- 1Codeforces Round #704 (Div. 2) A. Three swimmers_code forces three swimmers
- 2Linux常用压缩和解压缩命令(超详细)
- 3python提取pdf文本内容_Python提取PDF内容(文本、图像、线条等)
- 4【学习笔记】详解换根法(换根DP)
- 5初学者如何快速入门Python,(内附详细攻略)_python快速入门
- 6Xcode--下载地址大全_xcode下载地址
- 7一个 SpringBoot 项目能处理多少请求?_springboot单线程能处理多少个请求
- 8合法的mac地址 (转)_以太网mac合规
- 9字节CEO梁汝波:年度目标是“加强危机感”;马斯克550亿美元薪酬方案被推翻;小米回应SU7上险价36万元 | 极客头条
- 10AI智能视频监控系统-监控视频识别人员着装分析报警---豌豆云
如何在pycharm中使用pyside开发编辑Qt ui界面(uic、rcc)_pycharm rcc
赞
踩
一、 前言
1. QtCreator和pycharm的GUI开发
qtcreator自带designer设计师编辑器,非常好用。

但是我们使用pycharm进行界面开发的时候没有designer,在pycharm中直接双击qt的ui文件会直接进行xml格式的编辑。
二、 pycharm优化
1. 添加带pyside的解释器支持打开ui文件
要在pycharm中支持双击ui文件打开qtdesigner,我们需要先在pycharm中添加安装了pyside6的python环境,注意,安装pyqt5不支持,旧版pycharm可能不支持。
点开项目右下角解释器,或文件-设置-项目-python解释器,进行python解释器的添加。

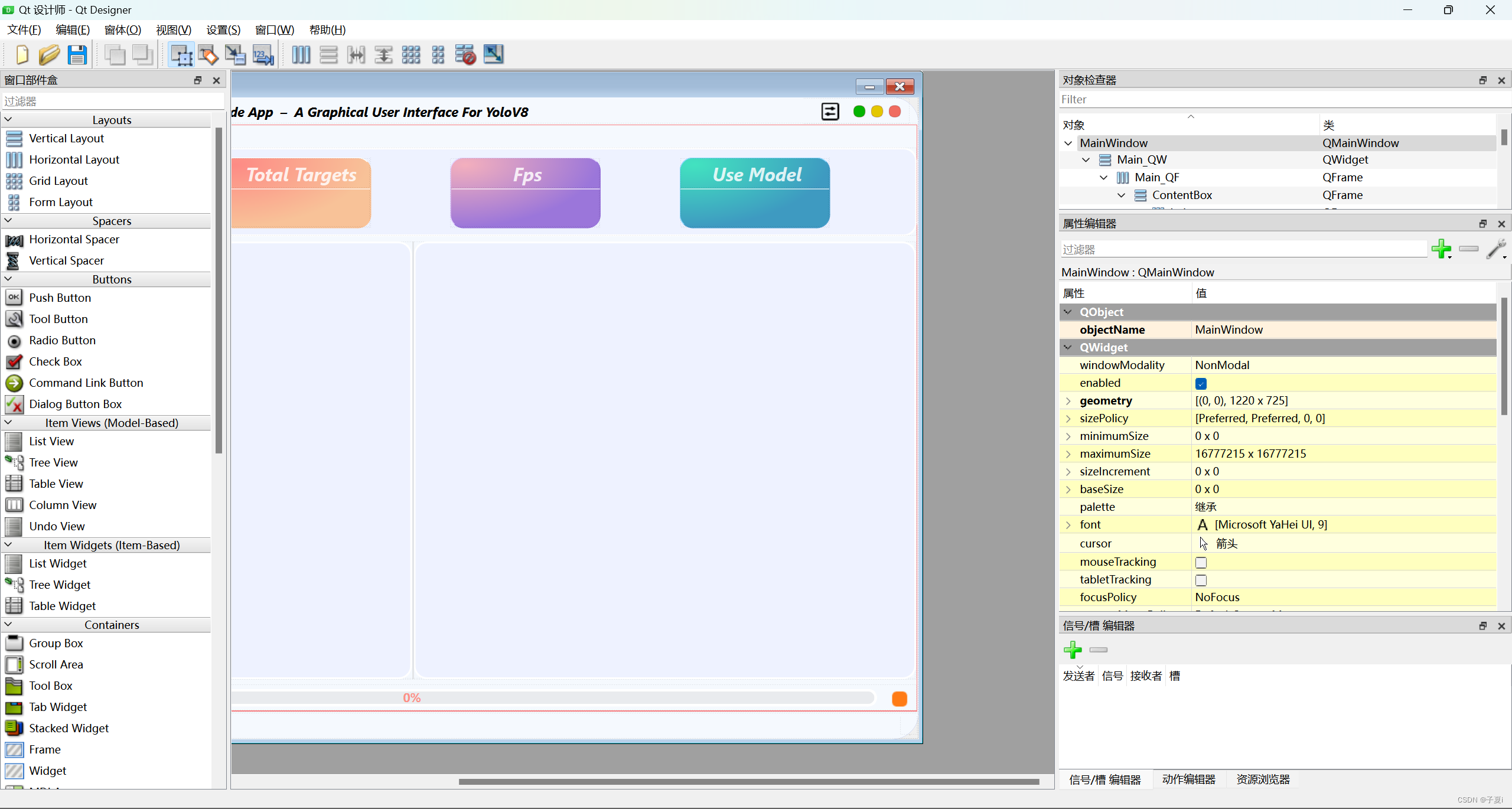
此时再双击ui文件,可以看到在QtDesigner中打开了,可以使用可视化的界面编辑

2. pycharm添加QtDesigner外部工具
为了更好地进行项目开发,我们可以添加QtDesigner外部工具来手动打开QtDesigner,方便新建ui文件。
打开文件-设置-工具-外部工具,按下面方式添加QtDesigner。

程序:xxx\anaconda3\envs\虚拟环境名\Lib\site-packages\PySide6\designer.exe
实参:空
工作目录:$ProjectFileDir$(当前项目根目录)
使用方法:

3. pycharm添加.ui文件转.py文件外部工具
我们还可以添加带参数的pyside6-uic.exe作为外部工具,来方便将.ui文件转换为.py文件,也可以自己写一个bat/sh脚本来批量转换。(直接用UI文件也可以,但是听说有时候会有一些坑,我这里就直接转了,后面打包也比较方便)

程序:xxx\anaconda3\envs\虚拟环境名\Scripts\pyside6-uic.exe
实参:$FilePath$ -o $FileDir$\$FileNameWithoutExtension$_ui.py (加上了绝对路径保证在任何路径下都能转换)
工作目录:$ProjectFileDir$(当前项目根目录)
4. pycharm添加.qrc文件转.py文件外部工具
有一些ui文件中会引用qrc文件中的资源(在ui文件最后部分以相对路径形式存储,可以在QtDesigner右下角资源管理器中修改),所以这里qrc也要转换为py文件防止ui文件报错。

程序:xxx\anaconda3\envs\虚拟环境名\Scripts\pyside6-rcc.exe
实参:$FilePath$ -o $FileDir$\$FileNameWithoutExtension$_rc.py (加上了绝对路径保证在任何路径下都能转换)
工作目录:$ProjectFileDir$(当前项目根目录)
需要注意的是ui.py文件默认导入的rc.py文件的路径似乎是项目根目录,所以rc.py最好放在项目根目录。
三、 转换后的ui.py文件使用技巧
转换后的ui.py文件中的窗口类并不能直接调用show()方法来显示,它只有一个setupUi的方法,用来给别的窗体类或子类加载ui,这样就和在qtcreator中一样,界面和业务分离。
例1(组合,低耦合推荐):
from PySide6.QtWidgets import * from view.home_ui import Ui_MainWindow class MyWindow(QMainWindow): # 这里的继承的父类一定要注意使用你定义UI窗体类型 def __init__(self): super().__init__() # 实例化 ui.py 文件中的UI窗体类 self.ui = Ui_MainWindow() # 使用 Ui_MainWindow 中的 setupUi 方法给当前窗体加载 ui 界面 self.ui.setupUi(self) # 启动窗口 app = QApplication([]) mywin = MyWindow() mywin.show() app.exec()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
例2(继承):
from PySide6.QtWidgets import QApplication, QMainWindow
from view.home_ui import Ui_MainWindow
class MyWindow(QMainWindow, Ui_MainWindow): # 继承 QMainWindow 和 Ui_MainWindow
def __init__(self):
super(MyWindow, self).__init__()
self.setupUi(self) # 直接调用继承的 setupUi 方法,并传入当前窗体
# 启动窗口
app = QApplication([])
mywin = MyWindow()
mywin.show()
app.exec()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
ui目录结构:




