- 1修改docker容器端口映射的方法_如何将docker port绑定成英文
- 2微信小程序的N种页面跳转方式(2024最新)_微信小程序的跳转
- 3自动驾驶仿真软件简介----CARLA&Gazebo&LGSVL&Others_carla 与 lgsvl比较
- 4企业为什么要做数字化转型?_企业管理者为什么要做数字化转型
- 5神经网络与深度学习(二):BP算法_bp算法中前因子
- 6AIGC周报|下一个裁谁?老板:问问AI;OpenAI推出Shap·E;库克:AI仍有不少问题要解决_苹果的 ceo库克认为,aigc(生成式人工智能)几乎可以影响我们所做的一切,影响我们所
- 7最长递增子序列(LIS)_lis 最长递增子序列
- 8vue+element项目启动报错element-variables.scss问题_error in ./src/styles/element-variables.scss
- 9vue cli3中,在vue.config.js文件中怎么引入其他js文件_vue.config.js import
- 10Qt Quick 简介
hbuilder php语法验证,HBuilderX语法校验、eslint实时校验自动修复功能配置
赞
踩
一个校验工具可以帮助我们在编写代码时避免一些愚蠢的错误。
一个好的校验工具可以在我们浪费时间找BUG之前告诉我们存在的问题。
一个好的校验工具可以确保一个项目遵循编码规范。
1. 插件安装与配置
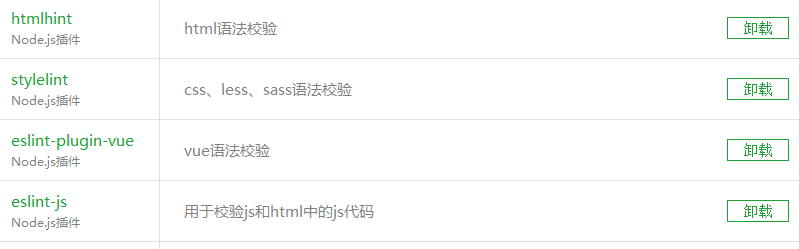
HBuilderX 包含4款语法校验插件,htmlhint, stylelint, eslint-plugin-vue, eslint-js。主要用于校验html,css/less/sass/scss,vue, javascript
如下图:

1.1 安装插件
点击菜单【工具】【插件安装】,在弹出的窗口中,根据需要安装所需插件即可。
1.2 插件配置
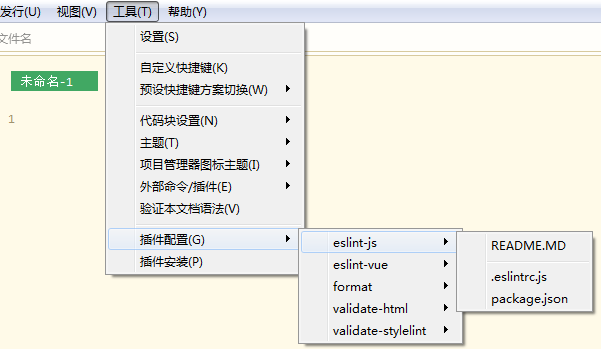
安装完插件后,进入菜单【工具】【插件配置】,找到所需插件,进行插件配置。

2. 语法校验
当代码中出现错误时,保存的时候,底部工具栏会出现提示,且代码中出错的地方会出现红色波浪线,按下F4可以跳转到错误的地方。
如下图:

3. 插件规则配置
插件配置文件入口:菜单【工具】【插件配置】
语言/文件
插件名称
配置文件
配置教程
vue
eslint-plugin-vue
.eslintrc.js
vue规则配置说明
css/less/sass
stylelint
.stylelintrc.js
css规则配置说明
html
htmllint
.htmlhintrc
html规则配置说明
javascript
eslint-js
.eslintrc.js
js规则配置说明
stylus和php,暂时没有语法校验插件,后期会增加。
备注: 关于eslint, HBuilderX 2.6.8已支持语法错误自动修复。见本文第四章。
4. eslint自动修复、以及实时校验功能说明
2.6.8+版本起,新增eslint 文件保存自动修复错误、实时语法校验的功能。见https://ask.dcloud.net.cn/article/37070
2.2.0和2.6.8之间的版本,使用eslint一键修复功能。见https://ask.dcloud.net.cn/article/36532


