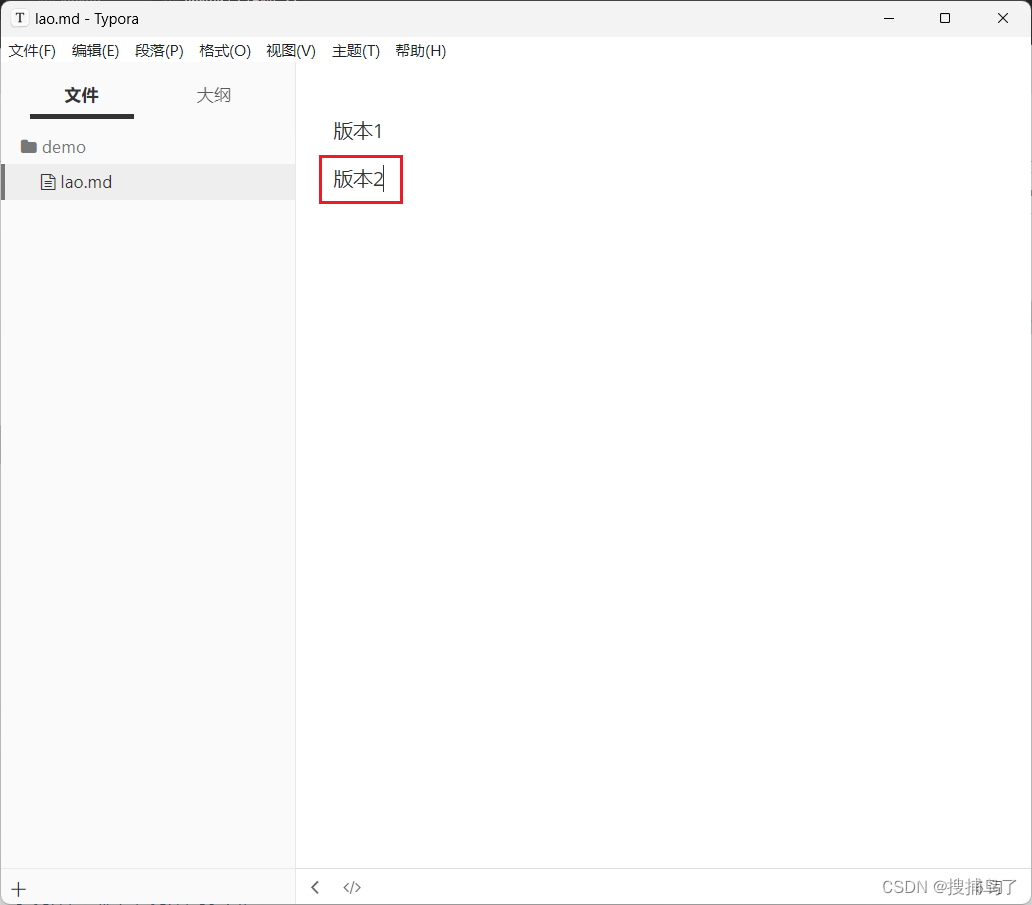
修改文件lao.md

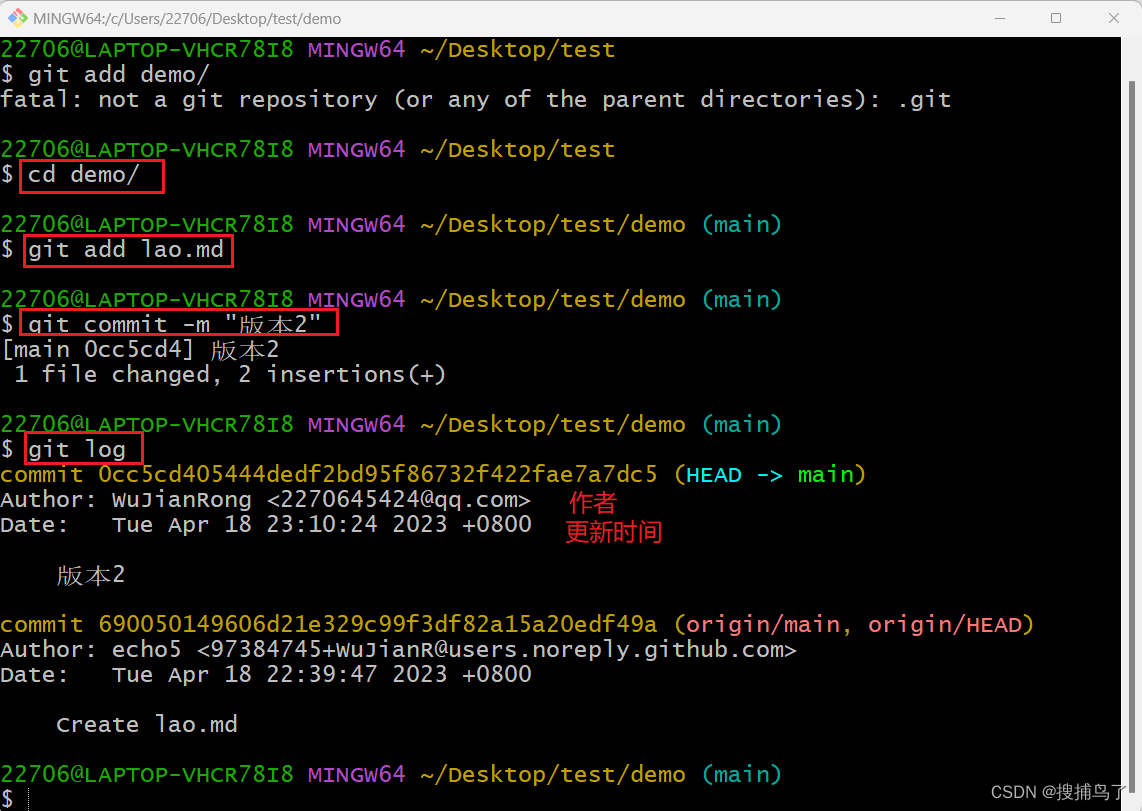
进入文件test(进入有.git隐藏文件的目录才能上传)输入指令git add '文件名'上传修改过的文件至暂存区,再输入git commit -m "备注信息"将暂存区的文件保存到本地仓库,我们可以使用指令git log查看commit记录,如下

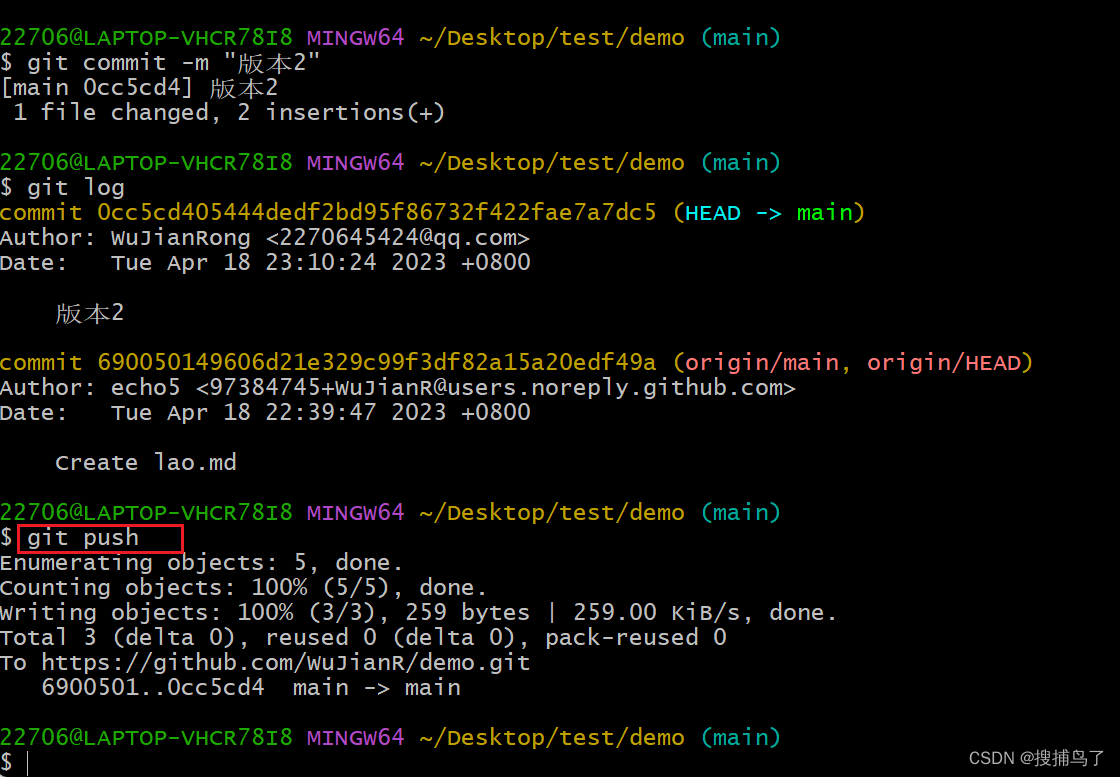
再使用指令git push将本地仓库的文件上传至远程仓库GitHub。

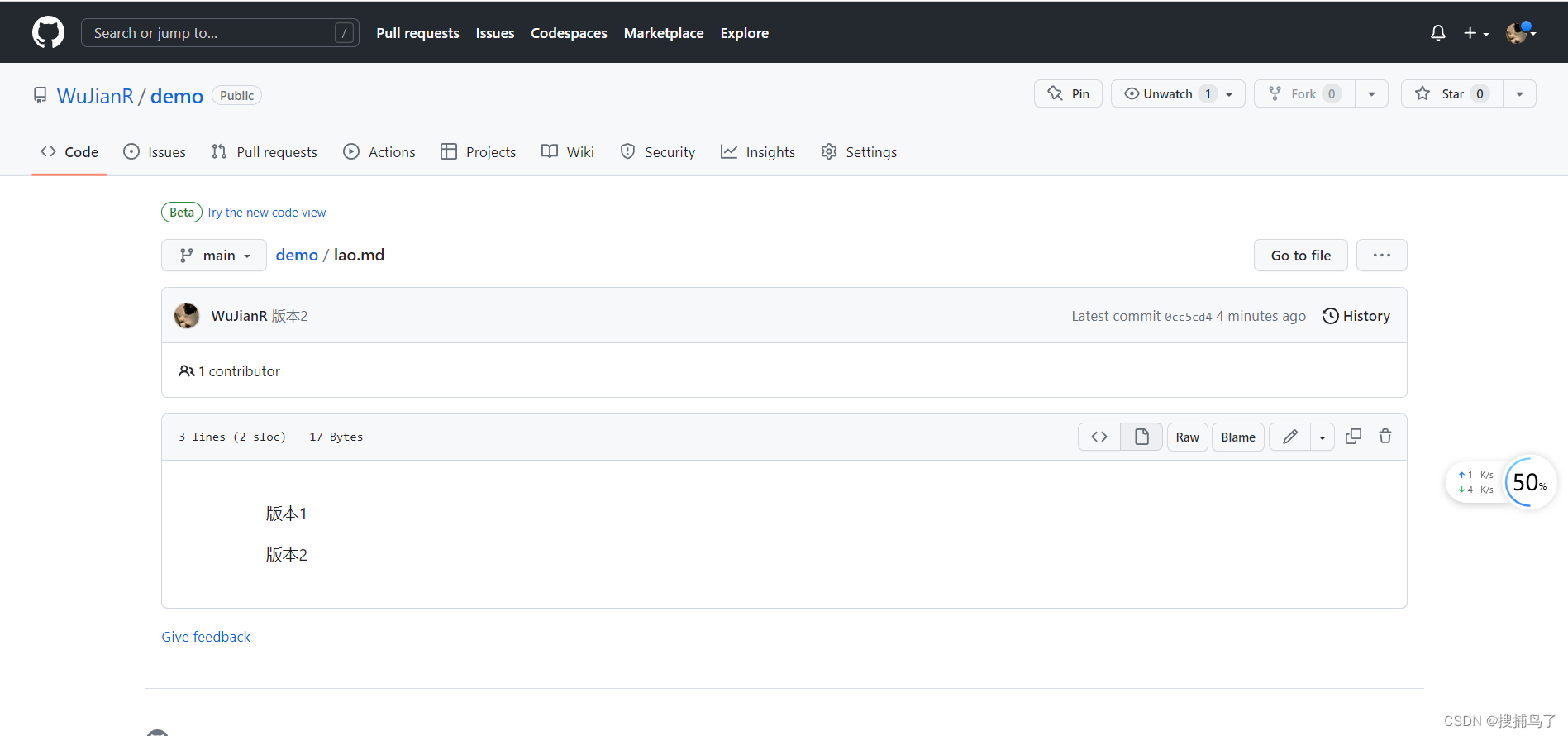
打开GItHub的demo仓库中的lao.md可以看到内容和本地文件lao.md成功同步。

4. 使用Git同步远程仓库值本地文件(工作区)
学会了如何上传本地更新至远程仓库,当然也得学会如何拉取远程的更新至本地仓库
两种方式:
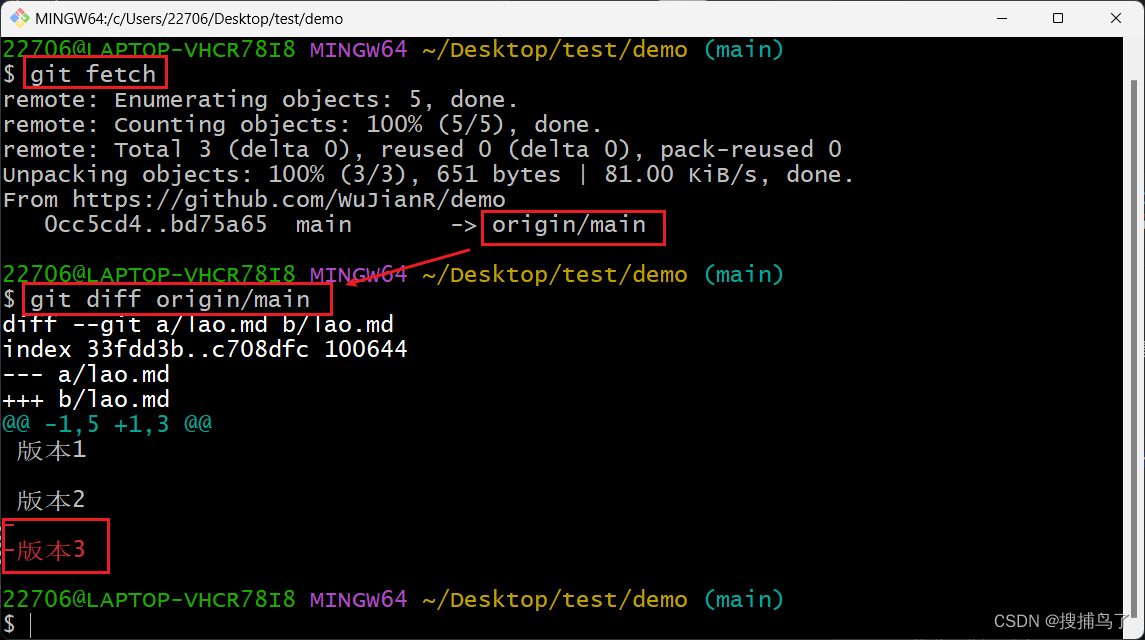
git fetch配合git diff '远程仓库名/分支名'git pull
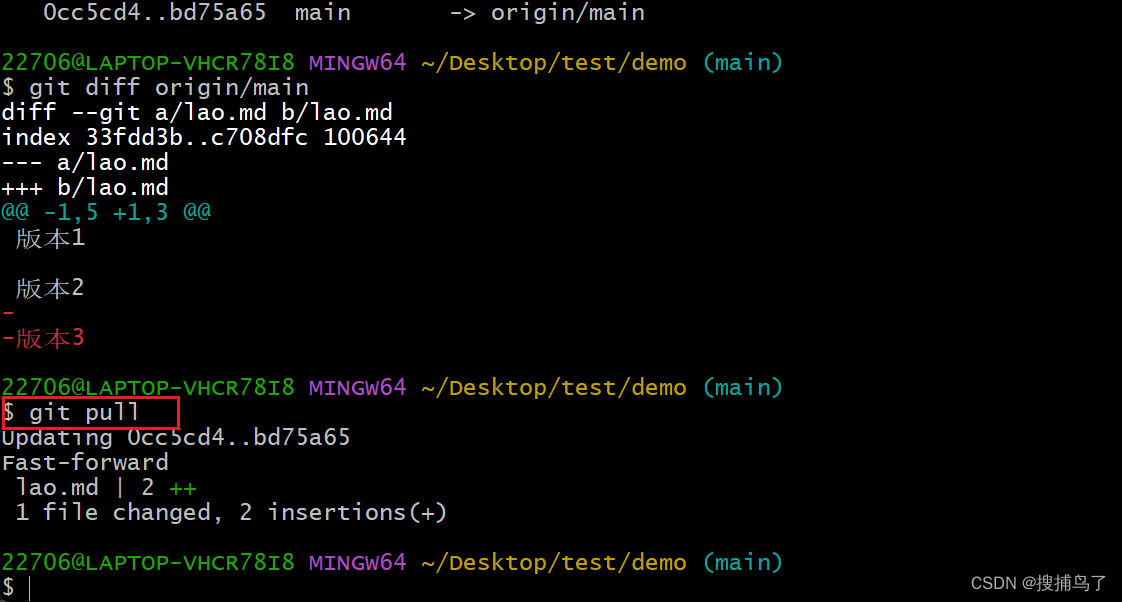
fetch和pull的主要区别是:fetch不会直接更新至本地文件,它只是拉到了本地版本库,使用diff可以查看本地版本库和本地文件的区别,而pull是直接更新至本地文件。
为了减少冲突,往往是先使用fetch拉取至本地版本库,再diff查看是否有冲突,如果没有冲突则再使用pull把远程仓库的内容直接整合到工作区(本地文件)。
下面我们通过实例来测试一下
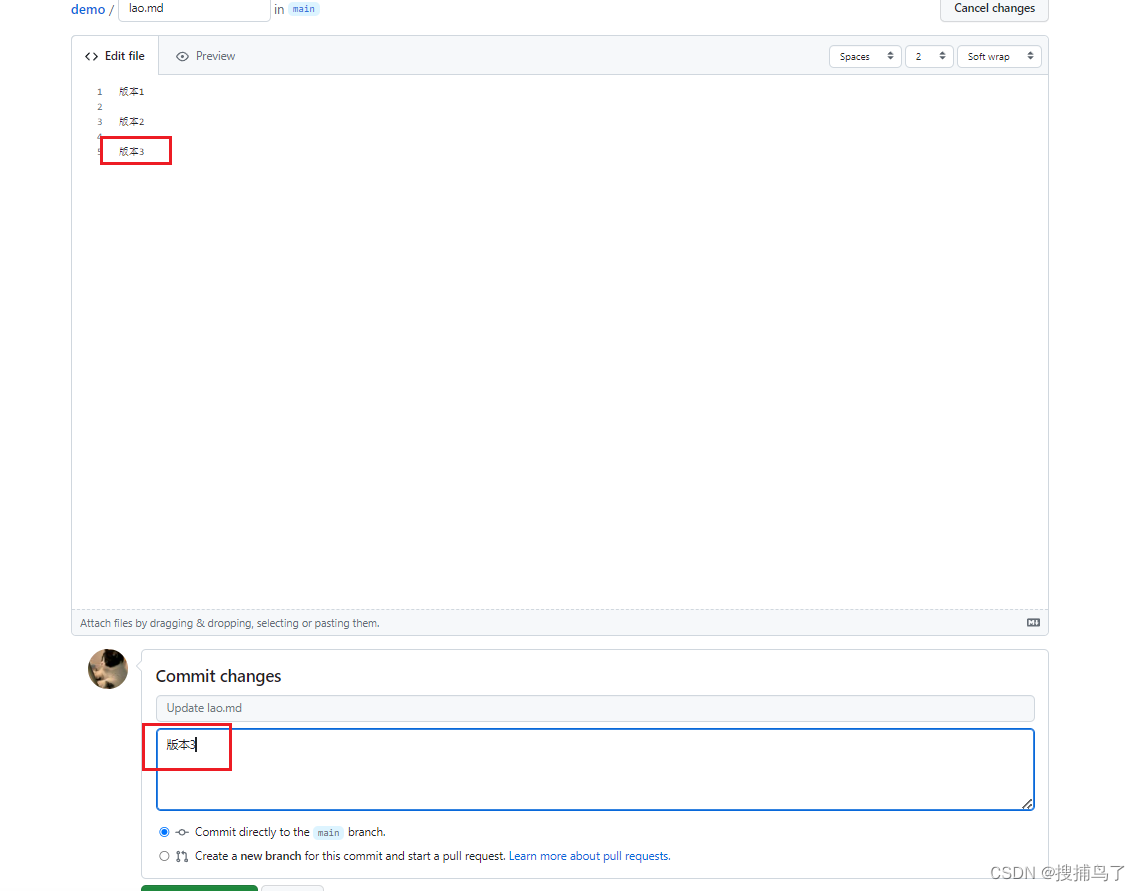
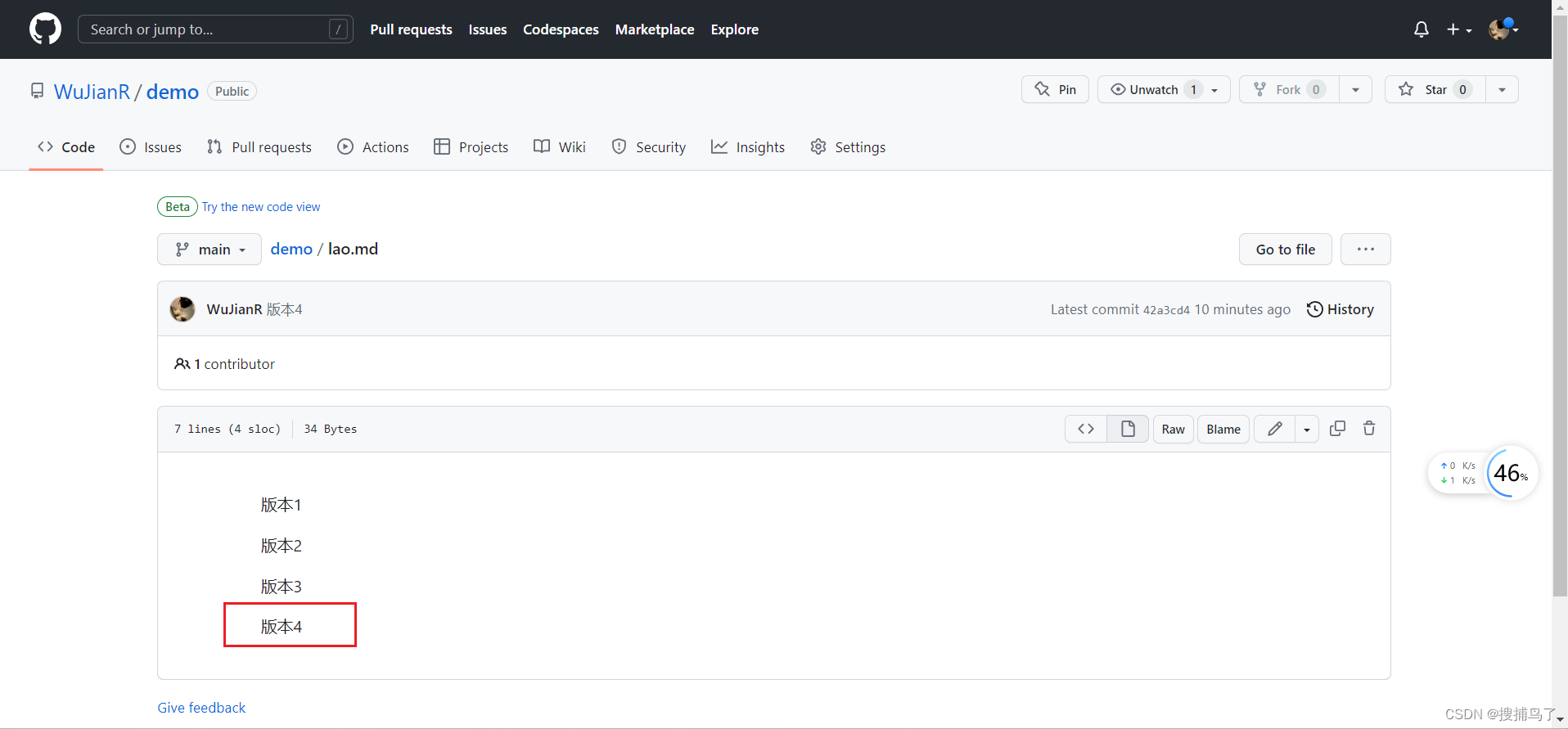
修改远程仓库的文件lao.md并提交,如下图

下面我们在Git上使用指令fetch和diff更新本地仓库

确认无误再使用pull更新至工作区。

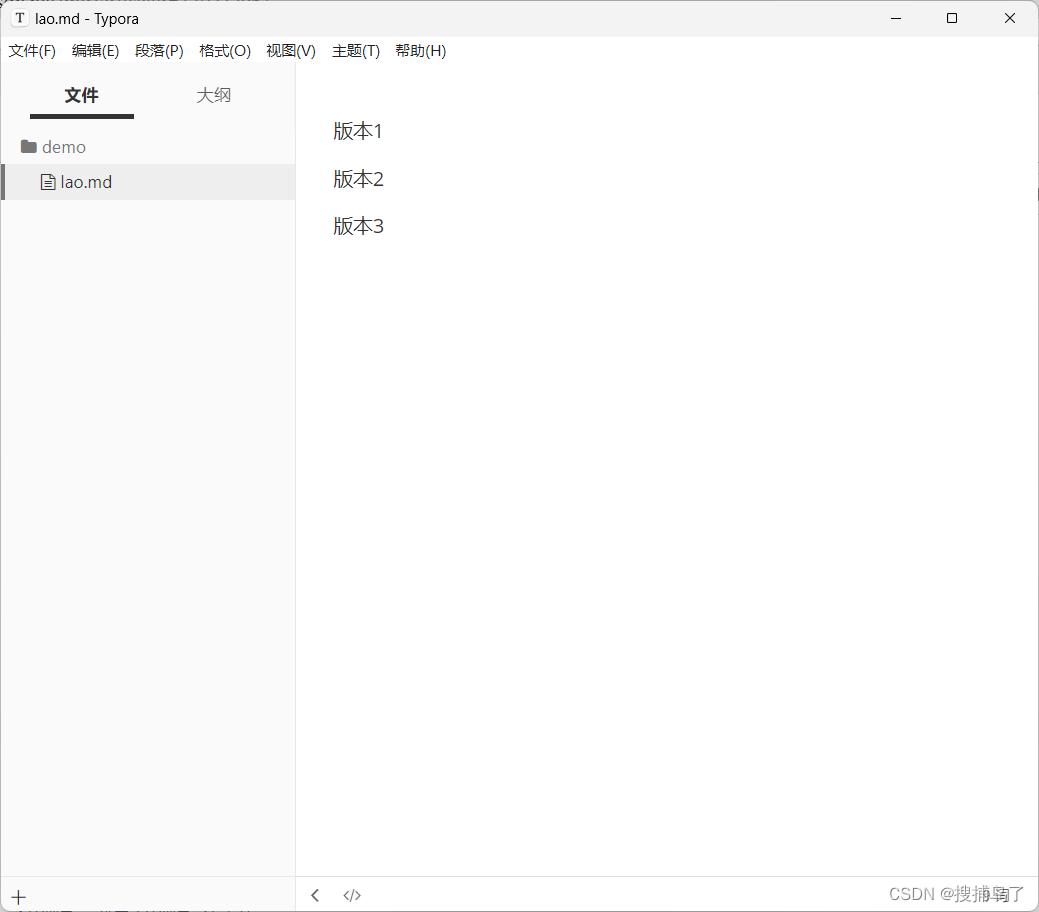
查看本地文件lao.md确认成功同步

5. GIt其他常用命令

三、VSCode与Git和GitHub
最后我们再讲讲如何使用VSCode同步更新代码至远程仓库
1. VSCode上传本地更新至远程仓库
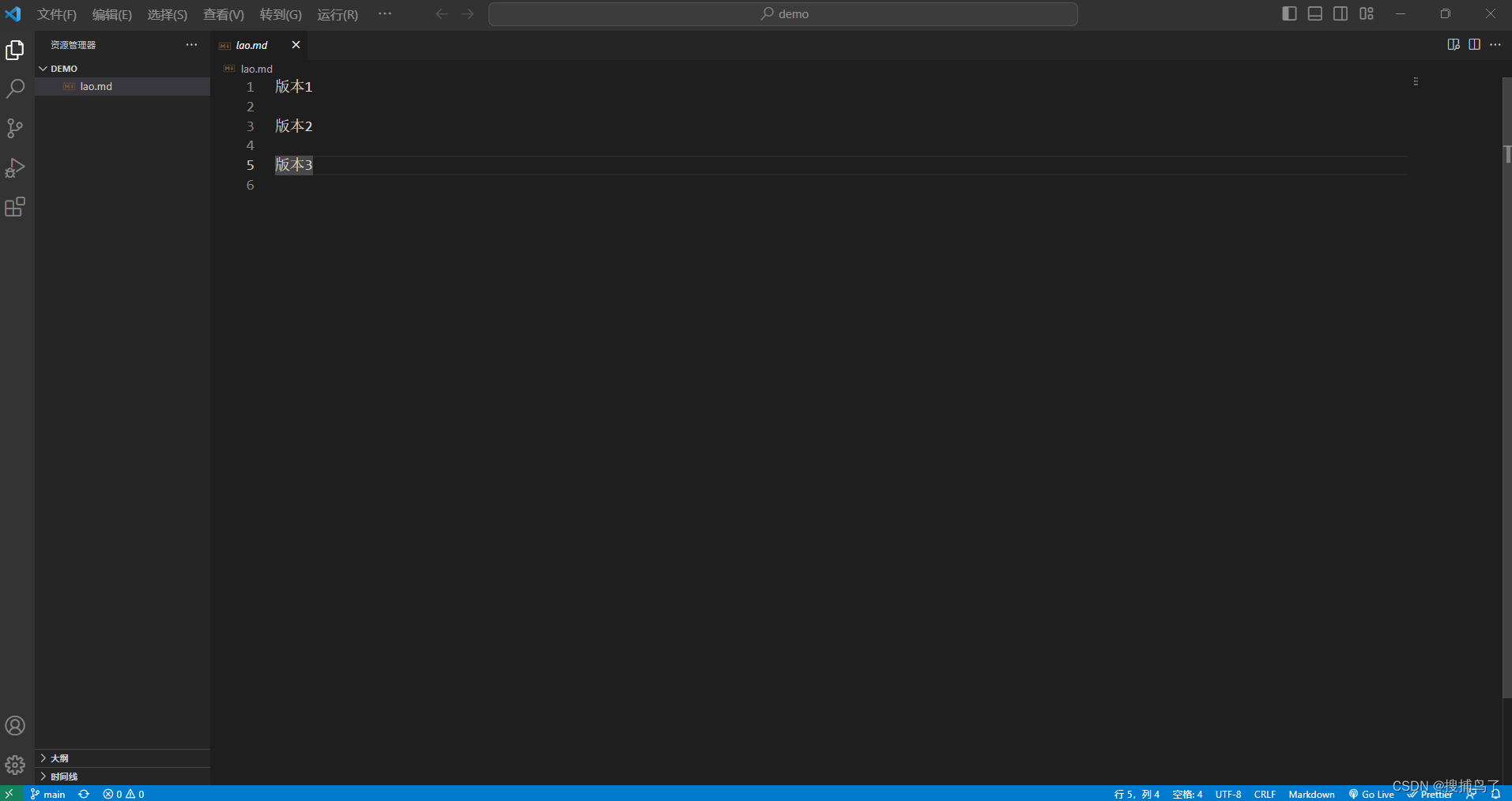
使用VSCode打开仓库demo的文件夹,如下图

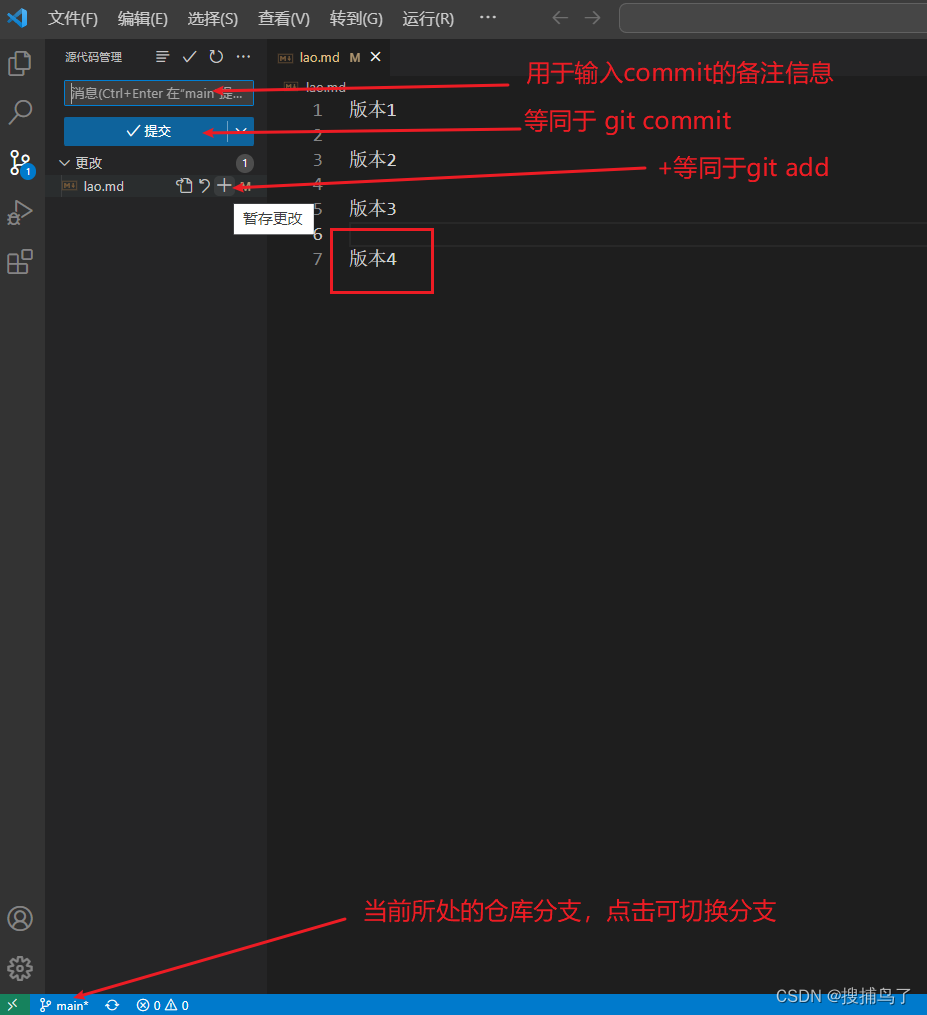
修改文件lao.md并保存后,点击左侧源代码管理页,如下图

暂存更改后,输入备注信息后点击提交如下图

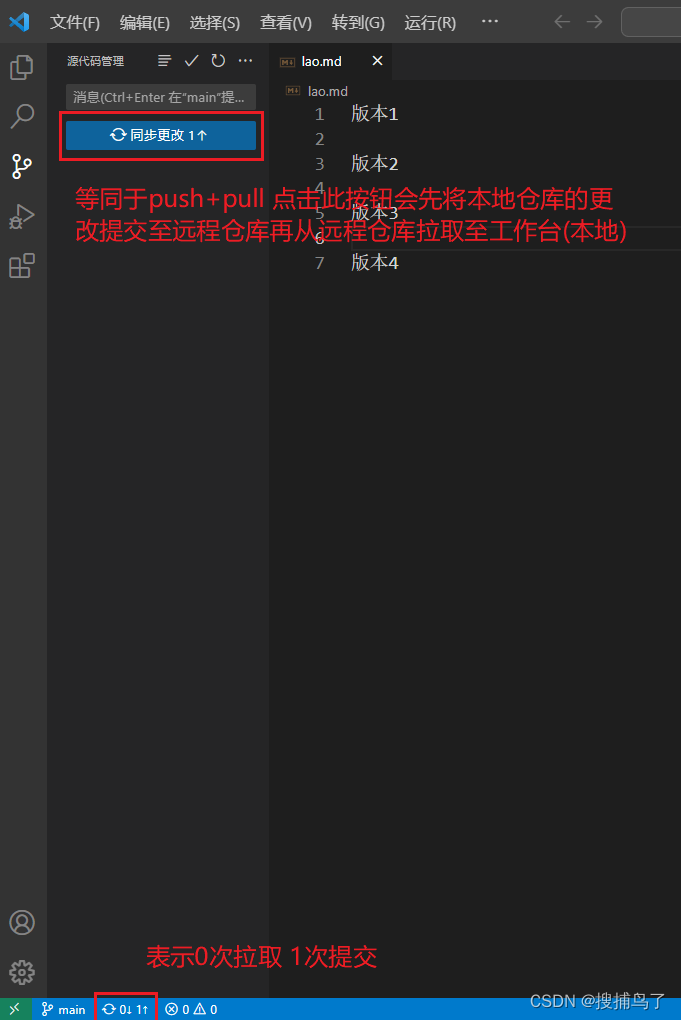
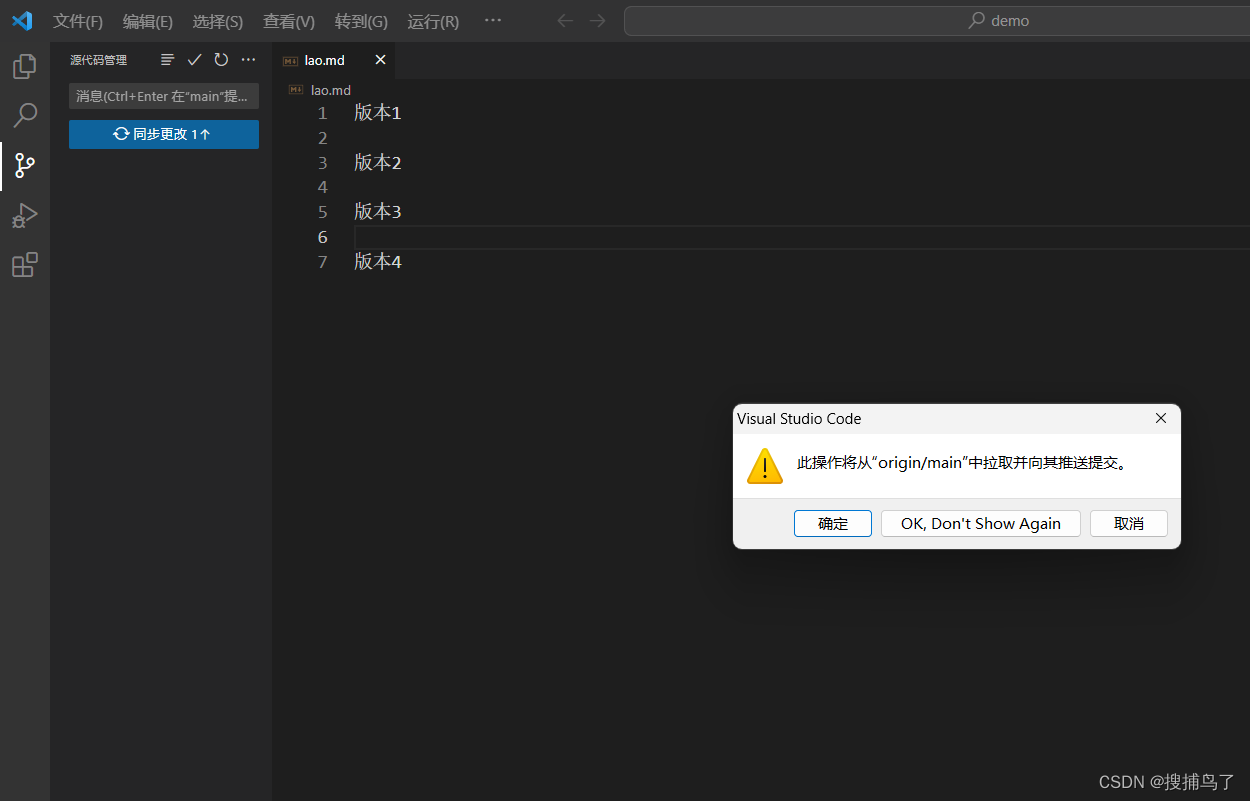
点击同步更改按钮后会出现提示框选择确定

查看远程仓库demo的lao.md文件,可以看到成功同步更新

2. VSCode新建分支并同步远程仓库
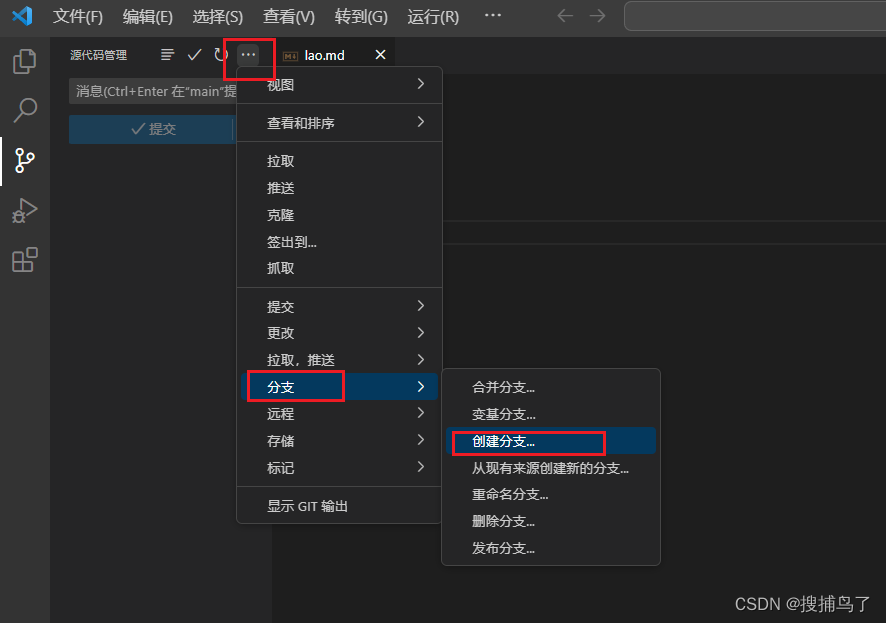
下面再介绍一下使用VSCode如何在远程仓库创建分支以及分支合并

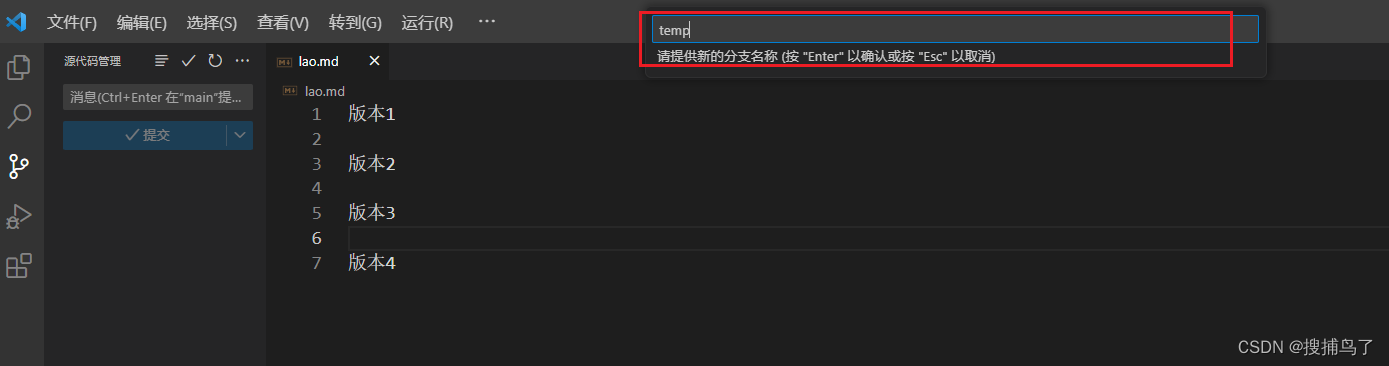
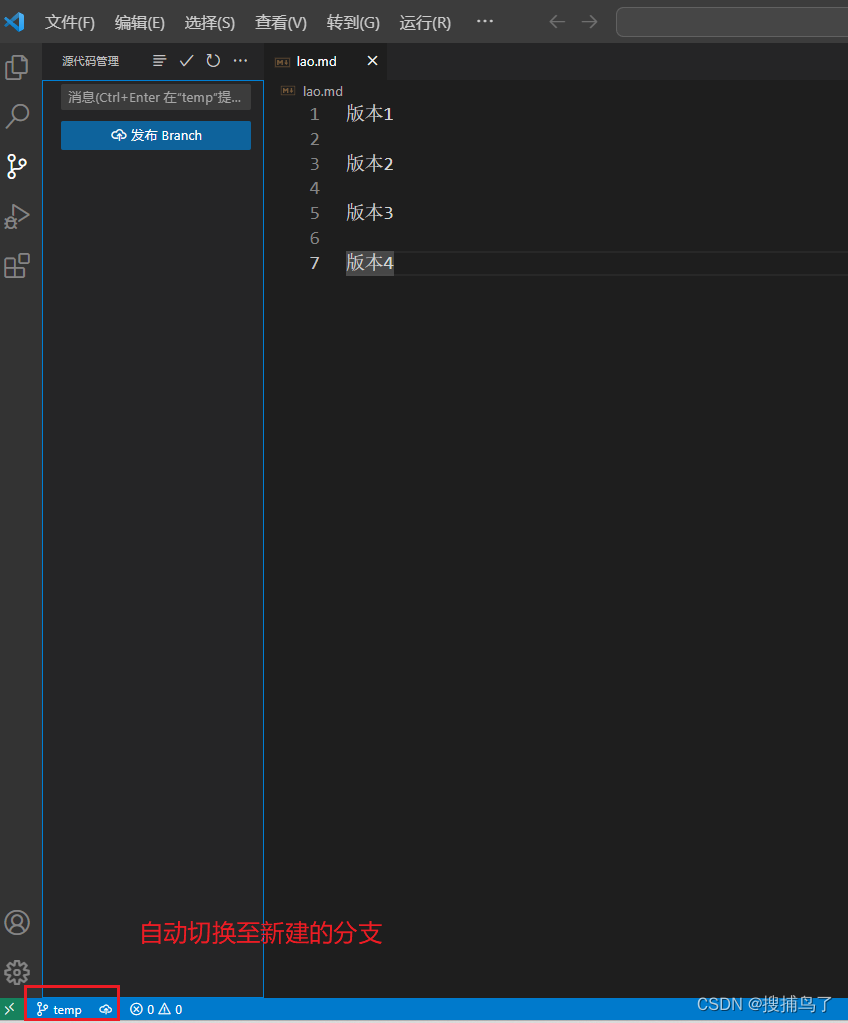
按上图步骤点击创建分支后输入分支名回车确认

新建分支成功后可以看到左下角会自动切换到新建的分支

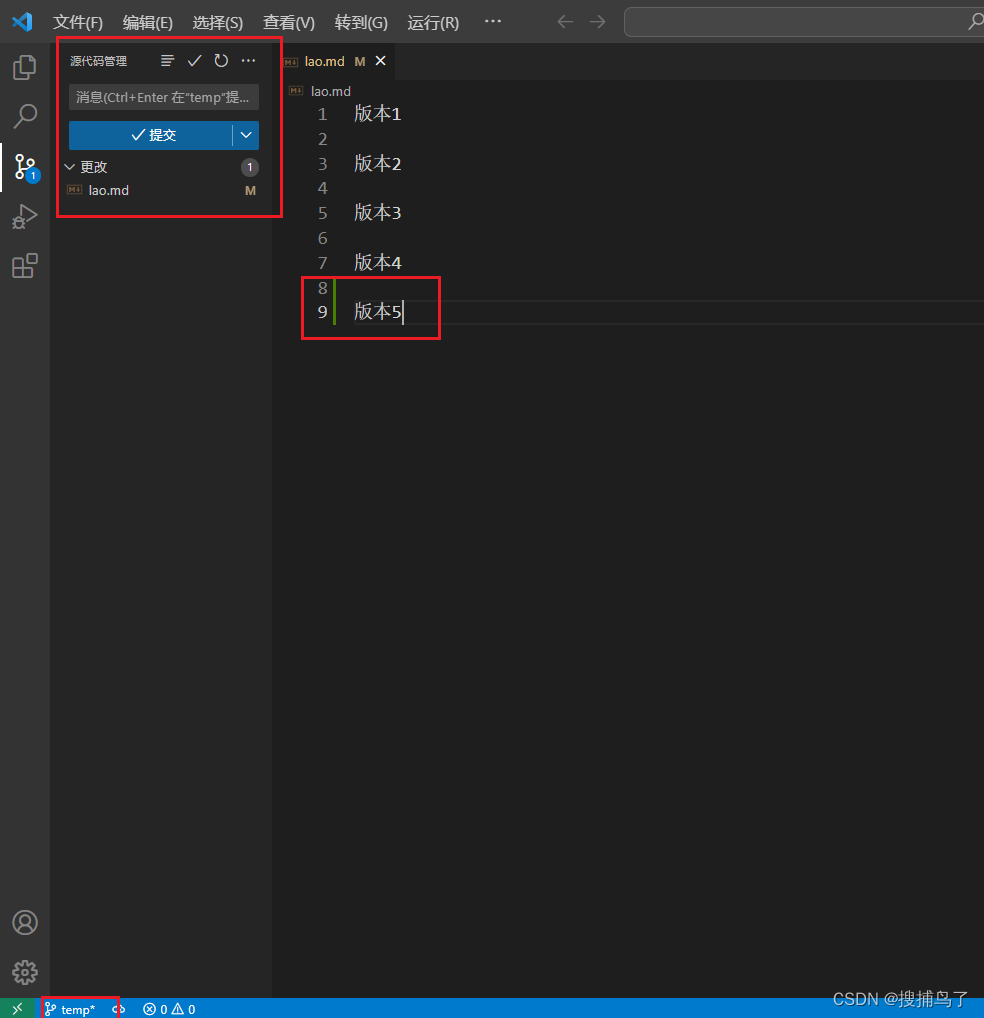
在新分支上,我们再次修改文件lao.md,如下图,左侧会出现新的更改

补充:点击更改下的文件,默认情况下会出现两个窗口用于对比,更改前后更改后的区别,确认无误后可暂存更改。
暂存更改并添加备注信息后提交,更新的内容会提交至本地仓库的新分支中,如下图,点击发布分支会将本地仓库中的新分支同步到远程仓库。
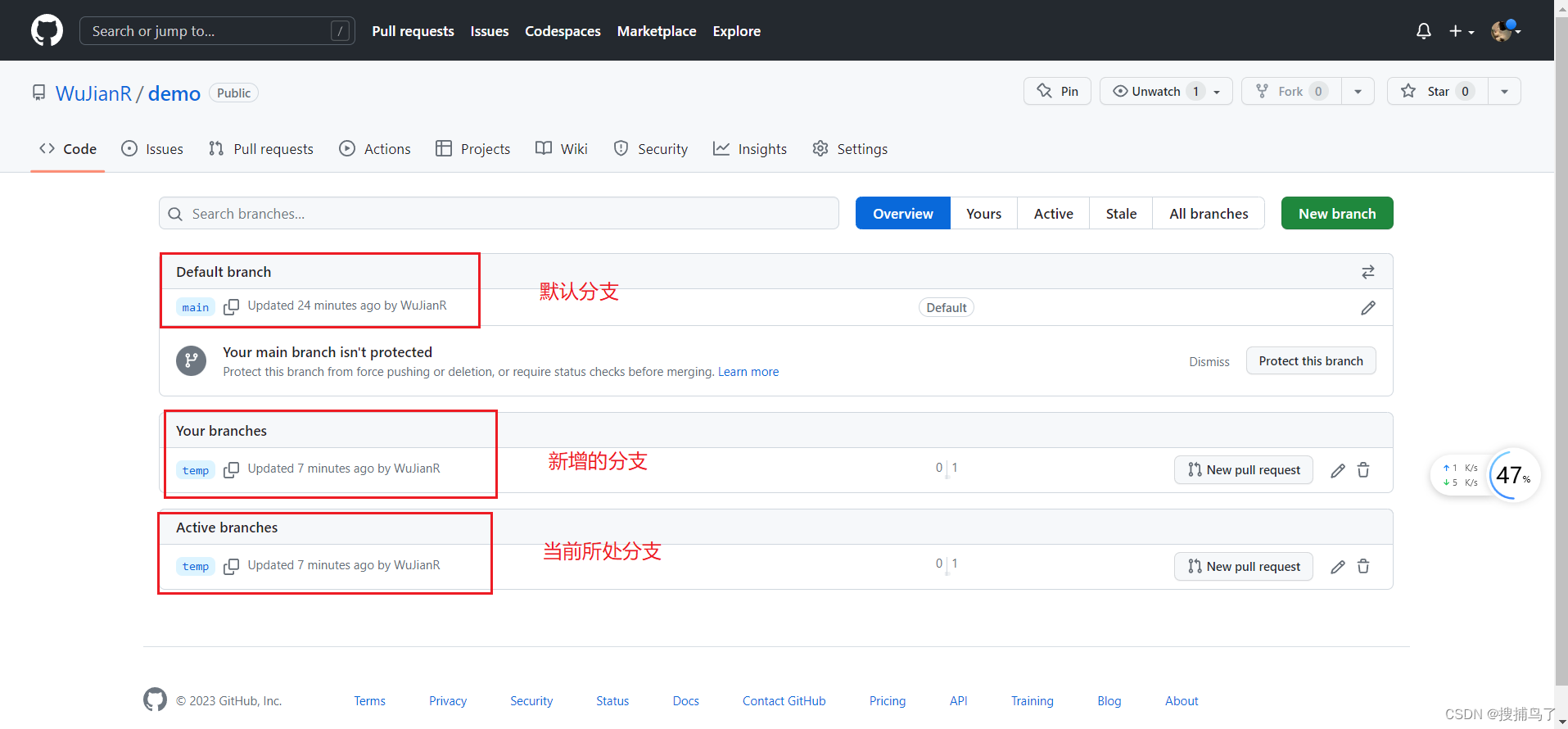
回到GitHub上可以看到新分支已经同步了,如下图

3. 合并分支并同步至远程仓库
以上是新建分支并提交分支的步骤,下面再讲讲如何合并分支至主分支。
点击VSCode左下角切换分支至主分支,按步骤点击合并分支,如下图
选择所要合并的temp分支。
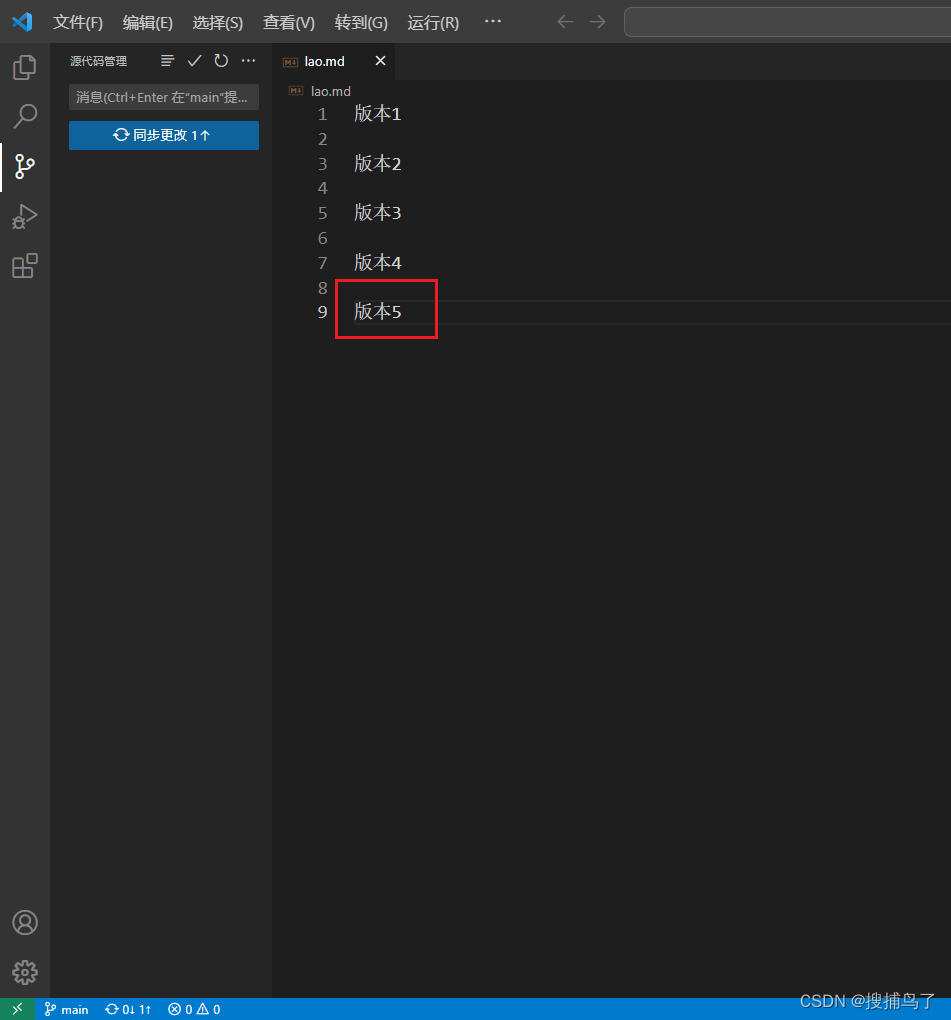
可以看到在temp分支中更改的内容已经同步到主分支的本地仓库中,再点击同步更改按钮后则会同步更改至远程仓库,并自动拉取至本地工作台。

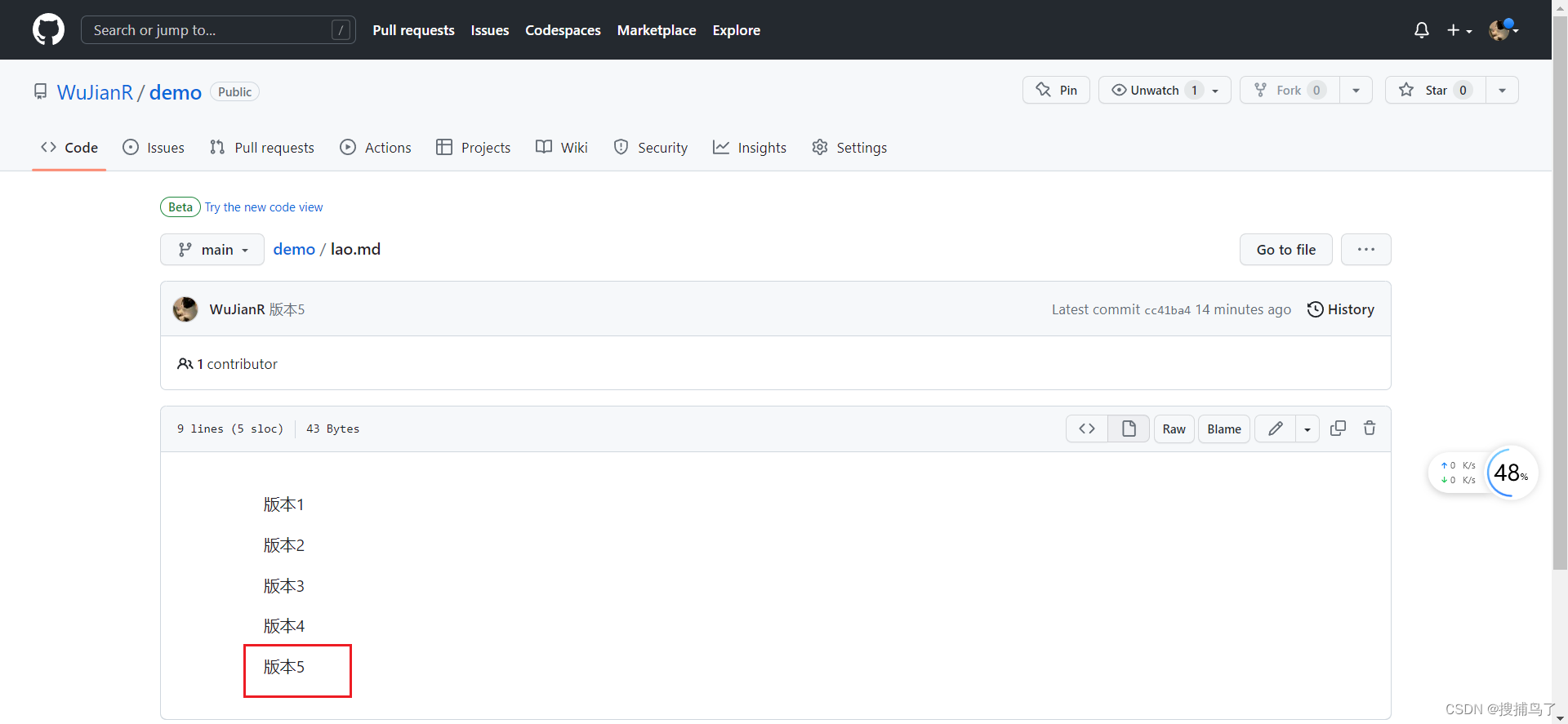
回到GItHub上,可以看到成功合并分支内容至主分支上了

以上就是VSCode代码同步至GitHub的基础内容。
本文参考文章:


