热门标签
热门文章
- 1CSS 颜色代码_css浅蓝色
- 2shardingsphere 集成springboot【水平分表】
- 3Android WebView调用系统相册和相机,注入以及与H5的交互_webview 增加打开相机相册交互
- 4有关windows10修改C盘用户中文名文件夹相关问题的具体解决方案_win10修改c盘下用户的文件夹名会出问题吗
- 5关于UE4打包问题_编译模式_实例1_ue4打包后效果不一样
- 6uniapp+vue微信小程序的 健身房预约系统_uniapp 热量数据
- 7OpenSSL/GMSSL EVP接口说明——3.5 加密解密_evp_pkey_ctx_set_ec_sign_type( pkctx, nid_sm_schem
- 82023最新玩客云刷机armbian,部署docker并配置各种常用容器镜像_玩客云 armbian
- 9Unity接入Steam平台详细流程一_steammanager获取名字
- 10十五、进程&线程&协程_pool.map 怎么等待主线程执行完
当前位置: article > 正文
golang gin单独部署vue3.0前后端分离应用
作者:繁依Fanyi0 | 2024-03-01 11:45:20
赞
踩
golang gin单独部署vue3.0前后端分离应用
概述
因为公司最近的项目前端使用vue 3.0,后端api使用golang gin框架。测试通过后,博文记录,用于备忘。
步骤
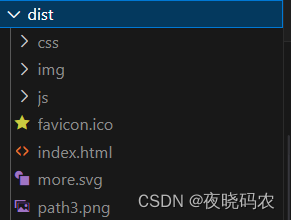
- npm run build,构建出前端项目的dist目录,dist目录的结构具体如下图

- 将dist目录复制到后端程序同级目录,后端代码中添加以下命令
r := gin.Default()
r.Static("/css", "./dist/css")
r.Static("/img", "./dist/img")
r.Static("/js", "./dist/js")
r.LoadHTMLGlob("dist/*.html") // 加载 HTML 模板
r.GET("/", func(c *gin.Context) {
c.HTML(http.StatusOK, "index.html", gin.H{})
})
....
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- ./后端程序执行即可
参考链接中有第二种部署方法,具体差异暂时未知。
参考链接
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/173693
推荐阅读
相关标签


