热门标签
热门文章
- 1XML外部实体注入漏洞——XXE简单分析_documentbuilder禁止外部实体注入
- 2gem install json失败
- 3IS2010修改XML File
- 4Hugging Face 下载加速器:提升模型获取速度的新利器
- 5堆排序详解(C语言)_堆排序c语言
- 6PS和PL使用BRAM进行数据交互_pl写bram,ps读bram
- 7软件工程师的10种特质_软件工程师职业个性
- 8HBuilder X运行项目到微信开发者工具调试和发布Uniapp小程序_hbuilderx运行到微信上
- 9【AI大模型应用开发】【AutoGPT系列】0. AutoGPT概念及原理介绍 - Agent开发框架及ReAct方法_autogpt react
- 10【Hydro】部分国产水文水动力模型介绍
当前位置: article > 正文
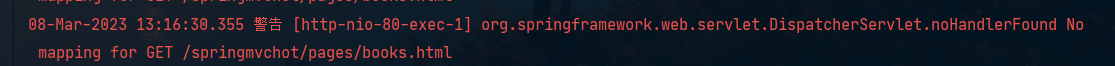
404:源服务器未能找到目标资源的表示或者是不愿公开一个已经存在的资源表示的问题解决思路_http状态 404 - 未找到 类型 状态报告 描述 源服务器未能找到目标资源的表示或者
作者:笔触狂放9 | 2024-06-02 16:22:42
赞
踩
http状态 404 - 未找到 类型 状态报告 描述 源服务器未能找到目标资源的表示或者
概述
今天把一个尘封已久的项目拿出来跑发现访问其中一个静态页面的时候显示如下错误:

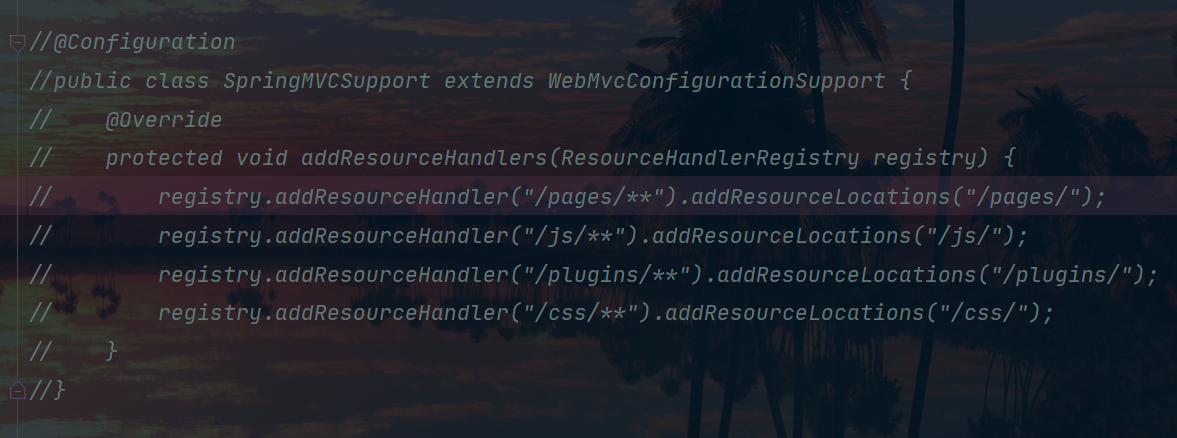
先开始我想的是不是路径写错了,但是经过排查发现不是。然后查了一堆资料也没有解决。最后发现是静态资源映射的代码被我注释掉了,直接裂开:

接下来就说说这种问题的两种解决思路:
- 静态资源映射导致的问题
- 路径匹配不上导致的问题
静态资源映射问题
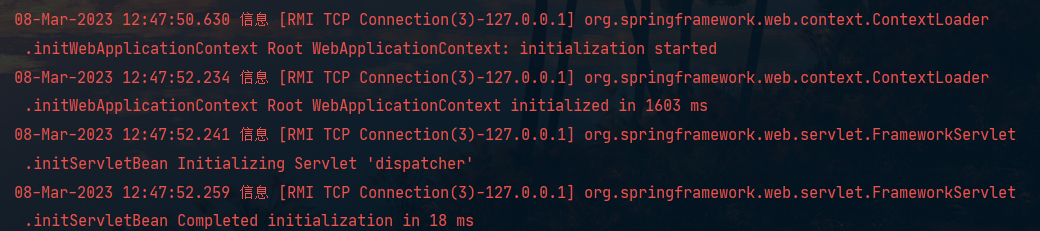
首先我们知道Tomcat在运行SpringMVC的web项目时,存在着以下几个步骤:

也就是根web上下文,MVC上下文,初始化DispatcherServlet,初始化Servlet的bean
我这里没有使用MVC上下文,直接使用的spring根上下文所以没有显示
而DispatcherServlet负责总的调度,我们一般会让Dispatcher拦截所有请求:
@Override
protected String[] getServletMappings() {
return new String[]{"/"};
}
- 1
- 2
- 3
- 4
也就是说这个时候所有的项目请求都会被交给SpringMVC处理。但是我们如果要访问静态资源,同样也会被拦截。

所以这个时候我们要配置静态资源映射,让我们能顺利访问。
代码如下:
@Configuration
public class SpringMVCSupport extends WebMvcConfigurationSupport {
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/pages/**").addResourceLocations("/pages/");
registry.addResourceHandler("/js/**").addResourceLocations("/js/");
registry.addResourceHandler("/plugins/**").addResourceLocations("/plugins/");
registry.addResourceHandler("/css/**").addResourceLocations("/css/");
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- addResourceHandler添加访问路径
- addResourceLocation添加映射后的真实路径
- 映射的真实路径末尾必须加
/,不然映射不到适用于 windows和linux
路径匹配问题
有的时候可能是路径问题:
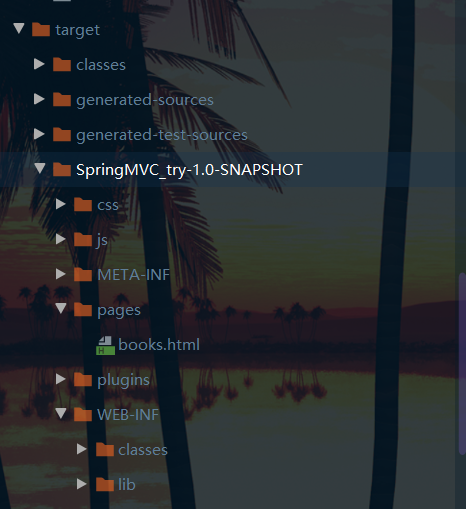
如果实在是弄不懂文件的路径,我们可以对照着文件夹写,例如我们找到项目编译之后的target文件夹在里面我们可以看到一个和项目同名的文件夹:

这个文件夹就是当前项目在tomcat或者其他服务器上运行时的文件夹结构,我们对照着写就可以了。
然后还要注意静态资源不能放在WEB-INF文件夹中。因为WEB-INF是Java的WEB应用的安全目录。所谓安全就是客户端无法访问,只有服务端可以访问的目录。
如果想在页面中直接访问其中的文件,必须通过 web.xml 文件对要访问的文件进行相应映射才能访问。
推荐阅读
相关标签


