热门标签
热门文章
- 1【强化学习-医疗】医疗保健中的强化学习:综述_强化学习在医疗行业的应用
- 2Git Cherry-Pick命令详解:轻松选取与移植提交_git cherry-pick 多条
- 3【DBeaver使用MySQL:Unknown database ‘10.10.*.*‘或拒绝用户访问Access denied for user ‘root‘】_dbeaver access denied for user
- 4软考初级程序员下午题(9)_软考初级程序员真题 豆丁网
- 5企业知识管理有哪些模式?什么是RAG?_rag进行知识管理的意义
- 6Kafka连接zookeeper超时_kafka.zookeeper.zookeeperclienttimeoutexception: t
- 7CrossOver24软件免费电脑虚拟机,快速在Mac和Linux上运行Windows软件_crossover24怎么样
- 8C生万物 | 十分钟带你学会位段相关知识_位段的跨平台
- 9CUDA入门
- 10一文搞懂MD5、SHA-1、SHA-2、SHA-3,哪个算法比较安全_md5和sha-1
当前位置: article > 正文
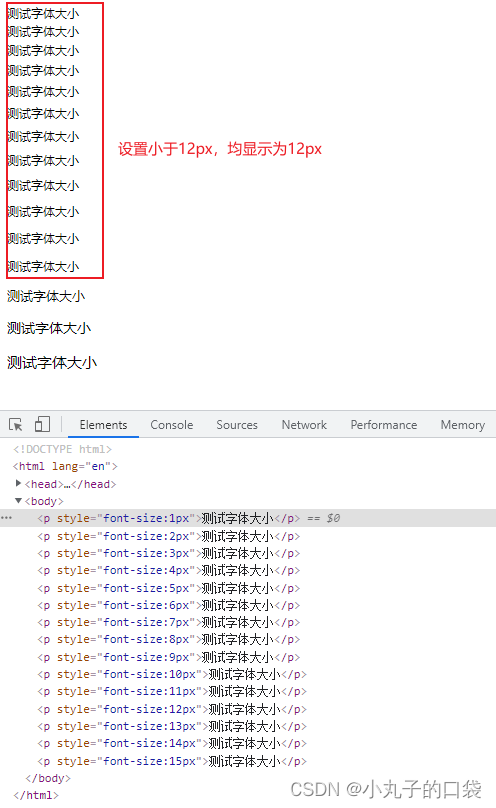
移动端显示不了小于12px字体的方案_安卓部分机型不支持12px以下字号
作者:笔触狂放9 | 2024-04-29 17:55:26
赞
踩
安卓部分机型不支持12px以下字号
- 1,设置font-size:12px
-
- 2,缩放元素
-
- transform:scale(0.8);
-
- transform-origin:0 0; 从左上角缩放,默认是从中心开始缩放
缩放会将元素和容器一起缩放
测试了下:
chrome浏览器和360极速浏览器显示不了小于12px的字体。只有火狐浏览器能显示


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/509010
推荐阅读
相关标签


