热门标签
热门文章
- 1JDK8新特性 - Lambda表达式_jdk8有lamda表达式吗
- 2阿里云服务器搭建hadoop集群后无法访问9870,8088web端口解决方案_阿里云服务器登不上hadoop的8970
- 3gitlab 克隆远程仓库 分支方法_gitlab克隆分支
- 4Docker高级篇之Docker-compose容器编排
- 5探秘AI测试助手:Test-Agent,智能化测试的新纪元
- 6使用window自带的ssh连接linux服务器_window用ssh连接linux
- 7万字总结!5大AI应用场景+17个细分方向+40多个案例精选_ai常见办公场景
- 8顺序输出片内RAM的数据_2分钟时ram的输出数据
- 9深入理解与解决Git中的“fatal: refusing to merge unrelated hi_git refusing to merge
- 10二、Neo4j的使用(知识图谱构建射雕人物关系)_neo4j的使用(知识图谱构建射雕)
当前位置: article > 正文
vscode护眼主题
作者:笔触狂放9 | 2024-06-18 06:34:36
赞
踩
vscode护眼主题
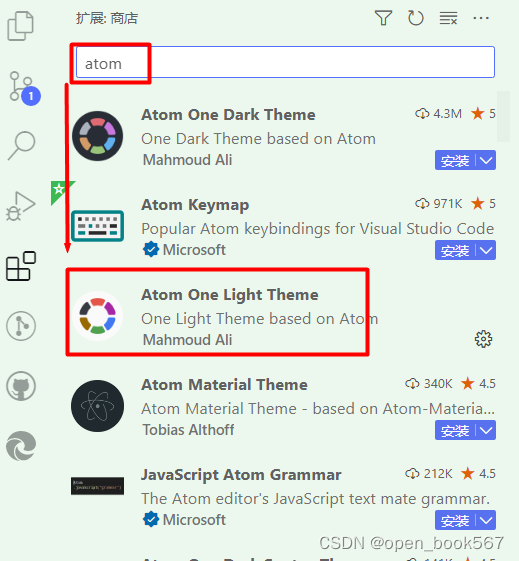
第1步:在vscode上安装主题插件Atom One Light Theme
在扩展商店里输入atom关键词(或者直接输入全), 找到如下对应的插件安装并使用

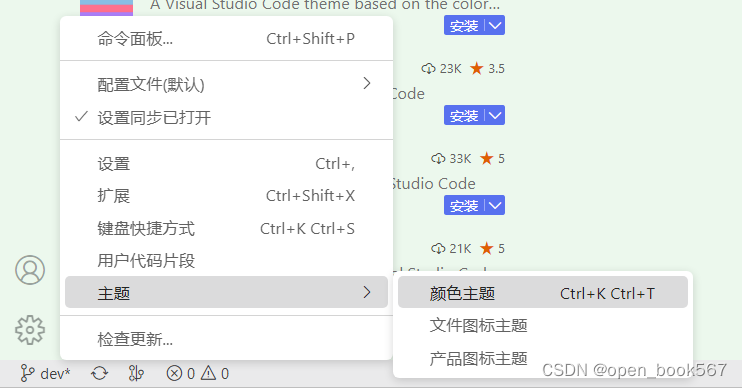
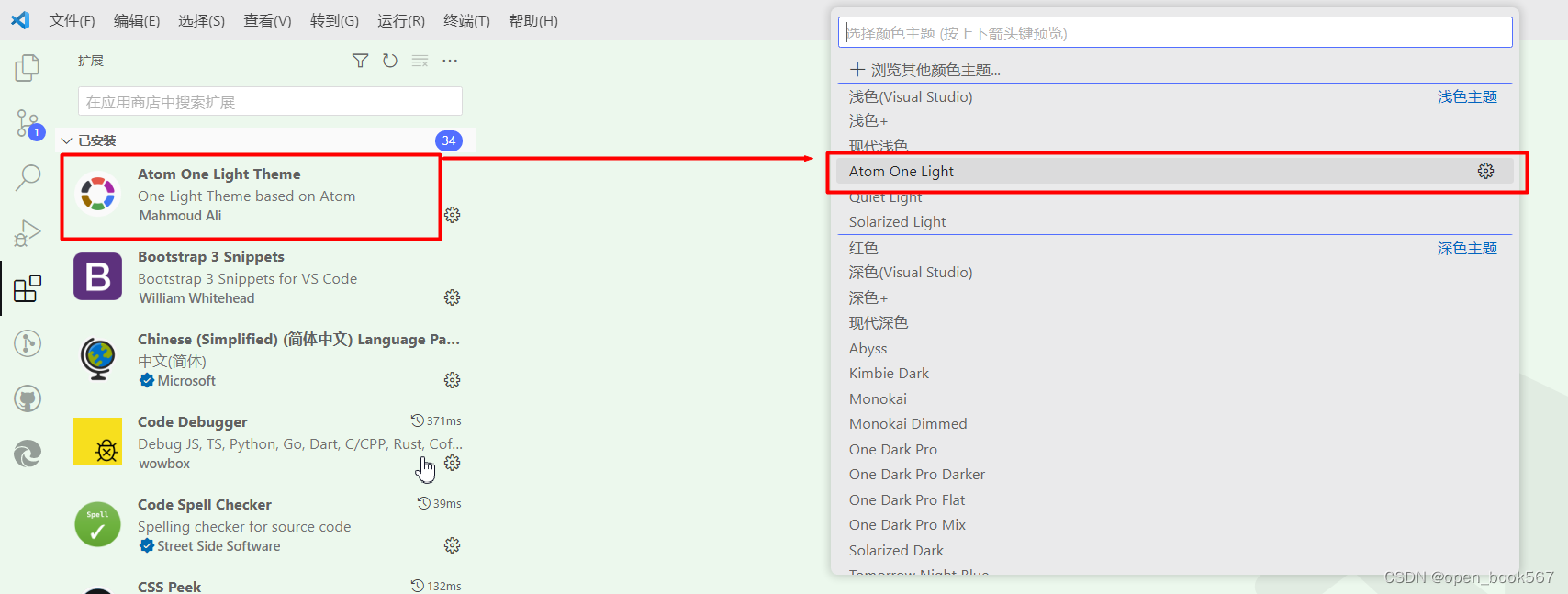
确认使用(如果没有更改过快捷键,那么ctrl按住不放,再依次按下k、t键 < == > ctrl + k, ctrl + t),


第2步: 配置界面参数
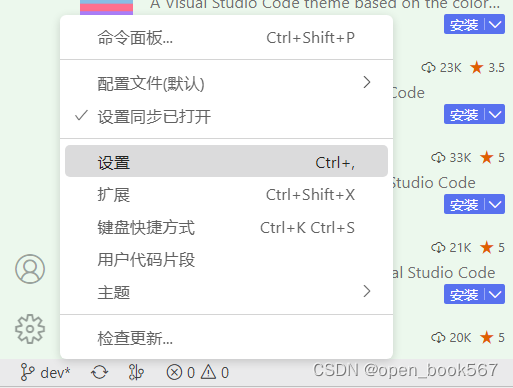
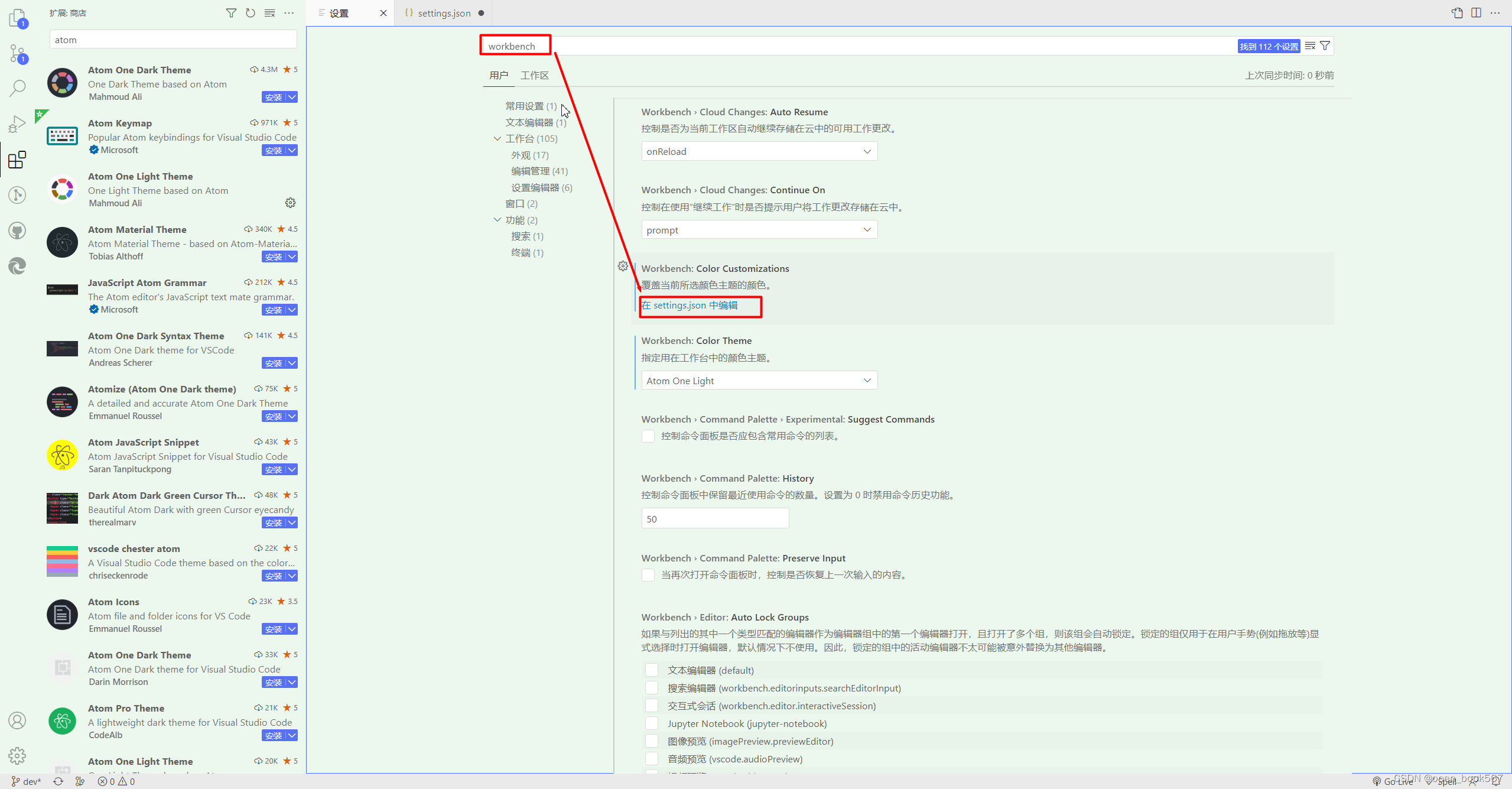
打开设置,输入workbench(工作台),进入配置文件(setting.josn)


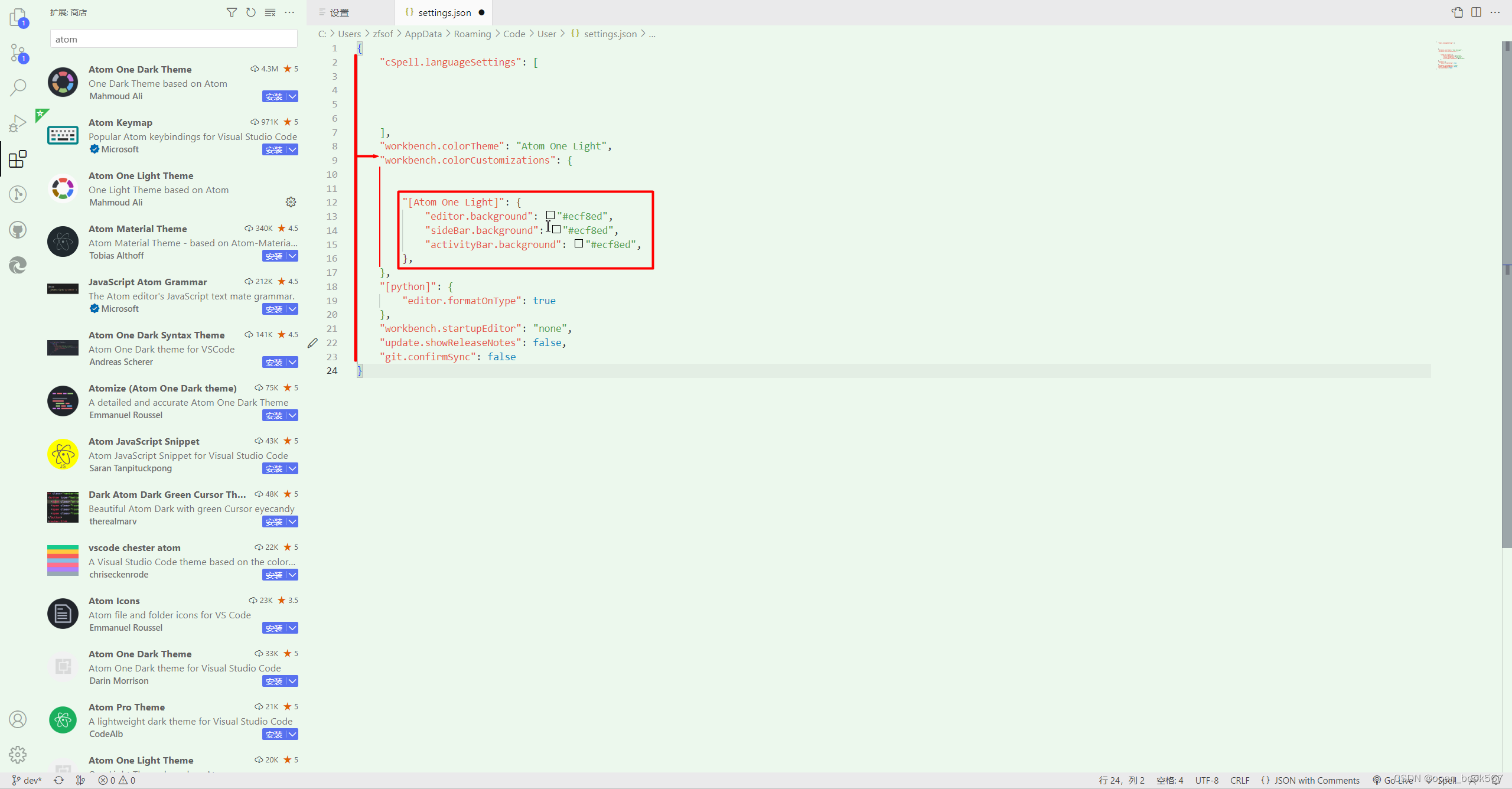
点击在setting.json中编辑,进入工作台配置文件后进行编辑(setting.json),在workbench.colorCustomizations(工作台=>产品定制)中增加配置(针对atom one light theme主题颜色的配置)

这里的颜色根据自己习惯的颜色值来调教即可
"[Atom One Light]": {
"editor.background": "#ecf8ed",
"sideBar.background": "#ecf8ed",
"activityBar.background": "#ecf8ed",
},
- 1
- 2
- 3
- 4
- 5
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/734044
推荐阅读
相关标签


