- 1IT的季节——2004年11月无忧指数IT篇
- 2HRD 如何在民企做“人事”(下)
- 3Python+Selenium+ChromeDriver的配置和问题解决_selenium chrome driver
- 4[转]SQL Server 管理技巧
- 5夜神模拟器12+Charles进行Https抓包_模拟器抓包ssl
- 6基于MinIO搭建高性能文件服务器_minio服务器搭建
- 7C语言实现排列组合_c语言排列组合
- 8非关系型数据库——Mongodb笔记_mongodb aggregate 突破 16m限制
- 9NLP自然语言处理系列-词汇挖掘与实体识别_nlp缩略词挖掘
- 10Java Sort 方法的使用(包含Arrays.sort(),Collections.sort()以及Comparable,Comparator的使用 )_java排序方法collections.sort comparator 多个字段
微信小程序通过web-view网页授权获取用户公众号OpenID_小程序网页授权
赞
踩
1.准备工作
第一步:
通过该地址 https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index
获取到微信公众号测试号AppID与appsecret (测试公众号可以测试使用,个人公众号不允许使用。微信认证服务号可以使用,微信认证订阅号不可以使用)。
接口权限查看链接:
https://developers.weixin.qq.com/doc/offiaccount/Getting_Started/Explanation_of_interface_privileges.html
测试公众号在生成测试公众号界面中按照提示微信关注即可。非测试不仅需要关注,还需要将微信公众平台中还需要将开发人员给设置一下才可以使用web-view。
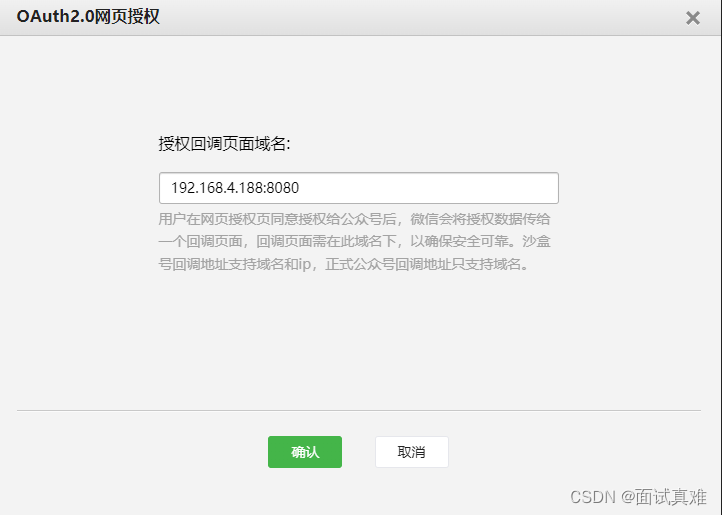
同时需要修改一下网页授权接口

因为是测试,就修改成本地IPv4地址加你后端的端口号即可。注意不允许127.0.0.1。

以上是我的。正式环境下需要使用到域名,测试环境可以不需要。
第二步:
还需要弄一个微信小程序的测试号。拿到其中的AppID与appsecrt。注意:小程序的跟微信公众号的AppID不是同一个。
第三步:
我这边后端使用的是WeiXin-JAVA开发包。具体可以通过链接访问
https://github.com/Wechat-Group/WxJava
也可以自己根据自己能力自行实现。
2.应用场景说明
其他应用场景不清楚,根据我个人实际情况(不使用unionID情况下可以使用当前方法)
3.实现步骤
第一步: 下载微信开发工具
第二步: 使用微信小程序的AppId创建一个微信小程序项目,然后官方提供的简单入门Demo,你可以使用也可以不使用。很简单的程序,一下就写好了,可以不用官方的。
第三步: 编写一个按钮,通过点击按钮实现去获取微信公众号OpenID
// index.wxml
<button bindtap="getGzhOpenId">获取公众号OpenId</button>
- 1
- 2
一个按钮一个点击事件。
点击事件中代码如下:
// index.js
getGzhOpenId(){
wx.navigateTo({
url: '/pages/test/test',
})
}
- 1
- 2
- 3
- 4
- 5
- 6
写过小程序的都知道,这就是一个页面跳转。但是这个跳转的不是正常页面,而是一个带有web-view的界面。
// test.wxml
<web-view src="{{src}}">
</web-view>
- 1
- 2
- 3
整个页面就两行代码,这等于是一个中转站,不需要被用户看到。src是可打开关联的公众号的文章,其它网页需登录小程序管理后台配置业务域名。
// test.js
onLoad(){
let redirect_url = 'http://测试公众号网页授权的地址/后台接口地址/appid';
this.data.src = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=测试号AppID&redirect_uri=' + escape(redirect_url) + '&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect';
this.setData({
src: this.data.src
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
以上是重点。重新梳理一下:
小程序加载进入index.wxml -> 点击按钮跳转到test.wxml -> 来到test.wxml会执行js中的渲染方法也就是onLoad(){} 渲染中我们就可以开始获取公众号OpenID了。
redirect_url: 回调地址
this.data.src: 也就是给web-view中的src赋值一个地址,web-view会去打开这个地址。打开后就会获取到code然后回调redirect_url地址并且携带微信公众号code(该code非小程序wx.login()的code)。
地址中参数可以参考官方文档:
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html
需要特别注意的就是 scope 参数。他有两个值 一个是snsapi_base。另一个是 snsapi_userinfo。前者是获取openId。后者是获取OpenId以及用户信息,并且不需要关注公众号也可以获取到。WeiXin-Java-Demo中接口是获取userInfo,所以需要将scope更换一下,否则会报错。 如果只需要获取OpenId。看以下示例:
@RequestMapping({"/getOpenId"})
public String getOpenId(@PathVariable String appid, @RequestParam String code, ModelMap map) {
if (!this.wxService.switchover(appid)) {
throw new IllegalArgumentException(String.format("未找到对应appid=[%s]的配置,请核实!", appid));
} else {
try {
WxOAuth2AccessToken accessToken = this.wxService.getOAuth2Service().getAccessToken(code);
map.addAttribute("openId",accessToken.getOpenId());
} catch (WxErrorException var6) {
var6.printStackTrace();
}
return "xxx";
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
其实就是weixin工具包封装了其方法,Demo中没有使用而已,copy接口,粘贴修改一下即可。
到此就拿到了OpenId了,可以Debug调试,但是奇怪,我的小程序为啥还是白屏中啊。哈哈哈因为web-view界面就我得理解就是html中的ifrname嵌入式页面。
接下来也是重点
看后台接口上图,返回的是xxx。xxx代表一个页面,也就是xxx.html界面。我们需要通过springmvc将视图返回给小程序,小程序的web-view打开的就是你在后台写的界面。
那么 xxx.html中写什么呢? 继续往下看
xxx.html在小程序中被打开,然后你要展示东西吗?No!No!No! 不需要,不过如果你刚需我就不说啥了。
// xxx.html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> New Document </TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT=""> <META NAME="Description" CONTENT=""> <script src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script> </HEAD> <BODY> </BODY> <SCRIPT LANGUAGE="JavaScript"> function back() { wx.miniProgram.redirectTo({url: "/pages/index/index?mpOpenid=${openId}"}) //wx.miniProgram.postMessage({data:"${openId}"}) } back(); </SCRIPT> </HTML>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
将xxx.html返回给小程序后加载该视图,视图执行back()方法。使用小程序中redirectTo返回到你想去的界面。该界面必须小程序中存在哦!然后一定一定要引入jweixin。否则无法在网页中使用小程序的方法。返回呢可以将微信公众号的openId带在url上返回到小程序的index界面。
onLoad(e){
console.log(e);
}
- 1
- 2
- 3
就可以获取到OpenID了,通过以上方式拿到后就可以与wx.login获取到的小程序OpenID进行对应起来。
以上方法呢还可以拓展很多种情况。例如小程序首次加载先看10s的注意公告。也可以在打开web-view页面携带上小程序OpenId,一口气在后端拿到公众号OpenID后持久化存储。就不需要再返回了。
结语
本人第一次编写CSDN,也是第一次使用markdown写,写得少,也没美化的眼光。重点还是解决了一个工作中的问题。以此作为记录,以防下次面试官问我项目中碰到的问题(解决了那还叫碰到的问题吗?)。同时该文章也希望大家遇到困难能够用得上,不懂可以在评论区中交流或者私信。因为第一次,所以也是自己查百度然后慢慢摸索折腾明白的。也看了其他类似的文章。从他们文章中找到的灵感并且,我也附带在下面,可以同时看,这样就会更快速的明白。
https://blog.csdn.net/qq_41929578/article/details/121748935
https://blog.csdn.net/daengwei/article/details/124535274
https://blog.csdn.net/qq_21492635/article/details/119491131



