热门标签
热门文章
- 1MySQL索引合并_mysql 索引合并
- 2算法随想录——数组篇
- 3大数据技术之Spark入门(一)概述_实现了spark的基本功能
- 4PaddleOCR模型训练及使用详细教程_paddleocr训练方向分类模型
- 5极智项目 | 基于YOLOv5+DeepSort实现的车流量统计算法_yolov5+deepsort停车
- 6储能柜管理系统如何实现峰谷套差?
- 7超级详细Spring AI+ChatGPT(java接入OpenAI大模型)_javaspring gpt
- 8el-table 合集行合并_el-tabel 合计行合并
- 9达梦自增列identity_达梦数据库自增列
- 10基于hadoop的高校图书馆阅读书目智慧推荐系统_基于hadoop图书推荐系统
当前位置: article > 正文
jekyll+GithubPage搭建一个免费的个人网站_jekyll 个人网页
作者:笔触狂放9 | 2024-05-23 14:02:56
赞
踩
jekyll 个人网页
Jekyll环境搭建
windows安装RUBY、gem、Jekyll
- 安装ruby
RUBY安装包下载地址:https://rubyinstaller.org/downloads/,一路默认选项next即可。
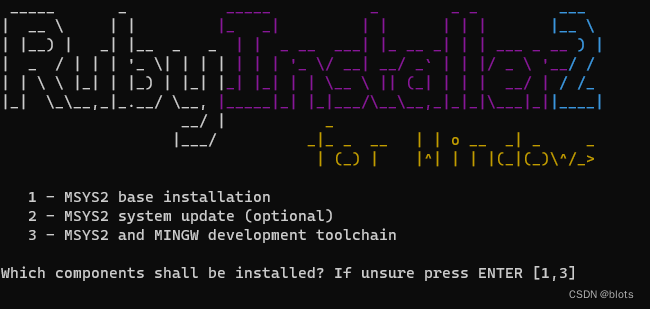
最后安装完成后,会让选择一下MSYS2的安装内容,做网页的话选1就行。

安装完成后,在终端输入ruby -v显示ruby版本,代表安装成功。 - 安装gem
gem是ruby的一个包管理器,类似与pip对python。
gem下载地址:https://rubygems.org/pages/download
下载到zip到本地后,解压,cd到解压目录,运行’ruby setup.rb,将gem安装到ruby目录中,就可以使用gem管理ruby的包了。 - 安装jekyll和bundler,bundler是管理ruby项目一系列gem的工具,就像ios 包管理工具的cocopods一样。bundler会根据gemfile文件定义的约束去管理这些gem。(具体啥作用我也没搞明白,装了再说)
gem install jekyll bundler
- 1
安装完成后,输入jekyll -v,检查是否成功安装。
用Jekyll搭建本地博客
- 选取想要的主题
Jekyll官网有很多主题,我们可以选用一个作为base,然后在上面进行个性化的修改。
Jekyll中国官网:https://www.jekyll.com.cn/
Jekyll主题网站:http://jekyllthemes.org/ ,https://jamstackthemes.dev/ssg/jekyll/ ,https://jekyllthemes.io/ - git clone一个主题,用终端进入该目录,输入下面命令,在本地开启一个jekyll的服务:
bundle exec jekyll serve
- 1
然后就可以进入网页了。
虽然也可以直接不搭建本地环境,直接在githubpage上操作看效果。但在本地调试更有效率。
用jekyll模板搭建githubpage
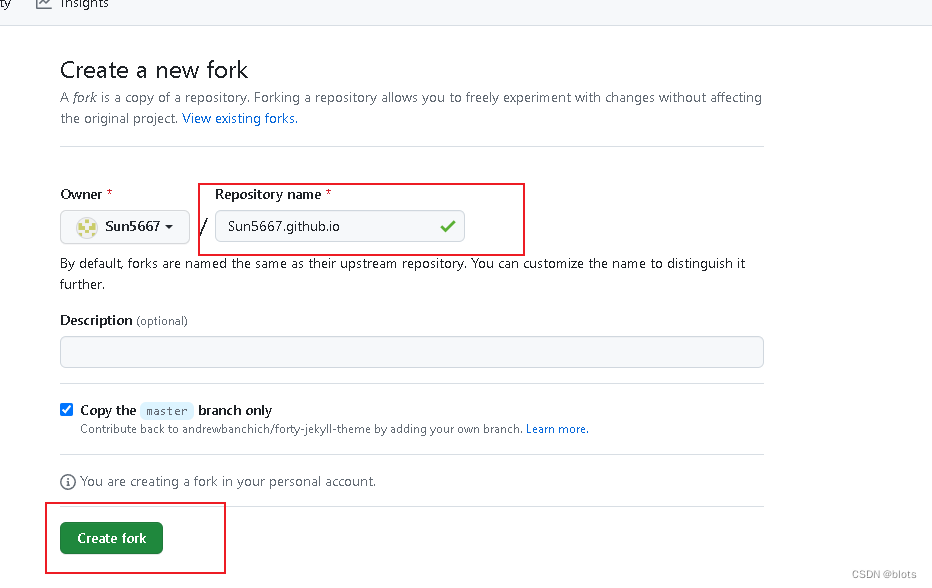
- 直接fork一个模板的github仓库,并更改仓库名字,名字规则为usrname.github.io

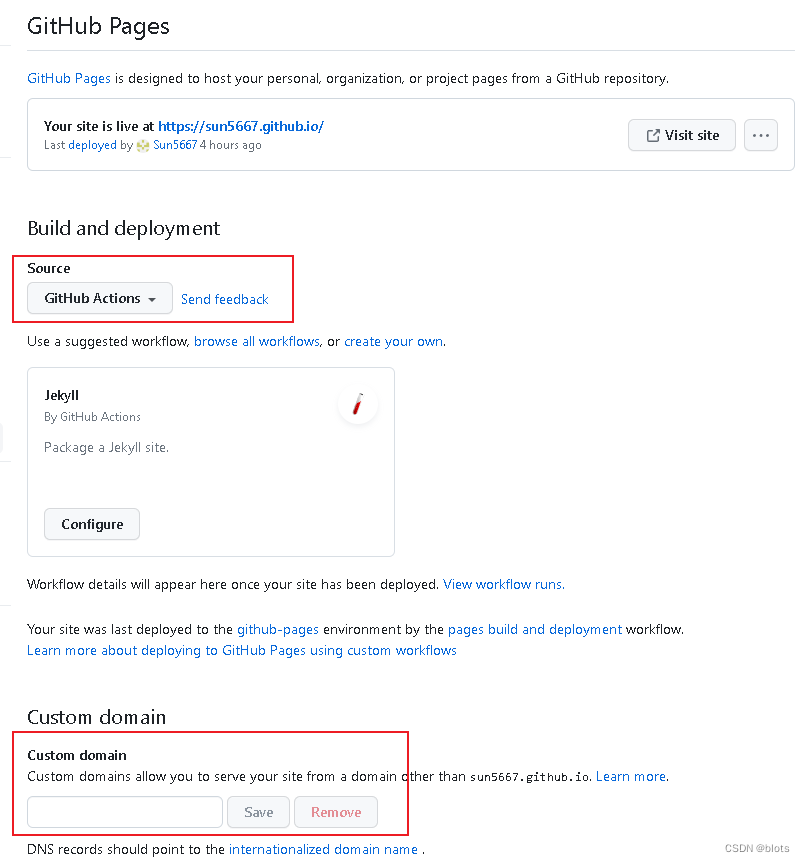
- github设置,Source的设置要看主题使用的jekyll的版本,比较新的用这个GitHub Actions,比较旧的用Deploy from a branch这个选项

- 到这里网页应该就显示出来了。但有可能一些样式没有加载出来。需要修改_config.yml的baseurl,设置为
/目录就可以,否则可能找不到样式。 - 如果修改了_config.yml,但网页没有生效,需要用github的服务重新build一下网页。
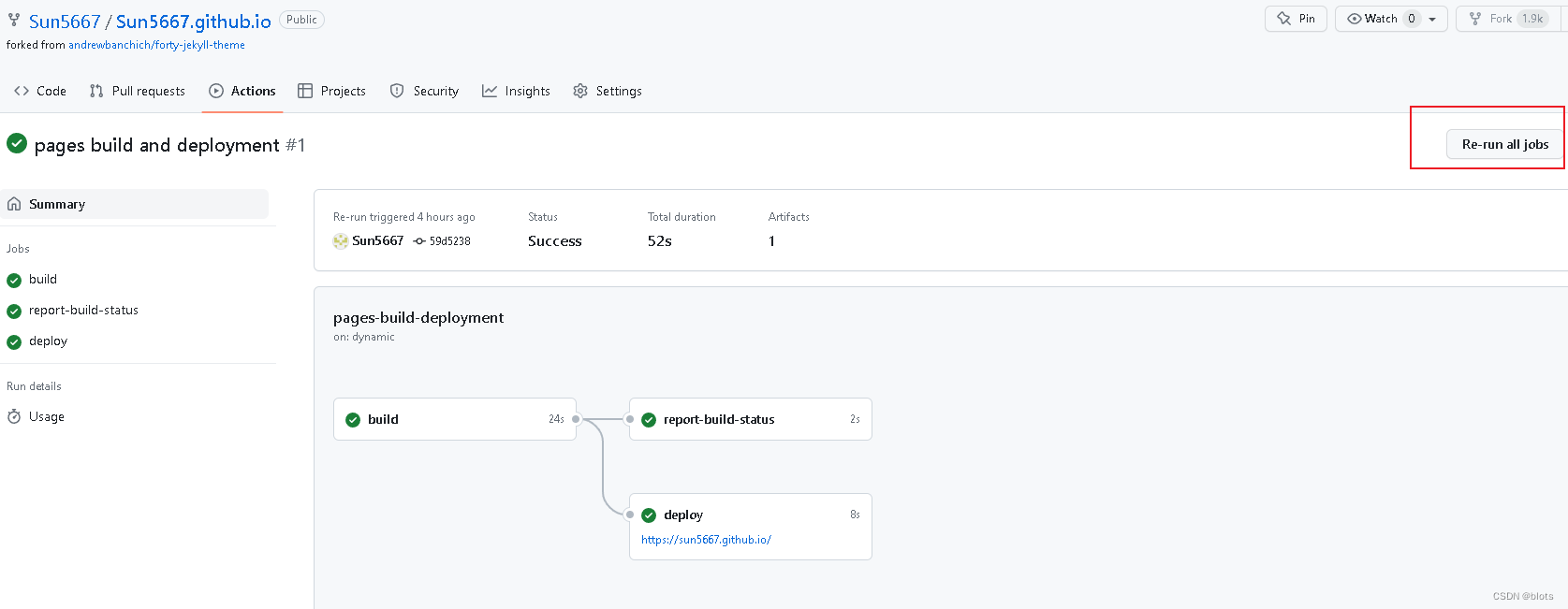
先在GitHubPage设置页面中找到这个deployed链接,由此进入网站编译的workflow

然后Re-run all jobs

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/613105
推荐阅读
相关标签


