- 1探索百度AI Java SDK:让智能开发触手可及
- 2Flink- CDC2.X源码分享_flink cdc源码
- 3【ai】livekit:Agents 1 : Agents Framework 与 LiveKit 核心 API 原语_livekit ai 插件
- 4盘点全球十大FPGA制造商_fpga公司排名
- 5由浅入深详解四种分布式锁_java 分布式锁的特性
- 6【高项】项目绩效域,信息文档配置与变更,标准与规范管理(第4版教材第18-19,24章,项目规范知识)_软考第四版 高项 绩效域
- 7JQuery练习
- 8数据仓库理论知识_s数据仓库
- 9Unity中使用SteamVR Plugin时不显示HTC Vive手柄控制器的解决办法_steamvr找不到vr手柄
- 10人工智能法律:数据所有权与人工智能
Midjourney Imagine API 申请及使用_mj api
赞
踩
Midjourney Imagine API 申请及使用
申请流程
要使用 Midjourney Imagine API,首先可以到 Midjourney Imagine API 页面点击「Acquire」按钮,获取请求所需要的凭证:
如果你尚未登录或注册,会自动跳转到登录页面邀请您来注册和登录,登录注册之后会自动返回当前页面。
在首次申请时会有免费额度赠送,可以免费使用该 API。
基本使用
接下来就可以在界面上填写对应的内容,如图所示:
在第一次使用该接口时,我们至少需要填写两个内容,一个是 authorization,直接在下拉列表里面选择即可。另一个参数是 prompt, prompt 就是我们想生成的图片描述内容,建议用英文描述,画的图会更准确效果更好,这里我们用了示例内容 Lamborghini speeds inside a volcano,代表要画一个兰博基尼在火山飞驰。
同时您可以注意到右侧有对应的调用代码生成,您可以复制代码直接运行,也可以直接点击「Try」按钮进行测试。
调用之后,我们发现返回结果如下:
{ "image_url": "https://midjourney.cdn.acedata.cloud/attachments/1233387694839697411/1234197197067915365/36rgqit64j90qptsxnyq_Lamborghini_speeds_inside_a_volcano_id0494_f47263b6-ff92-44a3-88ee-51cf0e706aae.png?ex=662fdb36&is=662e89b6&hm=ca9be54907726937ed02517a13466bef2afb2825b7cda4b313de56a3c3310d0d&width=1024&height=1024", "image_width": 1024, "image_height": 1024, "image_id": "1234197197067915365", "raw_image_url": "https://midjourney.cdn.acedata.cloud/attachments/1233387694839697411/1234197197067915365/36rgqit64j90qptsxnyq_Lamborghini_speeds_inside_a_volcano_id0494_f47263b6-ff92-44a3-88ee-51cf0e706aae.png?ex=662fdb36&is=662e89b6&hm=ca9be54907726937ed02517a13466bef2afb2825b7cda4b313de56a3c3310d0d&", "raw_image_width": 2048, "raw_image_height": 2048, "progress": 100, "actions": [ "upscale1", "upscale2", "upscale3", "upscale4", "reroll", "variation1", "variation2", "variation3", "variation4" ], "task_id": "1bae3bec-3ac4-4180-a148-74ee6cb68b98", "success": true }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
返回结果一共有四个字段,介绍如下:
task_id,生成此图像任务的 ID,用于唯一标识此次图像生成任务。image_id,图片的唯一标识,在下次需要对图片进行变换操作时需要传此参数。image_url,缩略图的 URL,直接打开即可查看生成的效果。image_width:缩略图的像素宽度。image_height:缩略图的像素高度。raw_image_url:原图的URL,和缩略图内容一样,但相比缩略图更加高清,加载速度会更慢一些。raw_image_width:原图的像素宽度。raw_image_height:原图的像素高度。actions,可以对生成的图片进行的进一步操作列表。这里一共列了 8 个,其中upscale代表放大,variation代表变换。所以upscale1代表的就是对左上角第一张图片进行放大操作,variation3就是代表根据左下角第三张图片进行变换操作。
打开 image_url 或者 raw_image_url 所对应的链接,可以发现如图所示。
可以看到,这里生成了一张 2x2 的预览图。到现在为止,第一次 API 调用就完成了。
图像放大与变换
下面我们尝试针对当前生成的照片进行进一步的操作,比如我们觉得右上角第二张的图片还不错,但我们想进行一些变换微调,那么就可以进一步将 action 填写为 variation2,同时将 image_id 传递即可:
这时候得到的结果如下:
{ "image_url": "https://midjourney.cdn.acedata.cloud/attachments/1233387694839697411/1234201336543969401/36rgqit64j90qptsxnyq_Lamborghini_speeds_inside_a_volcano_id0494_10dc56a7-ec16-4bac-878e-2338f2ae5f5d.png?ex=662fdf10&is=662e8d90&hm=9aec96bca35ae20b6f9ab536101b9c4ea255eb6216cbf7000ac554937da071f3&width=1024&height=1024", "image_width": 1024, "image_height": 1024, "image_id": "1234201336543969401", "raw_image_url": "https://midjourney.cdn.acedata.cloud/attachments/1233387694839697411/1234201336543969401/36rgqit64j90qptsxnyq_Lamborghini_speeds_inside_a_volcano_id0494_10dc56a7-ec16-4bac-878e-2338f2ae5f5d.png?ex=662fdf10&is=662e8d90&hm=9aec96bca35ae20b6f9ab536101b9c4ea255eb6216cbf7000ac554937da071f3&", "raw_image_width": 2048, "raw_image_height": 2048, "progress": 100, "actions": [ "upscale1", "upscale2", "upscale3", "upscale4", "reroll", "variation1", "variation2", "variation3", "variation4" ], "task_id": "f4961620-1104-409f-9dc1-ba3ed15c2f4d", "success": true }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
打开 image_url,新生成的图片如下所示:
可以看到,针对上一张右上角的图片,我们再次得到了四张类似的照片。
这时候我们可以挑选其中一张进行精细化地放大操作,比如选第四张,那就可以 action 传入 upscale4,通过 image_id 再次传入当前图像的 ID 即可。
注意:
upscale操作相比variation来说,Midjourney 的耗时会更短一些。
返回结果如下:
{ "image_url": "https://midjourney.cdn.acedata.cloud/attachments/1233387694839697411/1234202545208033400/36rgqit64j90qptsxnyq_Lamborghini_speeds_inside_a_volcano_id0494_34edc3f5-2bd0-4f5b-a372-03270b02289b.png?ex=662fe031&is=662e8eb1&hm=f8006c4d33a03dfd027dffe4eb46ab0d113a4910aef07497f0b335c8998b7858&width=512&height=512", "image_width": 512, "image_height": 512, "image_id": "1234202545208033400", "raw_image_url": "https://midjourney.cdn.acedata.cloud/attachments/1233387694839697411/1234202545208033400/36rgqit64j90qptsxnyq_Lamborghini_speeds_inside_a_volcano_id0494_34edc3f5-2bd0-4f5b-a372-03270b02289b.png?ex=662fe031&is=662e8eb1&hm=f8006c4d33a03dfd027dffe4eb46ab0d113a4910aef07497f0b335c8998b7858&", "raw_image_width": 1024, "raw_image_height": 1024, "progress": 100, "actions": [ "upscale_2x", "upscale_4x", "variation_subtle", "variation_strong", "zoom_out_2x", "zoom_out_1_5x", "pan_left", "pan_right", "pan_up", "pan_down" ], "task_id": "03f62b17-a6f1-4c8e-9b4d-1fc7bd5b1180", "success": true }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
其中 image_url 如图所示:
origin_url=image%2Fimage_VqBKsK5P1G.png&pos_id=img-EJPx6fTe-1715314690836)
这样我们就成功得到了一张兰博基尼的照片。
同时注意到 actions 里面又包含了几个可进行的操作,介绍如下:
upscale_2x:对画面放大2倍,得到 2 倍高清图。
upscale_4x:对画面放大 4 倍,得到4倍高清图。
zoom_out_2x:对画面进行缩小两倍操作(周围区域填充)。
zoom_out_1_5x:对画面进行缩小 1.5 倍操作(周围区域填充)。
pan_left:对画面进行左偏移操作。
pan_right:对画面进行右便宜操作。
pan_up:对画面进行上偏移操作。
pan_down:对画面进行下偏移操作。
可以继续按照上述流程传入对应的变换指令进行连续生图操作。
图像改写(垫图)
该 API 也支持图像改写,俗称垫图,我们可以输入一张图片 URL 以及需要改写的描述文字,该 API 就可以返回改写后的图片。
注意:输入的图片 URL 需要是一张纯图片,不能是一个网页里面展示一张图片,否则无法进行图像改写。建议使用图床(如阿里云 OSS、腾讯云 COS、七牛云、又拍云等)来上传获取图片的 URL。
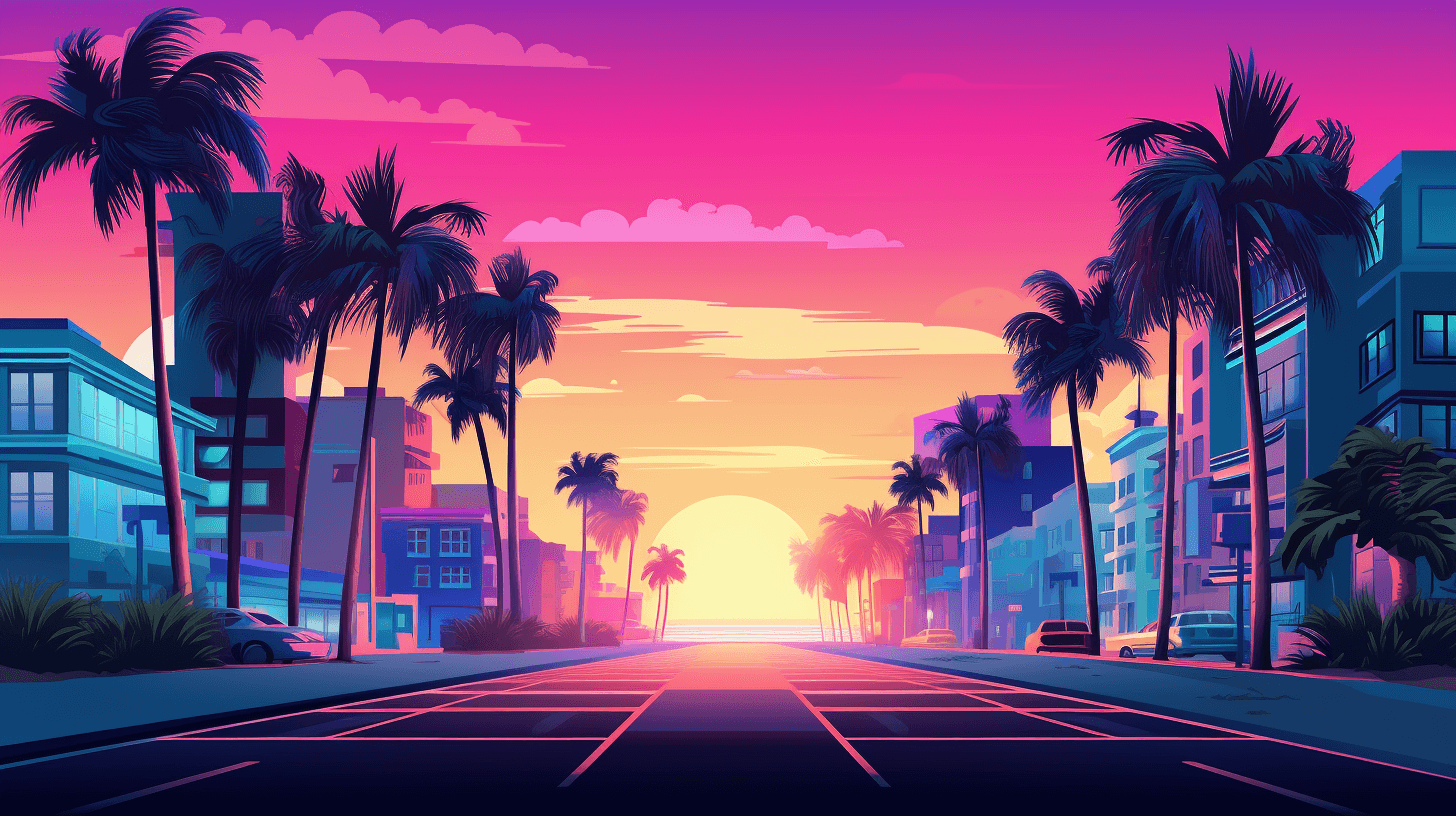
例如,我们这里有一张公路落日的图片,公路旁边有一些树木和楼房,如图所示:

现在我们想在它的基础上改写成海滩旁边,同时放一辆汽车停在路边。我们就可以构造如下的 prompt:
https://cdn.acedata.cloud/v014oc.png an illustration of a car parked on the beach --iw 2
- 1
可以看到,我们的 prompt 的最开头是一个 HTTPS 开头的图片链接,然后接着加一个空格,后面跟上 prompt 文字的内容。这里我们还用了额外的一些高级参数,如 —iw 2 来调整图片的权重。
我们可以将如上内容作为一个整体,传递给 prompt 字段,如图所示:
输出结果如下:
{ "image_url": "https://midjourney.cdn.acedata.cloud/attachments/1234427310434947145/1234539663515975690/atmateosa5693_An_illustration_of_a_car_parked_on_the_beach_id26_cc8650ec-7e4b-4685-8911-78172430d8a7.png?ex=66311a28&is=662fc8a8&hm=c39707a1f22bc7f12874060ea6ed58ba37c188139ccc9a13c61ed9f37e66ea74&width=1456&height=816", "image_width": 1456, "image_height": 816, "image_id": "1234539663515975690", "raw_image_url": "https://midjourney.cdn.acedata.cloud/attachments/1234427310434947145/1234539663515975690/atmateosa5693_An_illustration_of_a_car_parked_on_the_beach_id26_cc8650ec-7e4b-4685-8911-78172430d8a7.png?ex=66311a28&is=662fc8a8&hm=c39707a1f22bc7f12874060ea6ed58ba37c188139ccc9a13c61ed9f37e66ea74&", "raw_image_width": 2912, "raw_image_height": 1632, "progress": 100, "actions": [ "upscale1", "upscale2", "upscale3", "upscale4", "reroll", "variation1", "variation2", "variation3", "variation4" ], "task_id": "24a79e8b-a79d-471a-aef7-089dc0627ee8", "success": true }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
这时候我们就得到了如下生成的图片:

可以看到,在原来的图片整体风格和构图不变的前提下,整个场景变成了海滩旁边,同时公路上还出现了汽车,这就是 Prompt with Image。
图像融合
该 API 也支持图像融合,我们可以传入多张图片,以实现不同的图片融合效果。
比如说这里我们一共有两张图片,一张是一只玩具熊,另一张是一个电锯,分别如图所示:


现在我们想把二者融合起来,让这只熊拿着这个电锯,怎么做呢?
我们可以构造如下的 prompt:
https://cdn.acedata.cloud/8fapzl.png https://cdn.acedata.cloud/c1igbw.png The bear is holding the chainsaw --iw 2
- 1
可以发现,和 Image with Prompt 类似,我们这里将多张图片 URL 放在了 prompt 开头,并以空格分隔,最后再加上文字 prompt,将如上内容作为一个整体传递给 prompt 参数,运行效果如下:
{ "image_url": "https://midjourney.cdn.acedata.cloud/attachments/1234291876639674388/1234547236830973972/kcisok_The_bear_is_holding_the_chainsaw_id8873344_ad605bc4-ba19-4807-b94f-367dab672f7a.png?ex=66312136&is=662fcfb6&hm=0fb1e2261c9a30b04de9da9b23b7562eb73677f1bbda1fae52c7243b12d25aac&width=1024&height=1024", "image_width": 1024, "image_height": 1024, "image_id": "1234547236830973972", "raw_image_url": "https://midjourney.cdn.acedata.cloud/attachments/1234291876639674388/1234547236830973972/kcisok_The_bear_is_holding_the_chainsaw_id8873344_ad605bc4-ba19-4807-b94f-367dab672f7a.png?ex=66312136&is=662fcfb6&hm=0fb1e2261c9a30b04de9da9b23b7562eb73677f1bbda1fae52c7243b12d25aac&", "raw_image_width": 2048, "raw_image_height": 2048, "progress": 100, "actions": [ "upscale1", "upscale2", "upscale3", "upscale4", "reroll", "variation1", "variation2", "variation3", "variation4" ], "task_id": "891f2645-ee15-4c7b-ac24-d98163c8e57e", "success": true }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
我们就得到了如下结果:

可以看到,我们就成功实现了图片融合。
注意:图片融合最多可以支持 5 个图片 URL作为输入,也就是最多支持 5 张图片融合,输入格式同上。
异步回调
由于 Midjourney 生成图片需要等待一段时间,所以本 API 也默认设计为了长等待模式。但在部分场景下,长等待可能会带来一些额外的资源开销,因此本 API 也提供了异步 Webhook 回调的方式,当图片生成成功或失败时,其结果都会通过 HTTP 请求的方式发送到指定的 Webhook 回调 URL。回调 URL 接收到结果之后可以进行进一步的处理。
下面演示具体的调用流程。
首先,Webhook 回调是一个可以接收 HTTP 请求的服务,开发者应该替换为自己搭建的 HTTP 服务器的 URL。此处为了方便演示,使用一个公开的 Webhook 样例网站 https://webhook.site/,打开该网站即可得到一个 Webhook URL,如图所示:
将此 URL 复制下来,就可以作为 Webhook 来使用,此处的样例为 https://webhook.site/995d0a91-d737-40a7-a3b9-5baf68ed924c。
接下来,我们可以设置字段 callback_url 为上述 Webhook URL,同时填入 prompt,如图所示:
点击测试之后会立即得到一个 task_id 的响应,用于标识当前生成任务的 ID,如图所示:
稍等片刻,等图片生成结束,可以发发现 Webhook URL 收到了一个 HTTP 请求,如图所示:
其结果就是当前任务的结果,内容如下:
{ "success": true, "task_id": "f6e39eaf-652a-4bf5-a15c-79d8b143b80a", "image_url": "https://midjourney.cdn.acedata.cloud/attachments/1234291876639674388/1234551030549839932/kcisok_A_cat_sitting_on_a_table_id2724480_591c5c85-ec80-42ab-9fe5-9adfbed192e4.png?ex=663124be&is=662fd33e&hm=da725eb74aae375d60beec38b4cd26c5a7b373b1662f222ff838a8ea6fd5e798&width=1024&height=1024", "image_width": 1024, "image_height": 1024, "image_id": "1234551030549839932", "raw_image_url": "https://midjourney.cdn.acedata.cloud/attachments/1234291876639674388/1234551030549839932/kcisok_A_cat_sitting_on_a_table_id2724480_591c5c85-ec80-42ab-9fe5-9adfbed192e4.png?ex=663124be&is=662fd33e&hm=da725eb74aae375d60beec38b4cd26c5a7b373b1662f222ff838a8ea6fd5e798&", "raw_image_width": 2048, "raw_image_height": 2048, "progress": 100, "actions": [ "upscale1", "upscale2", "upscale3", "upscale4", "reroll", "variation1", "variation2", "variation3", "variation4" ] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
其中 success 字段标识了该任务是否执行成功,如果执行成功,还会有同样的 actions, image_id, image_url 字段,和上文介绍的返回结果是一样的,另外还有 task_id 用于标识任务,以实现 Webhook 结果和最初 API 请求的关联。
如果图片生成失败,Webhook URL 则会收到类似如下内容:
{
"success": false,
"task_id": "7ba0feaf-d20b-4c22-a35a-31ec30fc7715",
"error": {
"code": "bad_request",
"message": "Unrecognized argument(s): `-c`, `x`"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
这里的 success 字段会是 false,同时还会有 error.code 和 error.message 字段描述了任务错误的详情信息,Webhook 服务器根据对应的结果进行处理即可。
流式输出
Midjourney 官方在生成图片的时候是有进度的,在最开始是一张模糊的照片,然后经过几次迭代之后,图片逐渐变得清晰,最后得到完整的图片。
所以,一张图片的生成过程大约可以分为「发送命令」->「开始生图(多次迭代逐渐清晰)」->「生图完毕」的阶段。
在没开启流式输出的情况下,本 API 从发起请求到返回结果,实际上是从上述「发送命令」->「生图完毕」的全过程,中间生图的过程也全被包含在里面,由于 Midjourney 本身生成图片速度较慢,整个过程大约需要等待一分钟或更久。
所以为了更好的用户体验,本 API 支持流式输出,即当「开始生图」的时候就开始返回结果,每当绘制进度有变化,就会流式将结果输出,直至生图结束。
如果想流式返回响应,可以更改请求头里面的 accept 参数,修改为 application/x-ndjson,不过调用代码需要有对应的更改才能支持流式响应。
Python 样例代码:
import requests
url = 'https://api.acedata.cloud/midjourney/imagine?token={token}'
headers = {
'content-type': 'application/json',
'accept': 'application/x-ndjson'
}
body = {
"prompt": "a beautiful cat"
}
r = requests.post(url, headers=headers, json=body, stream=True)
for line in r.iter_lines():
print(line.decode())
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
运行结果:
{"image_id":"1112780200447578272","image_url":"https://midjourney.cdn.zhishuyun.com/attachments/1111955518269948007/1112780200447578272/grid_0.webp","actions":[],"progress":0}
{"image_id":"1112780227496640635","image_url":"https://midjourney.cdn.zhishuyun.com/attachments/1111955518269948007/1112780227496640635/grid_0.webp","actions":[],"progress":15}
{"image_id":"1112780238934523994","image_url":"https://midjourney.cdn.zhishuyun.com/attachments/1111955518269948007/1112780238934523994/grid_0.webp","actions":[],"progress":31}
{"image_id":"1112780254398918716","image_url":"https://midjourney.cdn.zhishuyun.com/attachments/1111955518269948007/1112780254398918716/grid_0.webp","actions":[],"progress":46}
{"image_id":"1112780265933262858","image_url":"https://midjourney.cdn.zhishuyun.com/attachments/1111955518269948007/1112780265933262858/grid_0.webp","actions":[],"progress":62}
{"image_id":"1112780280965648394","image_url":"https://midjourney.cdn.zhishuyun.com/attachments/1111955518269948007/1112780280965648394/grid_0.webp","actions":[],"progress":78}
{"image_id":"1112780292621598860","image_url":"https://midjourney.cdn.zhishuyun.com/attachments/1111955518269948007/1112780292621598860/grid_0.webp","actions":[],"progress":93}
{"image_id":"1112780319758766080","image_url":"https://midjourney.cdn.zhishuyun.com/attachments/1111955518269948007/1112780319758766080/dawn97_ignore81c5c24e-ea94-4ae2-aee4-252a98a347ed_a_beautiful_c_e20c3bc8-8827-4c99-9cf5-7d56c2e9d47f.png","actions":["upsample1","upsample2","upsample3","upsample4","variation1","variation2","variation3","variation4"],"progress":100}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
可以看到,启用流式输出之后,返回结果就是逐行的 JSON 了。在这里我们用 Python 里面的 iter_lines 方法自动获取了下一行的内容并打印出来。
如果要手动进行处理逐行 JSON 结果的话可以使用 \r\n 来进行分割。
例如在浏览器环境中,用 JavaScript 的 axios 库来实现手动处理,代码可改写如下:
axios({ url: 'https://api.zhishuyun.com/midjourney/imagine?token={token}', data: { prompt: 'a beautiful cat', action: 'generate' }, headers: { 'accept': 'application/x-ndjson', 'content-type': 'application/json' }, responseType: 'stream', method: 'POST', onDownloadProgress: progressEvent => { const response = progressEvent.target.response; const lines = response.split('\r\n').filter(line => !!line) const lastLine = lines[lines.length - 1] console.log(lastLine) } }).then(({ data }) => Promise.resolve(data));
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
但注意在 Node.js 环境中,实现稍有不同,代码可写为如下:
const axios = require('axios'); const url = 'https://api.zhishuyun.com/midjourney/imagine?token={token}'; const headers = { 'Content-Type': 'application/json', 'Accept': 'application/x-ndjson' }; const body = { prompt: 'a beautiful cat', action: 'generate' }; axios.post(url, body, { headers: headers, responseType: 'stream' }) .then(response => { console.log(response.status); response.data.on('data', chunk => { console.log(chunk.toString()); }); }) .catch(error => { console.error(error); });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
Java 样例代码:
import okhttp3.*; import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; public class Main { public static void main(String[] args) { String url = "https://api.zhishuyun.com/midjourney/imagine?token={token}"; OkHttpClient client = new OkHttpClient(); MediaType mediaType = MediaType.parse("application/json"); RequestBody body = RequestBody.create(mediaType, "{\"prompt\": \"a beautiful cat\"}"); Request request = new Request.Builder() .url(url) .post(body) .addHeader("Content-Type", "application/json") .addHeader("Accept", "application/x-ndjson") .build(); client.newCall(request).enqueue(new Callback() { @Override public void onFailure(Call call, IOException e) { e.printStackTrace(); } @Override public void onResponse(Call call, Response response) throws IOException { if (!response.isSuccessful()) throw new IOException("Unexpected code " + response); try (BufferedReader br = new BufferedReader( new InputStreamReader(response.body().byteStream(), "UTF-8"))) { String responseLine; while ((responseLine = br.readLine()) != null) { System.out.println(responseLine); } } } }); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
运行结果都是类似的。
另外注意到,流式输出的结果多了一个字段叫做 progress,这个代表绘制进度,范围是 0-100,如果需要,您也可以在页面展示这个信息。
注意:当绘制未完全完成的时候,
actions字段是空,即无法对中间过程的图片做进一步的处理操作。绘制完毕之后,绘制过程中产生的image_url会被销毁。




