- 1ncnn+安卓+android+scrfd,部署,人脸检测_安卓端部署ncnn
- 2大家一起学电脑之硬件版
- 3substance painter导入fbx模型教程_sp导入第二个模型
- 4手机免root安装kali linux 步骤,离线版(最终可行版)
- 5pip 安装 openai 异常【已解决】_pip install openai 出错
- 6100天精通鸿蒙从入门到跳槽——第15天:ArkTS页面生命周期和组件生命周期
- 7Cornerstone搭配Android Studio进行代码管理(分支、合并)_create trunk branches and tags subfolders
- 8Markdown语法_markdown 冒号
- 9rustdesk 自建服务器配置 docker方案_rustdesk docker
- 10Raft对比ZAB协议_raft 对比
鸿蒙开发系列教程(十九)--页面内动画(2)_鸿蒙 组件消失和显示动画
赞
踩
组件内转场动画
组件的插入、删除过程即为组件本身的转场过程,组件的插入、删除动画称为组件内转场动画。通过组件内转场动画,可定义组件出现、消失的效果。
transition(value: TransitionOptions)
参数可以定义平移、透明度、旋转、缩放这几种转场样式的单个或者组合的转场效果,
必须和[animateTo]一起使用才能产生组件转场效果。
语法:
(1)只定义组件的插入或删除其中一种动画效果。
Button()
.transition({ type: TransitionType.Delete, translate: { x: 200, y: -200 } })
(2)组件的插入、删除使用不同的动画效果
Button()
.transition({ type: TransitionType.Insert, translate: { x: 200, y: -200 }, opacity: 0 })
.transition({ type: TransitionType.Delete, rotate: { x: 0, y: 0, z: 1, angle: 360 } })
(3)组件的插入、删除使用同一个动画效果
Button()
.transition({ type: TransitionType.All, scale: { x: 0, y: 0 } })
示例1:
@Entry @Component struct IfElseTransition { @State flag: boolean = true; @State show: string = 'show'; build() { Column() { Button(this.show).width(80).height(30).margin(30) .onClick(() => { if (this.flag) { this.show = 'hide'; } else { this.show = 'show'; } animateTo({ duration: 1000 }, () => { // 动画闭包内控制Image组件的出现和消失 this.flag = !this.flag; }) }) if (this.flag) { // Image的出现和消失配置为不同的过渡效果 //app.media.a6 图片,resources/base/media/a6.jpg Image($r('app.media.a6')).width(200).height(200) .transition({ type: TransitionType.Insert, translate: { x: 200, y: -200 } }) .transition({ type: TransitionType.Delete, opacity: 0, scale: { x: 0, y: 0 } }) } }.height('100%').width('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
##
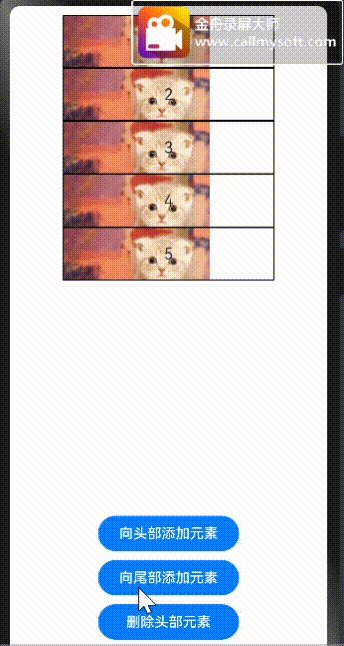
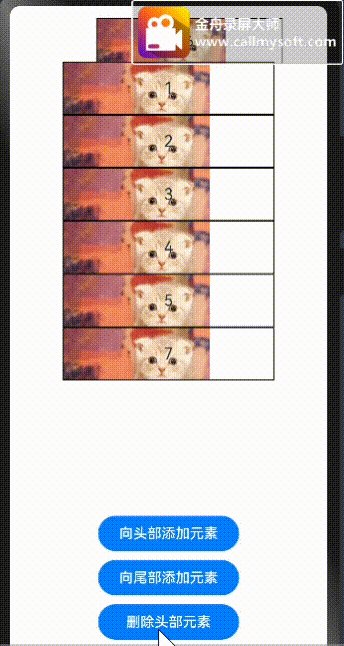
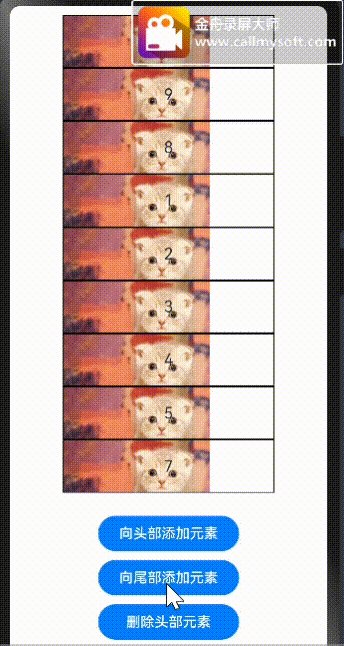
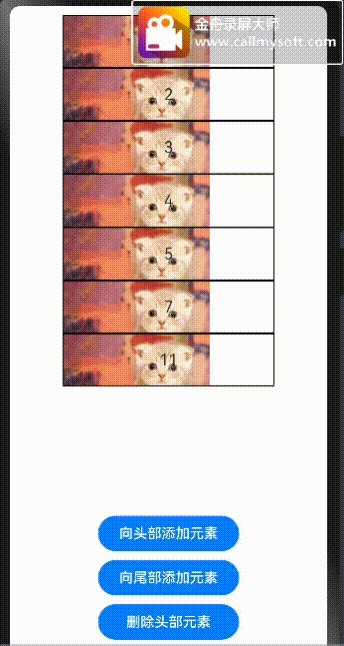
示例2:
@Entry @Component struct ForEachTransition { @State numbers: string[] = ["1", "2", "3", "4", "5"] startNumber: number = 6; build() { Column({ space: 10 }) { Column() { ForEach(this.numbers, (item) => { // ForEach下的直接组件需配置transition效果 Text(item) .width(240) .height(60) .fontSize(18) .borderWidth(1) .backgroundImage($r('app.media.a6')) // .backgroundColor(Color.Orange) .textAlign(TextAlign.Center) .transition({ type: TransitionType.All, translate: { x: 200 }, scale: { x: 0, y: 0 } }) }, item => item) } .margin(10) .justifyContent(FlexAlign.Start) .alignItems(HorizontalAlign.Center) .width("90%") .height("70%") Button('向头部添加元素') .fontSize(16) .width(160) .onClick(() => { animateTo({ duration: 1000 }, () => { // 往数组头部插入一个元素,导致ForEach在头部增加对应的组件 this.numbers.unshift(this.startNumber.toString()); this.startNumber++; }) }) Button('向尾部添加元素') .width(160) .fontSize(16) .onClick(() => { animateTo({ duration: 1000 }, () => { // 往数组尾部插入一个元素,导致ForEach在尾部增加对应的组件 this.numbers.push(this.startNumber.toString()); this.startNumber++; }) }) Button('删除头部元素') .width(160) .fontSize(16) .onClick(() => { animateTo({ duration: 1000 }, () => { // 删除数组的头部元素,导致ForEach删除头部的组件 this.numbers.shift(); }) }) Button('删除尾部元素') .width(160) .fontSize(16) .onClick(() => { animateTo({ duration: 1000 }, () => { // 删除数组的尾部元素,导致ForEach删除尾部的组件 this.numbers.pop(); }) }) } .width('100%') .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72

弹簧动画
通过弹簧曲线,开发者可以设置超过设置的终止值,在终止值附近震荡,直至最终停下来的效果
弹簧曲线的接口包括两类,一类是[springCurve],另一类是[springMotion和[responsiveSpringMotion],这两种方式都可以产生弹簧曲线。
语法:
springCurve(velocity: number, mass: number, stiffness: number, damping: number)
构造参数包括初速度,弹簧系统的质量、刚度、阻尼。构建springCurve时,可指定质量为1,根据springCurve中的参数说明,调节刚度、阻尼两个参数,达到想要的震荡效果。
springMotion(response?: number, dampingFraction?: number, overlapDuration?: number)
responsiveSpringMotion(response?: number, dampingFraction?: number, overlapDuration?: number)
它们的构造参数包括弹簧自然振动周期、阻尼系数、弹性动画衔接时长这三个可选参数
示例1:
import curves from '@ohos.curves'; @Entry @Component struct SpringTest { @State translateX: number = 0; private jumpWithSpeed(speed: number) { this.translateX = -1; animateTo({ duration: 2000, curve: curves.springCurve(speed, 1, 1, 1.2) }, () => { // 以指定初速度进行x方向的平移的弹簧动画 this.translateX = 0; }) } build() { Column() { Button("测试") .fontSize(14) .width(100) .height(50) .margin(30) // .backgroundImage($r('app.media.a6')) .backgroundColor("red") .translate({ x: this.translateX }) Row({space:50}) { Button("弹 50").fontSize(14) .onClick(() => { // 以初速度50的弹簧曲线进行平移 this.jumpWithSpeed(50); }) Button("弹 200").fontSize(14) .onClick(() => { // 以初速度200的弹簧曲线进行平移 this.jumpWithSpeed(200); }) }.margin(30) }.height('100%').width('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
示例2:
import curves from '@ohos.curves'; @Entry @Component struct SpringMotionTest { @State positionX: number = 100; @State positionY: number = 100; diameter: number = 50; build() { Column() { Row() { Circle({ width: this.diameter, height: this.diameter }) .fill(Color.Yellow) .position({ x: this.positionX, y: this.positionY }) .onTouch((event: TouchEvent) => { if (event.type === TouchType.Move) { // 跟手过程,使用responsiveSpringMotion曲线 animateTo({ curve: curves.responsiveSpringMotion() }, () => { // 减去半径,以使球的中心运动到手指位置 this.positionX = event.touches[0].screenX - this.diameter / 2; this.positionY = event.touches[0].screenY - this.diameter / 2; console.info(`move, animateTo x:${this.positionX}, y:${this.positionY}`); }) } else if (event.type === TouchType.Up) { // 离手时,使用springMotion曲线 animateTo({ curve: curves.springMotion() }, () => { this.positionX = 100; this.positionY = 100; console.info(`touchUp, animateTo x:100, y:100`); }) } }) } .clip(true) // 如果球超出父组件范围,使球不可见 .backgroundImage($r('app.media.a6')) .backgroundImageSize({width:"100%",height:"100%"}) .width("100%").height("80%") Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Start, justifyContent: FlexAlign.Center }) { Text("拖动小球").fontSize(16) } .width("100%") Row() { Text('点击位置: [x: ' + Math.round(this.positionX) + ', y:' + Math.round(this.positionY) + ']').fontSize(16) } .padding(10) .width("100%") }.height('100%').width('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52




