- 1CV领域Transformer这一篇就够了(原理详解+pytorch代码复现)_cv代码复现
- 2基于51单片机的手动数字时钟_51单片机时钟显示时分秒
- 3java.io.IOException: Cannot run program "/etc/hadoop/conf.cloudera.yarn/topology.py" (in directory "
- 4原型和原型链原型继承_原型还是不原型:这就是问题所在。
- 5cudatoolkit=11.2是必需的吗?我可以更换cudatoolkit的版本吗_cuda_toolkit版本选取
- 6linux系统管理与服务器配置高志君_Linux系统管理与服务器配置
- 7神经网络与深度学习理论,tensorflow2.0教程,cnn_tf.one_hot train_test_split
- 8【bsc】 报错 ‘code‘: -32603, ‘message‘: ‘internal error‘
- 9抖音IP打造品牌规划流量运营方案推广计划书
- 10Python Requests 丨爬虫基础入门_/?utm-source=csdn_bcxhx&utm-keyword=?csdn_bcxhx
使用ai thinker esp32-cam制作一个局域网可登录服务器(网页控制esp32响应)----自动车之网页操控_esp32 http_server 加账户密码
赞
踩
代码更改WiFi账号密码后,写入ai thinker esp32-cam 板即可运行。登录调试串口输出的IP地址即可





- #include <WiFi.h>
- #include <WiFiClient.h>
- #include <WebServer.h>
-
- const char* ssid = "iamMT";
- const char* password = "meet2009";
-
- WebServer server(80);
-
- //Check if header is present and correct 检查收割台是否存在并正确
- bool is_authentified() { //authentified 认证的
- Serial.println("Enter is_authentified");
- if (server.hasHeader("Cookie")) {
- Serial.print("Found cookie: ");
- String cookie = server.header("Cookie");
- Serial.println(cookie);
- if (cookie.indexOf("ESPSESSIONID=1") != -1) {
- Serial.println("Authentification Successful");
- return true;
- }
- }
- Serial.println("Authentification Failed");
- return false;
- }
-
- //login page, also called for disconnect 登录页面,也称为断开连接
- void handleLogin() { //第一个网页显示及事件响应函数
- String msg = " \t\t";String msg_ = " \t\t";
- if (server.hasHeader("Cookie")) { //网页请求事件判断
- Serial.print("Found cookie: ");
- String cookie = server.header("Cookie");
- Serial.println(cookie);
- }
- if (server.hasArg("DISCONNECT")) { //点击超链接判断值
- Serial.println("Disconnection");
- server.sendHeader("Location", "/login");//定位到登录界面
- server.sendHeader("Cache-Control", "no-cache");//清空文本框
- server.sendHeader("Set-Cookie", "ESPSESSIONID=0");
- server.send(301);//是用于在 Web 服务器上发送一个 HTTP 301 响应的代码。HTTP 301 响应表示页面已被永久移动到另一个位置,浏览器会自动跳转到新位置
- return;
- }
- if(server.hasArg("SUBMIT")){ //登录按钮事件判断
- if (server.hasArg("USERNAME") && server.hasArg("PASSWORD")) {
- if (server.arg("USERNAME") == "admin" && server.arg("PASSWORD") == "admin") { //server.arg("PASSWORD")获取文本框值
- server.sendHeader("Location", "/"); //定位到主界面
- server.sendHeader("Cache-Control", "no-cache");
- server.sendHeader("Set-Cookie", "ESPSESSIONID=1");
- server.send(301);//是用于在 Web 服务器上发送一个 HTTP 301 响应的代码。HTTP 301 响应表示页面已被永久移动到另一个位置,浏览器会自动跳转到新位置
- Serial.println("Log in Successful");
- return;
- }
- msg = "Wrong username/password! try again.";
- Serial.println("Log in Failed"); //调试串口显示
- }
- }
- if(server.hasArg("SUBMIT_test")){ //异登录按钮事件判断
- if (server.hasArg("USERNAME") && server.hasArg("PASSWORD")) {
- if (server.arg("USERNAME") == "admin" && server.arg("PASSWORD") == "admin") { //server.arg("PASSWORD")获取文本框值
- server.sendHeader("Location", "/test"); //定位到/test界面
- server.sendHeader("Cache-Control", "no-cache");
- server.sendHeader("Set-Cookie", "ESPSESSIONID=1");
- server.send(301);//是用于在 Web 服务器上发送一个 HTTP 301 响应的代码。HTTP 301 响应表示页面已被永久移动到另一个位置,浏览器会自动跳转到新位置
- Serial.println("Log in Successful");
- return;
- }
- msg_ = "账号/密码错误,请重新输入!";
- Serial.println("Log in Failed"); //调试串口显示
- }
- }
- String content = "<html>\n<head>\n<meta charset='UTF-8'>\n</head>\n";
- content += "<body>\n<form action='/login' method='POST'><p style = 'font-size: 32px;'>To log in, please use : admin/admin<br>\n";//第一行文本
- content += "User:<input type='text' name='USERNAME' placeholder='user name' style='width: 200px; height: 50px;font-size: 32px;'><br>\n";//第二行输入文本框
- content += "Password:<input type='password' name='PASSWORD' placeholder='password' style='width: 200px; height: 50px;font-size: 32px;'><br>\n";//第三行文本框
- content += "<input type='submit' name='SUBMIT' value='登录' style='width: 200px; height: 50px;font-size: 32px;'>" + msg + "<br>\n";//第四行按钮+第五行文本
- content += "<input type='submit' name='SUBMIT_test' value='异登录' style='width: 200px; height: 50px;font-size: 32px;'>" + msg_+"</form><br>\n"; //<form action='/login_test' method='POST'>按钮事件
- content += "You also can go </p><a href='/inline'>here</a>\n</body>\n</html>";//第六行文本+链接
- server.send(200, "text/html", content); //发送登录前页面配置
-
- }
-
- void handletest(){
- String msg = " \t\t";
- if (server.hasHeader("Cookie")) { //网页请求事件判断
- Serial.print("Found cookie: ");
- String cookie = server.header("Cookie");
- Serial.println(cookie);
- }
- if(server.hasArg("SUBMIT")){ //登录按钮事件判断
- if (server.hasArg("PASSWORD")) {
- if (server.arg("PASSWORD") == "admin") { //server.arg("PASSWORD")获取文本框值
- server.sendHeader("Location", "/login"); //定位到主界面
- server.sendHeader("Cache-Control", "no-cache");
- server.sendHeader("Set-Cookie", "ESPSESSIONID=1");
- server.send(301);//是用于在 Web 服务器上发送一个 HTTP 301 响应的代码。HTTP 301 响应表示页面已被永久移动到另一个位置,浏览器会自动跳转到新位置
- Serial.println("Log in Successful");
- return;
- }
- msg = "密码输入错误,请重新输入!";
- Serial.println("Log in Failed"); //调试串口显示
- }
- }
- String content_test = "<html>\n<head>\n<p style'font-size: 32px;'></p>\n<meta charset='UTF-8'>\n</head>\n"; //http-equiv='Content-Type' content='text/html'
- content_test += "<body>\n<form action='/test' method='POST'><p style = 'font-size: 32px;'>To log out, please click button退出\n";
- content_test += "Password:<input type='password' name='PASSWORD' placeholder='password' style='width: 200px; height: 50px;font-size: 32px;'><br>\n";//第三行文本框
- content_test += "<input type='submit' name='SUBMIT' value='退出' style='width: 200px; height: 50px;font-size: 32px;'>" + msg + "<br>\n</form></p></body>\n</html>";
- server.send(200, "text/html", content_test); //发送登录前页面配置
- }
-
- //root page can be accessed only if authentification is ok 只有在身份验证正常的情况下才能访问根页面
- void handleRoot() { //登录后网页
- Serial.println("Enter handleRoot");
- String header;
- if (!is_authentified()) {
- server.sendHeader("Location", "/login");
- server.sendHeader("Cache-Control", "no-cache");
- server.send(301);
- return;
- }
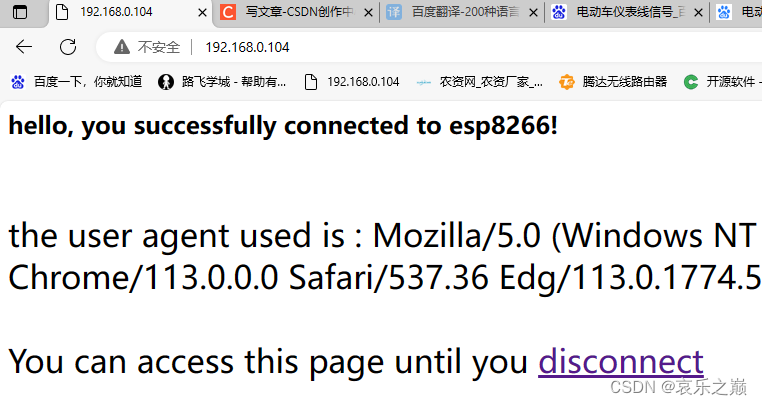
- String content = "<html>\n<body>\n\n<H2>hello, you successfully connected to esp8266!</H2><br>\n";
- if (server.hasHeader("User-Agent")) {
- content += "<p style = 'font-size: 32px;'>the user agent used is : " + server.header("User-Agent") + "<br><br>\n"; //User-Agent网页头数据
- }
- content += "You can access this page until you <a href=\"/login?DISCONNECT=YES\">disconnect</a>\n</p></body>\n</html>";// <a 地址 >代表超链接跳转地址
- server.send(200, "text/html", content); //发送登录后页面配置
- }
-
- //no need authentification 无需身份验证
- void handleNotFound() {
- String message = "File Not Found\n\n";
- message += "URI: ";
- message += server.uri();
- message += "\nMethod: ";
- message += (server.method() == HTTP_GET) ? "GET" : "POST";
- message += "\nArguments: ";
- message += server.args();
- message += "\n";
- for (uint8_t i = 0; i < server.args(); i++) {
- message += " " + server.argName(i) + ": " + server.arg(i) + "\n";
- }
- server.send(404, "text/plain", message); //发送页面配置
- }
-
- void setup(void) {
- Serial.begin(115200);
- WiFi.mode(WIFI_STA);
- WiFi.begin(ssid, password);
- Serial.println("");
-
- // Wait for connection
- while (WiFi.status() != WL_CONNECTED) {
- delay(500);
- Serial.print(".");
- }
- Serial.println("");
- Serial.print("Connected to ");
- Serial.println(ssid);
- Serial.print("IP address: ");
- Serial.println(WiFi.localIP());
-
-
- server.on("/", handleRoot);
- server.on("/login", handleLogin);
- server.on("/test", handletest);
- server.on("/inline", []() {
- server.send(200, "text/plain", "<p style = 'font-size: 32px;'>this works without need of authentification</p>");
- });
-
- server.onNotFound(handleNotFound);
- //here the list of headers to be recorded 这是要录制的标题列表
- const char * headerkeys[] = {"User-Agent", "Cookie"} ;
- size_t headerkeyssize = sizeof(headerkeys) / sizeof(char*);
- //ask server to track these headers 要求服务器跟踪这些标头
- server.collectHeaders(headerkeys, headerkeyssize); //用于收集服务器响应的请求头
- server.begin();
- Serial.println("HTTP server started");
- }
-
- void loop(void) {
- // unsigned long t = millis();
- server.handleClient();
- // unsigned long tt = millis() - t;
- // Serial.println(tt);
- }

//网页事件响应机制不清楚
#include <WiFi.h>
#include <WiFiClient.h>
#include <WebServer.h>
const char* ssid = "iamMT";
const char* password = "meet2009";
WebServer server(80);
//Check if header is present and correct 检查收割台是否存在并正确
bool is_authentified() { //authentified 认证的
Serial.println("Enter is_authentified");
if (server.hasHeader("Cookie")) {
Serial.print("Found cookie: ");
String cookie = server.header("Cookie");
Serial.println(cookie);
if (cookie.indexOf("ESPSESSIONID=1") != -1) {
Serial.println("Authentification Successful");
return true;
}
}
Serial.println("Authentification Failed");
return false;
}
//login page, also called for disconnect 登录页面,也称为断开连接
void handleLogin() { //第一个网页显示及事件响应函数
String msg = " \t\t";String msg_ = " \t\t";
if (server.hasHeader("Cookie")) { //网页请求事件判断
Serial.print("Found cookie: ");
String cookie = server.header("Cookie");
Serial.println(cookie);
}
if (server.hasArg("DISCONNECT")) { //点击超链接判断值
Serial.println("Disconnection");
server.sendHeader("Location", "/login");//定位到登录界面
server.sendHeader("Cache-Control", "no-cache");//清空文本框
server.sendHeader("Set-Cookie", "ESPSESSIONID=0");
server.send(301);//是用于在 Web 服务器上发送一个 HTTP 301 响应的代码。HTTP 301 响应表示页面已被永久移动到另一个位置,浏览器会自动跳转到新位置
return;
}
if(server.hasArg("SUBMIT")){ //登录按钮事件判断
if (server.hasArg("USERNAME") && server.hasArg("PASSWORD")) {
if (server.arg("USERNAME") == "admin" && server.arg("PASSWORD") == "admin") { //server.arg("PASSWORD")获取文本框值
server.sendHeader("Location", "/"); //定位到主界面
server.sendHeader("Cache-Control", "no-cache");
server.sendHeader("Set-Cookie", "ESPSESSIONID=1");
server.send(301);//是用于在 Web 服务器上发送一个 HTTP 301 响应的代码。HTTP 301 响应表示页面已被永久移动到另一个位置,浏览器会自动跳转到新位置
Serial.println("Log in Successful");
return;
}
msg = "Wrong username/password! try again.";
Serial.println("Log in Failed"); //调试串口显示
}
}
if(server.hasArg("SUBMIT_test")){ //异登录按钮事件判断
if (server.hasArg("USERNAME") && server.hasArg("PASSWORD")) {
if (server.arg("USERNAME") == "admin" && server.arg("PASSWORD") == "admin") { //server.arg("PASSWORD")获取文本框值
server.sendHeader("Location", "/test"); //定位到/test界面
server.sendHeader("Cache-Control", "no-cache");
server.sendHeader("Set-Cookie", "ESPSESSIONID=1");
server.send(301);//是用于在 Web 服务器上发送一个 HTTP 301 响应的代码。HTTP 301 响应表示页面已被永久移动到另一个位置,浏览器会自动跳转到新位置
Serial.println("Log in Successful");
return;
}
msg_ = "账号/密码错误,请重新输入!";
Serial.println("Log in Failed"); //调试串口显示
}
}
String content = "<html>\n<head>\n<meta charset='UTF-8'>\n</head>\n";
content += "<body>\n<form action='/login' method='POST'><p style = 'font-size: 32px;'>To log in, please use : admin/admin<br>\n";//第一行文本
content += "User:<input type='text' name='USERNAME' placeholder='user name' style='width: 200px; height: 50px;font-size: 32px;'><br>\n";//第二行输入文本框
content += "Password:<input type='password' name='PASSWORD' placeholder='password' style='width: 200px; height: 50px;font-size: 32px;'><br>\n";//第三行文本框
content += "<input type='submit' name='SUBMIT' value='登录' style='width: 200px; height: 50px;font-size: 32px;'>" + msg + "<br>\n";//第四行按钮+第五行文本
content += "<input type='submit' name='SUBMIT_test' value='异登录' style='width: 200px; height: 50px;font-size: 32px;'>" + msg_+"</form><br>\n"; //<form action='/login_test' method='POST'>按钮事件
content += "You also can go </p><a href='/inline'>here</a>\n</body>\n</html>";//第六行文本+链接
server.send(200, "text/html", content); //发送登录前页面配置
}
void handletest(){
String msg = " \t\t";
if (server.hasHeader("Cookie")) { //网页请求事件判断
Serial.print("Found cookie: ");
String cookie = server.header("Cookie");
Serial.println(cookie);
}
if(server.hasArg("SUBMIT")){ //登录按钮事件判断
if (server.hasArg("PASSWORD")) {
if (server.arg("PASSWORD") == "admin") { //server.arg("PASSWORD")获取文本框值
server.sendHeader("Location", "/login"); //定位到主界面
server.sendHeader("Cache-Control", "no-cache");
server.sendHeader("Set-Cookie", "ESPSESSIONID=1");
server.send(301);//是用于在 Web 服务器上发送一个 HTTP 301 响应的代码。HTTP 301 响应表示页面已被永久移动到另一个位置,浏览器会自动跳转到新位置
Serial.println("Log in Successful");
return;
}
msg = "密码输入错误,请重新输入!";
Serial.println("Log in Failed"); //调试串口显示
}
}
String content_test = "<html>\n<head>\n<p style'font-size: 32px;'></p>\n<meta charset='UTF-8'>\n</head>\n"; //http-equiv='Content-Type' content='text/html'
content_test += "<body>\n<form action='/test' method='POST'><p style = 'font-size: 32px;'>To log out, please click button退出\n";
content_test += "Password:<input type='password' name='PASSWORD' placeholder='password' style='width: 200px; height: 50px;font-size: 32px;'><br>\n";//第三行文本框
content_test += "<input type='submit' name='SUBMIT' value='退出' style='width: 200px; height: 50px;font-size: 32px;'>" + msg + "<br>\n</form></p></body>\n</html>";
server.send(200, "text/html", content_test); //发送登录前页面配置
}
//root page can be accessed only if authentification is ok 只有在身份验证正常的情况下才能访问根页面
void handleRoot() { //登录后网页
Serial.println("Enter handleRoot");
String header;
if (!is_authentified()) {
server.sendHeader("Location", "/login");
server.sendHeader("Cache-Control", "no-cache");
server.send(301);
return;
}
String content = "<html>\n<body>\n\n<H2>hello, you successfully connected to esp8266!</H2><br>\n";
if (server.hasHeader("User-Agent")) {
content += "<p style = 'font-size: 32px;'>the user agent used is : " + server.header("User-Agent") + "<br><br>\n"; //User-Agent网页头数据
}
content += "You can access this page until you <a href=\"/login?DISCONNECT=YES\">disconnect</a>\n</p></body>\n</html>";// <a 地址 >代表超链接跳转地址
server.send(200, "text/html", content); //发送登录后页面配置
}
//no need authentification 无需身份验证
void handleNotFound() {
String message = "File Not Found\n\n";
message += "URI: ";
message += server.uri();
message += "\nMethod: ";
message += (server.method() == HTTP_GET) ? "GET" : "POST";
message += "\nArguments: ";
message += server.args();
message += "\n";
for (uint8_t i = 0; i < server.args(); i++) {
message += " " + server.argName(i) + ": " + server.arg(i) + "\n";
}
server.send(404, "text/plain", message); //发送页面配置
}
void setup(void) {
Serial.begin(115200);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
Serial.println("");
// Wait for connection
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.print("Connected to ");
Serial.println(ssid);
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
server.on("/", handleRoot);
server.on("/login", handleLogin);
server.on("/test", handletest);
server.on("/inline", []() {
server.send(200, "text/plain", "<p style = 'font-size: 32px;'>this works without need of authentification</p>");
});
server.onNotFound(handleNotFound);
//here the list of headers to be recorded 这是要录制的标题列表
const char * headerkeys[] = {"User-Agent", "Cookie"} ;
size_t headerkeyssize = sizeof(headerkeys) / sizeof(char*);
//ask server to track these headers 要求服务器跟踪这些标头
server.collectHeaders(headerkeys, headerkeyssize); //用于收集服务器响应的请求头
server.begin();
Serial.println("HTTP server started");
}
void loop(void) {
// unsigned long t = millis();
server.handleClient();
// unsigned long tt = millis() - t;
// Serial.println(tt);
}


