热门标签
热门文章
- 1python爬取大众点评_Python爬虫,获取大众点评上海地区的餐饮信息!
- 2Springboot计算机毕业设计大学生心理咨询微信小程序【附源码】开题+论文+mysql+程序+部署
- 3Git提交时提示“Please make sure you have the correct access rights and the repository exists.”的解决方法_git please make sure you have the correct access r
- 4ubuntu 18.04.02 + GTX1660 + CUDA_10.0 + CUDNN_7.6.4 安装脱坑记_cudnn v7.6.4
- 5【java毕业设计】基于java+SSH+JSP的固定资产管理系统设计与实现(毕业论文+程序源码)——固定资产管理系统_固定资产管理系统的设计与实现
- 6flask框架模板自定义过滤器_通过装饰器来自定义过滤器,对自己名字全拼实现反转功能
- 7*IT java爬虫:足迹第七十七步:利用selenium+chromedriver实现java爬虫_java使用selenium-chrome-driver绕过爬虫机制
- 8DBeaver连接(人大金仓/达梦)数据库 ,达梦、人大金仓数据库可视化工具_db连接金仓数据库需要下载的驱动是什么
- 9星尘智能 AI 机器人 S1——国产机器人的巅峰之作
- 10python 1104: 求因子和(函数专题)_因子求和python
当前位置: article > 正文
使用百度地图官方WEB API,提示APP服务被禁用了,可以访问 http://lbsyun.baidu.com/apiconsole/key# 查看自己的应用具体详情,或联系我们了解详情_app被您禁用啦,可以访问lbsyun.baidu
作者:笔触狂放9 | 2024-05-20 17:09:20
赞
踩
app被您禁用啦,可以访问lbsyun.baidu
问题
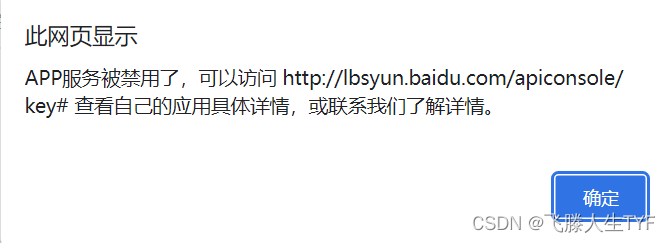
使用百度地图官方WEB API,显示APP服务被禁用了,可以访问 http://lbsyun.baidu.com/apiconsole/key# 查看自己的应用具体详情,或联系我们了解详情
详细问题
笔者使用百度地图官方WEBDemo下载至本地进行测试,换上笔者的ak,运行代码游览器弹窗显示

相关代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
body, html {
width: 100%;
height: 100%;
margin:0;
font-family:"微软雅黑";
}
#container{
width:100%;
height:100%;
}
#result{
position: fixed;
top: 10px;
left: 20px;
width: 300px;
height: 40px;
line-height: 40px;
text-align: center;
background: #fff;
box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5);
border-radius: 7px;
z-index: 99;
}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?type=webgl&v=1.0&ak=笔者ak"></script>
<title>根据起点和终点经纬度驾车导航</title>
</head>
<body>
<div id="container"></div>
<div id='result'>根据起点和终点经纬度驾车导航路线</div>
<script>
var map = new BMapGL.Map("container");
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 11);
var p1 = new BMapGL.Point(116.301934,39.977552);
var p2 = new BMapGL.Point(116.508328,39.919141);
var driving = new BMapGL.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true}});
driving.search(p1, p2);
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
解决方案
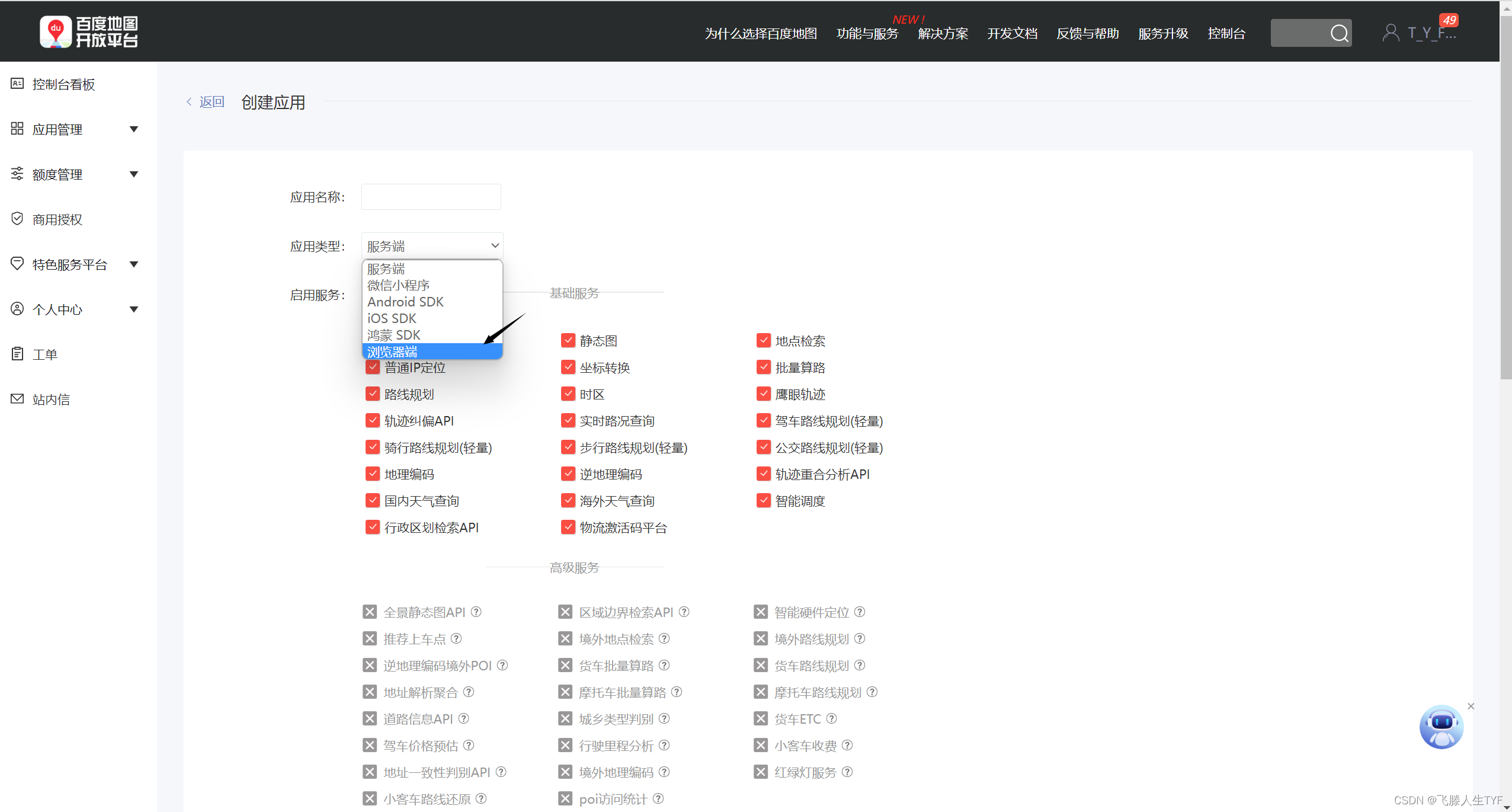
步骤1、重新创建应用,应用类型选择游览器端

步骤2、修改上述代码中的ak为应用类型是游览器端的ak
对于笔者而言,即:
<script type="text/javascript" src="http://api.map.baidu.com/api?type=webgl&v=1.0&ak=笔者ak"></script>
- 1
改为
<script type="text/javascript" src="http://api.map.baidu.com/api?type=webgl&v=1.0&ak=笔者应用类型是游览器端的ak"></script>
- 1
错误原因
由于之前创建应用时,应用类型选择服务端,而服务器端并没有开启笔者所需功能,故提示APP服务被禁用了,可以访问 http://lbsyun.baidu.com/apiconsole/key# 查看自己的应用具体详情,或联系我们了解详情
解决原因
笔者在Web应用程序中嵌入百度地图,需要选择应用类型是游览器端的ak,地图信息便可以正常展示。
参考文献
无
原创不易
转载请标明出处
如果对你有所帮助 别忘啦点赞支持哈

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/598520
推荐阅读
相关标签


