热门标签
热门文章
- 1六种常见的排序算法
- 2大厂频繁联手,NFT与GameFi的融合能带来哪些新叙事?_gamefi、nft
- 3Android开发之 Preference首选项_preferencecategory
- 4springboot vue elementui 宿舍管理系统源码_vue毕设学生宿舍管理系统源码
- 5各种工具的快捷键或命令_sudo service dbus restart
- 6itheima = tfy
- 7el-table 取消鼠标移入时变色
- 8WebRTC开源项目-分享搭建AppRTC过程_基于webrtc的开源项目
- 9redhat6.6 64位系统安装yum_redhat系统yum安装java64位
- 10vba:end属性_vba end
当前位置: article > 正文
unplugin-vue-components解决命名冲突
作者:繁依Fanyi0 | 2024-02-20 07:01:23
赞
踩
unplugin-vue-components解决命名冲突
我们在vue项目中通常会利用unplugin-vue-components插件进行自定义组件的自动引入
注:如果不知道怎么配置unplugin-vue-components插件,欢迎看我整理的这篇:
vue3项目配置按需自动引入自定义组件unplugin-vue-components
当出现同名文件时,该怎么解决呢?
非常简单,只需要多一项属性配置directoryAsNamespace为true即可
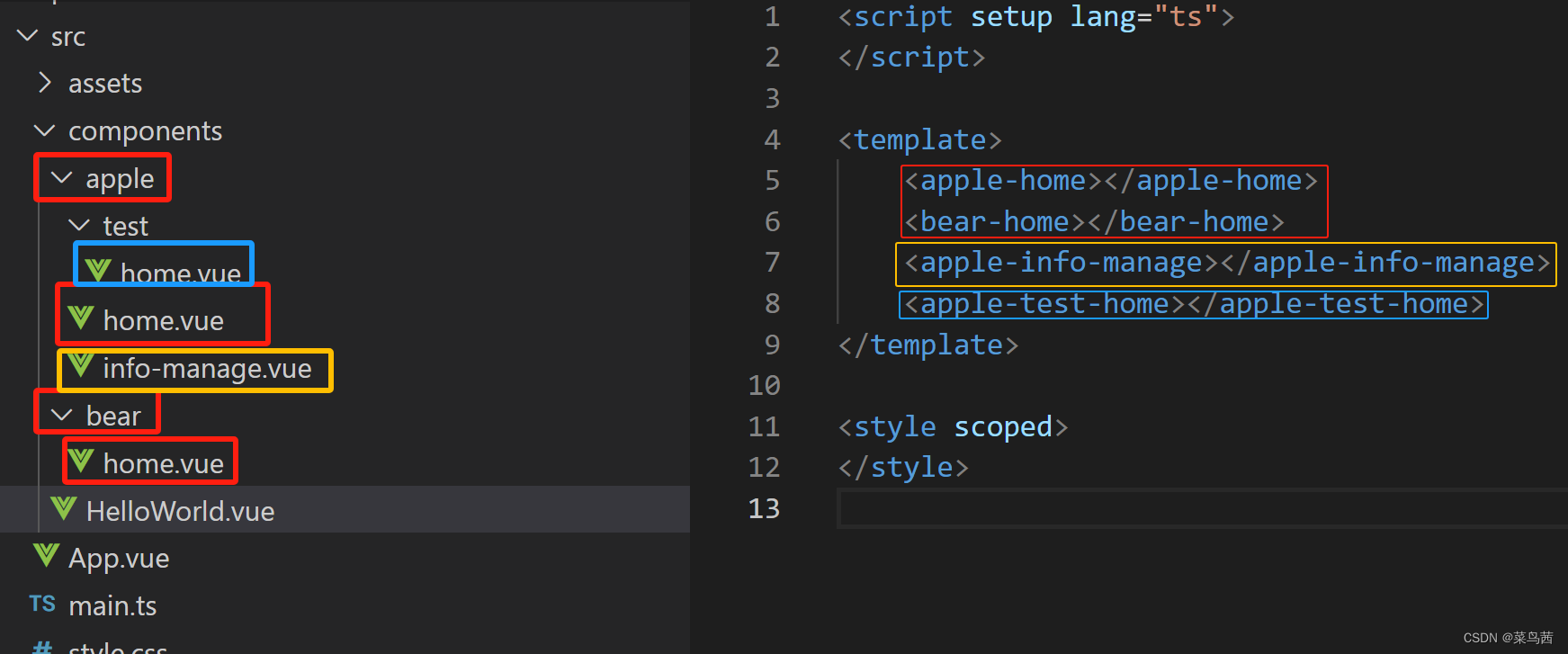
在引用时,需要增加路径名作为前缀,以components下的路径为起点

将会自动生成components.d.ts文件,

当新增vue文件时,components.d.ts会自动生成相应的声明,但是,当你修改或者删除文件,人家可就不负责修改或删除文件对应的记录了,原有记录依旧会被保留。
如果不想生成components.d.ts文件,需要设置属性【dts】为【false】,

注:vue+ts项目,dts属性默认为true,因此在你不留意时,它就自动生成啦。
具体怎么用,只需要记住2点:
1同名加路径前缀,不同名也要加路径前缀
2多级目录,就加多级路径前缀
下图这个例子,我用不同颜色区分了同名、不同名和多级目录这几种情况,看一下,你应该就理解啦

大概就是这样啦,至于到底要不要设置directoryAsNamespace为true,就看你个人习惯啦
false时,就要多花点脑细胞想名字
true时,就需要引用时多敲点代码
如果有任何,欢迎友友们评论区留言……
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/119000
推荐阅读
相关标签


