docker部署war包、将容器打包成镜像、镜像导出到本地、镜像推送到dockerhub_docker 把war包打包成镜像
赞
踩
前言
最近公司使用帆软(finereport)报表工具制作数据报表,并且需要将制作好的报表打包成war包通过docker部署,并且将部署好的项目制作成docker镜像,发给客户,下面将部署过程中踩的坑总结一下。
想要了解帆软可以点击官方链接查看:帆软报表
一、准备war包(项目)
1.使用终端进入到项目所在的目录

2.执行以下命令打包项目
jar cvf webroot.war *
- 1
生成的war包就在当前目录下

二、准备tomcat服务器
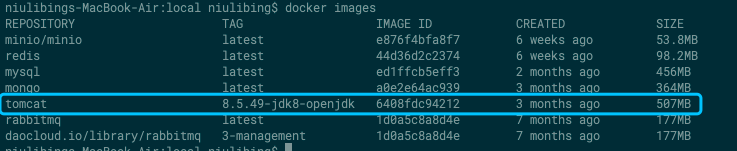
1.使用docker拉取tomcat镜像(拉取包含jdk的tomcat镜像)
具体下载哪个版本的tomcat,自己可以查询docker仓库


docker pull tomcat:8.5.49-jdk8-openjdk
- 1

2.守护式方式创建tomcat容器
docker run -di --name tomcat -p 8080:8080 -v /Users/niulibing/test:/usr/local/tomcat/webapps tomcat:latest
- 1
参数说明:
-d:在run后面加上-d参数,则会创建一个守护式容器在后台运行(这样创建容器后不会自动登录容器,如果只加-i -t两个参数,创建后就会自动进去容器)。
-i:表示运行容器
–name :为创建的容器命名。
-p:表示端口映射,前者是宿主机端口,后者是容器内的映射端口。可以使用多个-p做多个端口映射
-v:/Users/niulibing/test:/usr/local/tomcat/webapps 目录挂载。将宿主机的目录与容器内的目录进行映射,这样我们就可以通过修改宿主机某个目录的文件从而去影响容器。前者为宿主机目录,后者为容器目录。
注意:目录挂载的时候按照自己宿主机的目录进行相应的修改。
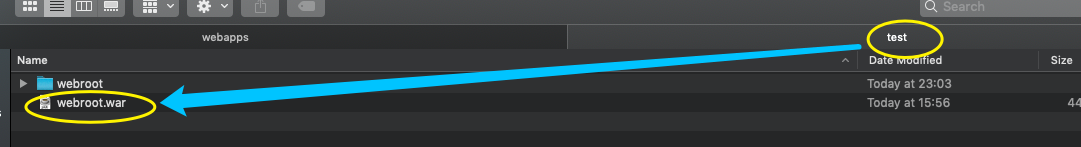
3.将打包好的war上传到远程服务器(如何上传文件到服务器可以参考另外一篇博文),将上传的war包拷贝到tomcat容器webapps目录下,由于在构建tomcat容器的时候设置了目录挂载,可以把war包拷贝到宿主机的目录

下面进入到容器内部,看看war包是否已经放入到tomcat的webapps下面。
登录守护式容器方式
docker exec -it tomcat /bin/bash
- 1
参数说明:webroot为创建容器时指定的名称。
登录容器,进入到tomcat的webapps目录下,发现已经发现通过文件拷贝到宿主机已经成功影响到了容器内部,将war包已经拷贝进来了。

三、浏览器访问部署好的项目
1.浏览器输入项目资源路径访问http://localhost:8080/webroot/decision/v10/deployment/recommendation

糟了…情况好像不妙,翻车了。别急,看看报错信息。

通过上面的报错信息,点击help获取帮助,看到了帆软官方给出了错误原因的说明,根本原因就是tools.jar这个文件不匹配造成的。比如说这个项目是在mac系统上开发的,部署是在linux系统上部署。这就会出现容器中的jre中的tools.jar和webroot项目中的tools.jar不匹配的。
2. 解决报错
- 其实在上图中官方已经给出了解决方案:将容器中jdk下面的tool.jar拷贝到项目(webroot)的WEB_INF/lib下面。覆盖掉项目自身的tool.jar就解决了。
特别注意:此处有个坑,可能是自己当时没理解,在这说一下。不能拷贝宿主机的jdk下面的tools.jar(因为我使用的宿主机是mac,但是容器内部是linux),记得拷贝的是容器内部的tools.jar
下面具体来替换tools.jar
2.1 看看容器(webroot)的启动日志找到jdk所在的目录
docker logs tomcat
- 1

2.2 将容器中tools.jar拷贝替换项目(webroot)的WEB_INF/lib下面的tools.jar
登录进容器
docker exec -it tomcat /bin/bash
- 1
拷贝tools.jar
cp /usr/local/openjdk-8/lib/tools.jar /usr/local/tomcat/webapps/webroot/WEB-INF/lib/
- 1
3.重启容器后再次访问

此时已经能够正常访问。
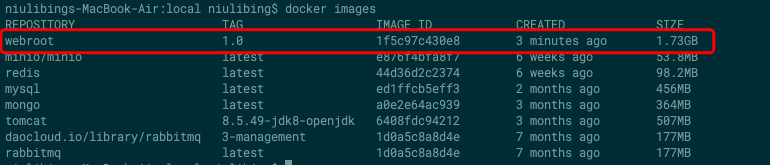
四、将已经运行的项目容器打包为镜像
docker commit -a "lazy" -m "this is report" -p 2af6b74aefec webroot:1.0
- 1
参数说明:
-a :提交镜像的作者
-m: 提交镜像的说明文字
2af6b74aefec:容器的ID
webroot:打包的镜像名称
1.0:标签

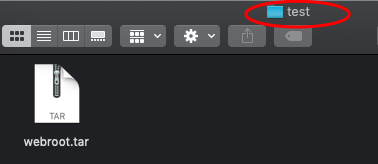
五、将镜像导出到本地
docker save -o /Users/niulibing/test/webroot.tar webroot:1.0
- 1

六、将镜像推送到dockerhub仓库
1.先在dockerhub建立仓库

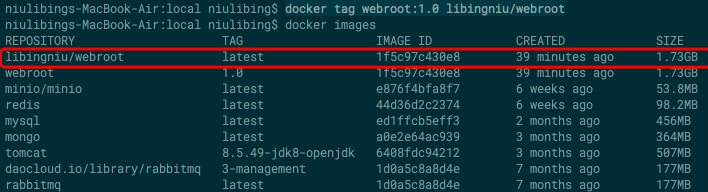
2.标记镜像:将准备推送的镜像标记成第一步创建的仓库名称,不指定版本的话,默认最新。
docker tag webroot:1.0 libingniu/webroot
- 1

3.开始推送镜像到dockerhub
docker push libingniu/webroot:latest
- 1

推送被拒绝,需要登录一下dockerhub

推送漫长等待中…

4.推送完成,登录dockerhub就能看到镜像
上传太慢了,我就把之前上传公共过的图放一张,看看上传成功的情况

至此,整个部署过程,以及镜像的生成,导出,上传,全部完成。


