- 1qt初入门7:进度条,定时器,时间控件练习_qt进度条
- 2某些Win10无法进入安全模式的修复_bootstatuspolicy
- 3使用Pyinstall将PyQT5工程打包成.exe应用程序(包含图标一同打包)_pyqt5 工程打包exe
- 4真机调试打印日志_真机调试,看打印日志你是如何处理的
- 5vue项目打包白屏解决_vue打包后打开页面是空白的
- 6MainActivity and its super classes have no public methods with the @Subscribe annotation
- 7计算机视觉中常用数据集_caviar数据集
- 8MPI子通信域Broadcast通信_mpi_broadcast api
- 9Android 在后台无法启动Activity_此应用没有可供打开的activity 小黑屋
- 10LightGBM算法案例实战——客户违约预测模型_lightgbm predict_proba
php class video,微信小程序 video组件详解
赞
踩
这篇文章主要介绍了微信小程序 video组件详解的相关资料,需要的朋友可以参考下
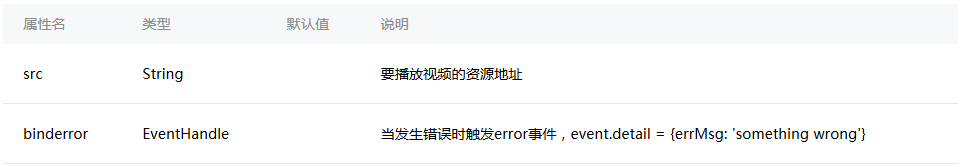
主要属性:

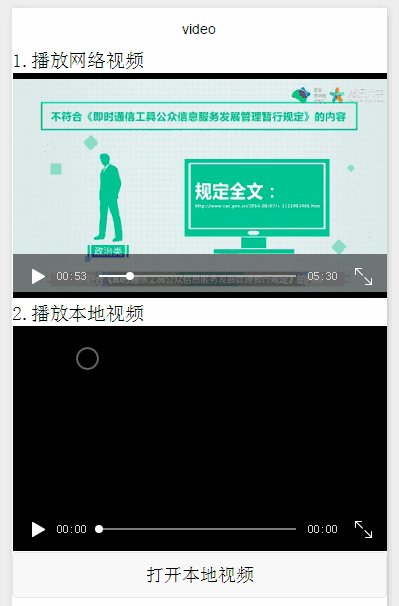
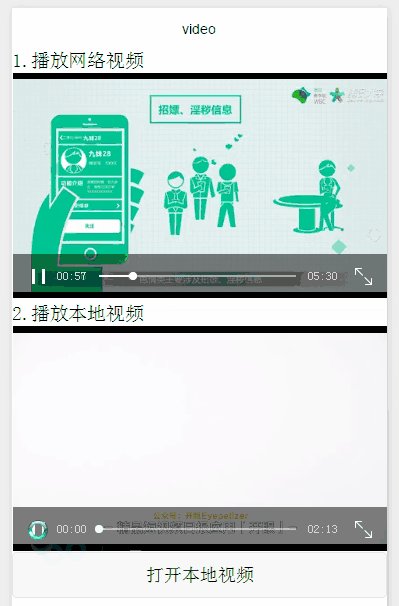
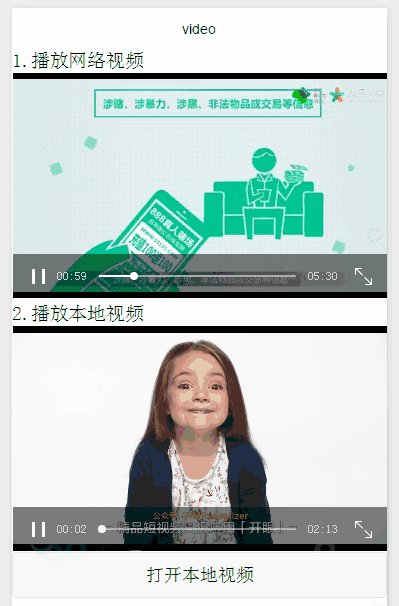
效果图:

ml:
1.播放网络视频
2.播放本地视频
打开本地视频
js:
Page({
data: {
src: ''
},
/**
* 打开本地视频
*/
bindButtonTap: function() {
var that = this
//拍摄视频或从手机相册中选视频
wx.chooseVideo({
//album 从相册选视频,camera 使用相机拍摄,默认为:['album', 'camera']
sourceType: ['album', 'camera'],
//拍摄视频最长拍摄时间,单位秒。最长支持60秒
maxDuration: 60,
//前置或者后置摄像头,默认为前后都有,即:['front', 'back']
camera: ['front','back'],
//接口调用成功,返回视频文件的临时文件路径,详见返回参数说明
success: function(res) {
console.log(res.tempFilePaths[0])
that.setData({
src: res.tempFilePaths[0]
})
}
})
},
/**
* 当发生错误时触发error事件,event.detail = {errMsg: 'something wrong'}
*/
videoErrorCallback: function(e) {
console.log('视频错误信息:')
console.log(e.detail.errMsg)
}
})
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多微信小程序 video组件详解相关文章请关注PHP中文网!
本文原创发布php中文网,转载请注明出处,感谢您的尊重!


