热门标签
热门文章
- 1python123题目——特殊数列求和_用户输入一个小于10的正整数n,求1 + 12 + 123 + 1234 + …… 的前n项的和。当
- 2软件测试常用的7种方法,最后一个是升职加薪关键!(零基础小白转行IT互联网高效进阶)_软件测试方法
- 3Mac m1安装AWVS
- 4USB Hub
- 5Data truncation: Incorrect datetime value: ‘0000-00-00 00:00:00.000‘ for column ‘createTime‘ at row
- 6倒计时3天!点击查看openGauss Summit 2023关键词
- 7wazuh4.7利用python脚本发送告警信息到飞书机器人_wazuh 配置告警
- 8python做数据查询系统_[Python实战] 功能简单的数据查询及可视化系统
- 9Golang入门
- 10[MySQL] error 1292 数据类型错误_truncated incorrect double value: 'a
当前位置: article > 正文
vue使用iconify图标库_iconify-icons
作者:笔触狂放9 | 2024-05-22 03:59:14
赞
踩
iconify-icons
iconify具有海量的图标集,很多图标都可以在这里找到,下面就介绍一下这些图标如何在vue项目中使用
方式一:使用官方提供的图标
1.安装依赖
npm install --save-dev @iconify/vue
- 1
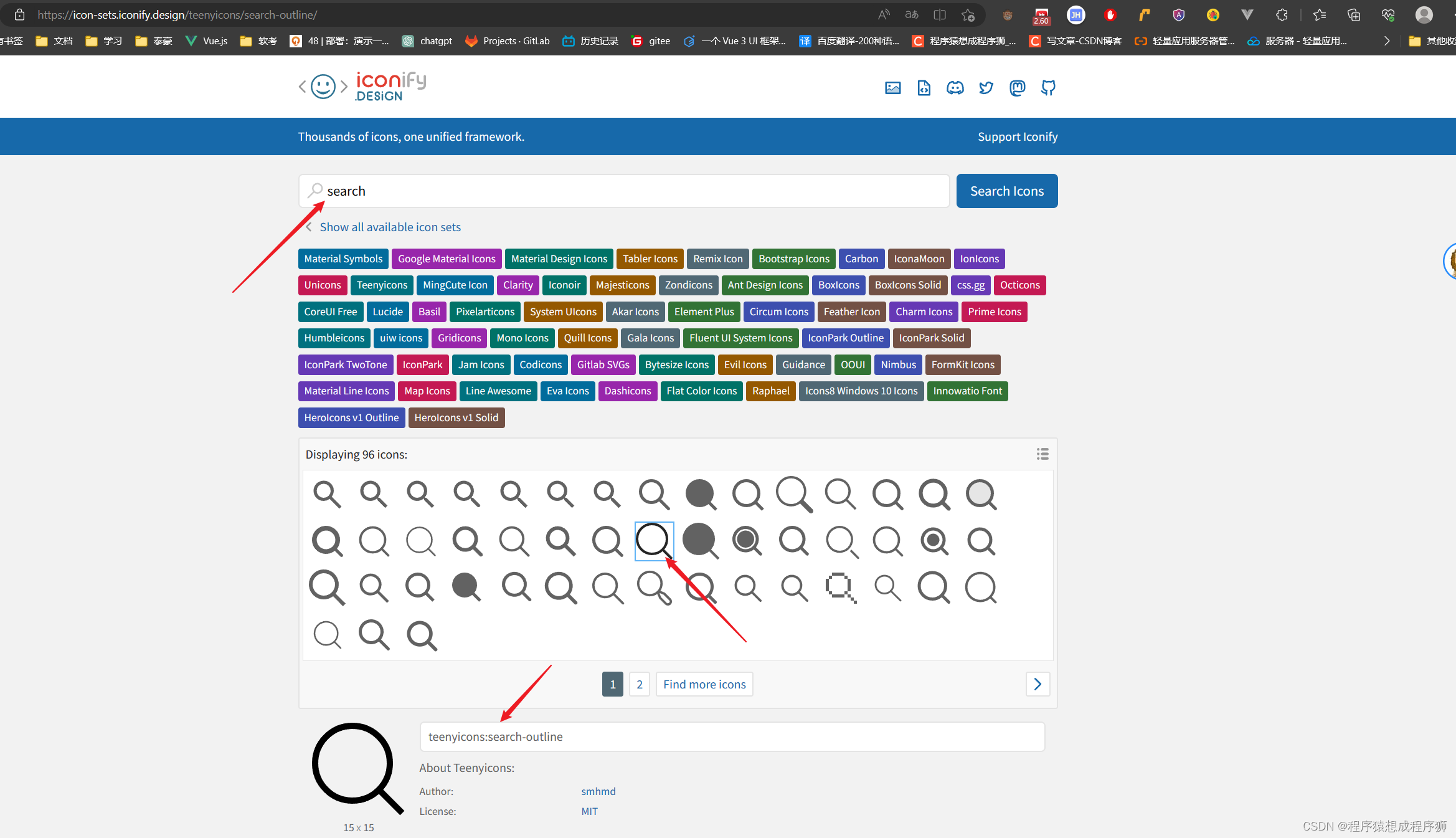
2.去iconify官网搜索想要的图标,找到之后根据图标集下载图标集,如下图teenyicons:search-outline就表示这个图标是teenyicons图标集下的search-outline图标,下载图标集的命令是
npm install @iconify/icons-图标集
- 1
例如npm install @iconify/icons-teenyicons

3.使用
<script setup>
import { Icon } from "@iconify/vue"
</script>
<template>
<div class='iconify-view'>
<Icon icon="teenyicons:search-outline" style="width: 30px; height: 30px"></Icon>
</div>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
如果你使用element-plus
你也可以这样写
<el-icon size="30">
<Icon icon="teenyicons:search-outline"></Icon>
</el-icon>
- 1
- 2
- 3
方式二:如果你会svg,也可以注册自定义图标
例如
import {addIcon} from "@iconify/vue";
addIcon('test', {
width: 16,
height: 16,
body: `<svg xmlns="http://www.w3.org/2000/svg">
<!-- 倒三角形 -->
<polygon points="4,0 12,0 8,5" />
<!-- 横线 -->
<rect x="1" y="7" width="14" height="2"></rect>
<!-- 正三角形 -->
<polygon points="4,16 12,16 8,11" />
</svg>
`
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
以上代码就是注册了一个test图标,之后,便可以写以下代码来使用这个图标
<Icon icon="test"></Icon>
- 1
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


