- 1饿了么ui-day01_饿了么ui 日期怎么实例化
- 2QT 中使用Npcap 来抓取网卡数据_qt使用npcap抓包
- 3SpringBoot+前端文件分片上传_springboot分片上传文件
- 4计算机网络基础结课总结,《计算机网络技术基础》课程总结
- 5oceanbase部署--使用OBD自动化部署三节点集群_oceanbase的obd目录结构
- 6【YOLOV5-5.x 源码讲解】coco128.yaml
- 7好用的网页内容转markdown工具_网页端markdown
- 8Docker 第二章:Docker 应用部署(mysql、tomcat、nginx、redis)_docker 部署nesjt mysql
- 9js blob
- 10pc端vue项目打开pdf文件;网页查看pdf文件;浏览器直接打开pdf文件_vue 打开pdf 文档只知道网址
CSS轻松学:简单易懂的CSS基础指南
赞
踩
css基础
01-CSS初体验
层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 文档的呈现(美化内容)。
书写位置:title 标签下方添加 style 双标签,style 标签里面书写 CSS 代码。
<title>CSS 初体验</title>
<style>
/* 选择器 { } */
p {
/* CSS 属性 */
color: red;
}
</style>
<p>体验 CSS</p>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
提示:属性名和属性值成对出现 → 键值对。
02-CSS引入方式
- 内部样式表:学习使用
- CSS 代码写在 style 标签里面
- 外部样式表:开发使用
- CSS 代码写在单独的 CSS 文件中(.css)
- 在 HTML 使用 link 标签引入
<link rel="stylesheet" href="./my.css">
- 1
- 行内样式:配合 JavaScript 使用
- CSS 写在标签的 style 属性值里
<div style="color: red; font-size:20px;">这是 div 标签</div>
- 1
03-选择器
作用:查找标签,设置样式。
标签选择器
标签选择器:使用标签名作为选择器 → 选中同名标签设置相同的样式。
例如:p, h1, div, a, img…
<style>
p {
color: red;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
注意:标签选择器无法差异化同名标签的显示效果。
类选择器
作用:查找标签,差异化设置标签的显示效果。
步骤:
- 定义类选择器 → .类名
- 使用类选择器 → 标签添加 class=“类名”
<style>
/* 定义类选择器 */
.red {
color: red;
}
</style>
<!-- 使用类选择器 -->
<div class="red">这是 div 标签</div>
<div class="red size">div 标签</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
注意:
- 类名自定义,不要用纯数字或中文,尽量用英文命名
- 一个类选择器可以供多个标签使用
- 一个标签可以使用多个类名,类名之间用空格隔开
开发习惯:类名见名知意,多个单词可以用 - 连接,例如:news-hd。
id选择器
作用:查找标签,差异化设置标签的显示效果。
场景:id 选择器一般配合 JavaScript 使用,很少用来设置 CSS 样式
步骤:
- 定义 id 选择器 → #id名
- 使用 id 选择器 → 标签添加 id= “id名”
<style>
/* 定义 id 选择器 */
#red {
color: red;
}
</style>
<!-- 使用 id 选择器 -->
<div id="red">这是 div 标签</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
规则:同一个 id 选择器在一个页面只能使用一次。
通配符选择器
作用:查找页面所有标签,设置相同样式。
通配符选择器: *,不需要调用,浏览器自动查找页面所有标签,设置相同的样式
* {
color: red;
margin: 0;
padding: 0;
}
- 1
- 2
- 3
- 4
- 5
经验:通配符选择器可以用于清除标签的默认样式,例如:标签默认的外边距、内边距。
04-盒子尺寸和背景色
目标:使用合适的选择器画盒子
当涉及到CSS中的盒模型时,通常会涉及尺寸和背景色等属性。以下是一个简单的表格,将属性名和其作用列出:
| 属性名 | 作用 |
|---|---|
| width | 设置盒子的宽度 |
| height | 设置盒子的高度 |
| max-width | 设置盒子的最大宽度,可防止盒子超出指定宽度 |
| max-height | 设置盒子的最大高度,可防止盒子超出指定高度 |
| min-width | 设置盒子的最小宽度,保证盒子至少达到指定宽度 |
| min-height | 设置盒子的最小高度,保证盒子至少达到指定高度 |
| background-color | 设置盒子的背景色 |
| background-image | 设置盒子的背景图片 |
| background-repeat | 设置背景图片的重复方式 |
| background-position | 设置背景图片的位置 |
| background-size | 设置背景图片的尺寸 |
| background-attachment | 设置背景图片的滚动方式 |
这些属性可用于控制盒子的尺寸和背景样式。
05-文字控制属性字体大小
字体大小
- 属性名:font-size
- 属性值:文字尺寸,PC 端网页最常用的单位 px
p {
font-size: 30px;
}
- 1
- 2
- 3
经验:谷歌浏览器默认字号是16px。
字体样式(是否倾斜)
作用:清除文字默认的倾斜效果
属性名:font-style
属性值
- 正常(不倾斜):normal
- 倾斜:italic
行高
作用:设置多行文本的间距
属性名:line-height
属性值
- 数字 + px
- 数字(当前标签font-size属性值的倍数)
line-height: 30px;
/* 当前标签字体大小为16px */
line-height: 2;
- 1
- 2
- 3
- 4
- 5

行高的测量方法:从一行文字的最顶端(最底端)量到下一行文字的最顶端(最底端)。
单行文字垂直居中
垂直居中技巧:行高属性值等于盒子高度属性值
注意:该技巧适用于单行文字垂直居中效果
div {
height: 100px;
background-color: skyblue;
/* 注意:只能是单行文字垂直居中 */
line-height: 100px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
字体族
属性名:font-family
属性值:字体名
font-family: 楷体;
- 1
拓展(了解):font-family属性值可以书写多个字体名,各个字体名用逗号隔开,执行顺序是从左向右依次查找
- font-family 属性最后设置一个字体族名,网页开发建议使用无衬线字体

font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
- 1
font复合属性
使用场景:设置网页文字公共样式

复合属性:属性的简写方式,一个属性对应多个值的写法,各个属性值之间用空格隔开。
font: 是否倾斜 是否加粗 字号/行高 字体(必须按顺序书写)
div {
font: italic 700 30px/2 楷体;
}
- 1
- 2
- 3
注意:字号和字体值必须书写,否则 font 属性不生效 。
文本缩进
属性名:text-indent
属性值:
- 数字 + px
- 数字 + em(推荐:1em = 当前标签的字号大小)
p {
text-indent: 2em;
}
- 1
- 2
- 3
文本对齐方式
作用:控制内容水平对齐方式
属性名:text-align
| 属性值 | 作用 |
|---|---|
| left | 将文本左对齐(默认) |
| center | 将文本居中对齐 |
| right | 将文本右对齐 |
text-align: center;
- 1
text-align本质是控制内容的对齐方式,属性要设置给内容的父级。
<style>
div {
text-align: center;
}
</style>
<div>
<img src="./images/1.jpg" alt="">
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
文本修饰线
属性名: text-decoration
| 属性值 | 作用 |
|---|---|
| none | 移除文本的修饰线 |
| underline | 在文本下方添加下划线 |
| overline | 在文本上方添加上划线 |
| line-through | 在文本中间添加删除线 |
| blink | 使文本闪烁(不被所有浏览器支持,不推荐使用) |
这些属性值可用于设置文本的不同修饰线样式。
color 文字颜色

提示:只要属性值为颜色,都可以使用上述四种颜色表示方式,例如:背景色。
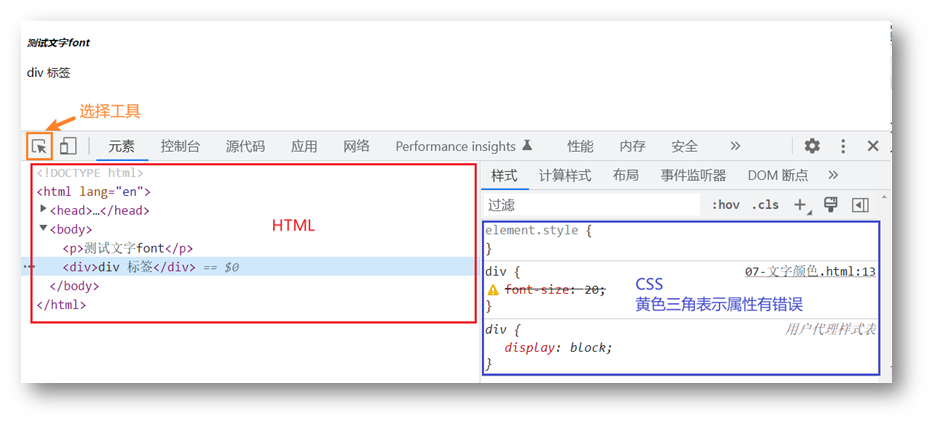
06-调试工具
作用:检查、调试代码;帮助程序员发现代码问题、解决问题
- 打开调试工具
- 浏览器窗口内任意位置 / 选中标签 → 鼠标右键 → 检查
- F12
- 使用调试工具