热门标签
热门文章
- 1【大道至简】机器学习算法之逻辑回归(Logistic Regression)详解(附代码)---非常通俗易懂!_逻辑回归代码
- 2HarmonyOS App开发之组件布局类_在使用java语言进行harmonyos应用开发时,常用的开发布局有( )
- 3jvm之java类加载机制和类加载器(ClassLoader),方法区结构,堆中实例对象结构的详解...
- 4深度探索 Gradle 自动化构建技术(一、Gradle 核心配置篇)_gradle构建resource
- 5Diffusion Model (扩散生成模型)的基本原理详解(一)Denoising Diffusion Probabilistic Models(DDPM)
- 6Android客户端性能异常类_segv_accerr
- 7Raft对比ZAB协议_raft 对比
- 8环信 IM+AI编程挑战赛开启报名!
- 9【笔记】两台1200PLC进行S7 通信(1)_两个1200做s7通讯
- 10优雅的从HuggingFace下载模型_huggingface上下载模型哪些是必须的
当前位置: article > 正文
前端解决刷新页面表单重复提交_前端js浏览器刷新会导致表单默认提交刷新前的
作者:繁依Fanyi0 | 2024-03-14 12:35:11
赞
踩
前端js浏览器刷新会导致表单默认提交刷新前的
起因
今天测试组提出一个BUG,用户登录失败的时候,点击刷新按钮会导致表单重复提交,增加用户登录错误次数。
前提
现在的项目使用luci框架,前后端不分离(lua和C混写,说实话前端分离做习惯了,让我觉得很头疼)。
因为我不会写lua和C,而且做这个项目后端开发的已经离职了,所以我只能通过前端去解决这个问题。
问题分析
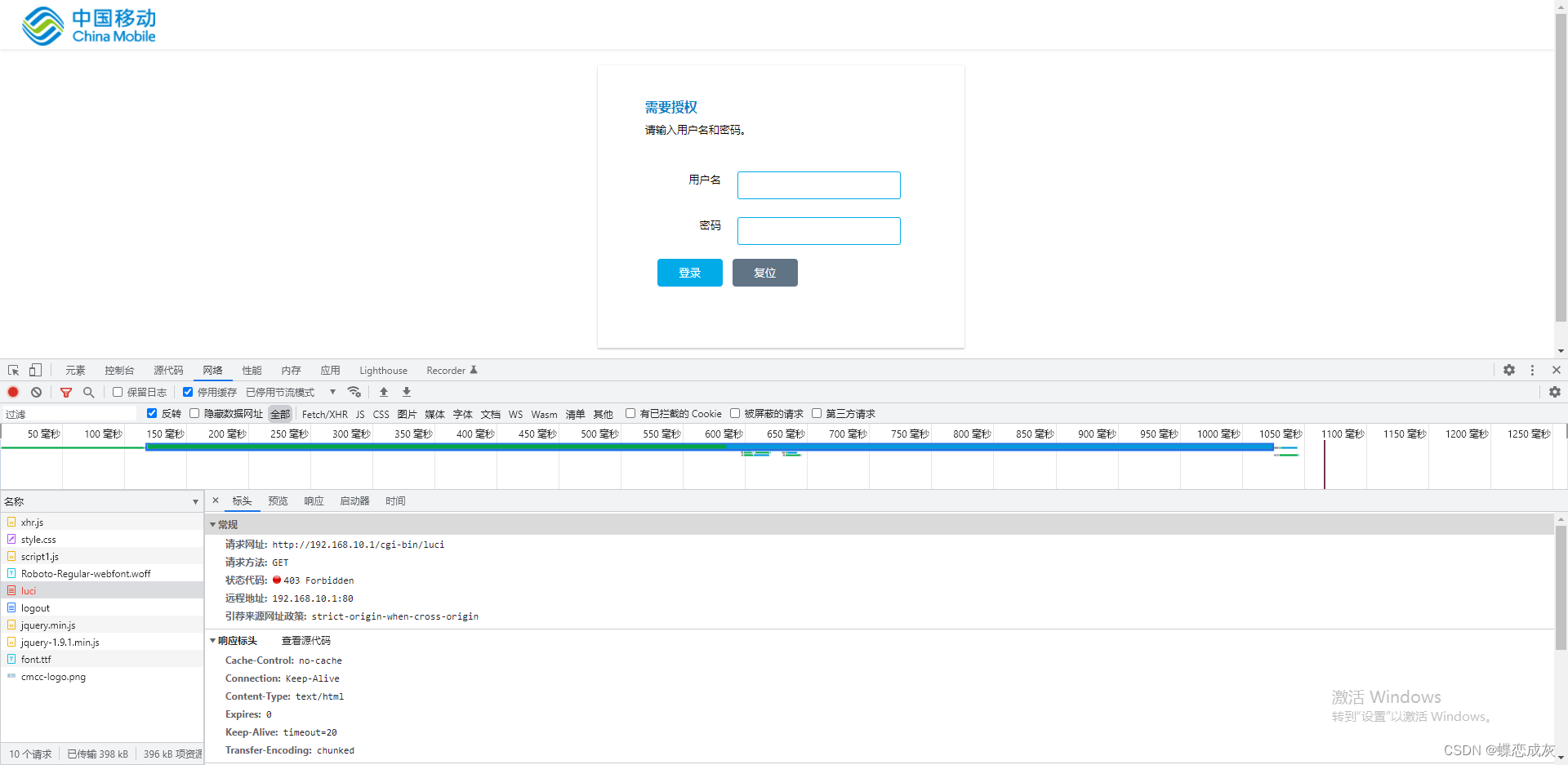
第一次进入登录页面可以看到是GET方式请求的页面数据。

点击登录按钮,表单提交方式是POST,返回的页面也是由后端直接生成。
由此可以得知,后端针对登陆路由分别写了GET和POST两种处理方式。

当我去刷新网页,页面又执行了一次提交表单的操作。

解决办法
当用户登录失败后,使用GET去重新获取登录页面。
- 1
通过问题分析我们可以得知,当用户登录失败时由POST返回生成页面。当我去刷新页面时,对登陆路由又执行了一次POST请求,所以后端对刷新页面这个动作进行的是解析登录操作。
其实我还去尝试其他很多种方法,但是都没有生效。
最后我只能在用户登录失败之后,使用location.replace("<%=luci.dispatcher.build_url()%>?_n=" + "<%=count%>"),这样会使页面用GET方式去获取登录页面。
可能这种方式看起来有些暴力,但对我当前来说能解决问题就是最好的办法,以后想到了更好的办法再更新一下。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/234465
推荐阅读
相关标签


