- 1Microsoft Exchange Server邮箱管理_exchange批量删除邮箱别名
- 2NLP自然语言处理:神经网络语言模型(NNLM)
- 3【SRC挖掘实录】反序列化漏洞篇_反序列化漏洞挖掘
- 4淘宝订单自动确认收货的N种实现,秒杀面试官_自动确认收货实现
- 5Hadoop 知识点之 Yarn_hadoop 容量调度器
- 6python金融风控评分卡模型和数据分析_python风控数据查得率
- 7模型微调:如何优化预训练模型_预训练模型效果好该如何改进
- 8微信团队开源的跨平台数据库框架 | 开源日报 No.249
- 9Dockerfile构建djiango和java_django的dockerfile怎么写
- 10零基础入门Matlab(一篇两个小时就能学完的入门博客)
node.js零基础详细教程(3):npm包管理、git github的使用_nodejs 编译git下载的项目
赞
踩
npm包管理
什么是npm
npm是随同NodeJS一起安装的包管理工具,只要安装了node,我们就可以通过命令行使用npm
启动命令行,运行 npm -v 就可以看到npm的版本号,根据安装的node版本不同,内部集成的npm页不同,只要能显示一个办号,就表示npm可用

npm作用:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
下载别人的第三方包到本地
使用 npm install 包名
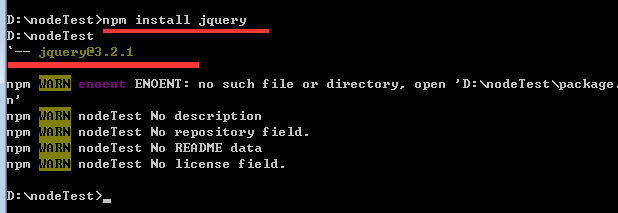
这里我们在 nodeTest文件运行命令行, 运行 npm install jquery 就可以自动下载jq的最新版本。

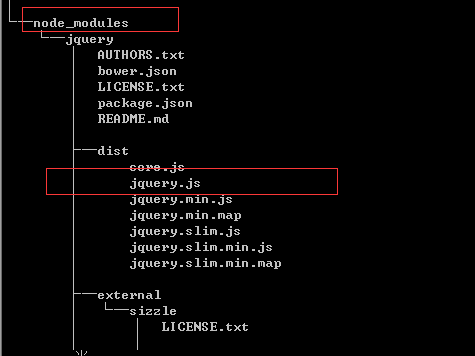
下载成功后,就可以去磁盘文件夹查看,当前目录会多一个 node_modules的文件夹,里面就有jquery的全部文件,如下图的路径,就可以找到jquery.js了。

使用 npm uninstall 包名 卸载模块
运行 npm uninstall jquery 以后,在去查看文件,会发现该目录下 node_modules 文件夹中的 jquery已经被删除了。

安装别人的命令行程序到本地
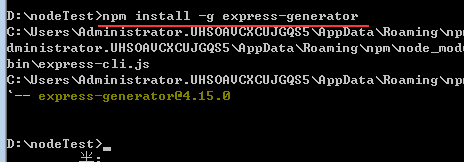
这里我们下载 express-generator到本地
express-generator说明:它是一个node的自动化创建项目工具,可以自动创建一个项目的初始网站,包含一些基本页面,可以通过浏览器访问,以后我们会详细介绍,这里大家先知道它的作用
命令行运行 npm install -g express-generator

安装完成后就把 express-generator安装到了全局变量中 (说明:命令行中的 -g 表示该模块安装到全局,如果没有-g就将模块安装到当前目录)

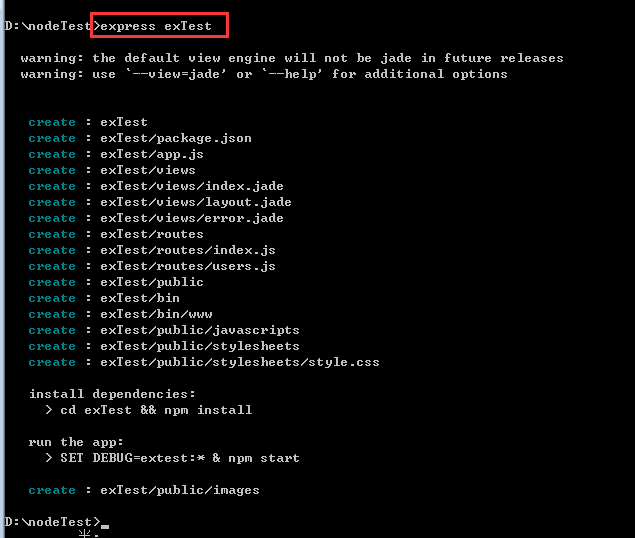
然后运行 express 项目名 创建一个项目 (这里演示初始化了一个叫做 exTest的项目)

如何启动这个项目呢?
1、进入项目目录 cd exTest

2、安装项目依赖模块
由于创建的项目中有个自带的pakage.js文件中已经规定了需要引入的模块,这里直接运行 npm install安装依赖
由于是从国外服务器下载,所以可能会等待一会儿才能安装完成

出现一长串的安装提示,到下图的状态表示安装完成

2、运行项目 npm start
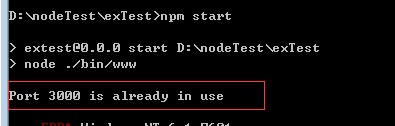
注:如果出现下图的报错提示,表示3000端口被占用,可能有前面运行的http命令行,把其他命令行都关闭再运行这个。

运行成功是这个状态

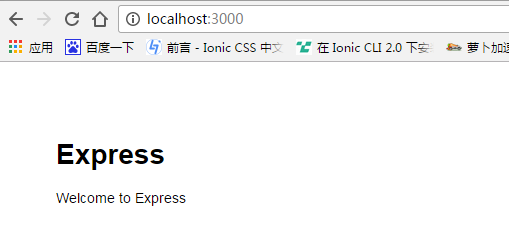
然后通过浏览器输入 http://localhost:3000/ 就可以访问到项目首页了,如下图。

到这里我们就成功安装了一个库、一个项目构建工具。大家先实现以下再往下看
GIT的使用
说明:git只是 代码的版本管理工具,不是nodejs必学类容,大家自行选择是否需要学习。
介绍:
为什么要使用版本控制:因为我们在编码过程中,会对软件进行各种修改,而且很可能需要在以后某个时候撤销到以前某个时间编写的样子,我们如果手动复制备份,不仅工程量大,而且不便于管理,这就需要有一个版本控制器,让我们可以自由的将以前写的各个时间段的版本进行保存
常见的版本控制有以下三种:
1、微软的cvs -- 收费,切只能window使用
2、svn 版本控制良好,但需要一个非本地的服务器(不能本地离线提交版本)
3、git 新一代的版本控制,可以离线实现版本控制,而且可以结合免费的 github网络仓库管理代码,十分方便
下载安装
本课程软件下载 链接:http://pan.baidu.com/s/1kVPxBJT 密码:uziu
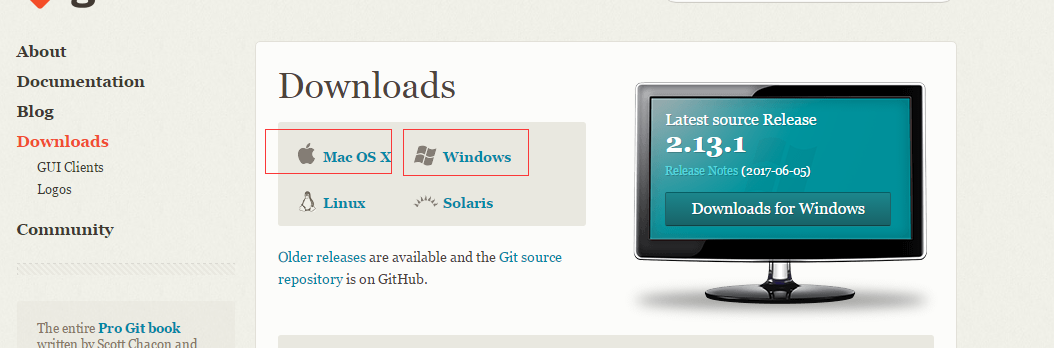
官网下载:https://git-scm.com/downloads

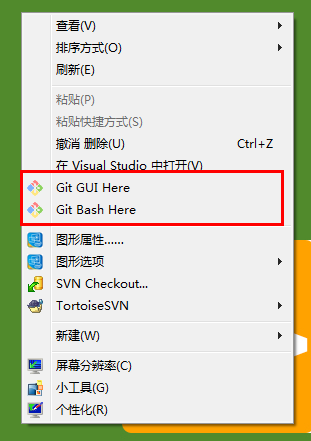
下载完成后,安装直接下一步、下一步即可,安装完成后,要检测是否安装成功,在桌面空白位置,点击鼠标右键出现图中红框中内容即安装成功

注册一个github账号
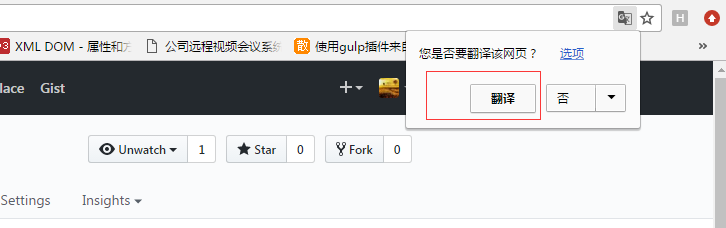
注:英文网站,可以使用google进行访问,右上角有个翻译按钮可以将网站翻译成中文,另外,注册可以参考如下链接 :http://jingyan.baidu.com/article/455a9950abe0ada167277864.html

如何运行git:
建立一个测试文件夹,然后在自己的文件夹右键 点击 git bash hare 我们这里的测试文件是d盘的 nodeTest\gitTest


首先需要配置一下你的邮箱和用户名
下面代码可以复制,在命令行中粘贴(注:ctrl+v在命令行不管用,需要右键 -- paste 才能粘贴进去)
git config --global user.name "你的用户名"
git config --global user.email "邮箱"

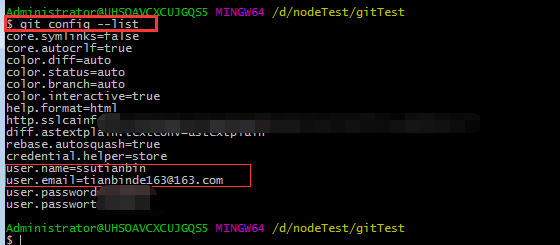
运行 git config --list 可以看到所有的配置项,下部找到 name 和email 看是否配置成功。

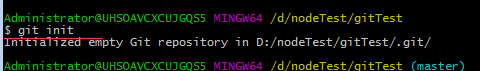
运行 git init初始化,

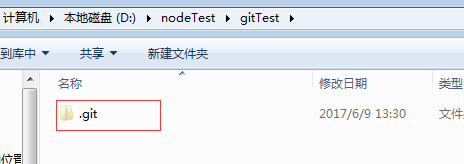
然后就可以看到当前目录有一个隐藏的 .git文件夹,(如果隐藏文件看不到的,请自行百度如何查看隐藏文件),这个文件夹中是git的版本控制文件,千万不要去动。

这样 gitTest文件夹就变成了git可以监控的文件夹了,以后文件夹任意的修改,都会被监控并记录下来
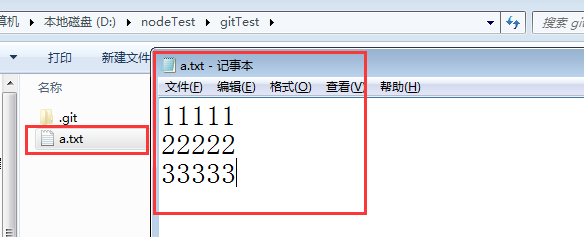
我们先建一个a.txt文件(注意编码格式最好是 utf-8)
在里面写入一点儿内容 保存

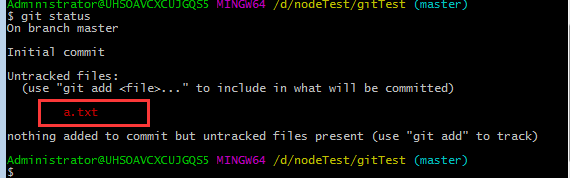
然后命令行 输入 git status 可以查看到有记录的对 a.txt的修改

接下来我们先做几个继续往下的操作,然后在解释这些操作是什么意思
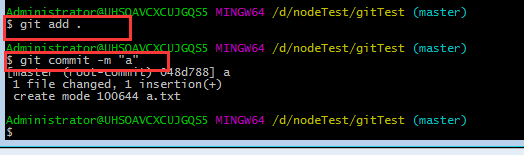
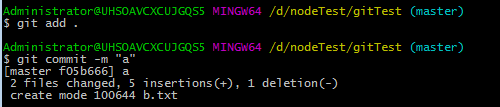
我们运行 git add . (注意后面有个空格点)
然后运行 git commit -m "a" 得到如下结果

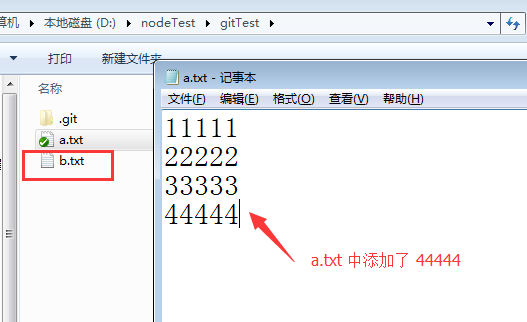
然后修改一下 a.txt中的内容 并保存,在 当前文件夹 创建 b.txt
(说明:我们对文件修改/提交后 文件 左下角会有绿色的勾表示已经提交。或红色的叹号表示被修改了没提交)

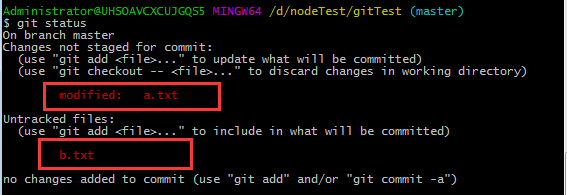
再命令行 运行 git status 可以看到如下结果

理解上面的过程:
这里需要先弄清楚 git的几个监听区域:工作区、暂存区、版本库
工作区:你对当前文件做的所有修改,都属于工作区 使用 git status 就可以看到修改的文件。
暂存区:通过上面 git add . 添加的状态 (后面的 点 表示对当下所有的更改添加到暂存区),添加到暂存区的文件可以撤销,也可以提交到版本库
版本库:最后的存放点,在git内部会对每个版本库存一个状态(功能类似创建了很多的备份,可以随意恢复任何一个版本,当然,git只是存了变化的地方,而非真的是备份)
那么,我们来看看上面运行过的命令
git add . 表示添加当前的所有修改到暂存区 , 如果只提交某个文件的修改,可以给文件名 如 git add a.txt
git commit -m "a" 表示将暂存区的修改提交到版本库,形成一个固定的版本保存下来, -m 后面的引号内是 提交的注释说明,可以写“修改了xxxx”。
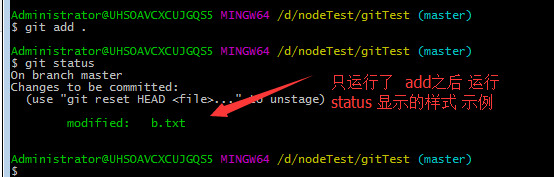
git status 显示工作区和暂存区的所有修改状态。工作区的是红色的显示,暂存区的是绿色的显示(如下图:只是一个示例说明,不跟着操作)

我们再 运行一下 添加和提交命令,将刚刚对a.txt b.txt的修改提交

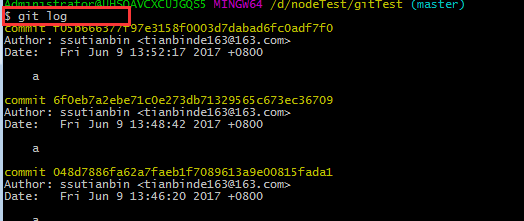
查看版本库 git log 下面的黄色打印部分,是每次修改的独一无二的id (你的id和我的肯定也不一样)

退回某个版本,
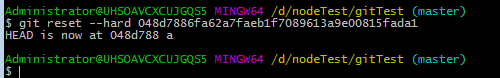
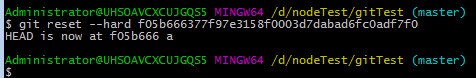
这里我们复制最后那个版本号 运行 git reset --hart 版本id 来退回
如下图,运行完成就退回了,刚我们创建的 b.txt没有了(退回到了创建以前)


当然也可以退回到最上面那个 id版本,运行后又回到了b.txt已经提交了的状态


前面讲了退回到某个版本,那么怎么撤销工作区的修改呢?
使用命令 git checkout -- 文件名 ,可以将该文件的修改撤销到上一次 git add 到暂存区的状态。
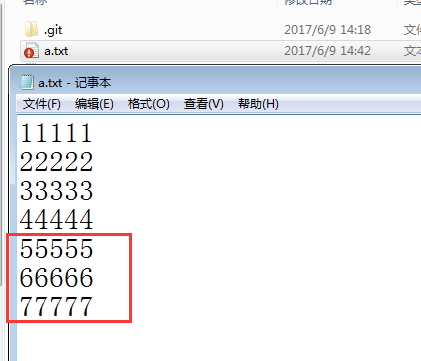
比如我们先对a.txt作一下修改。添加了部分内容

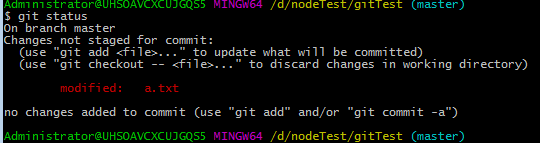
然后我运行 git status 看效果,表示已经修改了

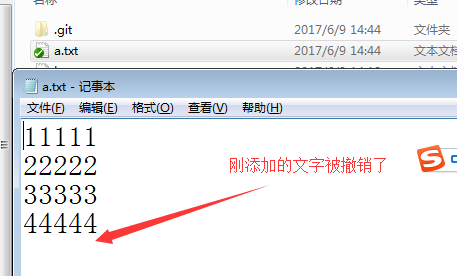
然后运行git ceckout -- a.txt 撤销 ,执行完成,就可以看到上一步给a.txt添加的内容被撤销了


git checkout -- . 可以撤销所有修改,建议不要使用,因为这个会把所有没有 add的修改都撤销,而且不可逆。
push项目到 github网站
前面已经让大家注册了github的账号,如果没有注册的先注册一个
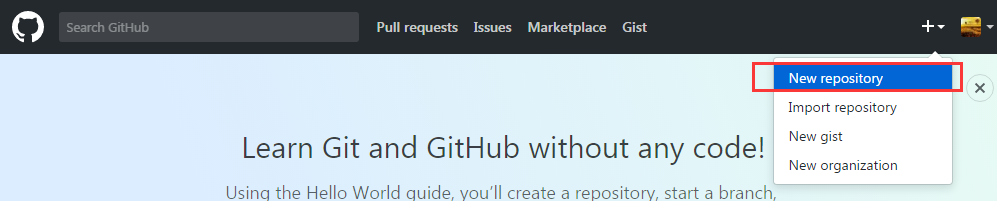
然后登陆,登陆完成以后,点击如下图右上角的 新建 来新建一个仓库

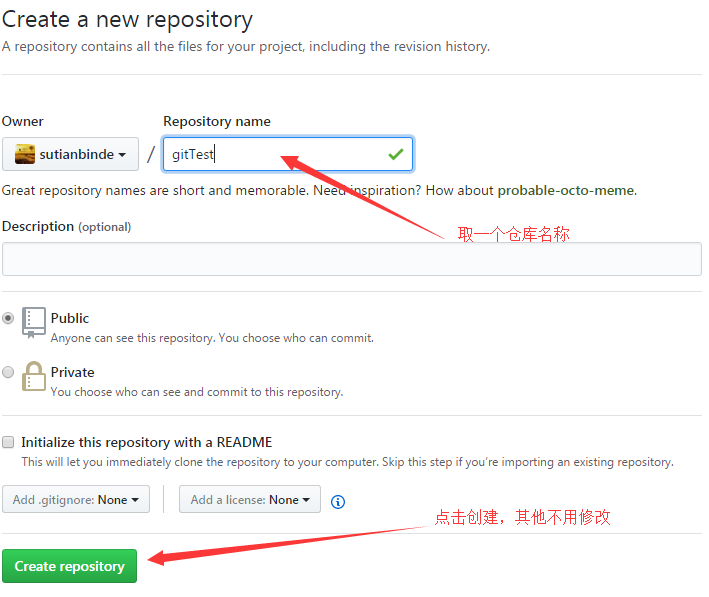
在新建界面中输入仓库名,确定即可

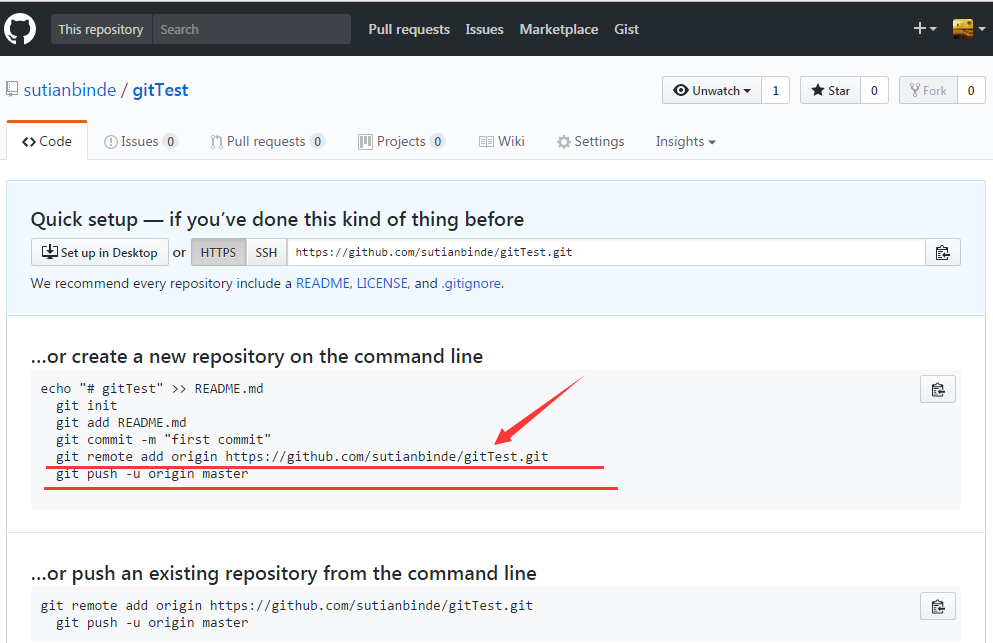
创建之后,会自动跳转进入下面的界面,下图中划线的地方是 提交地址设置 和 提交的 命令行命令。先复制下来放着,后面会用。

电脑端操作了:我们这里使用ssh秘钥链接,需要在电脑端生成秘钥(当然,也有其他方式链接,有兴趣的可搜索“提交文件到 github”看看)
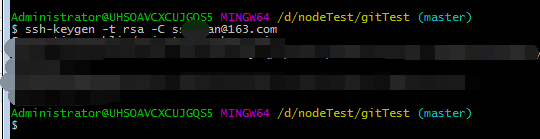
git 的命令行输入:
ssh-keygen -t rsa -C 你的邮箱地址,到有需要输入的地方,直接 enter 确定 ,enter多次,直到执行完成

然后就可以在c盘的用户 administrator文件夹下多了一个 .ssh 的隐藏文件夹

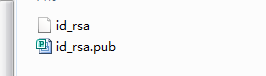
点开文件夹可以看到两个文件。这两个文件是用户 ssh安全安验证的秘钥,.pub文件的公钥(公用上传)。id_rsa是私钥(自己保留)

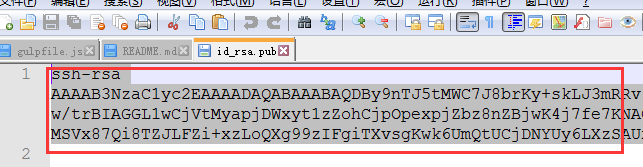
复制.pub文件内的所有内容。 然后按后续步骤添加到github账号的 ssh设置中

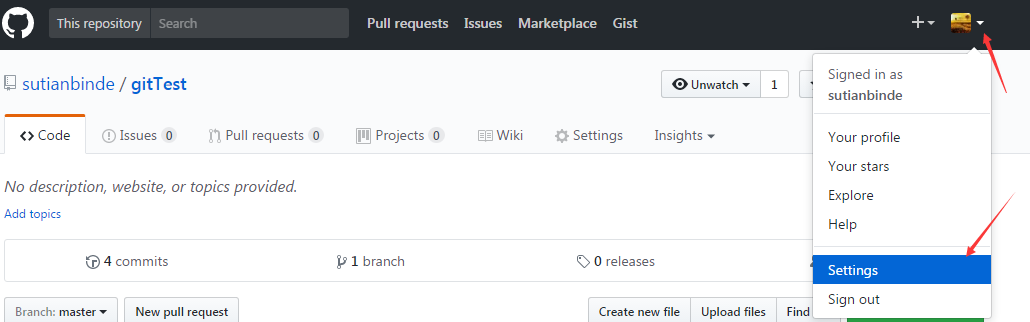
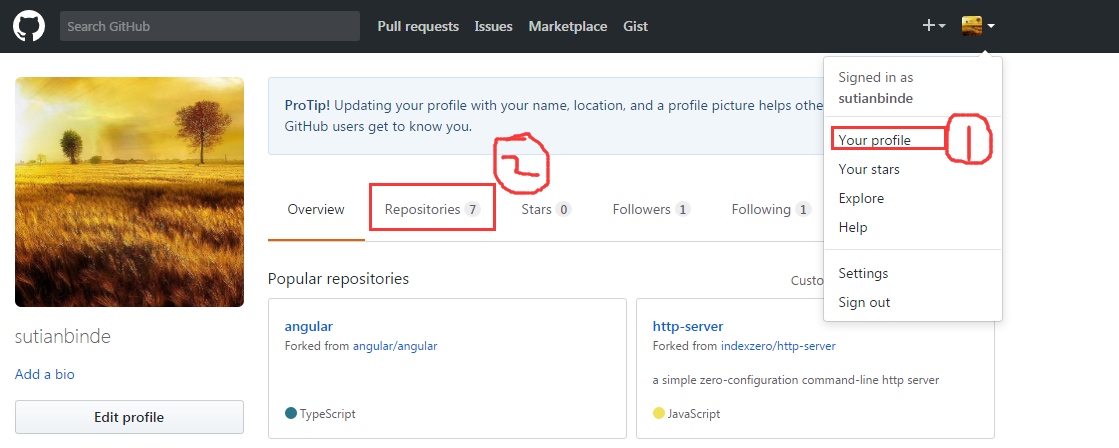
回到github官网点击有右上角头像右边箭头,下拉框中点击 设置

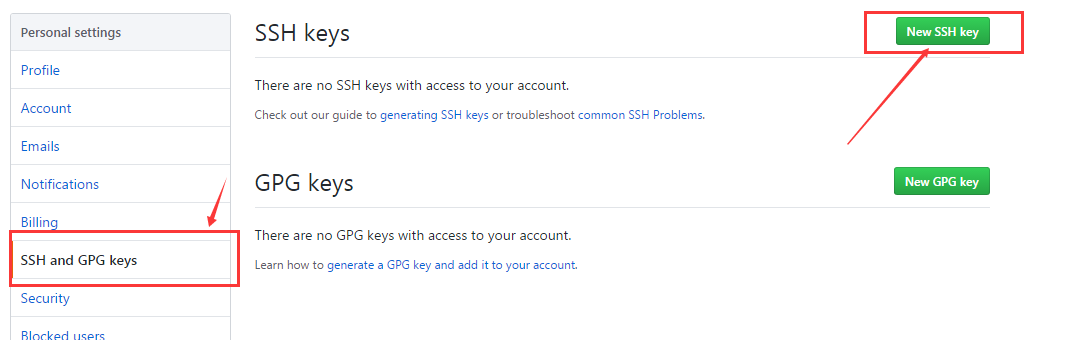
设置界面中点击 ssh and gpg keys ,然后点击 new ssh key 按钮


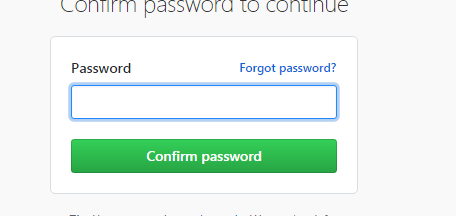
点击确定之后 需要再输入一次 github的密码,如下图,输入点击确定

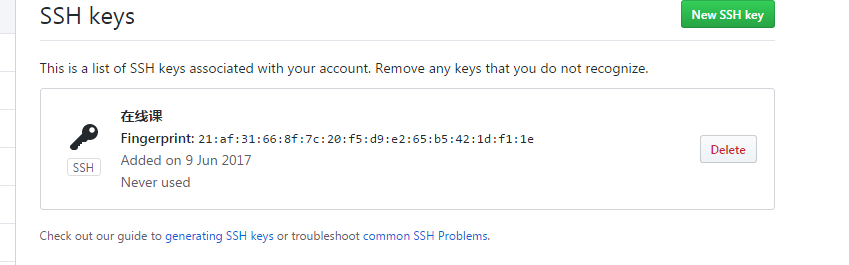
得到如下界面,这样就将当前电脑和 github 实现了 ssh的验证了

然后回到命令行 ,运行前面 创建仓库的时候 要求大家复制的 那两条代码 ,如下图。(下图红框的地方 是你自己的仓库地址)

第一次提交中途可能会遇到提示输入 用户名 和 密码 在提示的地方输入 github的 账号 和 密码 即可。
执行完成之后,文件就上传到 github了,按下面步骤查看是否上传成功
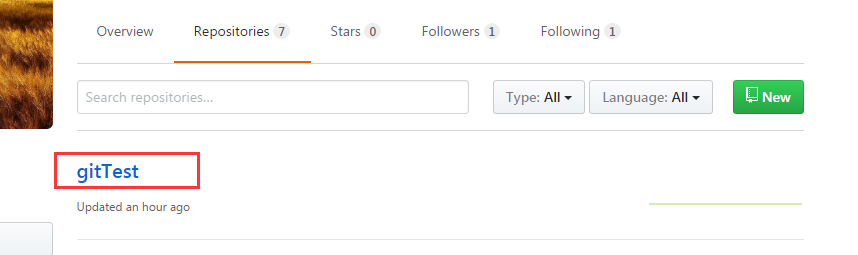
如下图点击顺序,就能找到你自己的仓库。

找到仓库后打开它

就可以看到 已上传成功的文件了

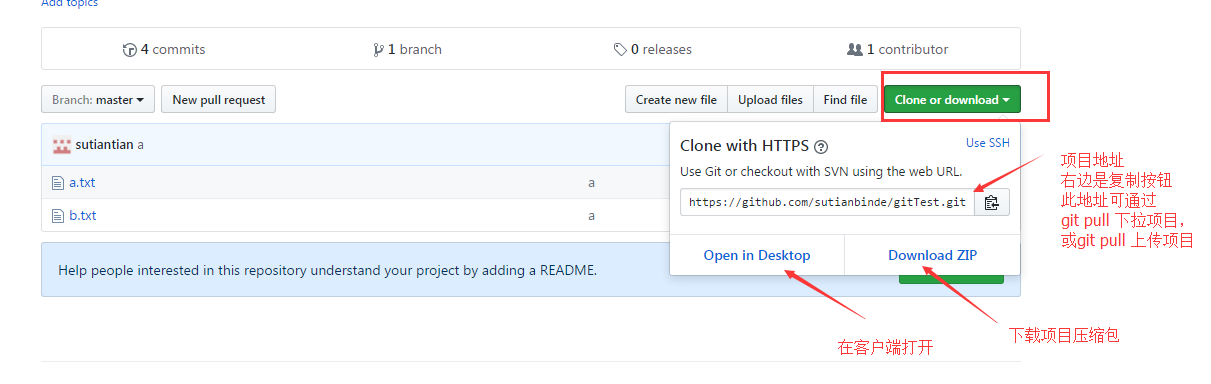
右边的绿色按钮是下载操作。下载项目的地址如下图

如何通过git下载别人的项目
上面布置我们已经设置好了git
那么下面,我们新创建一个文件夹来下载别人的项目
这里我在 d 盘的 nodeTest 下 新建了一个 gitProject 文件夹, 下载的别人的项目就会放到这个文件夹中
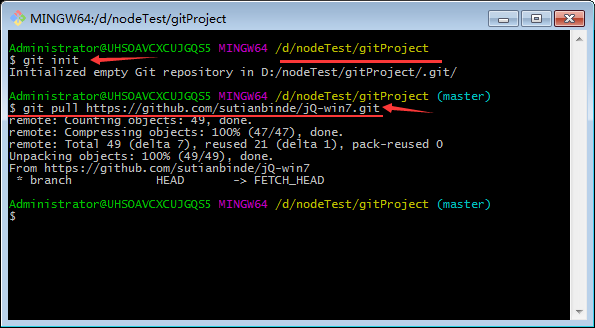
1、文件夹中空白处 右键 git bush hare
2、命令行输入 git init 初始化
3、 git pull https://github.com/sutianbinde/jQ-win7.git 如需下载别的项目使用如下格式:git pull 项目git地址

运行后,项目就被下载下来了。我们去文件夹中就能看到项目了 ,那个Index.html就是项目的入口,使用浏览器打开即可查看

打开后可看到一个类似win7桌面系统的界面

学习需要持之以恒,希望跟学的同学跟上进度哦~
下一遍将讲解:node.js事件机制、node异步IO操作、路由。


