热门标签
热门文章
- 1解决pip安装pygame提示python setup.py egg_info did not run successfully.│ exit code: 1错误_error: subprocess-exited-with-error 脳 python setup
- 2OkHttp3使用(一)-基本使用_okhttp3 开源库
- 3处理前端访问m3u8视频文件出现跨越问题_m3u8跨域访问被拒绝
- 4解读Stable Video Diffusion:详细解读视频生成任务中的数据清理技术
- 5Docker应用-自定义网络连接
- 6前端开发人员的远程调试
- 7winserver IIS 下搭建 asp web 应用_windowsweb服务创建asp网站
- 8云原生之使用Docker部署home-page个人导航页_homepage 连接docker
- 9python应用于人工智能的代码_10行Python 代码,实现 AI 目标检测技术,你会吗?...
- 10基于Eclipse+Tomcat+Mysql+SSH开发得电影在线订票系统_eclipse 制作电影登录
当前位置: article > 正文
JMeter 设置请求头信息的详细步骤_jmeter添加请求头
作者:笔触狂放9 | 2024-02-06 17:51:50
赞
踩
jmeter添加请求头

在使用 JMeter 的过程中,我们会遇到需要设置请求头信息的场景。比如:
- POST 传过去的 Body 数据是 json 格式的。需要填添加头信息:Content-Type:application/json。
- 在 header 中用 token 来传用户的认证信息。
下面,来具体介绍下 JMeter 设置 HTTP 请求头的方法。
1 添加请求头
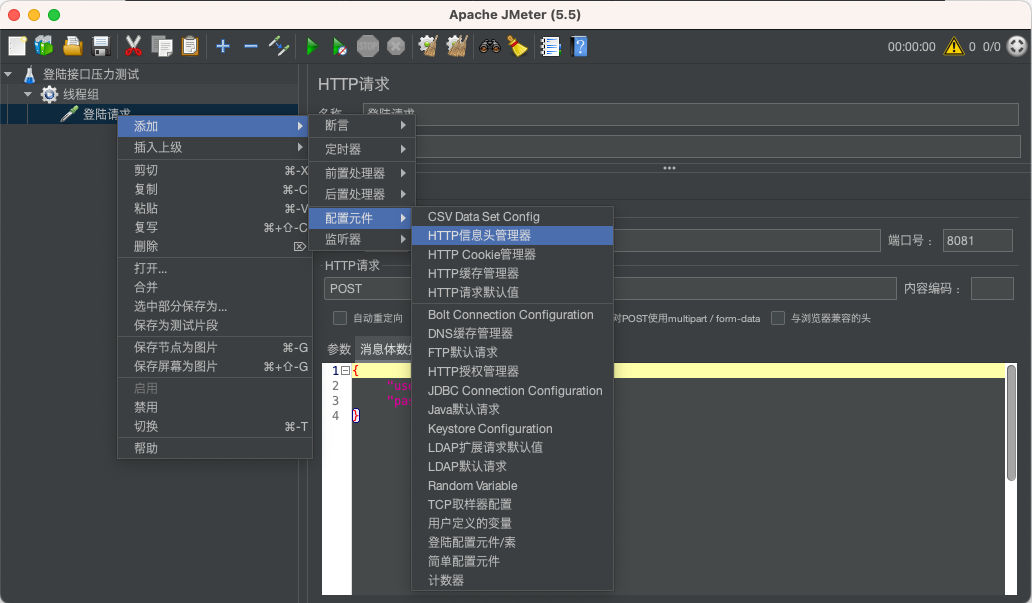
右击 HTTP 请求并选择:添加 > 配置元件 > HTTP 信息头管理。

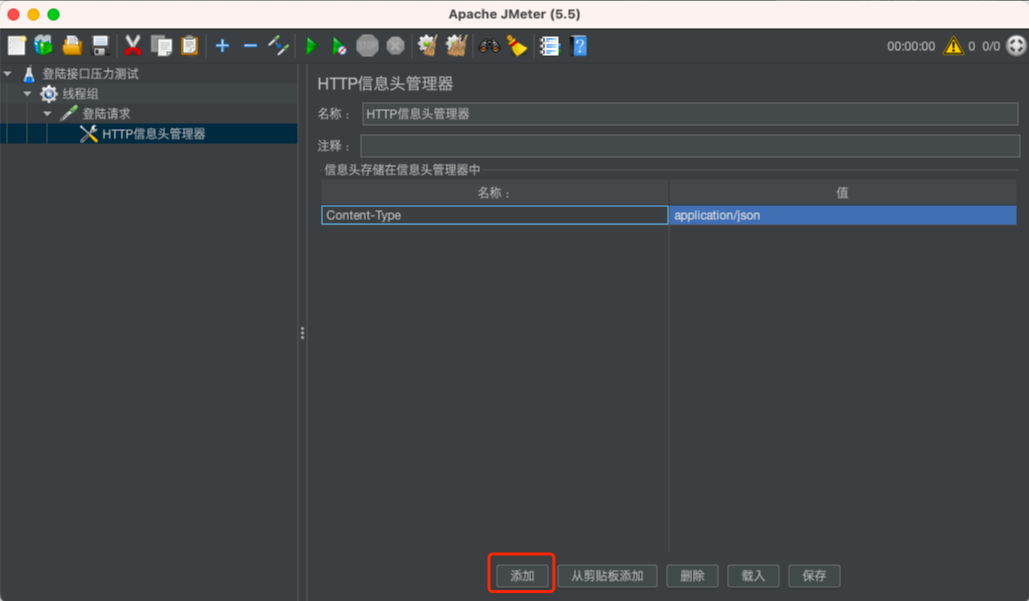
点击底部的 “添加” 按钮添加头信息,并输入头的名称和值。

2 修改请求头
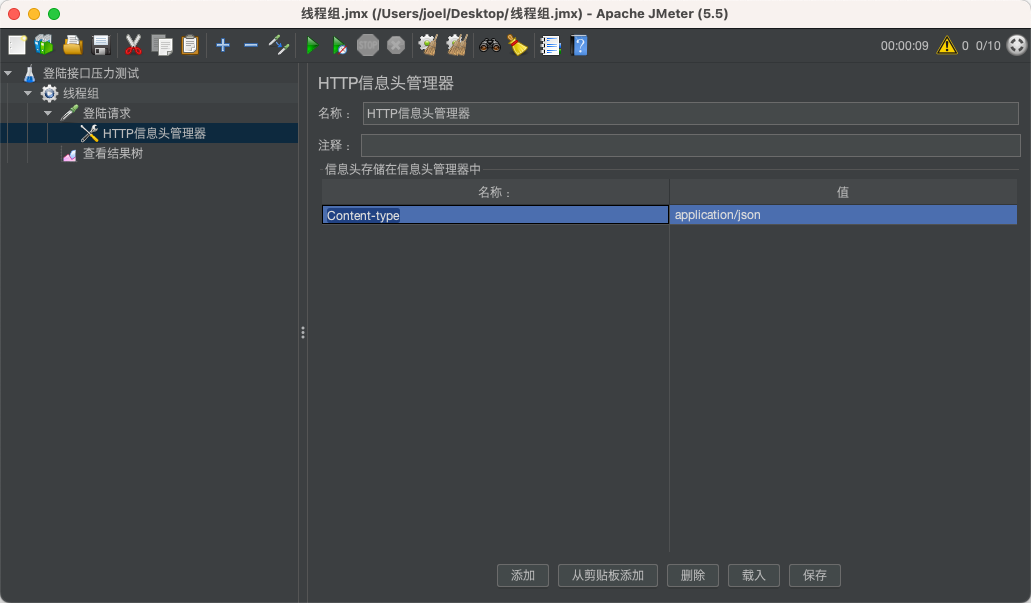
双击要修改的请求头的名称或值,就可以进入编辑状态。输入框失去焦点会自动保存。

3 添加测试
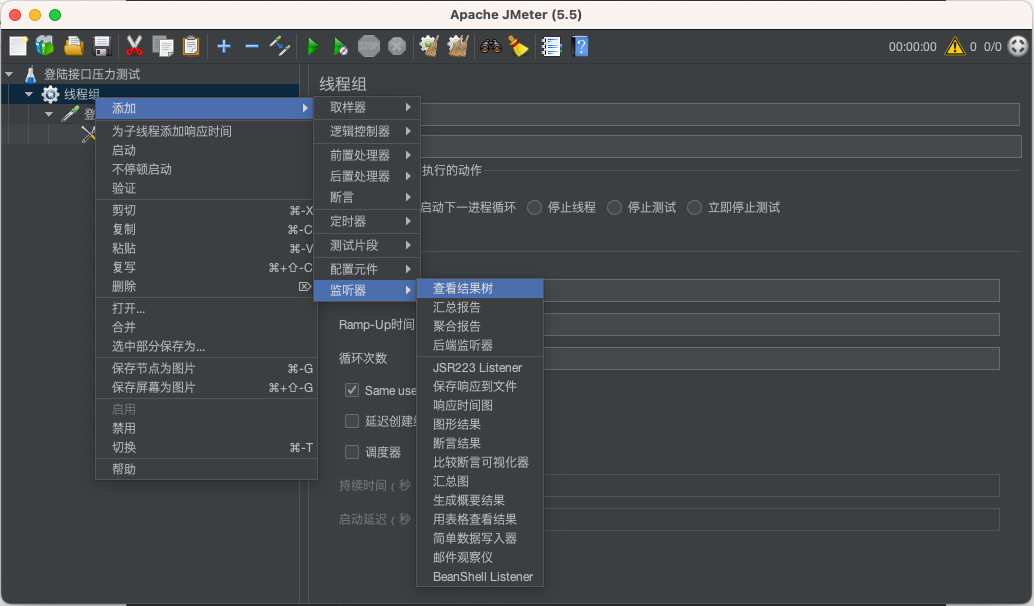
我们添加 “查看结果树” 点监听器来查看头信息是否添加上。右键单击线程组并选择:添加 > 监视器 > 查看结果树。

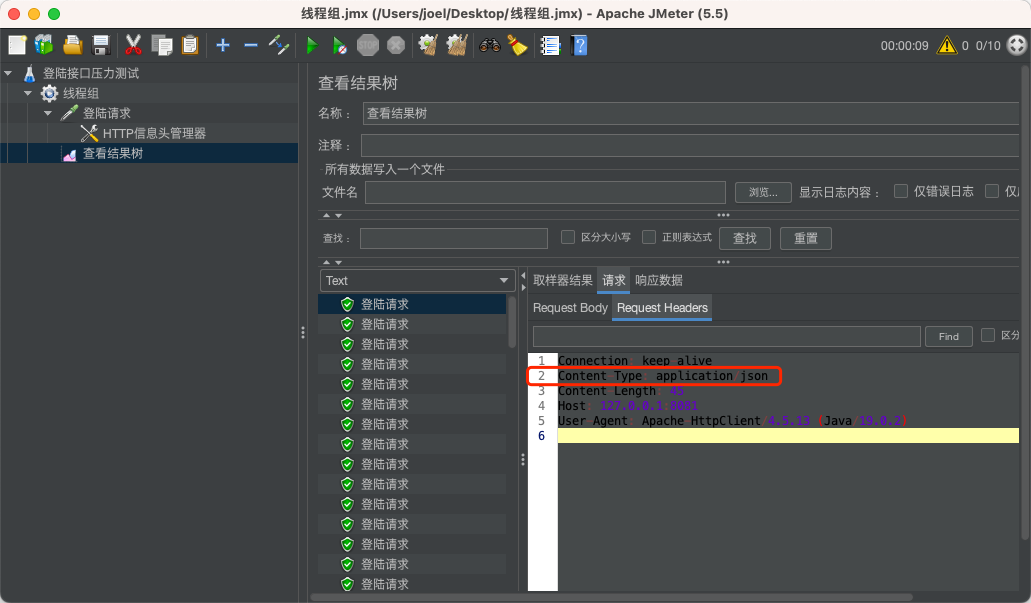
4 运行测试
单击工具栏中的“运行”按钮来运行测试。测试结果将显示在“查看结果树”的监听器中。

从上图中我们可以看到,我们创建的请求头Content-Type:application/json 加上了。
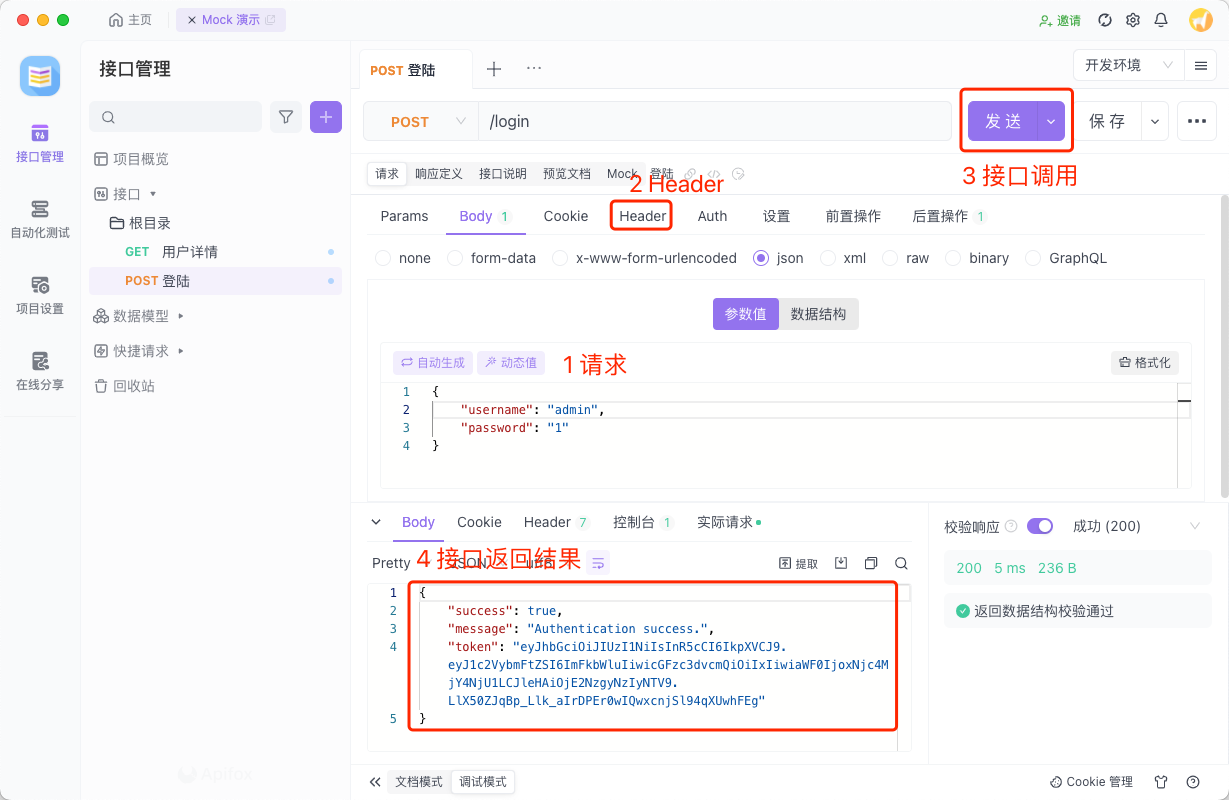
我们可以感觉到:使用 JMeter 比较繁琐。创建 HTTP 接口,设置 HTTP 请求头,接口调用,查看接口返回结果,要在 4 个不同的窗口中切换。在这里,我强烈推荐 Apifox。使用 Apifox 来做同样的任务非常方便:在一个页面就能搞定接口的创建,设置请求头,调用和查看结果。

想要全面提升 API 开发与测试效率,就用 Apifox。
最后: 为了回馈铁杆粉丝们,我给大家整理了完整的软件测试视频学习教程,朋友们 如果需要可以自行免费领取 【保证100%免费】

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/63742
推荐阅读
相关标签


