- 1Spark的Shuffle是怎么回事_spark shuffle是什么
- 2tokenpocket(钱包):tp784.app、自注意力机制(Self-Attention)2.0版本升级!_tokenpocket下载安装
- 3使用 MoveIt 控制自己的真实机械臂【2】——编写 action server 端代码_moveit控制源码
- 4毕设-python 卷积神经网络 机器视觉 目标检测 车牌识别 - opencv 深度学习 机器学习_python基于opencv下使用卷积神经网络的车牌识别系统 详细代码
- 5InterLM开源生态:Llama3开箱实测_怎样使用llama3
- 6微信小程序订阅消息推送(附带后台java代码)_微信推送消息java版
- 7第十四届蓝桥杯单片机组省赛_蓝桥杯单片机第十四届省赛实物展示
- 8Python 第三方模块之 smtplib
- 9php做网站步骤_新手如何用PHP开发一个完整的网站?
- 10MySQL8 遇到的坑--lower_case_table_names_mysql8 --initialize --lower-case-table-names=1
栅格瓦片和矢量瓦片
赞
踩
地图瓦片
地图瓦片的诞生
在以前没有瓦片的概念时,由于地图要素多、范围大等特点导致地图数据量很大,如果从浏览器可视化地图就对网络和数据渲染能力有高的要求,所以导致瓦片诞生以前,地图多在pc电脑中桌面软件使用。随着互联网的高速发展,催生了通过浏览器使用地图的需求,于是在1999年,谷歌推出了WMS(Web Map Service)这样的解决方案。在浏览器这一端,没有地图的概念,但浏览器天生就是为了显示文本和图片。WMS的设计是,在服务器端把地图渲染成图片,浏览器端显示地图图片。解决地图体量大,减轻浏览器的压力,在浏览器端进行图片拼接,形成了地图瓦片的雏形。
地图瓦片的原理
类似拼图一样,一副大的地图,用一块一块有统一长宽、分辨率大小的小拼图,拼接为一副大的图。这些一块一块小拼图就是一张一张的地图瓦片,每张瓦片都有其对应的级别、行列号作为唯一标记。在浏览器中根据金字塔规则计算当前显示范围和层级,对服务器发送瓦片请求后显示拼接后的瓦片。
地图瓦片的进化
以图片拼接的方式(栅格瓦片)在互联网时代大放异彩,地图在生活中得到迅速普及在各个领域得到应用,但是随时互联网时代发展,迎来了移动互联网时代,慢慢的栅格瓦片这种以图片为媒介的方式,遇到了瓶颈:
1.图片占用带宽和存储较大,不利于地图在移动设备的应用
2.图片无法交互
促使出现了新的一种地图瓦片:
矢量瓦片 MVT
矢量瓦片采用和栅格瓦片相同的分级切割方案(按比例尺进行分级切割),但是不同的是,瓦片不是以图片形式存在,是以矢量数据、数据属性、数据显示风格等数据瓦片形式存在。浏览器请求到这些数据数据瓦片后进行渲染。
优势:
1.数据体量小:以数据瓦片形式存在,可高度压缩,占用的存储空间比栅格瓦片要小上千倍。
2.大大减小带宽:由于数据体量大大减小,一方面减小网络带宽,一方面使用离线地图成为可能。
3.可灵活设置风格:栅格瓦片是切的一幅幅图片,无法再到浏览器更改风格样式,但是矢量瓦片是请求数据瓦片进行再渲染的,所以渲染风格可在浏览器设置。
4.数据改动牺牲很小:如果栅格瓦片数据更新,需要全副重新切,或者区域内重切,对比之下,矢量瓦片更优。
缺点:
数据太大、要素太多、风格样式繁琐的场景不适合矢量瓦片,渲染压力很大。
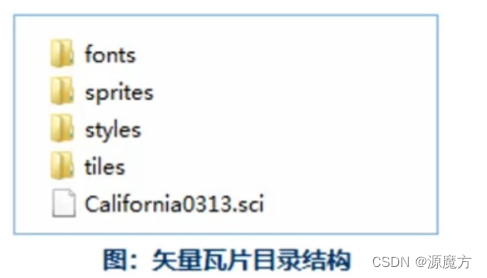
矢量瓦片文件简介

.sci:瓦片配置文件,记录了整个地图生成瓦片的想过切图范围、切图比例尺、瓦片存储类型、瓦片设置、投影等参数信息。可用于 SupcrMap iScrver 发布 UGCVS(MVT)瓦片为地图服务。
styles:包含JSON格式的风格文件,用于定义地图的样式,包括绘制什么数据,绘制的顺序、绘制方式等。fonts: 存放字体源数据。
sprites: sprites 文件央中存放了绘制地图时所需的图标,采用 sprite 图集的方式,包含图标集文件 (.png),以及用于定位图标位置的元数据文件 (.json)。 此外,文件夹中还包含*@2x.png 用于在高分辨率屏幕上显示。
tiles:存放矢量瓦片数据。存储结构直观的表现为不同比例尺级别文件夹下的瓦片数据存储为一组文件。原始型缓存的瓦片格式为*.mvt,紧凑型为*.cf。
矢量瓦片和栅格瓦片对比
| 矢量瓦片 | 栅格瓦片 | |
|---|---|---|
| 瓦片形式 | mvt文件 | 图片文件 |
| 瓦片格式 | Google Protocol Buffers 数据序列化格式 | png、jpg、png8等 |
| 瓦片内容 | 瓦片对应范围的地图矢量数据的坐标和字段,基于MapBox样式规范的瓦片风格 | 瓦片对应范围的地图内容输出的图片 |
| 瓦片结构 | 瓦片按照层级和行列号分文件存储;采用全球剖分层级比例尺创建瓦片 | 可自定义层级比例尺创建瓦片 |
| 瓦片大小 | 和瓦片对应范围的矢量地图数据量大小正相关 | 图片文件大小 |
| 瓦片存储 | 支持原始、紧凑,本地文件形式和MongoDB数据库都可以 | 支持原始、紧凑,本地文件形式和MongoDB数据库都可以 |
(SuperMap iDesktop为例)
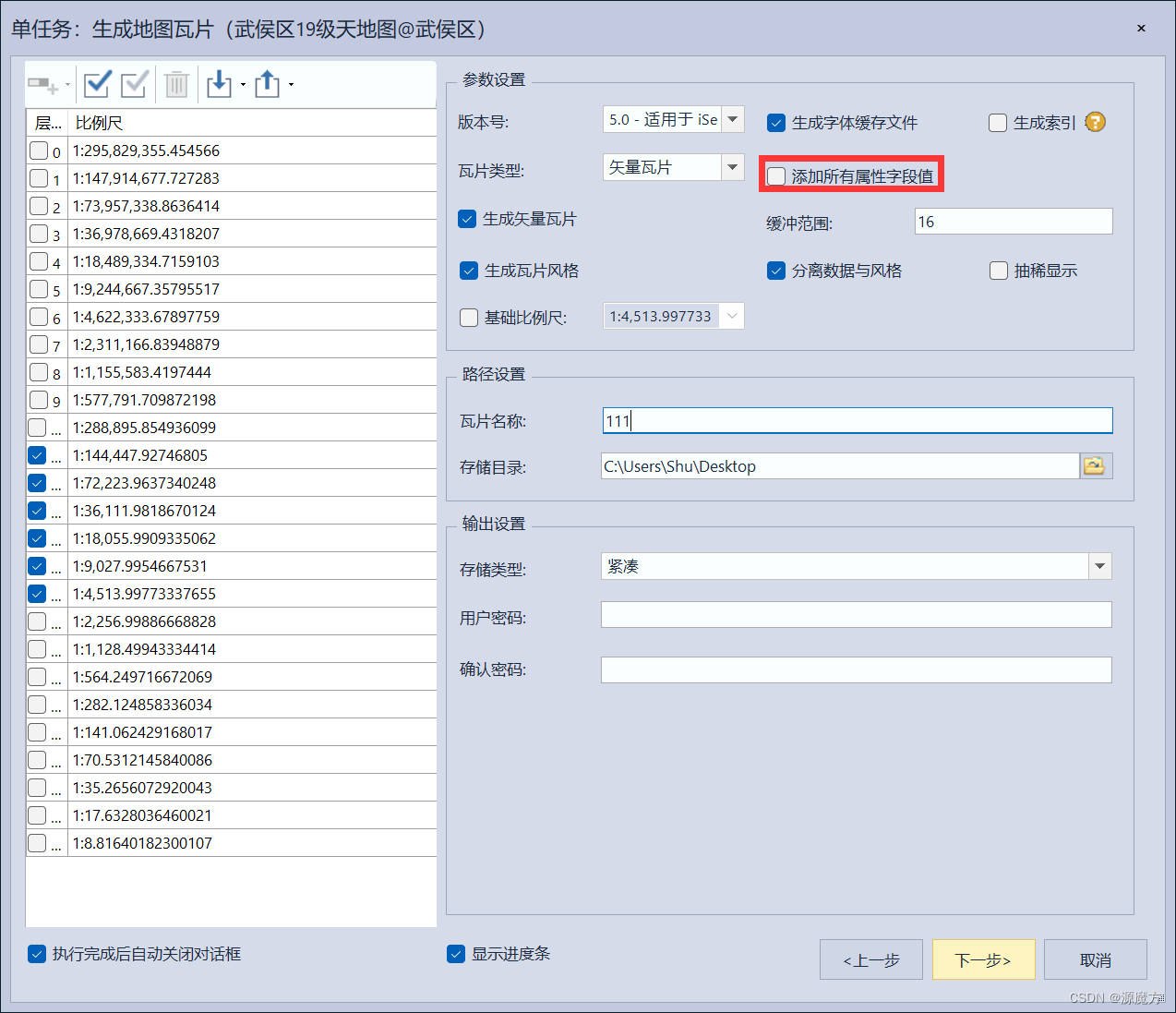
MVT生成时注意事项
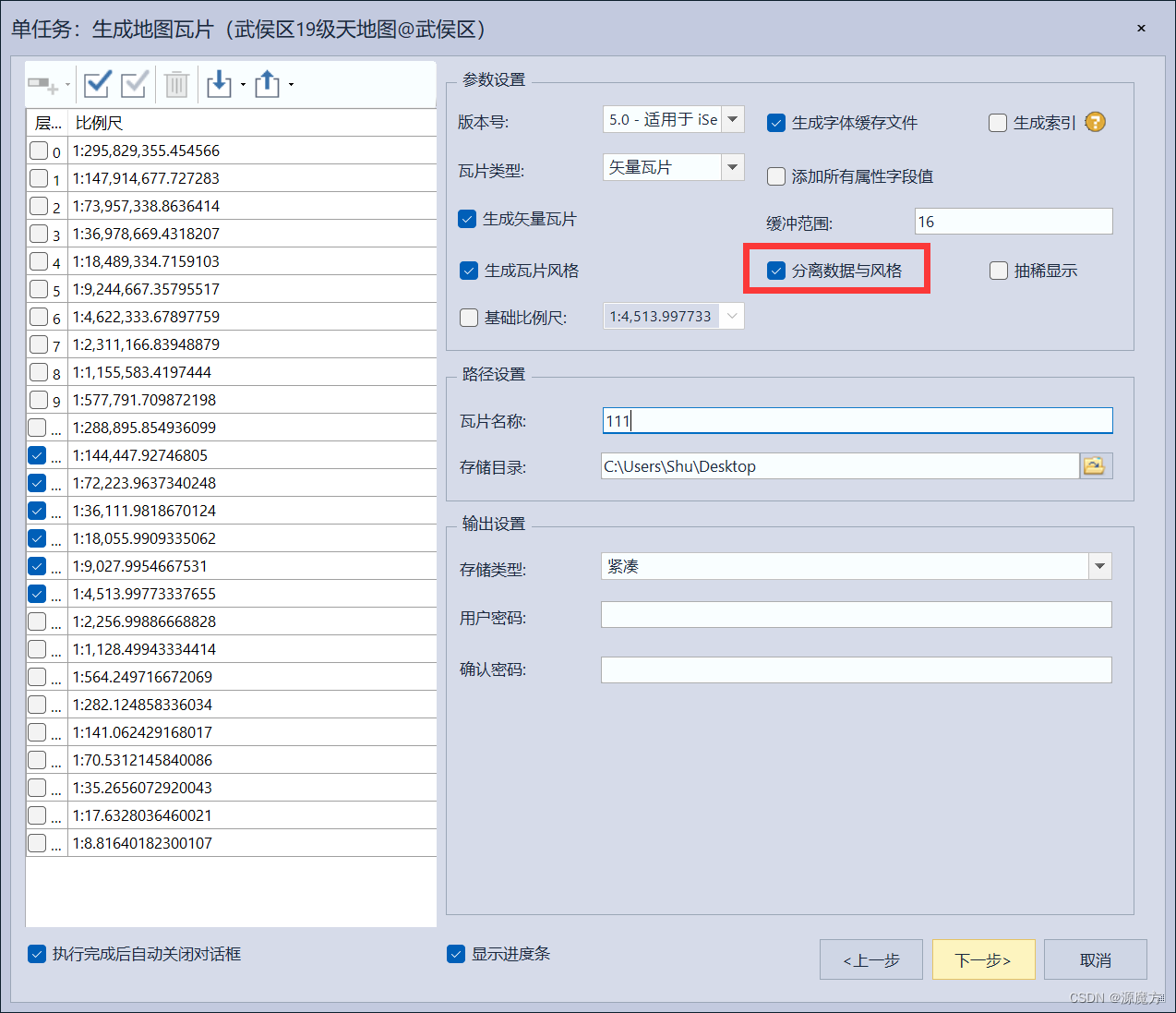
分离数据与风格(前端可更改)

“分离数据与风格”默认是选中状态,切图的时候可以按需求选中或者不选中。
选中代表生成的矢量瓦片的数据和风格是分离的,这样数据是完整的数据,在风格文件style.json中也会存在filter表达式;
不选中代表在生成矢量瓦片的时候就将数据给过滤了,生成的数据是过滤后的数据,在风格文件style.json中没有filter表达式;
意义:如果有表达式,可以在前端进行过滤表达,如果没有那么在前端只能修改样式不能进行选择性过滤操作。
属性字段(前端可以获取)