热门标签
热门文章
- 1Qt5/6使用QFileSystemModel实现简单文件管理器功能及案例源码分析_qt 做的文件管理器
- 2分布式锁相关问题及答案(2024)
- 3AI智能时代:ChatGPT如何在金融市场发挥策略分析与预测能力?_智能量化:chatgpt在金融策略与算法交易中的实践
- 4Socket网络编程中的常见应用场景与实例分析
- 5[Android]修改XML中定义的约束比例
- 6HTTP协议的请求与响应
- 7微服务: xxl-job的安装(docker),使用及springboot整合[完整版详解]_xxl-job docker
- 8机器学习实验2 - 逻辑回归_机器学习逻辑回归实验
- 9CJson源码解析之cJSON_CreateObject函数
- 10友力科技广州数据中心搬迁
当前位置: article > 正文
Macbook Typora+Picgo命令行+github 图床配置_mac picgo core
作者:笔触狂放9 | 2024-06-30 16:06:43
赞
踩
mac picgo core
Macbook Typora+Picgo命令行+github 图床配置
@author: SUFEHerisenberg
@date: 2022/09/29
Mac上的SSD存储空间可谓是寸土寸金,适配Mac的iPic要收费,Picgo数百兆的大小让既想低存储又想要不花钱地享受Picgo+Typora的丝滑图床设置似乎变成了鱼与熊掌,但是Picgo Command Line令此成为了可能性。
1.Github配置
- 新建仓库repo
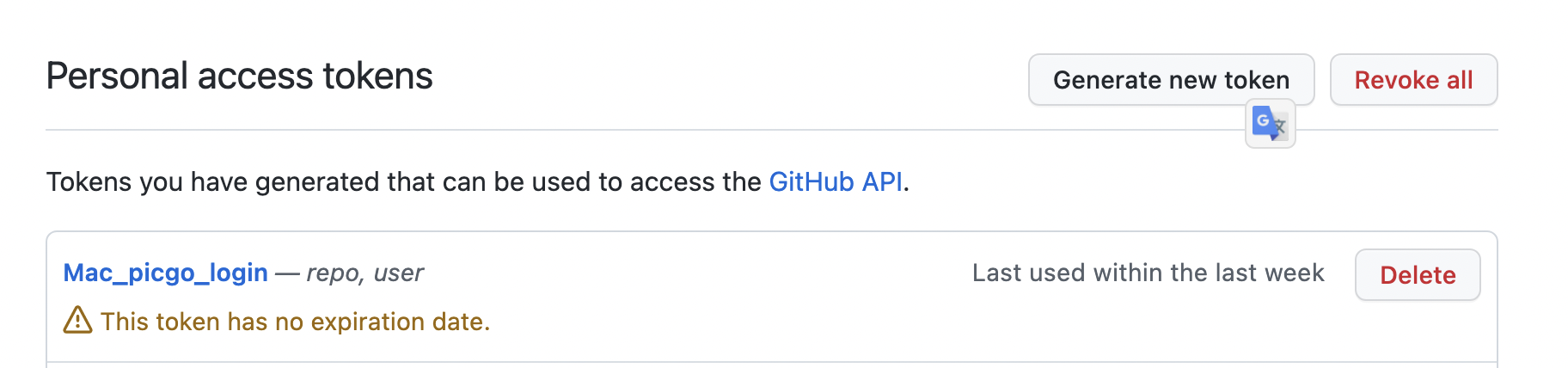
- 点击头像—>setteings—> Developer settings—>Personal access tokens—>Generate new token, 写好简介,只点击repo和user即可。保存好token后面要用。

2. Picgo
2.1 picgo安装
由于笔者电脑本来就配置好node.js环境,所以直接开始。如果未安装,可参考此教程 Mac下安装,升级Node、npm。
npm install picgo -g
#or
yarn global add picgo
##
picgo -v
## 1.5.0-alpha.0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2.2 picgo配置
安装两款插件后再进行配置,picgo自带的github配置不太好用。
picgo install github-plus
picgo install rename-file
vim ~/.picgo/config.json
- 1
- 2
- 3
对配置文件进行如下配置:
{ "picBed": { "uploader": "githubPlus", "current": "githubPlus", "githubPlus": { "branch": "main", "customUrl": "https://cdn.jsdelivr.net/gh/your_github_id/your_repo@main", //比原声raw.github.xxxx要快 "origin": "github", "repo": "your_github_id/your_repo", // 替换仓库 "path": "",// 存放图片的仓库目录下的文件夹 "token": "xxxx"// 访问github的仓库的token }, "picgoPlugins": { "picgo-plugin-github-plus": true, "picgo-plugin-rename-file": false }, "picgo-plugin-rename-file": { "format": "{y}/{m}/{d}/{hash}-{origin}-{rand:6}" } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
wq!保存退出即可。
3. Typora设置
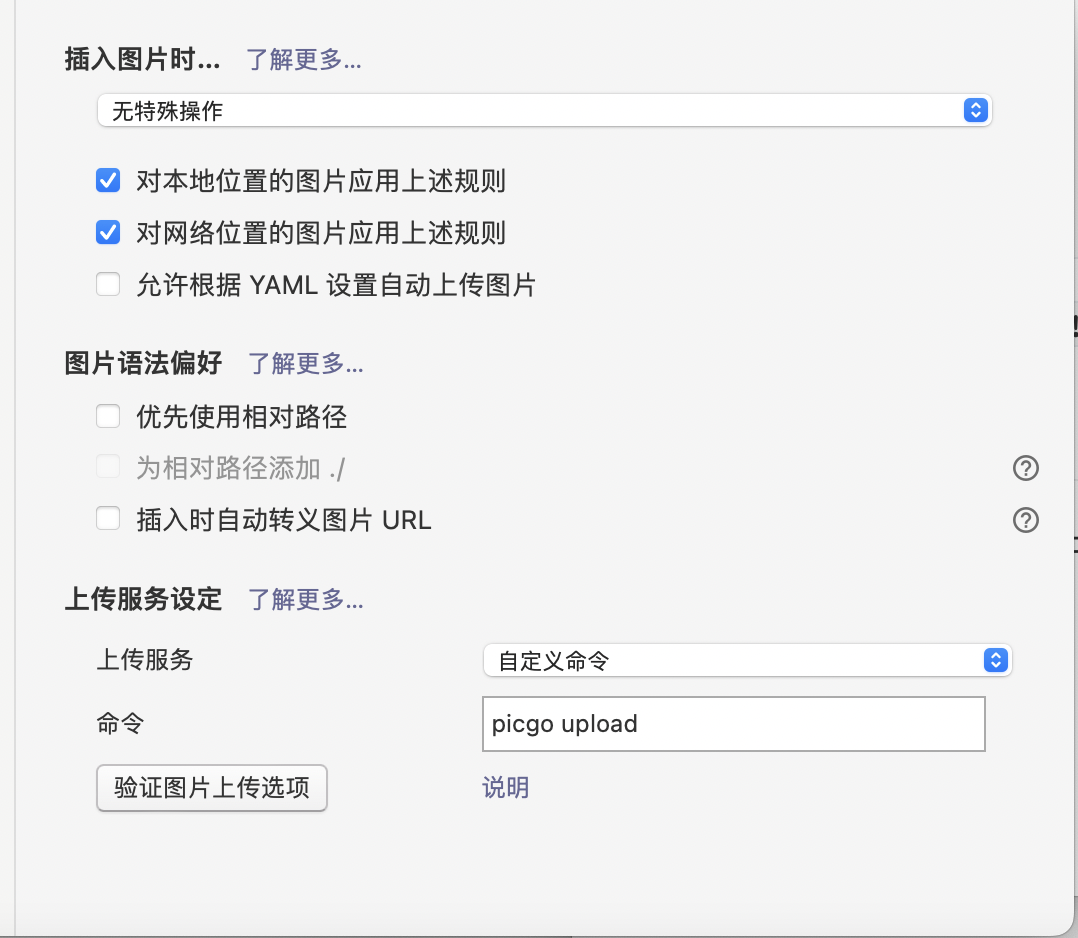
打开Typora设置—>图片,上传服务选择自定义命令,命令填"picgo upload"即可。

测试成功!
卸载picgo客户端和iPic客户端。
Reference
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/773250
推荐阅读
相关标签



