热门标签
热门文章
- 1基于javaweb+jsp的实验室管理系统(JavaWeb JSP MySQL Servlet SSM SpringBoot Layui Ajax)_实验室管理系统java web项目介绍
- 2保障 Google Play 的安全,我们一直在努力_google play 收到的数据会受到临时处理 什么意思
- 3621javaweb期末周大题_javaweb大作业
- 4tkinter库 -- 事件处理_tkinter 快捷键 事件
- 5实战经验分享之移动云快速部署Stable Diffusion SDXL 1.0_sdxl模型部署教程
- 6Python超市管理系统 毕业设计-附源码111042_pycharm开发的ui系统论文
- 7CAD2020软件安装_cad2020百度网盘资源
- 8CAD查找与下载_cad下载 csdn博客
- 9Mybatis框架学习笔记(04)_实验04 mybatis框架:注解方法
- 10Spark学习笔记之-Spark远程调试_spark如何不丢jar包远程连接
当前位置: article > 正文
uniapp 区分环境打包配置
作者:笔触狂放9 | 2024-06-30 22:43:36
赞
踩
uniapp 区分环境
概述
在开发web时,有时需要一套代码编译发布到不同的站点,比如主站和微信h5站。(注意不是一套代码内部自适应不同浏览器,是真的分离部署了不同的网站)
在开发小程序时,经常有扩展小程序平台,比如基于阿里小程序的钉钉小程序、淘宝小程序。
uni-app 通过在package.json文件中增加uni-app扩展节点,可实现自定义条件编译平台。
扩展新的平台后,有3点影响:
- 可以在代码里编写自定义的条件编译,为这个新平台编写专用代码
- 运行时可以执行面向新平台的编译运行
- 发行时可以执行面向新平台的编译发行
注意
只能扩展web和小程序平台,不能扩展app打包。并且扩展小程序平台时只能基于指定的基准平台扩展子平台,不能扩展基准平台。基准平台详见下文。
package.json扩展配置用法:
如果没有
package.json,通过命令npm init -y创建。
删除package.json初始化配置 ; 直接复制底下代码
属性
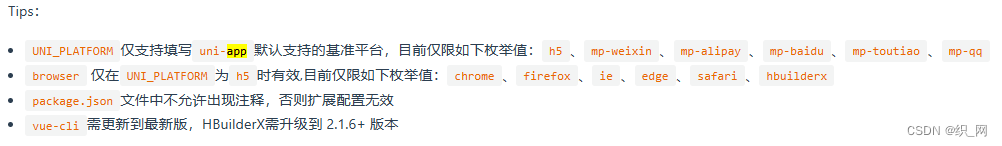
- UNI_PLATFORM仅支持填写uni-app默认支持的基准平台,目前仅限如下枚举值:
h5、mp-weixin、mp-alipay、mp-baidu、mp-toutiao、mp-qq - BROWSER 仅在
UNI_PLATFORM为h5时有效,目前仅限如下枚举值:chrome、firefox、id、edge、safari、hbuilderx - env 环境变量
- title 自定义环境的标题,可以在HBuliderX运行菜单下展示
- define 自定义条件编译;自定义条件编译常量,建议为大写
- UNI_BASE_URL 自定义全局请求路径
{
"uni-app": {
"scripts": {
"dev-h5": {
"title": "开发版H5",
"BROWSER": "chrome",
"env": {
"UNI_PLATFORM": "h5",
"UNI_BASE_URL": "/host"
},
"define": {
"DEV-H5": true
}
},
"pre-h5": {
"title": "测试版H5",
"BROWSER": "chrome",
"env": {
"UNI_PLATFORM": "h5",
"UNI_BASE_URL": "https://test.XXX.XXX.com"
},
"define": {
"PRE-H5": true
}
},
"prod-h5": {
"title": "正式版H5",
"BROWSER": "chrome",
"env": {
"UNI_PLATFORM": "h5",
"UNI_BASE_URL": "https://XXX.XXX.com"
},
"define": {
"PROD-H5": true
}
},
"devwx": {
"title": "开发版微信小程序",
"env": {
"UNI_PLATFORM": "mp-weixin",
"UNI_BASE_URL": "https://XXX.XXX.com"
},
"define": {
"MP-DINGTALK": true
}
},
"prewx": {
"title": "测试版微信小程序",
"env": {
"UNI_PLATFORM": "mp-weixin",
"UNI_BASE_URL": "https://XXX.XXX.com"
},
"define": {
"MP-DINGTALK": true
}
},
"prodwx": {
"title": "正式版微信小程序",
"env": {
"UNI_PLATFORM": "mp-weixin",
"UNI_BASE_URL": "https://XXX.XXX.com"
},
"define": {
"MP-DINGTALK": true
}
},
"devzfb": {
"title": "开发版支付宝小程序",
"env": {
"UNI_PLATFORM": "mp-alipay",
"UNI_BASE_URL": "https://test.XXX.XXX.com"
},
"define": {
"MP-DINGTALK": true
}
},
"prezfb": {
"title": "测试版支付宝小程序",
"env": {
"UNI_PLATFORM": "mp-alipay",
"UNI_BASE_URL": "https://test.XXX.XXX.com"
},
"define": {
"MP-DINGTALK": true
}
},
"prodzfb": {
"title": "正式版支付宝小程序",
"env": {
"UNI_PLATFORM": "mp-alipay",
"UNI_BASE_URL": "https://XXX.XXX.com"
},
"define": {
"MP-DINGTALK": true
}
}
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
//新建文件 config.js
module.exports = {
baseUrl: process.env.UNI_BASE_URL,
}
- 1
- 2
- 3
- 4
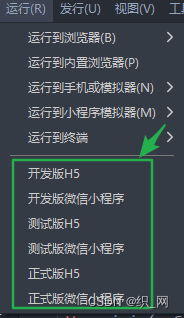
运行

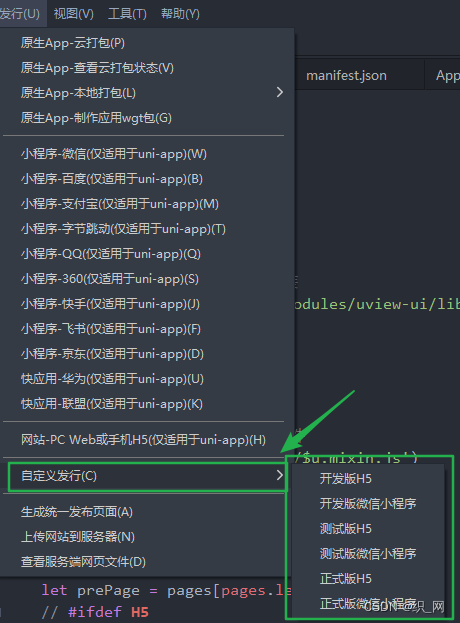
打包部署

注意
- package.json文件中不允许出现注释,否则扩展配置无效,将注释删除,否则会编译错误。
- vue-cli需更新到最新版,HBuilderX需升级到 2.1.6+ 版本
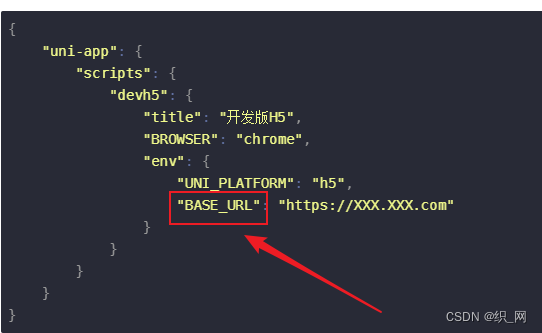
- 直接修改env 里面
BASE_URL字段的值 无效
错误示范
uniapp官网 package.json配置
补充app端分环境打包——参考
在uni-app中进行App端(Android和iOS)的分环境打包,主要依赖于对manifest.json配置文件的管理和构建时参数的设置。以下是一个更加详细的步骤示例:
- 创建不同环境的manifest.json:
在项目根目录下分别创建针对开发、测试、生产环境的manifest配置文件。
.
├── manifest.dev.json
├── manifest.test.json
├── manifest.prod.json
- 1
- 2
- 3
- 4
每个环境的manifest.json中可以有不同的配置,例如API服务器地址、调试模式开关等。
- 修改package.json构建脚本:
添加npm scripts来控制不同的打包流程,将对应环境的manifest.json替换到项目主manifest.json。
// package.json
"scripts": {
"build:dev": "cp manifest.dev.json manifest.json && uniapp-cli build -p android",
"build:test": "cp manifest.test.json manifest.json && uniapp-cli build -p android",
"build:prod": "cp manifest.prod.json manifest.json && uniapp-cli build -p android --release",
// 对应iOS平台打包命令类似
"build:ios-dev": "cp manifest.dev.json manifest.json && uniapp-cli build -p ios",
"build:ios-test": "cp manifest.test.json manifest.json && uniapp-cli build -p ios",
"build:ios-prod": "cp manifest.prod.json manifest.json && uniapp-cli build -p ios --release",
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
这里假设使用了uniapp-cli作为命令行工具,实际使用时请参考官方文档以确认最新命令。
- 执行打包命令:
根据需要打包的环境运行对应的npm script。
npm run build:dev # 打包开发环境的Android App
npm run build:test # 打包测试环境的Android App
npm run build:prod # 打包生产环境的Android App,并启用压缩优化等
npm run build:ios-dev
npm run build:ios-test
npm run build:ios-prod
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 注意事项:
- 上述命令中的
uniapp-cli及其参数可能与实际情况有所不同,请确保使用的是最新的Uni-App提供的命令行工具及相应命令。 - 对于iOS平台,通常还需要在Xcode中进行证书和描述文件的配置,并通过Xcode完成最终的签名和上传操作。
- 生产环境打包时通常会启用代码压缩、资源优化以及关闭调试模式等功能,可以通过命令行工具的参数来指定。
- 上述命令中的
总结起来,uni-app实现App端分环境打包的关键在于根据不同的环境动态替换manifest配置,然后调用相应的打包命令进行构建。此外,对于敏感信息如API密钥等,推荐使用更安全的方式存储并在打包时注入,而不是直接写入manifest.json。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/774240
推荐阅读
相关标签