热门标签
热门文章
- 1JavaScript-4.正则表达式、BOM
- 2vue+element ui 文件上传之文件缩略图缩略图
- 3开发 SpringBoot 项目所用版本的选择_springboot版本选择
- 4elementui-plus+ts+axios使用el-upload组件自定义上传_uploadinstance element-plus
- 5Flink 关于设置状态生命周期_flink状态的生命周期
- 6Facebook的魅力魔法:探访数字社交的奇妙世界
- 7【Git】在 IDEA 中合并多个 commit 为一个_idea多个提交合并成一个
- 8好书安利:《大模型应用开发极简入门:基于GPT-4和ChatGPT》,150 页就能让你上手大模型应用开发_大模型入门书籍
- 9好看好用 + 免费 AI 能力的终端工具,推荐 Warp!_warp+下载
- 10RabbitMq整合springboot超详细,超适合新手_springboot rabbitmq配置
当前位置: article > 正文
【阿里云服务器部署node项目(三)】在阿里云服务器上运行node项目_node 阿里云服务器监听什么 host
作者:笔触狂放9 | 2024-04-25 16:15:11
赞
踩
node 阿里云服务器监听什么 host
承接上一篇文章,服务器上如何配置git,node环境,我已经在阿里云服务器上成功部署了node,git环境
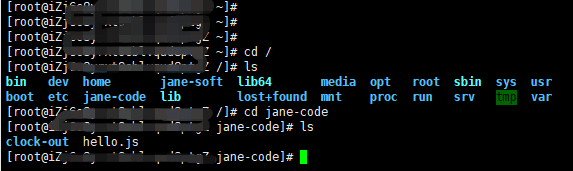
先切换目录到"jane-code"可看到两个文件,左边是我项目文件夹,右边是我新建的hello.js文件夹,用来测试。

# 新建文件hello.js
vi hello.js
# 按i键
# 输入以下内容,按"ESC"键,输入':wq'即可保存并退出
- 1
- 2
- 3
- 4
// hello.js const server = http.createServer(app) server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`) }) var http = require("http"); http.createServer(function(request, response) { response.writeHead(200, { "Content-Type" : "text/plain" // 输出类型 }); response.write("Hello World");// 页面输出 response.end(); }).listen(3000); // 监听端口号 console.log("nodejs start listen 3000 port!");
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
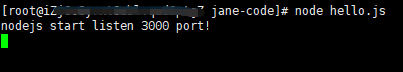
运行
node hello.js
- 1
出现如下图即表示运行成功。在浏览器中输入公网IP加端口号,页面会返回http://47.XXX.XX.XX:3000/

页面出现下图即表示成功

如果页面打不开,报错500

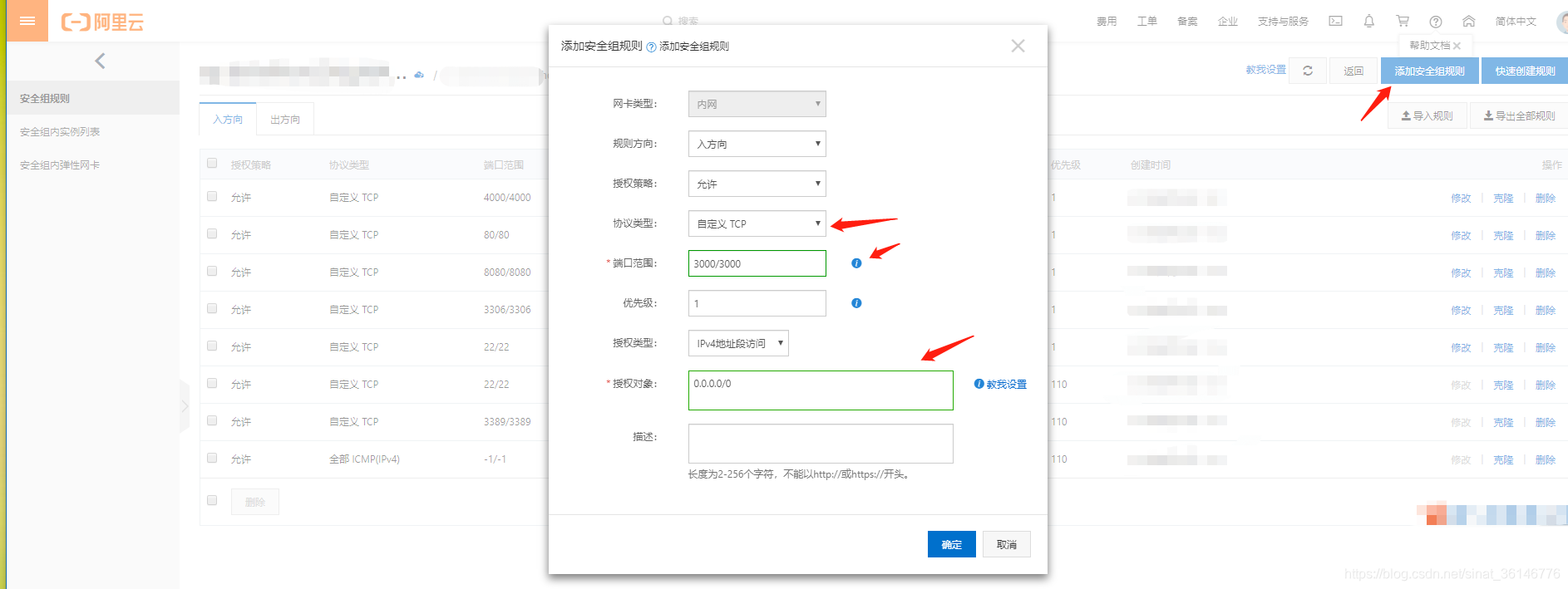
需要在阿里云后台添加安全组规则
云服务器ECS/网络与安全/安全组/安全组列表/操作/点击“配置规则”按钮/添加安全组规则,如图配置即可

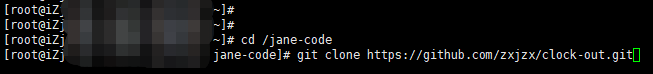
部署github上的项目

cd /jane-code
git clone https://github.com/zxjzx/clock-out.git
cd clock-out
yarn install
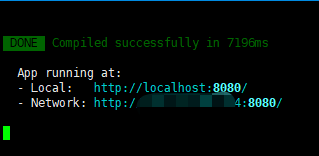
yarn run serve
yarn run app
//或 yarn run run-pro
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
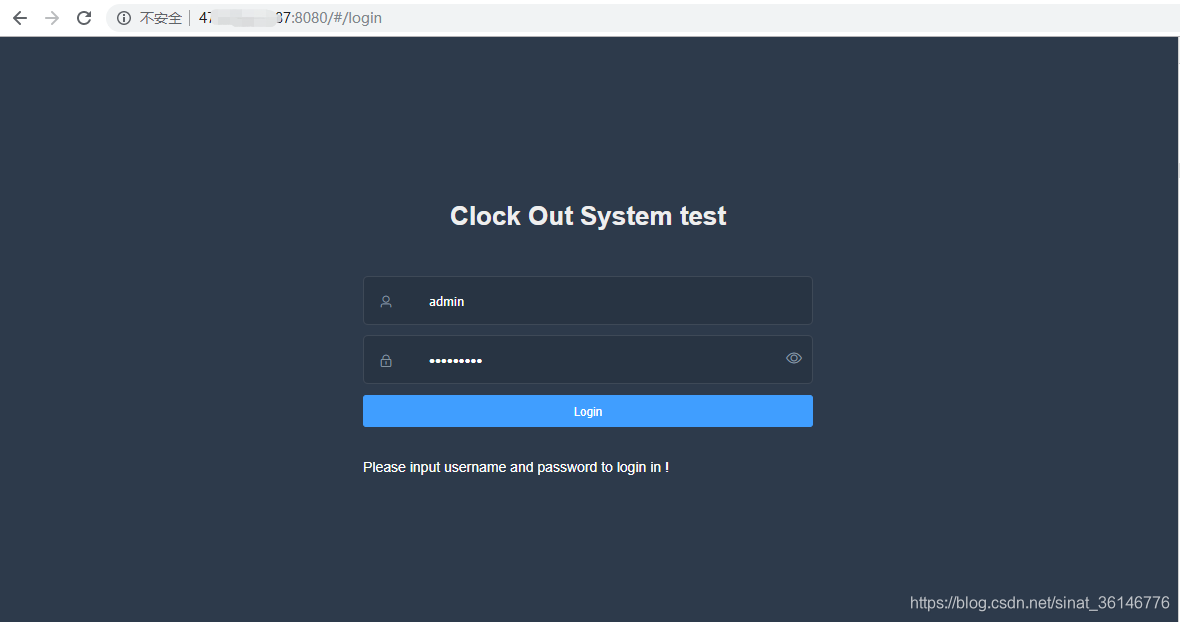
运行成功如图所示

http://47.XXX.XX.XX:8080/
如前面所展示步骤,在阿里云服务器中“添加安全组规则”
加上端口号8080,4000端口即可正常访问。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/486145
推荐阅读
相关标签



