- 1IPsec协议族之AH和ESP协议_ipsec ah和esp
- 2常用的测试用例设计方法有那些?_用例设计方法有哪几种
- 3c#Opencvsharp4学习笔记与心得(Winform)
- 4面向对象实现一个图书管理的功能——基于Python_属性: 图书馆名称(name) 借书人字典(borrowers) 图书字典(books) 方法: 构
- 501-详解静态代理,动态代理(JDK动态代理原理和CGLIB动态代理原理)
- 6@Prometheus监控数据库(MySQL)_mysql expoert 普米修斯
- 7蓝牙BLE之系统学习_pincode 蓝牙广播
- 8基于MPLS-VPN多分部互访的ensp企业网络规划与设计_ensp综合实验_mpls多分布互访
- 9Java程序员只有会这些才能月薪超过20K_月薪20k的java程序员技能
- 10什么是强化学习?强化学习之父:它是人工智能的未来_强化学习最早由谁提出
前端常见的十种布局_前端布局的几种方式
赞
踩
前端常见的十种布局方式
若有错误请各位大牛大佬指正,轻喷!!!
前端布局常见的有很多种,不同的应用场景有不同的布局方式,下面就来简单介绍一下吧。
- 静态布局
- 浮动布局
- 定位布局
- 栅格布局
- table布局
- 弹性(flex)布局
- 圣杯布局
- 自适应布局
- 流式布局
- 响应式布局
前端常用布局方式
大部分前端布局都是自上而下,或者自左而右;并且不同的布局能够给用户带来不一样的体验,好的更是能瞬间吸引用户。
静态布局
静态布局常见于pc端,是给页面设定固定的宽高且居中布局,web网站开发的单位一般用px。
特点:不管页面多大,始终都是用初始设置的值,一般是定宽相当于min-width。
优点:简单,没有兼容性问题。现在还有一些门户网站和企业官网在用,他们有些设备的尺寸是固定的,这个静态布局就适合了。而且对于刚入门的技术小白是很适合学习也很容易接受。
缺点:不会随着屏幕的大小而变化。
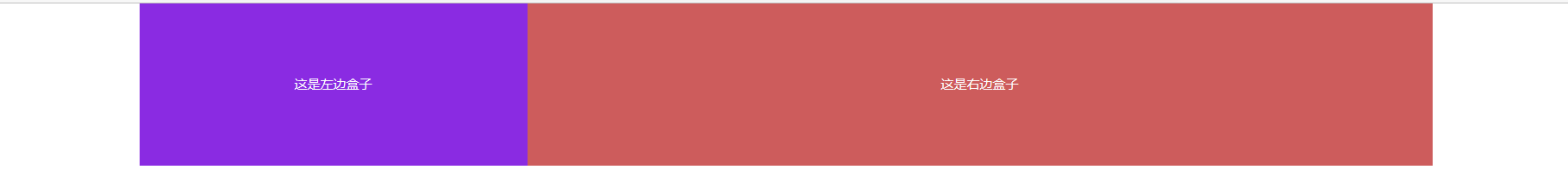
下面是一个静态布局的例子:

- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="utf-8">
- <title>静态布局</title>
- <style>
- body {
- margin: 0px auto;
- color: white;
- text-align: center;
- line-height: 200px;
- }
-
- .container {
- min-width: 1600px;
- background: indianred;
- margin: 0 auto;
- }
-
- nav,
- section {
- float: left;
- min-height: 200px;
- }
-
- section {
- width: 70%;
- }
-
- nav {
- width: 30%;
- background: blueviolet;
- }
-
- .clearfix:after {
- content: ".";
- display: block;
- height: 0;
- clear: both;
- visibility: hidden;
- }
- </style>
- </head>
-
- <body>
- <div class="container">
- <div class="clearfix">
- <nav>这是左边导航</nav>
- <section>这是右边内容</section>
- </div>
- </div>
- </body>
-
- </html>
浮动布局
浮动布局是调用浮动属性来使得元素向左或者向右移动从而共享一行,直到碰到包含框或者另一个浮动框。浮动元素是脱离文档流的,不占据页面空间,但不脱离文本流,且浮动会将行内元素和行内块元素转化为块元素。
特点:
- 脱离标准普通流的控制(浮) 移动到指定位置(动), (俗称脱标)。
- 浮动的盒子不再保留原先的位置,会一行内显示并且元素顶部对齐。
- 浮动的元素会具有行内块元素的特性。
优点:
- 排版友好,例如图文排版或者首字母下沉排版等。
- 兼容性好。
缺点:
需要调整网站布局对代码改动很大,页面的宽度不够会影响布局。浮动是脱标的,那么就无法撑起父元素造成塌陷。
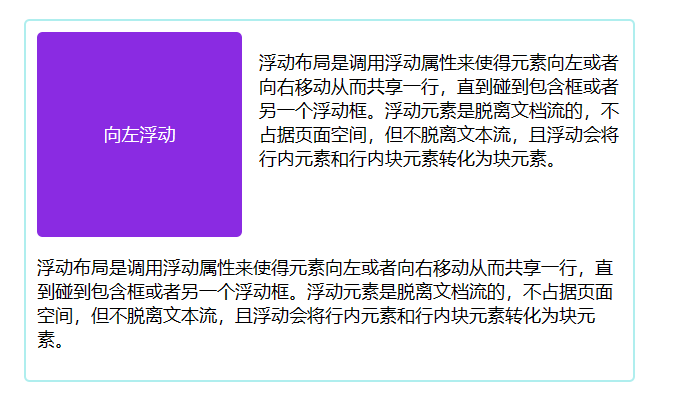
这里我使用文字环绕的例子:

- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="utf-8">
- <title>浮动布局</title>
- <style>
- .box{
- width: 520px;
- overflow: hidden;
- border: 2px solid paleturquoise;
- padding: 10px;
- margin: 20px auto;
- border-radius: 5px;
- }
- .box_left {
- float: left;
- width: 150px;
- margin-right: 15px;
- padding: 1em;
- border-radius: 5px;
- background-color: blueviolet;
- min-height: 150px;
- color: white;
- text-align: center;
- line-height: 150px;
- }
- </style>
- </head>
-
- <body>
- <div class="box">
- <div class="box_left">向左浮动</div>
- <p>浮动布局是调用浮动属性来使得元素向左或者向右移动从而共享一行,直到碰到包含框或者另一个浮动框。浮动元素是脱离文档流的,不占据页面空间,但不脱离文本流,且浮动会将行内元素和行内块元素转化为块元素。
- </p>
- <div style="clear: both;"></div>
- <p>浮动布局是调用浮动属性来使得元素向左或者向右移动从而共享一行,直到碰到包含框或者另一个浮动框。浮动元素是脱离文档流的,不占据页面空间,但不脱离文本流,且浮动会将行内元素和行内块元素转化为块元素。</p>
- </div>
- </body>
-
- </html>
注:在上面的例子中我们可以看到浮动元素下面文字没有受到影响,是因为在下面的 div 的样式加了 clear:both 来清除浮动(一般是四种,clear:both 比较常用)的影响。
扩展:一般浮动布局可以使用样式 box-sizing:border-box; 来确保每个盒子的宽高(包括内边距和边框)不会因为扩大而破裂,可以轻松使用浮动布局。
定位布局
定位布局是给元素设置 position 属性从而控制元素显示在不规则的位置,偏向于单个元素定位操作。
position 有五个选项值:
- static 静态定位:页面元素定位的默认值,出现在正常流中;
- fixed 固定定位:元素相对于页面窗口是固定位置的,即使窗口滚动它也不会移动,fixed 属性是脱离文档流的,不会占据空间,但会重叠其他元素之上;例如侧边导航条的固定定位等。
- relative 相对定位:以自身作为参照物,对象不可层叠、不脱离文档流,移动相对定位元素,但它原本所占的空间不会改变。通过 top, bottom, left, right 定位;
- absolute 绝对定位,选择最近一个设置有相对定位的父元素进行绝对定位,若没有则以 body 的坐标原点为参照。与其他元素重叠,脱离文档流,不占空间,通过 top, bottom, left, right 定位;
- sticky 粘性定位:基于滚动位置来定位,在 relative 和 fixed 之间切换,当超出页面目标区域时,就是 fixed 固定在目标位置,否则为 relative;元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效,否则其行为与相对定位相同。
这些不同的定位在不同的场景有不同的作用,这里就不一一列举。
特点:定位布局中不同的属性有各自的特点,最明显的是使用定位的元素独立开来。
优点:无需考虑元素的显示方式和位置,直接独立定位,方便控制。
缺点:很难预测各元素之间是否有影响,例如重叠覆盖等。
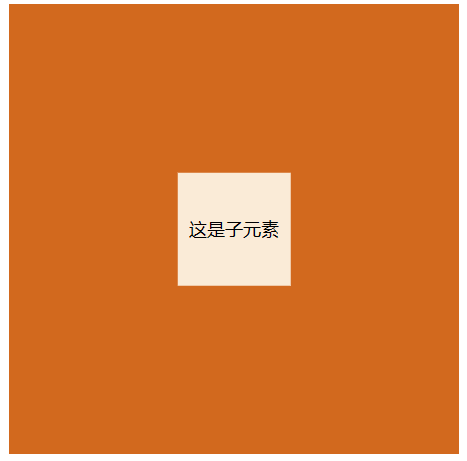
以父元素相对子元素绝对布局为例:

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>定位布局</title>
- <style>
- .container {
- position: relative;
- width: 400px;
- height: 400px;
- background-color: chocolate;
- }
- .box{
- width: 100px;
- height: 100px;
- position: absolute;
- background-color: antiquewhite;
- top: 50%;
- left: 50%;
- transform: translate(-50%,-50%);
- text-align: center;
- line-height: 100px;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="box">这是子元素</div>
- </div>
- </body>
- </html>
注:在上面的例子中我们可以看到子元素居中于父元素,这里是绝对定位配合使用 transform: translate(-50%,-50%); 来居中布局。
栅格布局
栅格布局也被称为网格布局,它是一种新兴的布局方式,常用的有瀑布流(每列的项目高度是随机的,根据自身的内容而定,详细可以看这个)。栅格布局是二维的,包含了行和列,与弹性布局相似,栅格系统也是由栅格容器包裹栅格元素进行使用,且它的布局很简单,就是把一个区域划分为一个个的格子排列好,再把需要的元素填充进去。它的应用场景没有弹性布局和浮动布局多,因为有些浏览器对它的支持性较不好。详细可以看这位大佬的CSS栅格布局
特点:重视比例、秩序、连续感和现代感。以及对存在于版面上的元素进行规划、组合、保持平衡或者打破平衡,以便让信息可以更快速、更便捷、更系统和更有效率的读取;另外最重要的一点是,负空间的规划(即:留白)也是栅格系统设计当中非常重要的部分 ---wiki
优点:
- 能大大的提高网页的规范性和可重用性。在栅格系统下,固定和灵活的尺寸,这对于大型网站的开发和维护来说,能节约不少成本。
- 基于栅格进行设计,可以让整个网站各个页面的布局保持一致。这能增加页面的相似度,提升用户体验。
- 将多个项目放入网格单元格或区域中,可以部分重叠。
缺点:兼容性不好。
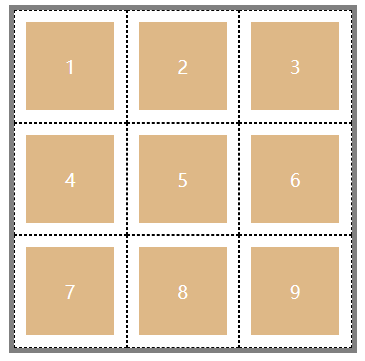
这里使用grip布局,还有跟 flex 和响应式结合等。

- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <title>栅格布局</title>
- <style>
- main {
- border: solid 5px gray;
- display: inline-grid;
- grid-template-rows: repeat(3, 100px);
- grid-template-columns: repeat(3, 100px);
- }
-
- main div {
- background: burlywood content-box;
- padding: 10px;
- border: 1px black dashed;
- text-align: center;
- line-height: 80px;
- color: #fff;
- }
- </style>
- </head>
-
- <body>
- <main>
- <div>1</div>
- <div>2</div>
- <div>3</div>
- <div>4</div>
- <div>5</div>
- <div>6</div>
- <div>7</div>
- <div>8</div>
- <div>9</div>
- </main>
- </body>
-
- </html>
table布局
在我看来栅格布局跟 table 有相似的点,但是栅格布局比较友好,只是 div 进行各种处理。table 布局是在父元素使用 display:table; 子元素使用 display:table-row或 display:table-cell; 子元素会默认自动平均划分父元素的空间。
特点:如果设置其中一个子元素 table-cell 为固定宽度,那么其余子级容器会自动平分宽度沾满父级容器。
优点:兼容性好,容易上手,做表格是100%正确。
缺点:
- 比其他 html 标签占更多的字节。造成下载时间延迟,占用服务器更多的流量资源(代码冗余)。
- 渲染不友好,阻碍浏览器渲染引擎的渲染顺序,等内容全部加载完成在显示表格,会延迟页面的生成速度,让用户等待时间更久。
- 灵活性差,一旦设计确定会变死,后期很难通过 CSS 改变新的面貌,且不能自适应。
- 不利于搜索引擎抓取信息,直接影响到网站的排名。
这里使用简单的 table 布局例子:

- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <title>table布局</title>
- <style>
- .box {
- width: 600px;
- height: 100px;
- display: table;
- }
-
- .a,
- .b,
- .c,
- .d {
- display: table-cell;
- }
-
- .a {
- background: blueviolet;
- }
-
- .b {
- background: aqua;
- }
-
- .c {
- background: palevioletred;
- }
-
- .d {
- background: hotpink;
- }
- </style>
- </head>
-
- <body>
- <div class="box">
- <div class="a"></div>
- <div class="b"></div>
- <div class="c"></div>
- <div class="d"></div>
- </div>
- </body>
-
- </html>
弹性(flex)布局
flexible 模型又被称为 flexbox,它不像栅格布局可以同时处理行跟列,只能处理单行或者当列,是一维的布局模型。它可以简便、完整且适应的实现页面各种布局,web网站页面一般用 em 或者 rem 单位(1em = 16px, 1rem = 10px),小程序一般用 rpx 单位(1px = 2rpx)进行相对布局,特别的是字体能够放缩方便且自适应。flex 是我平常使用最多的布局,它适用的场景有很多,主要是用于比例分割居中显示,例如携程的移动页面或者淘宝网页的布局等。
特点:能够调整其子元素在不同的屏幕分辨率下用最适合的方法填充合适的空间。
优点:适应性强,容易上手,且很简便的完成很多页面布局效果,后期维护容易,若需求细微度不高,那么是很好的选择。
缺点:兼容性差,在低版本的浏览器有可能渲染不出效果(ie9及以上)。
注:弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>flex布局</title>
- <style>
- .flexbox {
- width: 500px;
- background: bisque;
- display: flex;
- flex-direction: row;
- justify-content: space-around;
- align-items: center;
- padding: 10px;
- }
- .flexbox div {
- width: 100px;
- height: 100px;
- background-color: yellowgreen;
- border: 1px solid #fefefe;
- margin: 5px;
- }
- </style>
- </head>
- <body>
- <div class="flexbox">
- <div>1</div>
- <div>2</div>
- <div>3</div>
- <div>4</div>
- </div>
- </body>
- </html>
圣杯布局
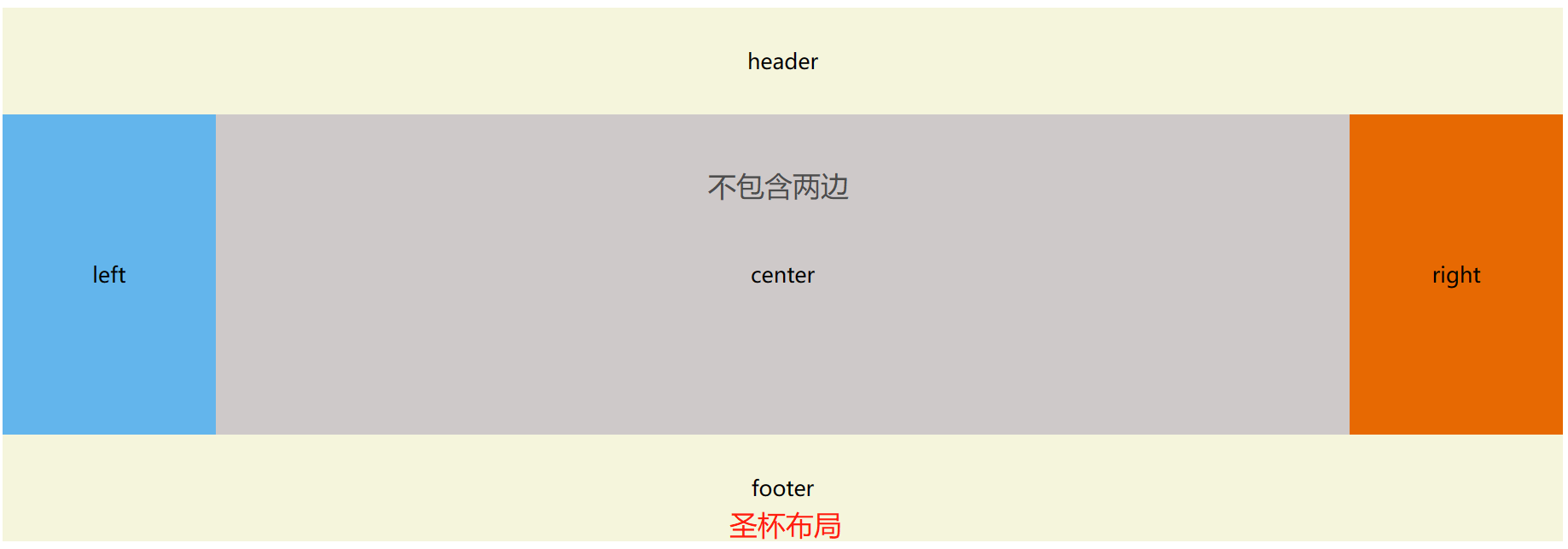
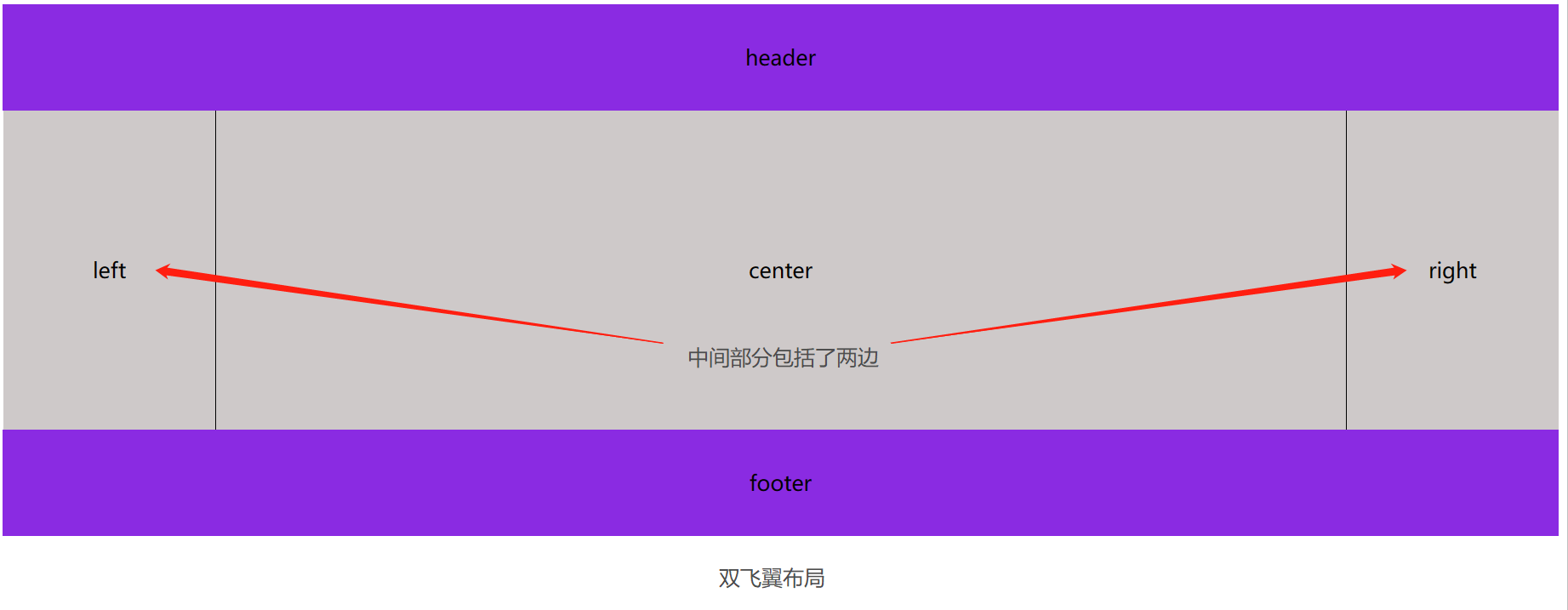
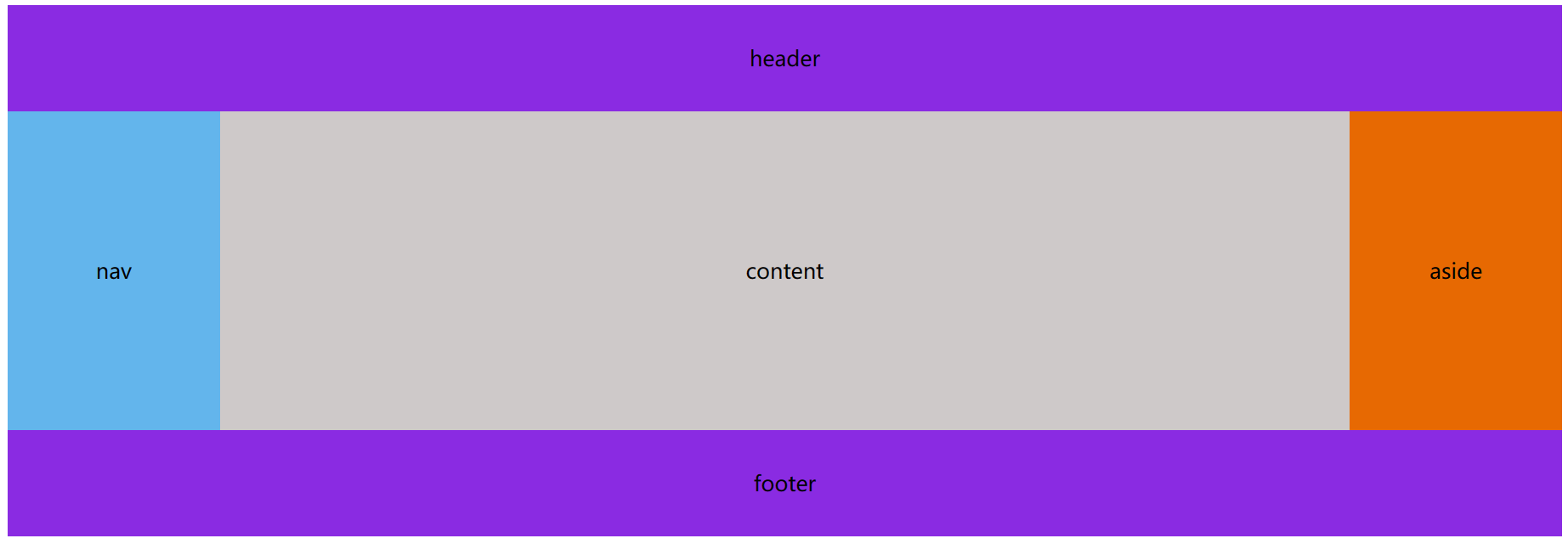
看到圣杯布局是不是会想到双飞翼布局呢?其实圣杯布局跟双飞翼的布局区别在于中间是否有包括两边的区域,圣杯布局是没有的,两边或者一边非主要部分填充父元素的 padding;而双飞翼布局是有的,但多了一层 dom 节点,非主要部分用的是 center 部分的 margin 空间,联想一下名字就好啦!下面看图吧比较容易清楚:


圣杯布局要求头部跟尾部要有固定的高,宽则占满屏幕;中间是一个三栏布局,比头尾高度要高,两侧宽度不变,中间自动充满区域。其实这样一来只要有去浏览过网站的大佬们都知道圣杯布局比较常见,大部分网站比较喜欢这种布局。圣杯布局可以用浮动、flex 和 grid 三种实现。
特点:中间主要部分放在文档流前面保证先行渲染。
优点:布局简单,缩到最小也不会变形。
缺点:浏览器兼容性不是很友好。当浏览器无限放大的时候圣杯会破碎掉,而当 center 部分宽小于 两边或者单边就会发生布局混乱。
下面使用浮动来实现圣杯布局:

- <!DOCTYPE html>
- <html>
-
- <head>
- <meta charset="utf-8">
- <title>圣杯布局</title>
- </head>
- <style>
- body {
- min-width: 600px;
- font-size: 20px;
- }
-
- #header, #footer {
- background-color: blueviolet;
- text-align: center;
- height: 100px;
- line-height: 100px;
- }
- #footer {
- clear: both;
- }
-
- #center {
- padding-left: 200px;
- padding-right: 200px;
- overflow: hidden;
- }
-
- #center .column {
- position: relative;
- float: left;
- text-align: center;
- height: 300px;
- line-height: 300px;
- }
-
- #content {
- width: 100%;
- background: rgb(206, 201, 201);
- }
-
- #nav {
- width: 200px;
- right: 200px;
- margin-left: -100%;
- background: rgba(95, 179, 235, 0.972);
- }
-
- #aside {
- width: 200px; /* */
- margin-left: -200px;
- right: -200px;
- background: rgb(231, 105, 2);
- }
-
- </style>
-
- <body>
- <header id="header">header</header>
- <div id="center">
- <section id="content" class="column">content</section>
- <nav id="nav" class="column">nav</nav>
- <aside id="aside" class="column">aside</aside>
- </div>
- <footer id="footer">footer</footer>
-
-
- </body>
-
- </html>
自适应布局
当时 Ethan Marcotte 提出这个自适应这个概念是为了能够解决移动端网页的问题。总结的来说就是创建多个静态布局,每个布局对应一个屏幕的分辨率范围,每个静态布局页面的元素大小不会因为窗口的改变而变化,除非从一个静态布局变到另外一个布局,不然在同一设备下还是固定的布局。常用的方式有使用 CSS 的 @media 媒体查询,也有高成本的 JS 进行设计开发,或者使用第三方开源框架 bootstrap,这个能够很好的支持多个浏览器。
特点:自适应多端,不同的分辨率下为固定布局,不会使元素大小发生变化。
优点:
对网站的复杂程度兼容性大。
测试容易,代码执行效率高,降低了开发者的页面开发成本代价。
在一定宽度范围内提供了稳定的视觉体验,增加用户体验。
缺点:对老旧或者非标准的浏览器兼容性较差,当对一个页面作出修改时,同时需要改变多种尺寸的布局,流程相对变得繁琐。
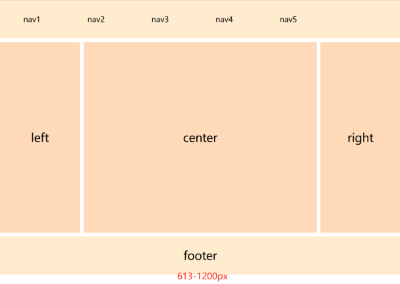
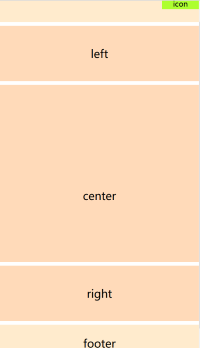
下面用的CSS媒体查询的方式来实现响应式布局:


- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>自适应布局</title>
- <style>
- *{
- margin: 0px;
- padding: 0px;
- }
- #head, #foot, #main
- {
- height: 100px;
- width: 1200px;
- background-color: blanchedalmond;
- text-align: center;
- font-size: 30px;
- line-height: 100px;
- margin: 0 auto;
- }
- #head div{
- display: none;
- font-size: 20px;
- height: 30px;
- width: 100px;
- background-color: greenyellow;
- float: right;
- line-height: 30px;
- margin-top: 35px;
- }
- #head ul{
- width: 80%;
- }
- #head ul li{
- width: 20%;
- float: left;
- text-align: center;
- list-style: none;font-size: 20px;
- }
- #main{
- height: auto;
- margin: 10px auto;
- overflow: hidden;
- }
- .left, .center, .right{
- height: 500px;
- line-height: 500px;
- float: left;
- width: 20%;
- background-color: peachpuff;
- }
- .center{
- width: 60%;
- border-left: 10px solid #FFF;
- border-right: 10px solid #FFF;
- box-sizing: border-box;
- }
- @media only screen and (max-width: 1200px) {
- #head, #foot, #main{
- width: 100%;
- }
- }
- @media only screen and (max-width: 612px) {
- .left, .center, .right{
- width: 100%;
- display: block;
- height: 150px;
- line-height: 150px;
- }
- .center{
- border: hidden;
- border-top: 10px solid #FFFFFF;
- border-bottom: 10px solid #FFFFFF;
- height: 500px;
- line-height: 600px;
- }
- #head ul{
- display: none;
- }
- #head div{
- display: block;
- }
- }
- </style>
- </head>
- <body>
- <div>
- <header id="head">
- <ul>
- <li>nav1</li>
- <li>nav2</li>
- <li>nav3</li>
- <li>nav4</li>
- <li>nav5</li>
- </ul>
- <div>icon</div>
- </header>
- <section id="main">
- <div class="left">left</div>
- <div class="center">center</div>
- <div class="right">right</div>
- </section>
- <footer id="foot">footer</footer>
- </div>
- </body>
- </html>
扩展:图片较多的网站适合自适应布局,但是文字为主的就不太适合了,适合定宽,这样也会提高兼容性和开发效率。
流式布局
流式布局也叫百分比布局(也有叫非固定像素布局),是页面中的元素根据屏幕分辨率自动进行适配调整,页面元素大小会发生变化,但是整体布局不会发生变化,始终都是满屏显示。它使用的是百分比定义宽,但高一般会被固定住,这种布局在早期是为了适应不同尺寸的PC屏幕,但现在在移动端比较常见。
特点:适配,页面元素的宽度按照屏幕分辨率进行适配调整,但整体布局不变。
优点:通过设置百分比宽度适应不同尺寸的屏幕。
缺点:高度和文字大小都是固定的,所以当屏幕尺寸过大或者过小时某些元素会被拉伸拉扁(高度、文字大小不变),无法正常显示,显得不协调,带来不好的用户体验。
常用的流式布局有:
- 左侧固定,右侧自适应
- 右侧固定,左侧自适应
- 左右两侧固定,中间自适应(圣杯布局)
- 等分布局
下面用等分流式布局:

- <!DOCTYPE html>
- <html>
-
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0" />
- <!--
- width=device-width 表示元素宽度与当前设备的视口一样大,
- initial-scale=1.0 表示禁止当前页面出现缩放
- -->
- <title>流式布局</title>
- <style>
- body {
- margin: 0;
- }
-
- .container {
- height: 200px;
- }
-
- .item {
- height: 100%;
- /*display: inline-block;*/
- /* 使用行内块状元素会出现边距像素,宽度要改为24.5,当盒子撑满会自动换行 */
- float: left;
- width: 25%;
- }
-
- .item1 {
- background-color: blanchedalmond;
- }
-
- .item2 {
- background-color: skyblue;
- }
-
- .item3 {
- background-color: plum;
- }
-
- .item4 {
- background-color: greenyellow;
- }
- /* 消除浮动,相当于在后面增加一个被隐藏的div */
- .clearfix:after {
- content: '';
- display: block;
- height: 0;
- clear: both;
- visibility: hidden;
- }
- </style>
- </head>
-
- <body>
- <!-- 父元素清除浮动 -->
- <div class="container clearfix">
- <div class="item item1"></div>
- <div class="item item2"></div>
- <div class="item item3"></div>
- <div class="item item4"></div>
- </div>
- </body>
-
- </html>
响应式布局
上面提到了自适应布局,这里又提到了响应式布局,那么两者有什么区别呢?自适应布局是一套静态页面内容布局对应一个分辨率范围,位置会变但是大小不变,需要多套界面布局;响应式通过检测视口分辨率判断是pc端、平板还是手机,针对不同的客户端在客户端做处理,来展示不同的布局和内容从而达到令人满意的效果,屏幕大小的变化会导致元素的位置和大小都改变,可以说是流式布局和自适应布局的结合体,一套界面布局即可适应所有不同的尺寸和终端,可想而知设计考虑的比自适应复杂的多。
响应式与自适应的原理是相似的,都是检测设备,根据不同的设备采用不同的css,而且css都是采用的百分比的,而不是固定的宽度,不同点是响应式的模板在不同的设备上看上去是不一样的,会随着设备的改变而改变展示样式,而自适应不会,所有的设备看起来都是一套的模板,不过是长度或者图片变小了,不会根据设备采用不同的展示样式,流式就是采用了一些设置,当宽度大于多少时怎么展示,小于多少时怎么展示,而且展示的方式向水流一样,一部分一部分的加载,静态的就是采用固定宽度的了。--笨鸟儿
特点:创建多个流式布局对应不同的分辨率范围,即每个屏幕分辨率下面会有一个布局样式,元素位置和大小都会变。
优点:面对不同分辨率设备灵活性强,能够快速的解决多设备显示适应问题,如果有足够耐心去设计考虑,那么可以达到很理想的效果。
缺点:
- 限制于内容布局、框架并不复杂的网站。
- 需要匹配足够多的屏幕分辨率,效率低下。
- 无用代码多,加载时间加长。
- 只能适应主流的宽高。
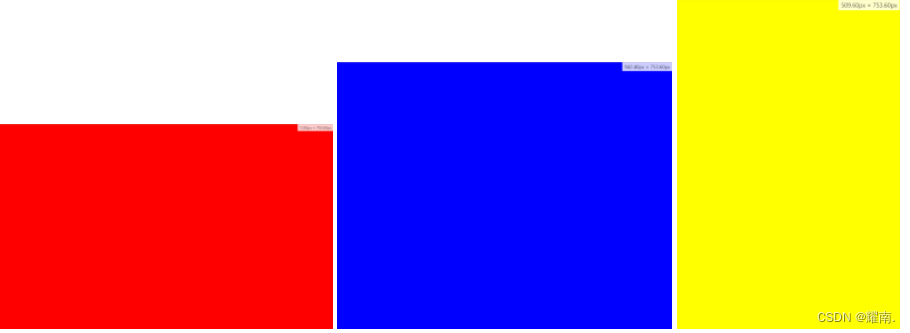
使用简单的媒体查询例子实现:

- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0" />
- <title>响应式布局</title>
- <style>
- body{
- margin: 0 auto;
- min-width: 375px;
- }
- @media screen and (min-width: 375px) {
- body {
- width: 680px;
- background-color: yellow;
- }
- }
-
- @media screen and (min-width: 612px) {
- body {
- width: 768px;
- background-color: blue;
- }
- }
-
- @media screen and (min-width: 1200px) {
- body {
- width: 1190px;
- background-color: red;
- }
- }
- </style>
- </head>
-
- <body>
- </body>
-
- </html>
总结
前端布局有很多种,各式各样,每个都有它自己适合的应用场景,并不是说主流或者常用好的就是最好的,视情况而定,个人用的比较多的是 flex 布局
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


