热门标签
热门文章
- 1【路径规划】(4) 蚁群算法,附python完整代码_蚁群算法旅行商问题python
- 2微信小程序,携带参数页面跳转_res.eventchannel.emit
- 3AE开发集锦_pixels.crd.co
- 4python创建画布的函数_Python如何在画布中绘制多个图表?
- 5如何在 Netlify 上手动部署 React 和 TypeScript 项目_netlify 部署配置
- 6硬核!10分钟教你搭建一个本地版GPT4.0!_gpt-4o 怎么本地布署
- 7python若干整数的最大值和最小值,整数的最大值和最小值
- 8使用docker时报Error response from daemon: driver failed programming external connectivity on endpoint_docker: error response from daemon: driver failed
- 9机器人非线性系统反馈线性化与解耦_机器人非线性补偿解耦控制器(非线性模型的线性化控制)设 计原理及控制框图
- 10vue使用video.js_cj video
当前位置: article > 正文
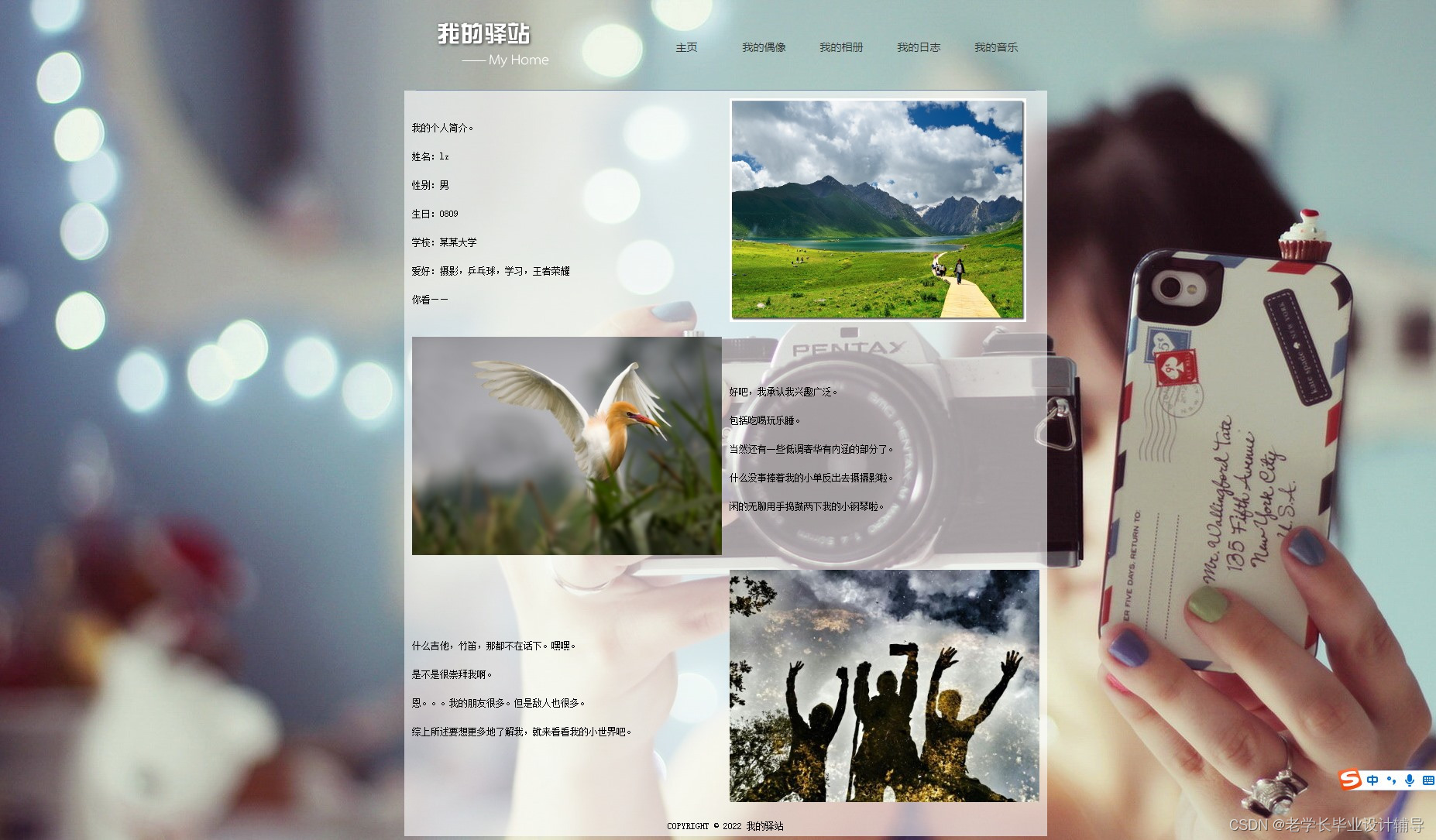
制作一个简单HTML个人网页网页(HTML+CSS)源码_个人网页代码
作者:笔触狂放9 | 2024-05-23 09:06:55
赞
踩
个人网页代码
一个简单的HTML网页,可用于大学html期末作业,照片都是网上找的
看一下成品图:




主页代码,这里的<link href="images/css.css" rel="stylesheet" type="text/css" />是引入css样的,images里面装的是css文件(完整源码见文末)
- <!DOCTYPE html >
- <html >
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>我的驿站</title>
- <link href="images/css.css" rel="stylesheet" type="text/css" />
- <style type="text/css">
-
- </style>
- </head>
-
- <body>
- <table width="100%" border="0" cellpadding="0" cellspacing="0" class="nav">
- <tr>
- <td><img src="images/logo2.png" height="100" /></td>
- <td width="100" align="center"><a href="index.html">主页</a></td>
- <td width="100" align="center"><a href="haoyou.html">我的偶像</a></td>
- <td width="100" align="center"><a href="photo.html">我的相册</a></td>
- <td width="100" align="center"><a href="rizhi.html">我的日志</a></td>
- <td width="100" align="center"><a href="yinyue.html">我的音乐</a></td>
- </tr>
- </table>
- <table width="800" border="0" align="center" cellpadding="0" cellspacing="0" class="main">
- <tr>
- <td></td>
- </tr>
- <tr>
- <td><table width="760" border="0" cellspacing="10" cellpadding="0">
- <tr>
- <td><p >我的个人简介。 </p>
- <p >姓名:lz</p>
- <p >性别:男</p>
- <p >生日:0809</p>
- <p >学校:某某大学</p>
- <p >爱好:摄影,乒乓球,学习,王者荣耀</p>
- <p >你看——</p></td>
- <td><img src="images/1.jpg" width="383" height="289" /></td>
- </tr>
- <tr>
- <td><img src="images/2.jpg" width="400" /></td>
- <td>
- <p >好吧,我承认我兴趣广泛。 </p>
- <p >包括吃喝玩乐睡。 </p>
- <p >当然还有一些低调奢华有内涵的部分了。 </p>
- <p >什么没事捧着我的小单反出去摄摄影啦。 </p>
- <p >闲的无聊用手捣鼓两下我的小钢琴啦。 </p>
- <p ></p></td>
- </tr>
- <tr>
- <td><p >什么吉他,竹笛,那都不在话下。嘿嘿。 </p>
- <p >是不是很崇拜我啊。 </p>
- <p >恩。。。我的朋友很多。但是敌人也很多。 </p>
- <p >综上所述要想更多地了解我,就来看看我的小世界吧。 </p></td>
- <td><img src="images/3.jpg" width="400" /></td>
- </tr>
- </table></td>
- </tr>
- <tr>
- <td> </td>
- </tr>
- </table>
- </body>
- </html>
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/612226
推荐阅读
相关标签


