- 1红米note3全网通版刷机救砖 9008强刷(无需短接)_红米9008模式刷机教程
- 2分享我平时使用的几款免费的 AI 文字生成图片的在线网站_ai图片生成网站 魔塔
- 3python选择哪个版本安装,python最好安装哪个版本_python安装哪个版本比较好
- 4echarts饼图中鼠标移入后改变背景色的设置_echars的饼图lenged鼠标移入有背景
- 5数据结构学习笔记——查找算法中的树形查找(二叉排序树)_二叉排序树的平均查找长度
- 6yolo8实战检测人脸关键点_yolov8人脸识别
- 7Stable Diffusion模型运算量分析_stable diffusion参数量
- 8程序员如何写好自己的简历,一位 5 年中大厂老哥跟你聊聊_.net开发工程 五年经验简历如何写
- 9Fiddler使用方法小结_fiddler返回值在哪里看
- 10BeeWare无法连接https下载依赖包_the server may not support the client's requested
我是如何使用 GitHub Copilot Chat 来调试我的部署工作流的_copilot的使用 chart
赞
踩

我通常使用Canva来创建我的演示文稿,但我真的不想这样做,因为我对小细节不是很感兴趣,我不想花很多时间在设计上,我想专注于内容和交付。
所以,我想试试其他工具。有人建议我用slidev。
我快速浏览了一下,对开发体验和内置主题印象深刻,决定尝试一下,我很快就创建了幻灯片的初始草稿,我对结果很满意!
在这里我不会详细介绍如何使用它,您感兴趣的话可以通过它的官网了解一下。
部署幻灯片
那么,让我们进入GitHub Actions部分。slidev有一个模板工作流,用于部署你的幻灯片到GitHub Pages。我复制了这个工作流,并将其添加到我的仓库中,推送到GitHub,并期待着第一次就发生奇迹。当然它没有。
我在Actions方面遇到了一些问题,然后想,哦,GitHub Copilot是帮助我的完美工具,所以我决定使用它来帮助我调试我的工作流。
GitHub Actions是什么?
如果你以前从未用过 GitHub actions,它本质上是一种让你在仓库中自动化任何东西的方法,你可以用它来构建、测试和部署你的代码,还可以用它来自动化项目的分类过程、标记问题等等。
总之,我的工作流程因为一些原因而无法运行。
1. 我没有启用Github Pages
我没有在我的仓库中启用GitHub页面。我知道,我知道,哈哈。我太兴奋了,我忘记启用了它。所以我启用了GitHub页面来使用动作,然后再试一次。仍然没有工作。
2. package.json 的安装失败
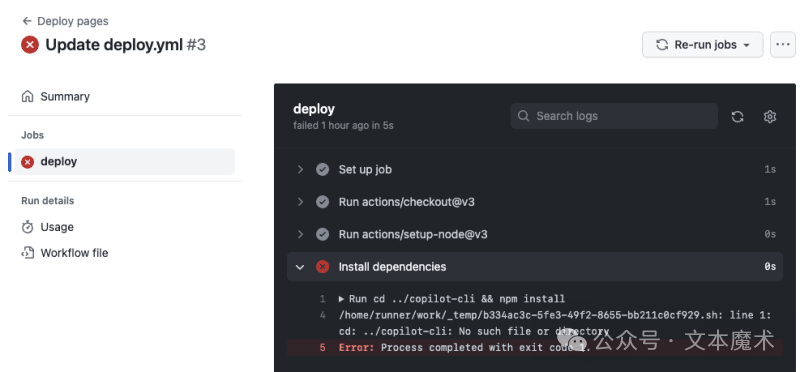
我收到了一个错误,说我的目录无法找到。

所以我的幻灯片位于一个文件夹中,而不是仓库的根目录。我必须更新工作流以指向正确的文件夹,所以我更新了命令,如下所示:
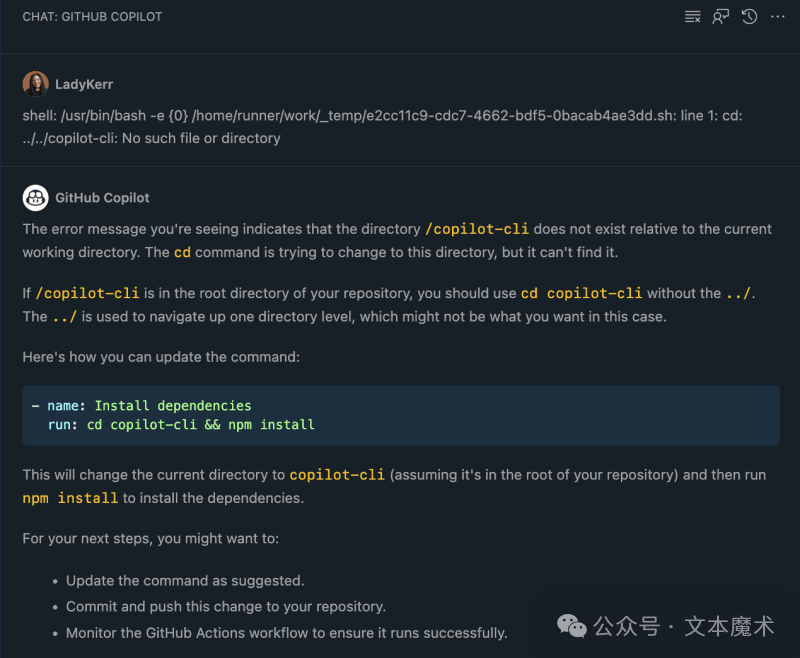
name: Install dependenciesrun: cd ../copilot-cli && npm install但还是没用,于是我去找Copilot,把我在操作日志中看到的错误信息粘贴了上去:


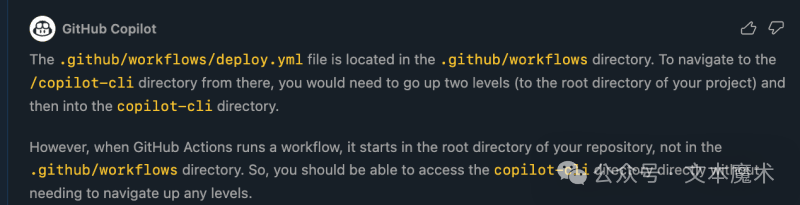
我喜欢这个的原因是它不仅提供了如何解决问题的建议,copilot 还给了我一点启发:我不知道工作流是从仓库的根目录运行的,我以为它们是从 .github/workflows 目录运行的,所以我学到了一些新的东西。
我用copilots的建议更新了我的工作流,它运行得很好。但是之后slidev的build命令失败了。
3. Slidev build command failed 错误提示
由于我之前有过忘记更新目录的经历,我知道我必须更新 build 命令,以指向正确的目录。我像这样更新命令:
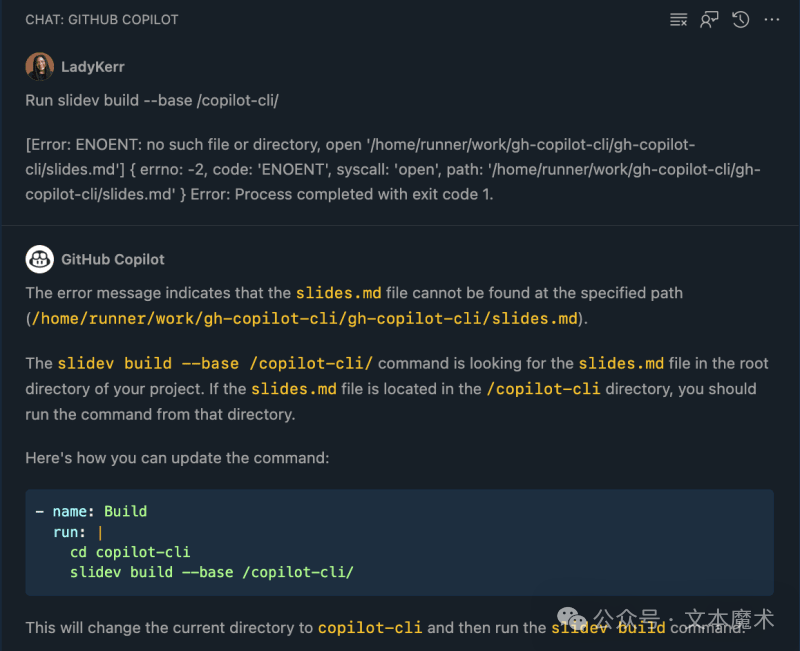
name: Buildrun: slidev build --base /gh-copilot-cli/copilot-cli/这会进入仓库,然后进入我的幻灯片所在的文件夹,然后运行构建命令。它失败了,所以我将命令更新为:
name: Buildrun: slidev build --base /copilot-cli/这说得通,对吧?因为工作流是从仓库的根目录运行的,我应该能够进入我的幻灯片所在的文件夹并运行构建命令。但这也失败了。
所以,我去copilot,粘贴了我在actions logs中看到的错误消息:

哦,明白了,我需要 cd copilot-cli 然后指向 /copilot-cli 目录。我实现了copilot的建议,它成功运行了!
但是,我又出现了另一个错误。
4. 构建命令失败 - 没有找到 dist 文件夹
你可能会认为到现在我已经吸取了教训,并更新了命令以指向正确的目录,但我没有。当构建再次失败时,我将构建命令更新为:
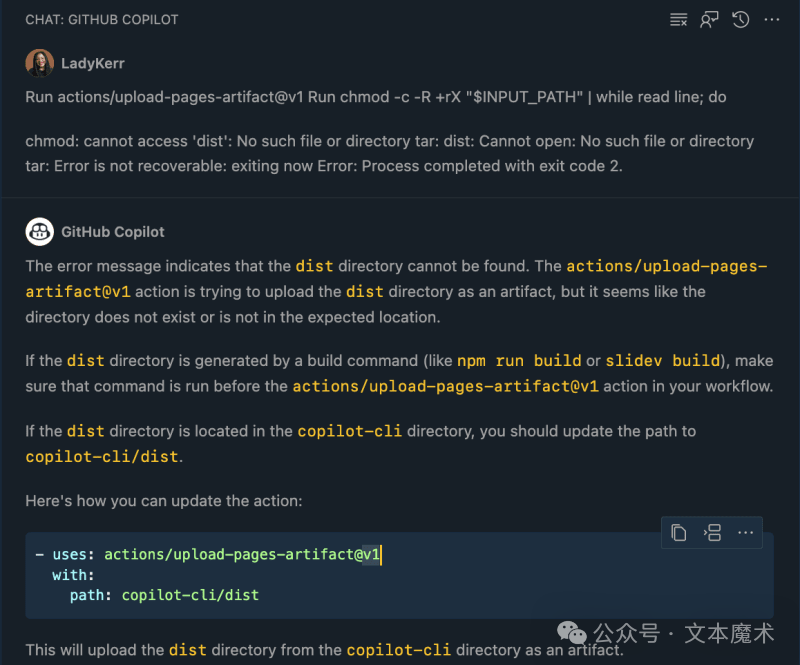
uses: actions/upload-pages-artifact@v1with:path: copilot-cli/dist我想应该可以了,我指向正确的目录。但它又失败了。所以我去copilot,粘贴了我在操作日志中看到的错误信息:

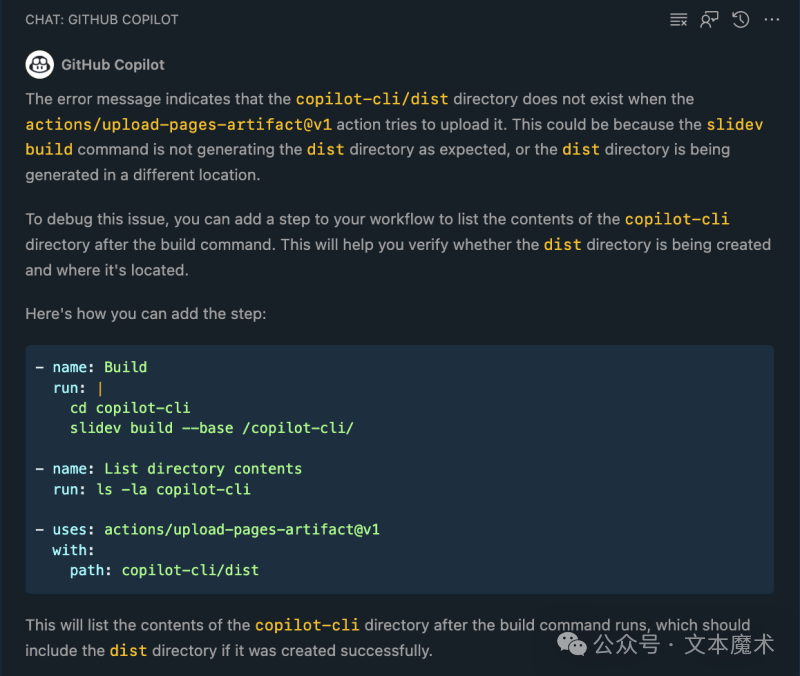
我就是这么做的,嗯。我回到我的调试伙伴,它建议如下:

在按照建议列出目录内容之后,发现 dist folder 并没有由 slidev build 命令创建。
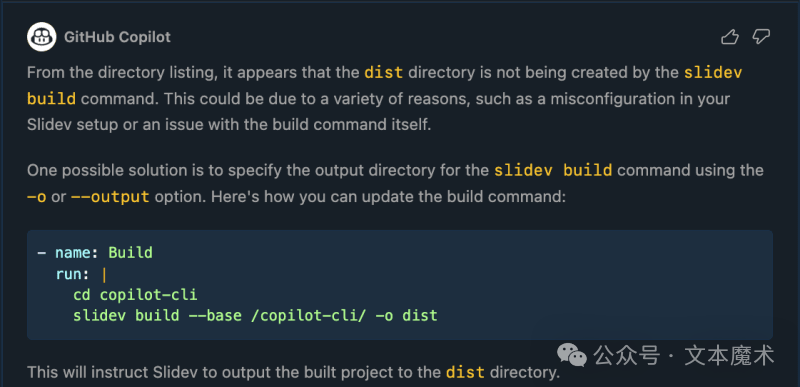
Run ls -la copilot-clitotal 536drwxr-xr-x 6 runner docker 4096 Oct 28 16:46 .drwxr-xr-x 6 runner docker 4096 Oct 28 16:46 ..-rw-r--r-- 1 runner docker 78 Oct 28 16:46 .gitignore-rw-r--r-- 1 runner docker 57 Oct 28 16:46 .npmrc-rw-r--r-- 1 runner docker 9 Oct 28 16:46 .prettierignore-rw-r--r-- 1 runner docker 267 Oct 28 16:46 README.mddrwxr-xr-x 2 runner docker 4096 Oct 28 16:46 componentsdrwxr-xr-x 2 runner docker 4096 Oct 28 16:46 layouts-rw-r--r-- 1 runner docker 248 Oct 28 16:46 netlify.tomldrwxr-xr-x 467 runner docker 20480 Oct 28 16:46 node_modules-rw-r--r-- 1 runner docker 299331 Oct 28 16:46 package-lock.json-rw-r--r-- 1 runner docker 431 Oct 28 16:46 package.jsondrwxr-xr-x 2 runner docker 4096 Oct 28 16:46 pages-rw-r--r-- 1 runner docker 166229 Oct 28 16:46 pnpm-lock.yaml-rw-r--r-- 1 runner docker 7616 Oct 28 16:46 slides.md-rw-r--r-- 1 runner docker 144 Oct 28 16:46 vercel.json没有 dist 目录,所以我当然回到我的好搭档 copilot 并粘贴了返回的目录内容,如下所示:

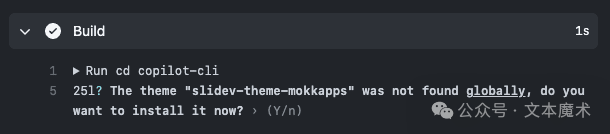
我执行了copilot的建议,但还是失败了。我决定仔细检查Build日志。结果发现, slidev build 命令甚至都没有运行!什么?!

…没解决,哈哈
这真是一段曲折的旅程。
5. 经验教训
我从这次经历中学到了一些东西:
1. 我需要阅读文档。
2. GitHub Copilot 是一个强大的调试伙伴
3. 我需要阅读文档并更密切地关注我的文件
如果你以前使用过slidev,请告诉我如何将我的幻灯片部署到gh-pages LOL。
欢迎关注公众号:文本魔术,了解更多



