热门标签
热门文章
- 1Python:for...in range() 、 for...in enumerate() 、for...in() 、for...in zip()的用法_for in zip
- 2ASP.NET大作业/ASP.NET期末项目/大作业
- 3【100%通过率 】【华为OD机试c++】信号发射和接收【2023 Q1考试题 A卷|200分】_有一个二维的天线矩阵,每根天线可以向
- 41.Linux命令-删除_linux 删除文件命令
- 5【Tensorflow】多分类问题的Precision、Recall和F1计算及Tensorflow实现_机器学习多分类求f1代码
- 6【信息系统项目管理师】--【信息化发展】--【章节练习】
- 7阿里云 ECS迁移数据至腾讯云云服务器_阿里云迁移到腾讯云
- 8EXCEL在.NET操作下的错误System.InvalidCastException: QueryInterface for interface Excel._Application failed._vb.net调用exelce打印服务时报错
- 9python-opencv-cv2.inRange函数()函数详解
- 10【kafka】-入门篇_kafka kraft 配置
当前位置: article > 正文
微信小程序(一):微信小程序实现底部导航菜单_微信小程序 底部菜单
作者:繁依Fanyi0 | 2024-02-19 01:13:09
赞
踩
微信小程序 底部菜单
微信小程序是底部导航菜单
创作背景
底部导航菜单是一个经常使用的功能,有很多的好处
- 结构清晰(用三到五的tab,避免在底部导航条的内容)
- 明确(条形元素应易于扫描,目标应该足够大,便于点击)
- 简洁(每个导航图标都指向正确的目的地,并在应用程序中始终如一地使用所有元素)
今天就做一个简单的底部导航菜单栏来给各位大哥看看ing
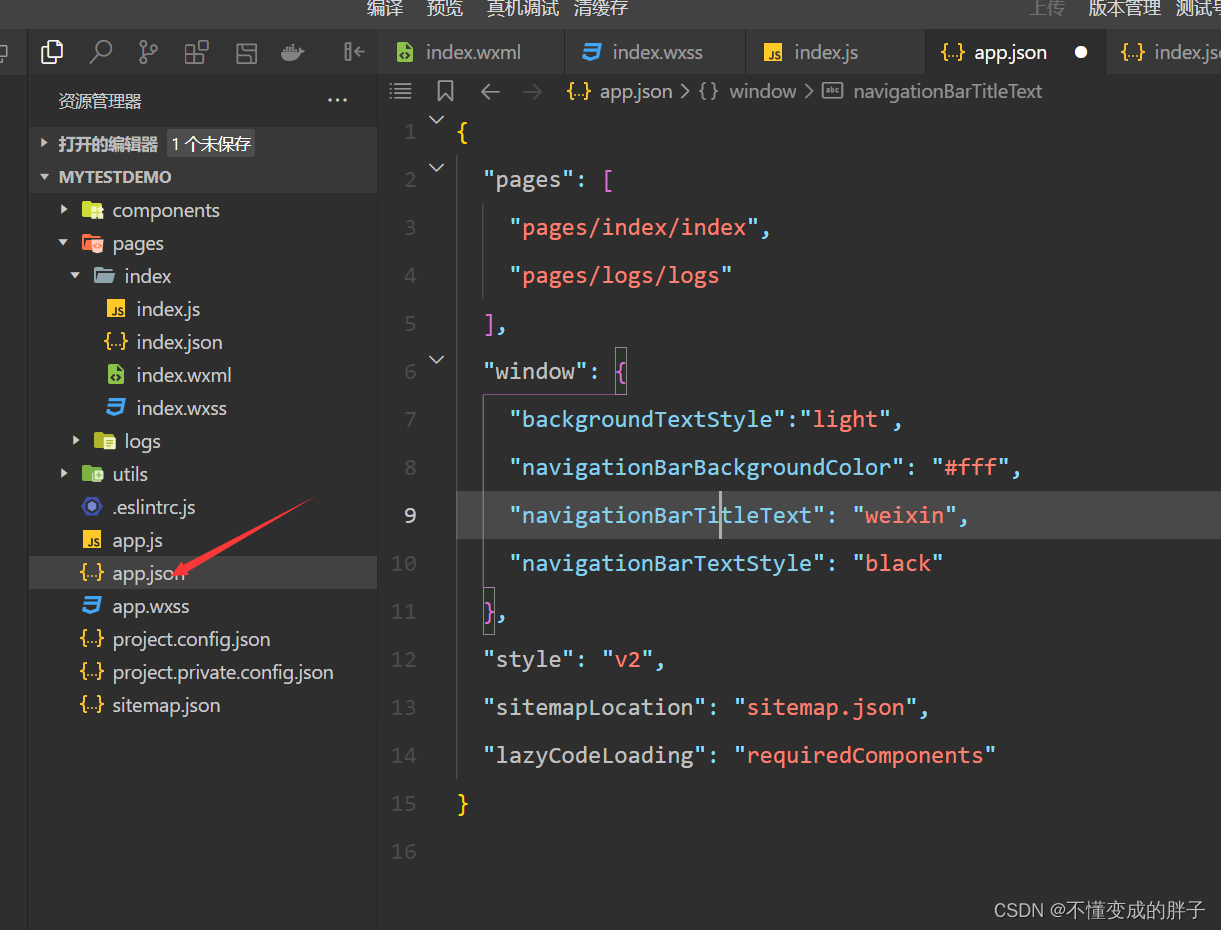
1、创建微信小程序后,找到app.json文件。

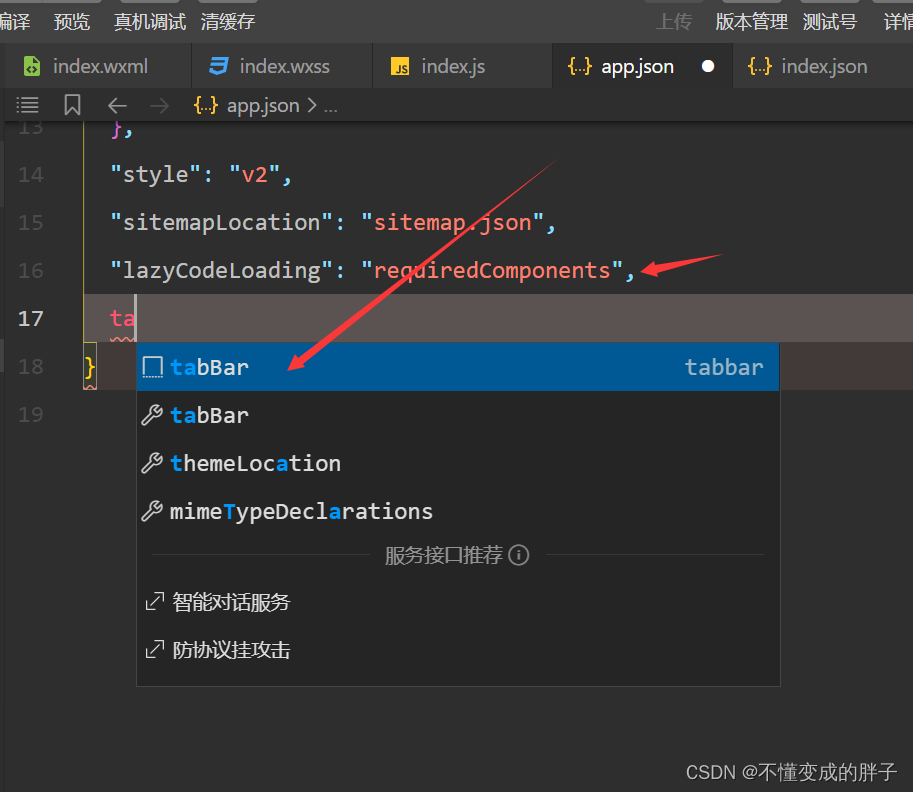
2、引入tabBar
在app.json的下面输入tabBar,会直接提示 tabBar,直接回车就行,记得先打逗号分隔开哦(新手小白特别要注意!!!)如下图

生成后的样子

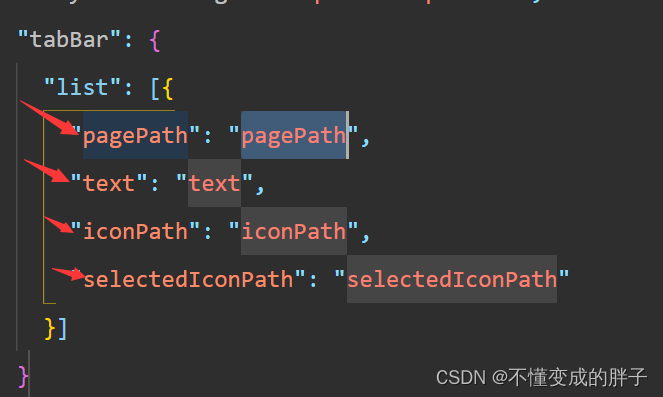
在list里面有四个参数,来简单说明以下
pagePath:指向导航栏要显示的页面
text:导航栏的名称(eg:首页)
iconPath:导航栏的图标
selectedIconPath:导航栏选中后的图标
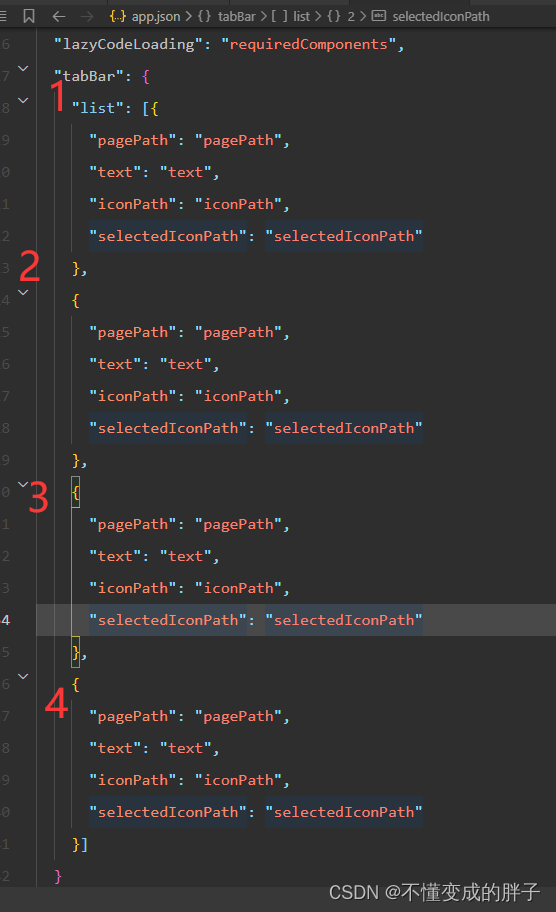
3、tabBar list里面填充信息
复制以上四个参数,在list里面进行添加,添加四个(我的是四个)。

4、创建页面
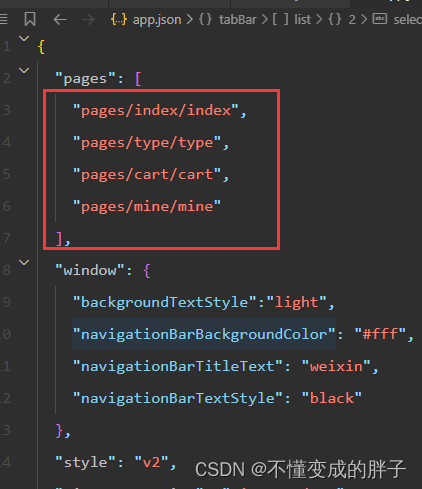
还是在pages里面找到pages,在pages里里面添加如下:

里面的名称自己定义哦!以上是我的页面。
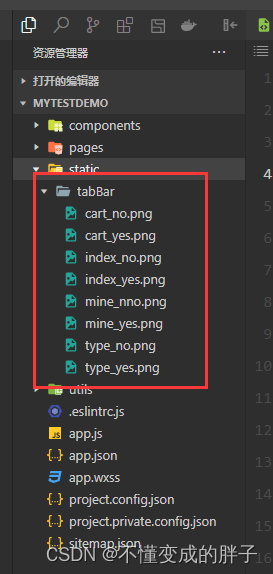
5、准备图标
在项目目录里面创建static文件夹用于存放静态资源,在static下面创建TabBar文件夹,将你准备的icon图标放进去。
如下图所示:

恭喜你!!!现在所有的准备工作都已经做好了
现在进行最后一步
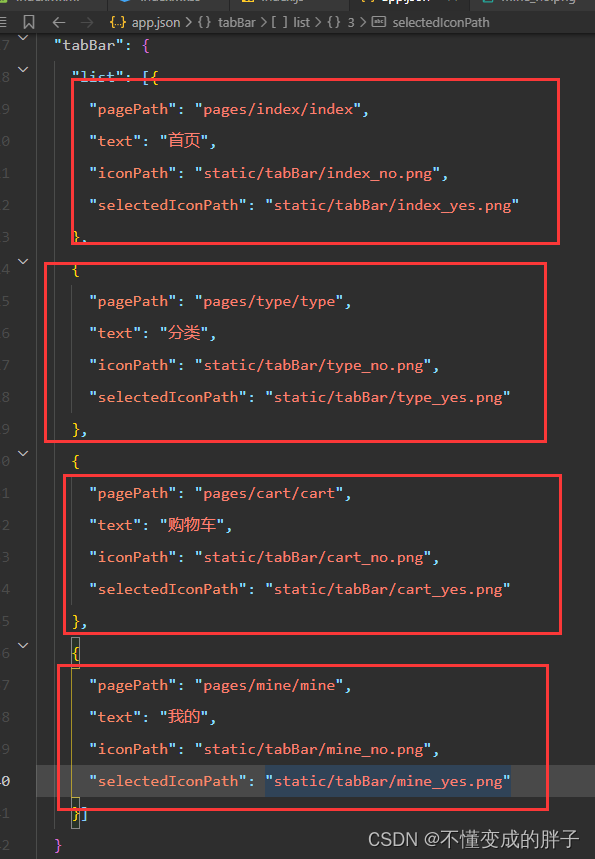
6、将页面信息填入TabBar
将你的页面信息准确无误地填入list里面。

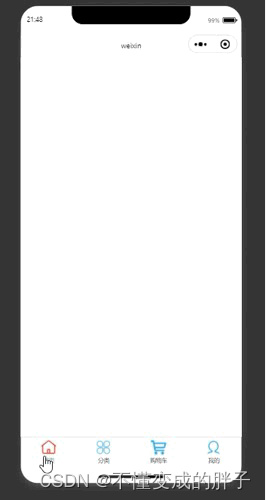
最后点击编译——效果如下

结尾
恭喜你完成底部导航栏的制作!!!!
以上则是我所掌握的微信小程序制作底部导航菜单的全部内容,希望能对你有帮助!嘻嘻嘻~~~
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/111744
推荐阅读
相关标签


