- 1vite+vue3(vuex、vuerouter、axios)+elementplus项目保姆教程_vite+vue + element plus
- 2自动化测试学习路线_自动化测试自学
- 3抓取微信小程序源码教程,扒微信小程序文件等_怎么获取别人小程序的代码
- 4Android TextView 自动换行问题_textview中英文换行
- 5android几种定时器机制及区别
- 6linux程序框架设计,《Linux与Qt程序设计》知识框架
- 7ADB命令备份_手表adb命令备份分区
- 8Mac快速配置adb大法_mac adb设置端口
- 9安卓ADB环境搭建_android10 termux 连接adb
- 10windows卸载mysql
鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:EffectComponent)
赞
踩
特效合并容器组件,用于子节点特效绘制的合并,实现特效的绘制性能优化。
说明:
该组件从API Version 10开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
该组件为系统接口。
目前该组件仅支持子组件背景模糊效果的绘制合并优化。
在对子组件的背景模糊特效进行绘制合并时,需要将子组件的backgroundBlurStyle(BlurStyle)属性替换成useEffect(true)。
子组件
可以包含子组件。
接口
EffectComponent()
创建特效绘制合并组件,用于对子组件背景模糊特效的绘制合并。
事件
不支持通用事件。
属性
支持通用属性,目前仅支持对backgroundBlurStyle属性做绘制合并优化。
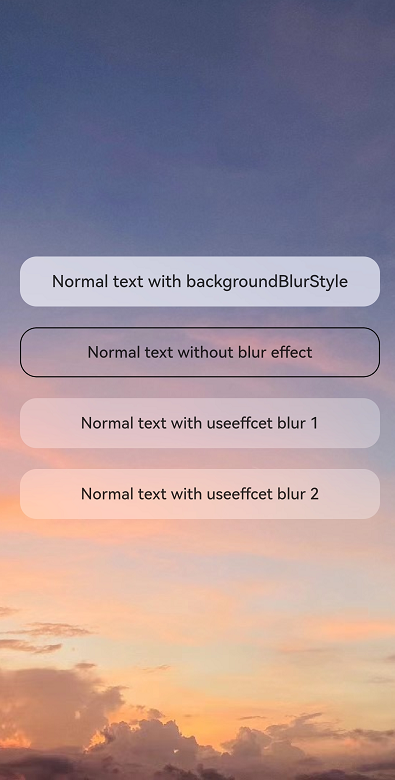
示例
- //Index.ets
- @Entry
- @Component
- struct Index {
- build() {
- Stack() {
- Image($r("app.media.example"))
- .autoResize(true)
- EffectComponent() {
- Column({ space: 20 }) {
- // 使用backgroundBlurStyle进行模糊绘制
- Text("Normal text with backgroundBlurStyle")
- .textAlign(TextAlign.Center)
- .fontSize(16)
- .fontWeight(FontWeight.Medium)
- .backgroundBlurStyle(BlurStyle.Thick)
- .borderRadius(16)
- .width('90%')
- .height('48')
-
- // 不进行模糊绘制
- Text("Normal text without blur effect")
- .textAlign(TextAlign.Center)
- .fontSize(16)
- .fontWeight(FontWeight.Medium)
- .border({ width: 1 })
- .borderRadius(16)
- .width('90%')
- .height('48')
-
- // 使用useEffect进行模糊合并绘制,继承EffectComponent的模糊参数
- Text("Normal text with useeffcet blur 1")
- .textAlign(TextAlign.Center)
- .useEffect(true)
- .fontSize(16)
- .fontWeight(FontWeight.Medium)
- .borderRadius(16)
- .width('90%')
- .height('48')
-
- // 使用useEffect进行模糊合并绘制,继承EffectComponent的模糊参数
- Text("Normal text with useeffcet blur 2")
- .textAlign(TextAlign.Center)
- .useEffect(true)
- .fontSize(16)
- .fontWeight(FontWeight.Medium)
- .borderRadius(16)
- .width('90%')
- .height('48')
- }
- .width('100%')
- }
- .backgroundBlurStyle(BlurStyle.Thin)
- }
- .backgroundColor(Color.Black)
- .width('100%')
- .height('100%')
- }
- }


最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
腾讯T10级高工技术,安卓全套VIP课程
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。



