- 1《数据结构》-第六章 图(习题)_图的bfs生成树的树高比dfs生成树的树高()。
- 2scikit-learn构建模型_构建基于wine数据集的svm分类模型。 (1)读取wine数据集,区分标签和数据。 (2)将wi
- 3如何把本地项目的代码上传到 GitHub 上(详解)_如何上传代码到github
- 4springboot整合springsecurity单点登录:认证、校验思路_spring security springboot3 单点登录
- 5vscode当前分支有未提交的修改,但是暂时不想提交,想要切换到另一个分支该怎么办_vscode指定文件修改不提交git
- 6基于YOLOv8 + BotSORT实现球员和足球检测与跟踪 (步骤 + 源码)_足球和球员检测数据集
- 72024年华为OD机试真题-分披萨-Python-OD统一考试(C卷)_分披萨od题目
- 8基于Keras的手写数字识别(附源码)_深度学习实战:基于keras的手写数字识别(非常详细、代码开源)
- 9常见的开源人脸检测模型有哪些
- 10python实战之去除视频水印&字幕_python去除视频水印
创造你的第一个微信小程序:简单易懂的入门指南_小程序开发步骤
赞
踩
1. 微信小程序开发
1.1 介绍
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。可以在微信内被便捷地获取和传播,同时具有出色的使用体验。

官方网址:https://mp.weixin.qq.com/cgi-bin/wx?token=&lang=zh_CN

小程序主要运行微信内部,可通过上述网站来整体了解微信小程序的开发。
首先,在进行小程序开发时,需要先去注册一个小程序,在注册的时候,它实际上又分成了不同的注册的主体。我们可以以个人的身份来注册一个小程序,当然,也可以以企业政府、媒体或者其他组织的方式来注册小程序。那么,不同的主体注册小程序,最终开放的权限也是不一样的。比如以个人身份来注册小程序,是无法开通支付权限的。若要提供支付功能,必须是企业、政府或者其它组织等。所以,不同的主体注册小程序后,可开发的功能是不一样的。

然后,微信小程序我们提供的一些开发的支持,实际上微信的官方是提供了一系列的工具来帮助开发者快速的接入
并且完成小程序的开发,提供了完善的开发文档,并且专门提供了一个开发者工具,还提供了相应的设计指南,同时也提供了一些小程序体验DEMO,可以快速的体验小程序实现的功能。

最后,开发完一个小程序要上线,也给我们提供了详细地接入流程。

1.2 准备工作
开发微信小程序之前需要做如下准备工作:
- 注册小程序
- 完善小程序信息
- 下载开发者工具
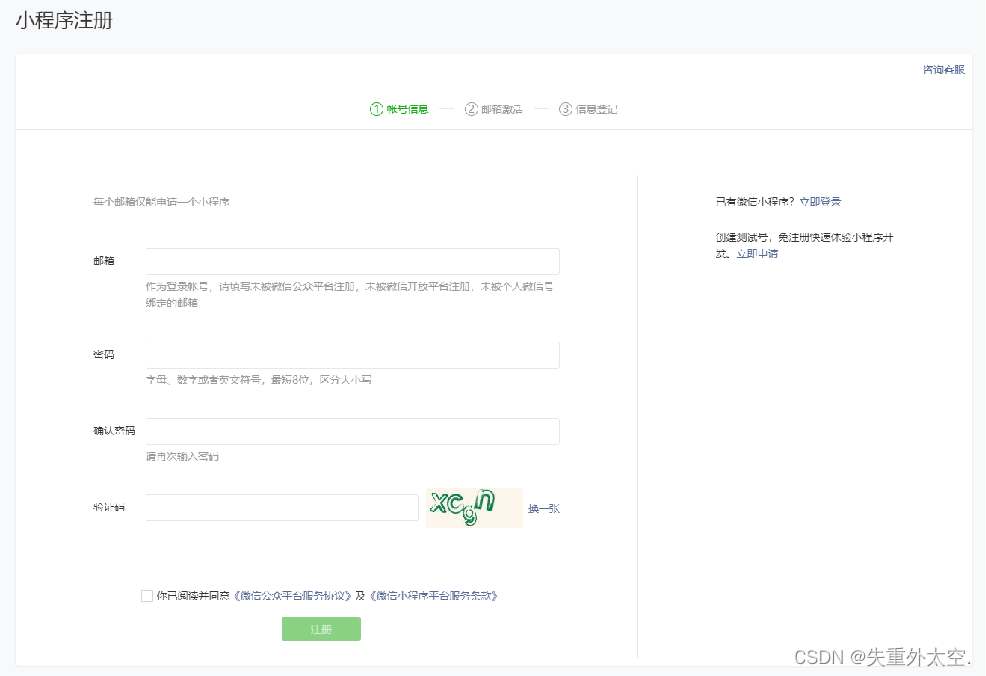
1). 注册小程序
注册地址:https://mp.weixin.qq.com/wxopen/waregister?action=step1

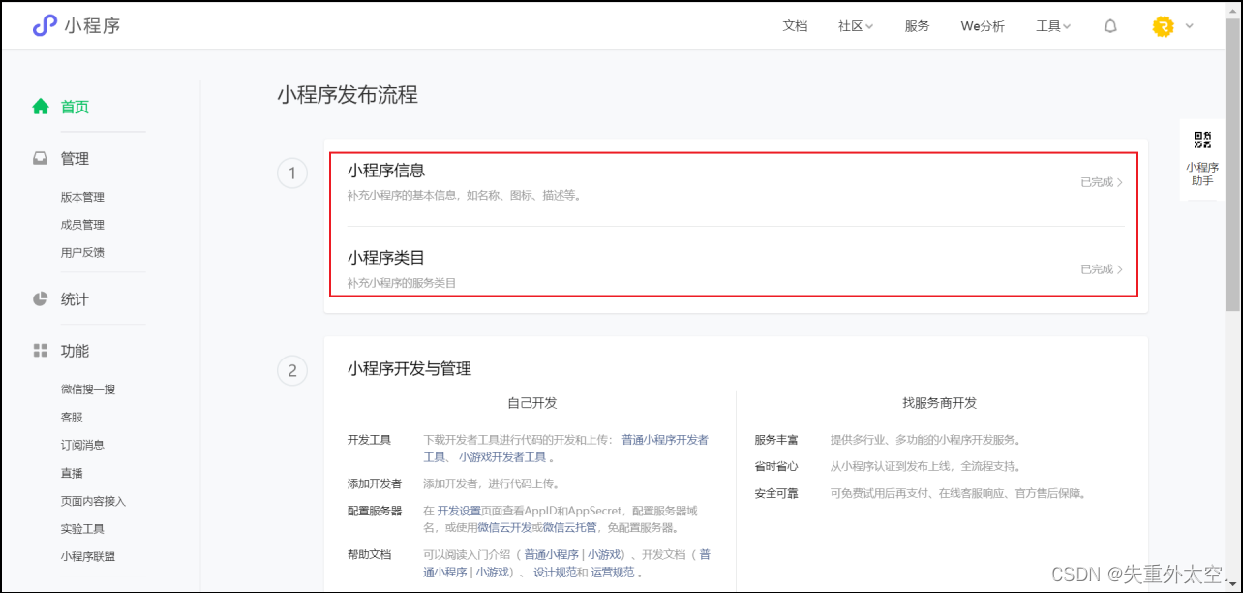
2). 完善小程序信息
登录小程序后台:https://mp.weixin.qq.com/
两种登录方式选其一即可


完善小程序信息、小程序类目

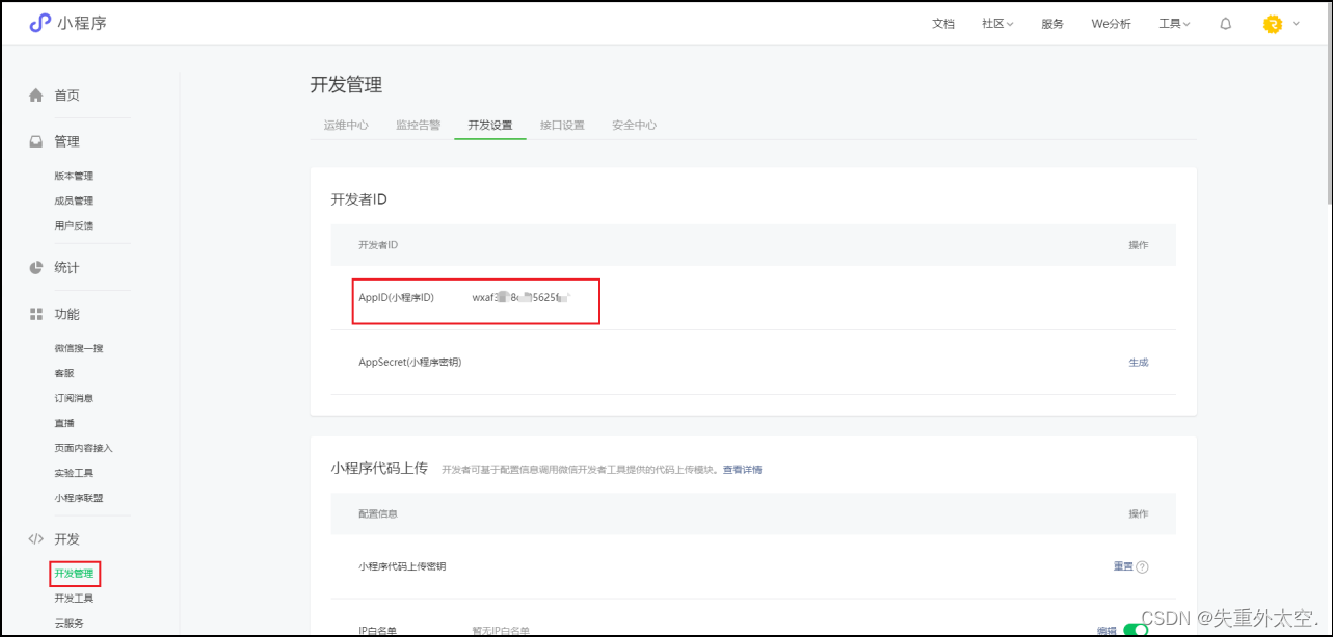
查看小程序的 AppID

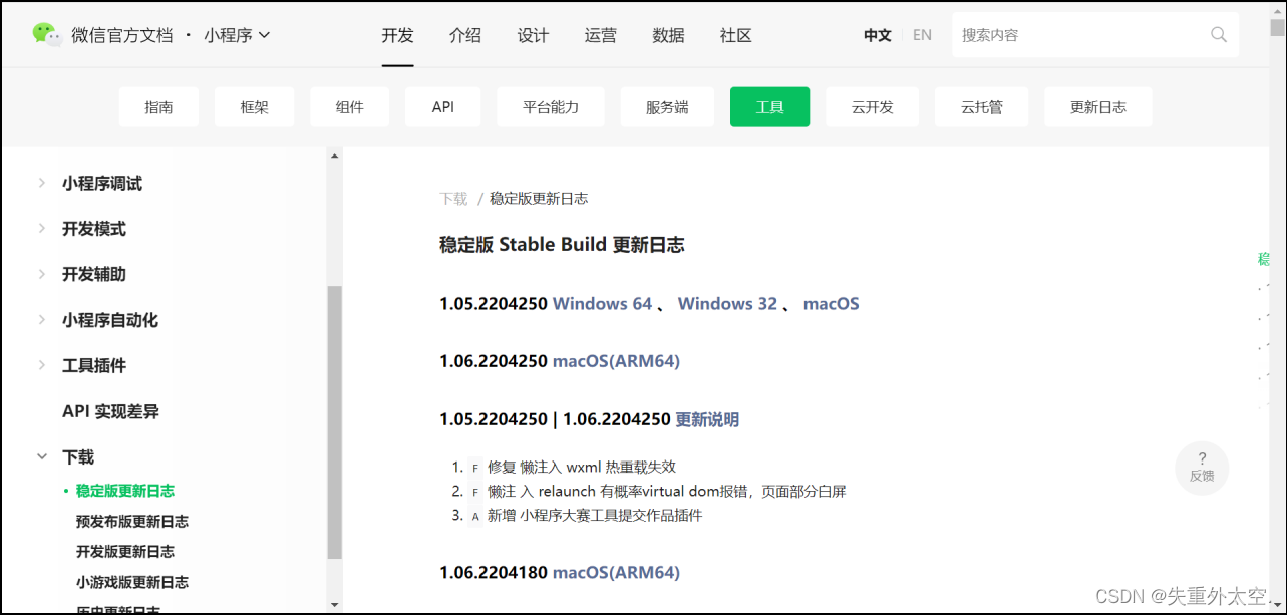
3). 下载开发者工具
下载地址: https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html

扫描登录开发者工具

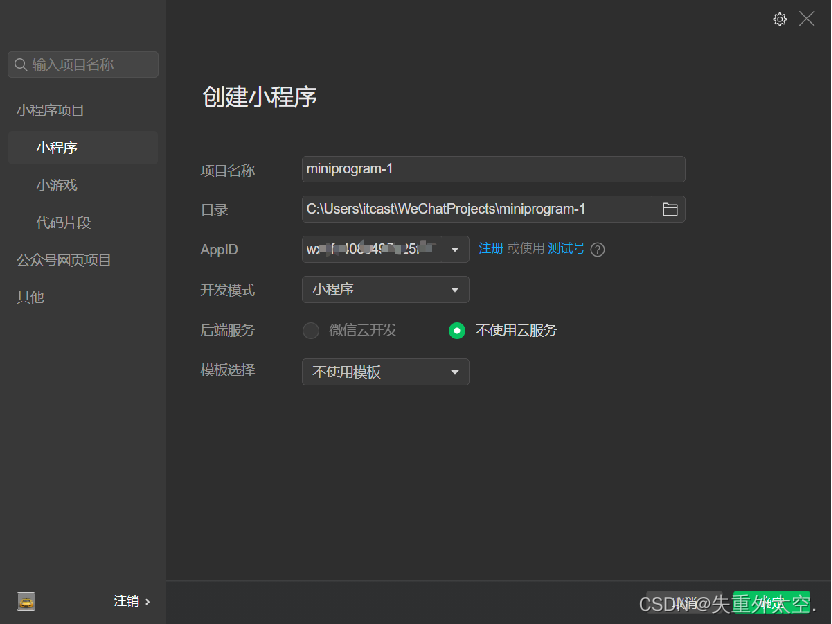
创建小程序项目

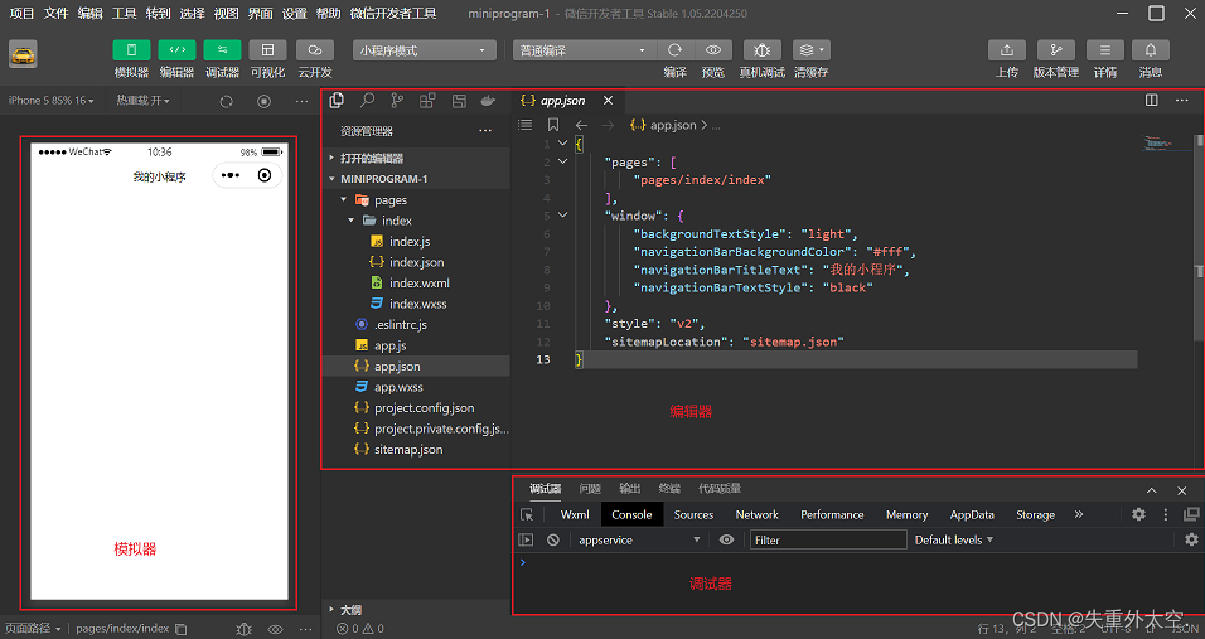
熟悉开发者工具布局

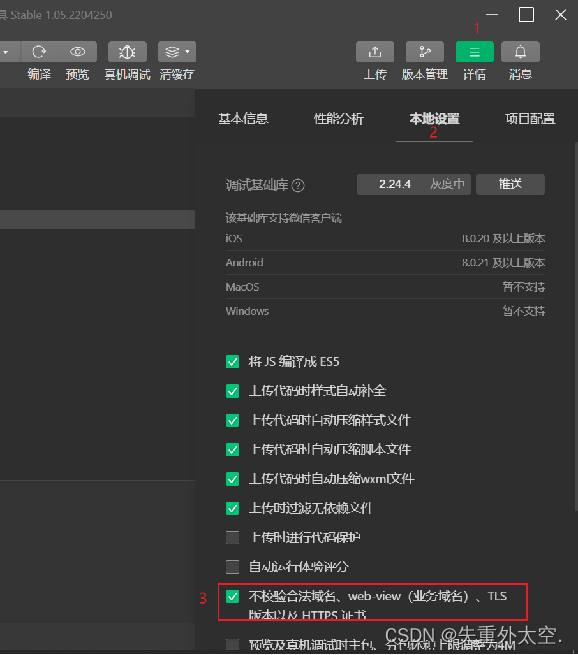
设置不校验合法域名

注:开发阶段,小程序发出请求到后端的Tomcat服务器,若不勾选,请求发送失败。
1.3 入门案例
1.3.1 小程序目录结构
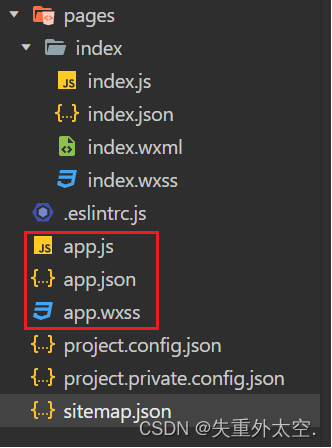
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

文件说明:

app.js:必须存在,主要存放小程序的逻辑代码
app.json:必须存在,小程序配置文件,主要存放小程序的公共配置
app.wxss: 非必须存在,主要存放小程序公共样式表,类似于前端的CSS样式
对小程序主体三个文件了解后,其实一个小程序又有多个页面。比如说,有商品浏览页面、购物车的页面、订单支付的页面、商品的详情页面等等。那这些页面会放在哪呢?
会存放在pages目录。
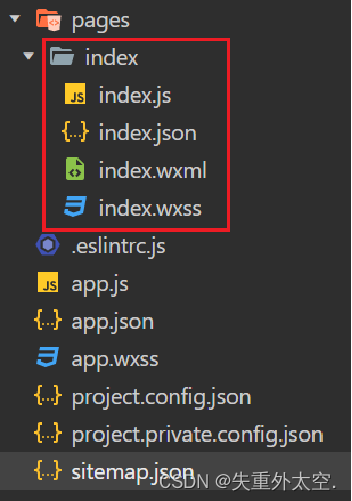
每个小程序页面主要由四个文件组成:

文件说明:

js文件:必须存在,存放页面业务逻辑代码,编写的js代码。
wxml文件:必须存在,存放页面结构,主要是做页面布局,页面效果展示的,类似于HTML页面。
json文件:非必须,存放页面相关的配置。
wxss文件:非必须,存放页面样式表,相当于CSS文件。
1.3.2 编写和编译小程序
1). 编写
进入到index.wxml,编写页面布局
<view class="container">
<view>{{msg}}</view>
<view>
<button type="default" bindtap="getUserInfo">获取用户信息</button>
<image style="width: 100px;height: 100px;" src="{{avatarUrl}}"></image>
{{nickName}}
</view>
<view>
<button type="primary" bindtap="wxlogin">微信登录</button>
授权码:{{code}}
</view>
<view>
<button type="warn" bindtap="sendRequest">发送请求</button>
响应结果:{{result}}
</view>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
进入到index.js,编写业务逻辑代码
Page({
data:{
msg:'hello world',
avatarUrl:'',
nickName:'',
code:'',
result:''
},
getUserInfo:function(){
wx.getUserProfile({
desc: '获取用户信息',
success:(res) => {
console.log(res)
this.setData({
avatarUrl:res.userInfo.avatarUrl,
nickName:res.userInfo.nickName
})
}
})
},
wxlogin:function(){
wx.login({
success: (res) => {
console.log("授权码:"+res.code)
this.setData({
code:res.code
})
}
})
},
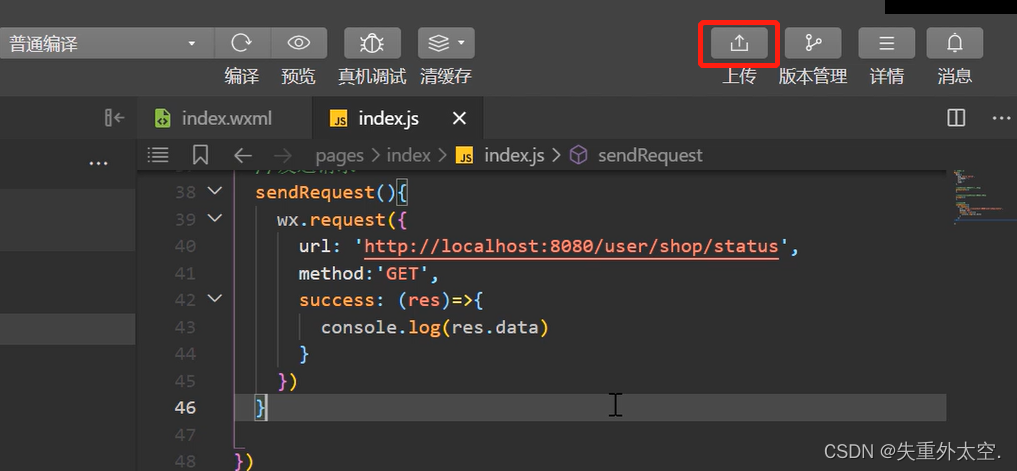
sendRequest:function(){
wx.request({
url: 'http://localhost:8080/user/shop/status',
method:'GET',
success:(res) => {
console.log("响应结果:" + res.data.data)
this.setData({
result:res.data.data
})
}
})
}})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
2). 编译
点击编译按钮

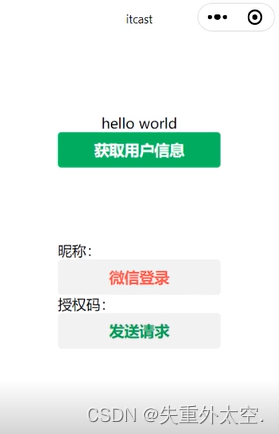
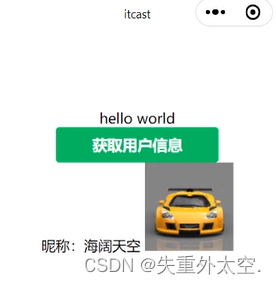
3). 运行效果

点击获取用户信息

点击微信登录

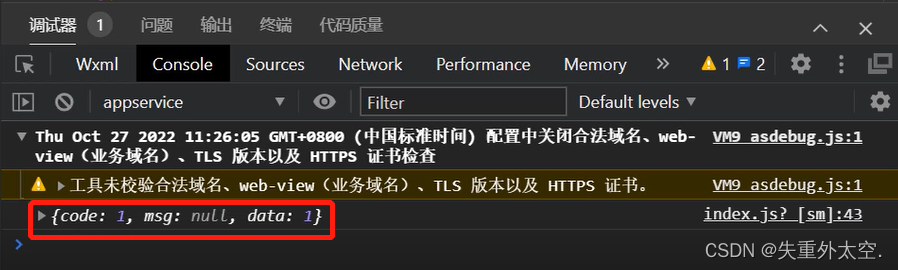
点击发送请求
因为请求http://localhost:8080/user/shop/status,先要启动后台项目。

注:设置不校验合法域名,若不勾选,请求发送失败。
1.3.3 发布小程序
小程序的代码都已经开发完毕,要将小程序发布上线,让所有的用户都能使用到这个小程序。
点击上传按钮:

指定版本号:

上传成功:

把代码上传到微信服务器就表示小程序已经发布了吗?
其实并不是。当前小程序版本只是一个开发版本。
进到微信公众平台,打开版本管理页面。

需提交审核,变成审核版本,审核通过后,进行发布,变成线上版本。
一旦成为线上版本,这就说明小程序就已经发布上线了,微信用户就可以在微信里面去搜索和使用这个小程序了。
后记
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


